はじめに
この記事では、Hugoのインストールから簡単なサイトの作成までの流れを紹介する。
環境情報は以下の通り。
| 環境情報 | |
|---|---|
| PC | Apple M1 Pro |
| OS | Sonoma 14.4 |
| Hugo | v0.133 |
Hugoとは
- 静的サイトジェネレーターの1つ
- Go言語で開発された高速なHTMLサイト作成ツール
- 動的なデータベース等を使わず静的ファイルのみでサイトを構成する
- ビルドが非常に高速、セキュリティ面でのリスクが少ない、といったメリットがある
1. Homebrewをインストールする
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
(インストールコマンドはHomebrew公式サイトより)
2. Hugoをインストールする
$ brew install hugo
$ hugo version
hugo v0.133.1+extended darwin/arm64 BuildDate=2024-08-26T13:58:46Z VendorInfo=brew
バージョンが確認出来ればインストール完了。
3. Hugoのサイトを作成する
$ cd ~
$ mkdir hugo_practice # 専用のディレクトリを作成
$ cd hugo_practice # 作成したディレクトリに移動
hugo_practice $ hugo new site test_site
Congratulations! Your new Hugo site was created in /Users/[user_name]/hugo_practice/test_site.
-
hugo new site <site_name>:現在いるディレクトリに<site_name>で指定した名前のサイトを作成するコマンド
hugo_practice $ cd test_site
test_site $ tree .
.
├── archetypes
│ └── default.md
├── assets
├── content
├── data
├── hugo.toml
├── i18n
├── layouts
├── static
└── themes
9 directories, 2 files
作成されたサイトのディレクトリ構造はこんな感じ
4. テーマをインストールする
Hugo公式テーマサイトから使用したいテーマを選択する。
今回は Hermit-V2 を使用。
Downloadボタンを押すとGitHubのリポジトリページに遷移するので、先ほど作成したサイトのthemesディレクトリ下にcloneし、hugo.tomlに使用するテーマを追加する。
test_site $ git clone https://github.com/1bl4z3r/hermit-V2 themes/hermit-v2
baseURL = 'https://example.org/'
languageCode = 'en-us'
title = 'My New Hugo Site'
+ theme = 'hermit-v2'
5. 開発サーバーを立ち上げる
テーマがインストールできたので、サーバーを起動。
test_site $ hugo server
Watching for changes in /Users/[user_name]/hugo_practice/test_site/{archetypes,assets,content,data,i18n,layouts,static,themes}
Watching for config changes in /Users/[user_name]/hugo_practice/test_site/hugo.toml
Start building sites …
hugo v0.133.1+extended darwin/arm64 BuildDate=2024-08-26T13:58:46Z VendorInfo=brew
| EN
-------------------+-----
Pages | 8
Paginator pages | 0
Non-page files | 0
Static files | 0
Processed images | 0
Aliases | 0
Cleaned | 0
Built in 13 ms
Environment: "development"
Serving pages from disk
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
-
hugo server:ローカル開発サーバーを起動し、ローカル環境でサイトをプレビューできるようにするためのコマンド- デフォルトだと
http\://localhost:1313/でサイトが立ち上がる - サイトのコンテンツやテンプレートの内容の変更を検知すると自動的にサイトを再ビルドし、ブラウザを更新する(この機能を「ホットリロード」と呼ぶ。)
- デフォルトだと
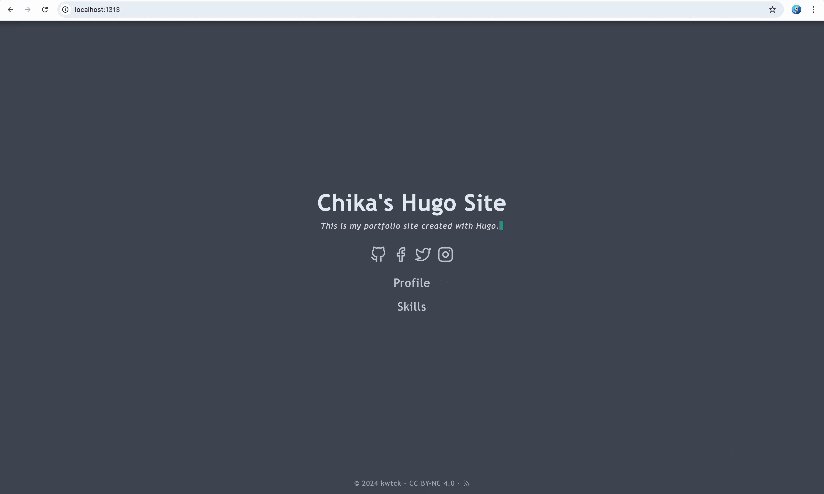
http\://localhost:1313/ で、先ほどインストールしたテーマが反映されたサイトが見られるようになった。

