はじめに
初投稿&個人メモ(ハマったポイントメモ)のつもりで書いています。
拙い文章&内容になりますが、その点ご了承ください。
この記事を読むと Vueとaxiosを使って、APIデータを取得する方法が分かります。
開発環境および使用API
- macOS Mojave (10.14.3)
- Vue.js
- Chart.js (2.7.3)
- axios (0.18.0)
※すべてスクリプト(CDN)で読み込んでいます - RESAS API (https://opendata.resas-portal.go.jp/)
→都道府県データや、都道府県ごとのデータを取得するのに使用します
いざ実装
ファイルの用意
index.htmlを用意する。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>TEST</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.18.0/axios.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.3/Chart.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
//APIデータを受け取る配列を定義
prefectures: null,
}
},
mounted() {
//実行したい処理を書く
}
})
</script>
</body>
</html>
都道府県の取得をしてみる
axiosを用いてAPIデータの取得をしていきたいのですが、RESAS APIの場合、
APIキーの設定について
本APIへアクセスするには、APIキーをリクエストヘッダーX-API-KEYを設定する必要があります。
リクエストヘッダーにAPIキーが設定されていないと、 リクエストしたデータは返却されず、 403 Forbiddenのエラーとなります。
と記述があり、API取得時にリクエストヘッダーにAPI Keyを設定しなければなりません。
<div id="app">
<!-- 返ってくるAPIデータを表示させる -->
{{ this.prefectures }}
</div>
mounted() {
var prefectures_url = 'https://opendata.resas-portal.go.jp/api/v1/prefectures';
axios
.get(prefectures_url)
.then(response => (this.prefectures = response));
}
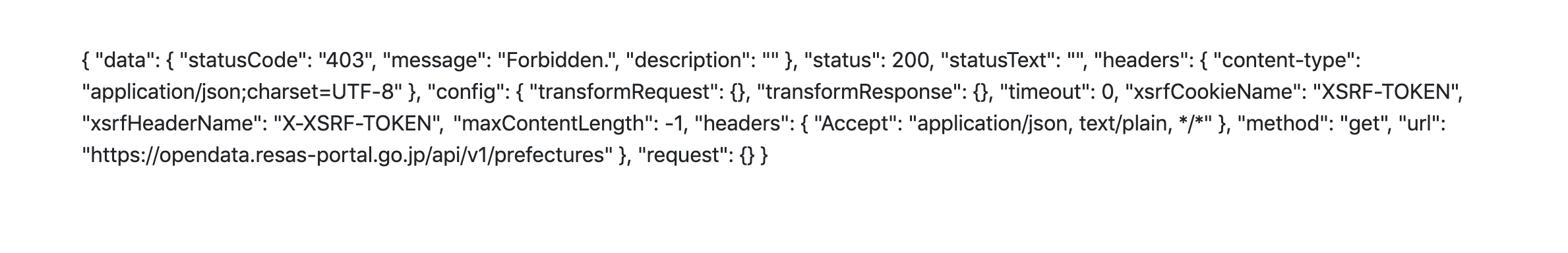
↑リクエストヘッダーを設定せず取得しようとすると、以下のような感じで403エラーになってしまいます。
これはgetメソッドの第2引数にAPIKEYを渡してあげることによりAPIデータの取得ができるようになります。
mounted() {
var prefectures_url = 'https://opendata.resas-portal.go.jp/api/v1/prefectures';
axios
.get(prefectures_url, { headers: { 'X-API-KEY': '各自で取得したKEY' } })
.then(response => (this.prefectures = response));
}
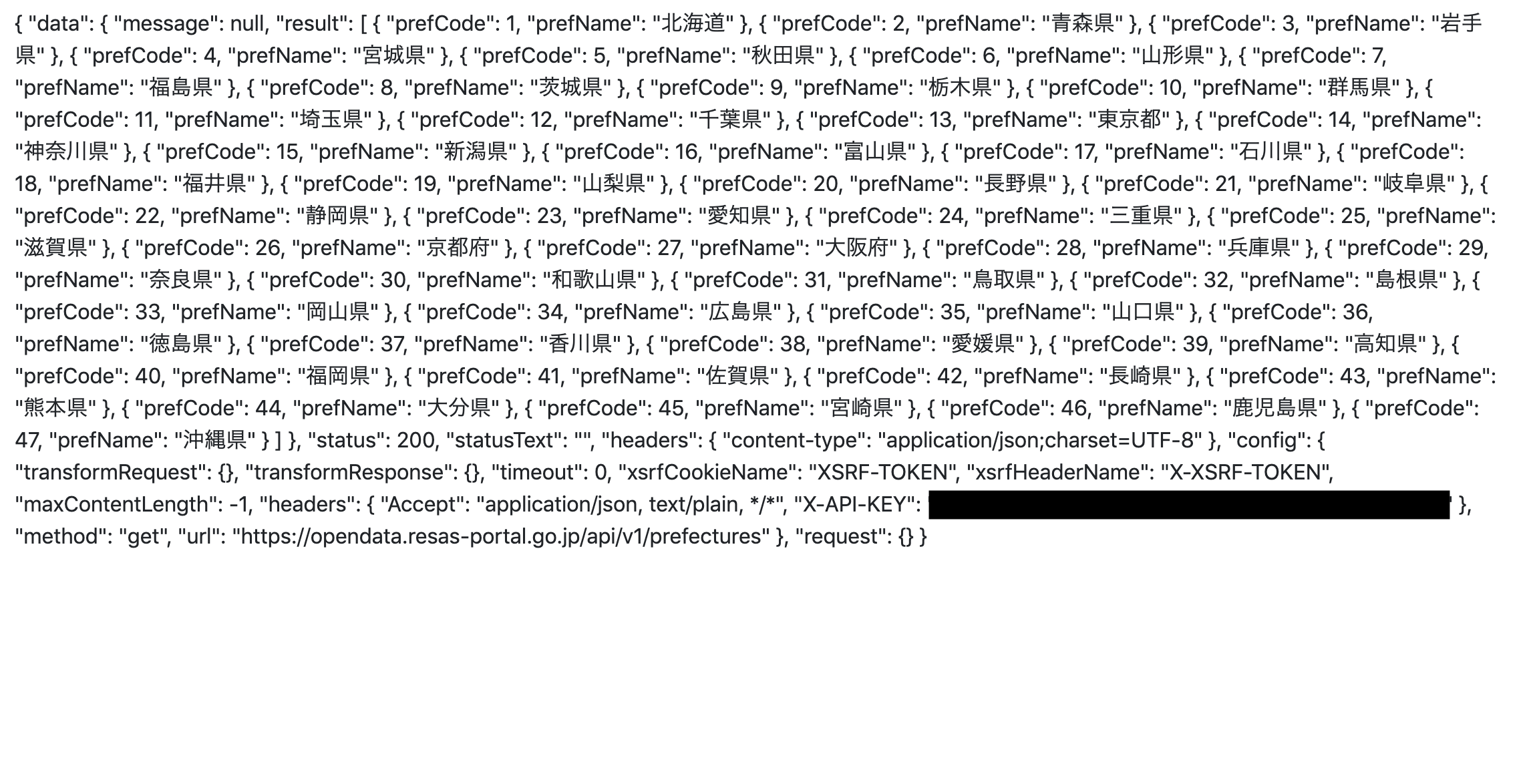
出力結果↓
 無事値を取得することができました!!
これ全然探しても見つからず、2,3日くらいハマってました...
無事値を取得することができました!!
これ全然探しても見つからず、2,3日くらいハマってました...
取得したデータですが、データを扱いやすいように以下のように修正。
mounted() {
var prefectures_url = 'https://opendata.resas-portal.go.jp/api/v1/prefectures';
axios
.get(prefectures_url, { headers: { 'X-API-KEY': '各自で取得したKEY' } })
.then(response => (this.prefectures = response.data.result));
}

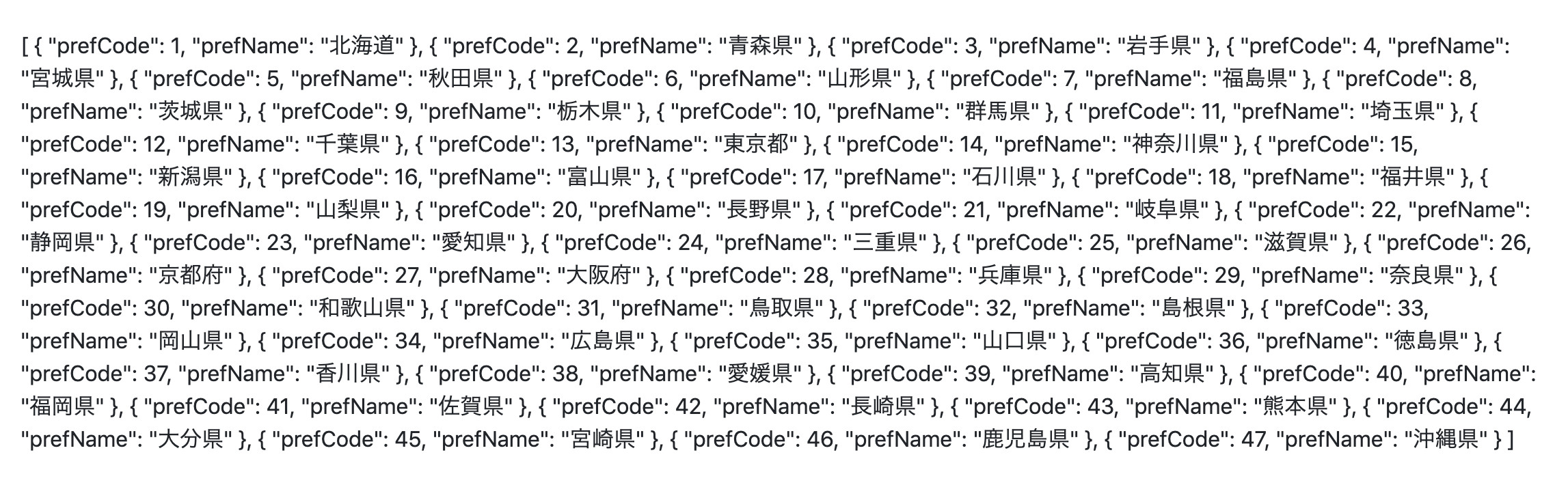
このような感じに必要な情報だけ取得できました!
参考にした公式ドキュメント:https://jp.vuejs.org/v2/cookbook/using-axios-to-consume-apis.html
終わりに
これからは、この取得したデータを元に何か作成する記事を書きたいのですが、後ほど更新していきたいと思います。
読んでいただきありがとうございます!