6. サイトをカスタマイズする
この段階だとサイトにはタイトルが表示されているだけなので、少し手を加えてそれっぽくしてみる。
各テーマのリポジトリページには、基本の構成やカスタマイズの方法などが記載されているので、それを参考に自分のサイトに必要なコードをコピペする。
今回使用しているテーマはデモサイトのブランチを公開しているので、hugo.tomlから設定をピックアップして自分のサイトのhugo.tomlに追加し、細かい部分を書き換えてみる。
baseURL = 'https://example.org/'
languageCode = 'en-us'
- title = 'My New Hugo Site'
+ title = "Chika's Hugo Site"
theme = 'hermit-v2'
+ [languages]
+ [languages.en]
+ [languages.en.params]
+ homeSubtitle = 'This is my portfolio site created with Hugo.'
+
+ [params.author]
+ name = 'kwtck'
+
+ [params]
+ homeSubtitlePrinter = true
+ [[params.socialLinks]]
+ name = 'github'
+ url = 'https://github.com/'
+ [[params.socialLinks]]
+ name = 'facebook'
+ url = 'https://www.facebook.com/?locale=ja_JP'
+ [[params.socialLinks]]
+ name = 'twitter'
+ url = 'https://x.com/?lang=ja'
+ [[params.socialLinks]]
+ name = 'instagram'
+ url = 'https://www.instagram.com/'
+
+ [menu]
+ [[menu.main]]
+ name = 'Profile'
+ url = 'profile/'
+ weight = 1
+ [[menu.main]]
+ name = 'Skills'
+ url = 'skills/'
+ weight = 2
これだけでも、かなりそれっぽくなる。

7. 新規ページを作成する
6で「Profile」と「Skills」いうメニューを配置したが、該当のページを作成していないため、このリンクを押しても現時点では404となってしまう。

正しくページが表示されるように、ひとまずProfileページを作成する。
test_site $ hugo new profile.md
-
hugo new <file_name>:contentディレクトリ下に<file_name>で指定した名前のページを作成するコマンド
作成されたファイルを編集して、プロフィール項目を追加する。
+++
title = 'Profile'
date = 2024-09-08T13:52:13+09:00
draft = true
+++
+ Name: Chika
+ Address: Tokyo
+ Occupation: Web Engineer
+ Hobby: Curry Shop Tour
デフォルトだとドラフト状態でファイルが作成されているので、-Dオプションを付けてドラフト状態のコンテンツも含めてサーバーを起動する。
test_site $ hugo server -D
再度、http://localhost:1313/profile/にアクセスしてみる。

ページが作成され、プロフィール項目が反映されていることが確認できた。
「Skills」ページも同じ要領で作成することができる。
おわりに
ものの5分程度で簡単なサイトを作成することができた。
ページを増やしたり、cssやjsで色々いじってみたりするともっとリッチになりそう。
ちなみに、Hugoは全てのコンテンツをHTMLファイルとして変換してpublicディレクトリに出力するため、サイトを公開する際にはpublicディレクトリだけウェブサーバーにアップロードすればOK。

