ShopifyのデータをGoogleスプレッドシートにインポートする方法について調べていたのですが、日本語での情報が少なかったのでまとめます。
スプレッドシート上からできるので、わりかし手軽にできます。
2.下までスクロールし、『プライベートアプリを管理する』をクリック。
アカウントによってはプライベートアプリを見る権限が与えられていないと表示されません。

3.『新しいプライベートアプリを作成する』から、作成し『プライベートアプリ名』と『緊急連絡用開発者メール』を更新します。

4.『非アクティブなAdmin API権限を表示する』をクリックし、『注文管理』を『読み取りアクセス』にし、保存します。
注文管理を『読み取りアクセス』にすることで必要な情報を取ることができます。

Shopifyの情報をGoogleスプレッドシートに落とすには、以下の情報が必要です。
・APIキー
・パスワード

5.次に、Googleスプレッドシートを開きます。
『アドオン』をクリックし、『アドオンを取得』を選択します。

6.『Coupler.io』と検索し、インストールします。
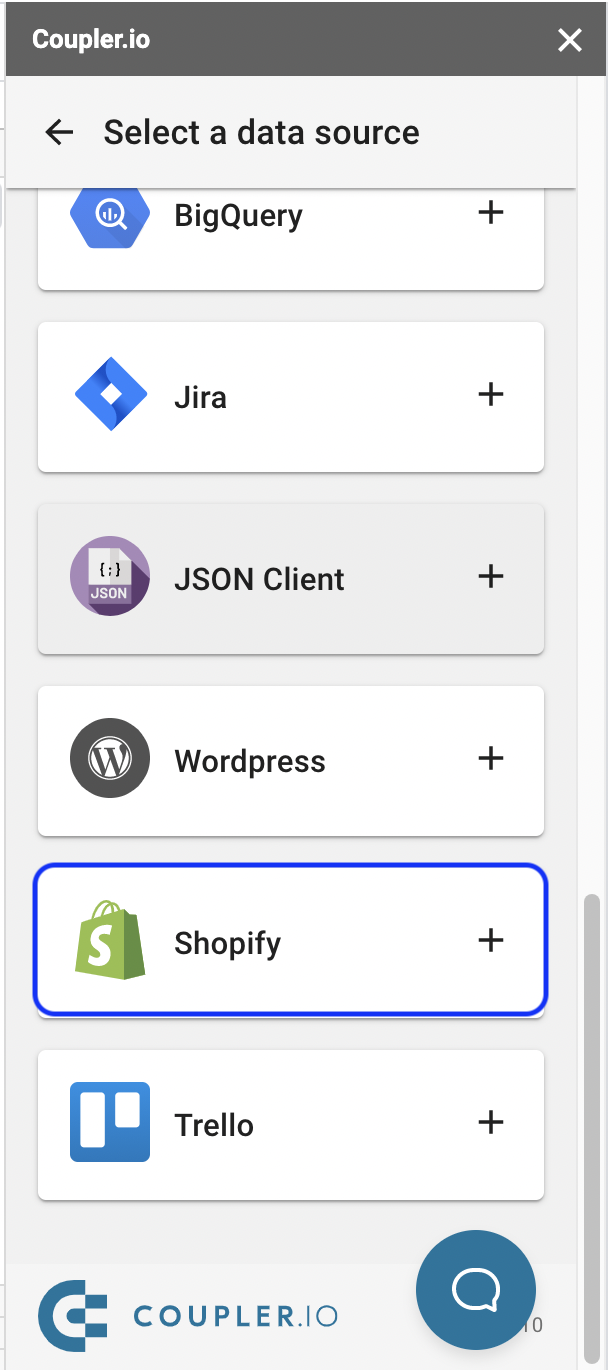
7.インストールが完了後に『アドオン』→『Coupler.io』→『Open dashboard』に移動し、右側のサイドバーにの『+ADD IMPORTER』をクリックします。

ここまでいけば、もう少しです。
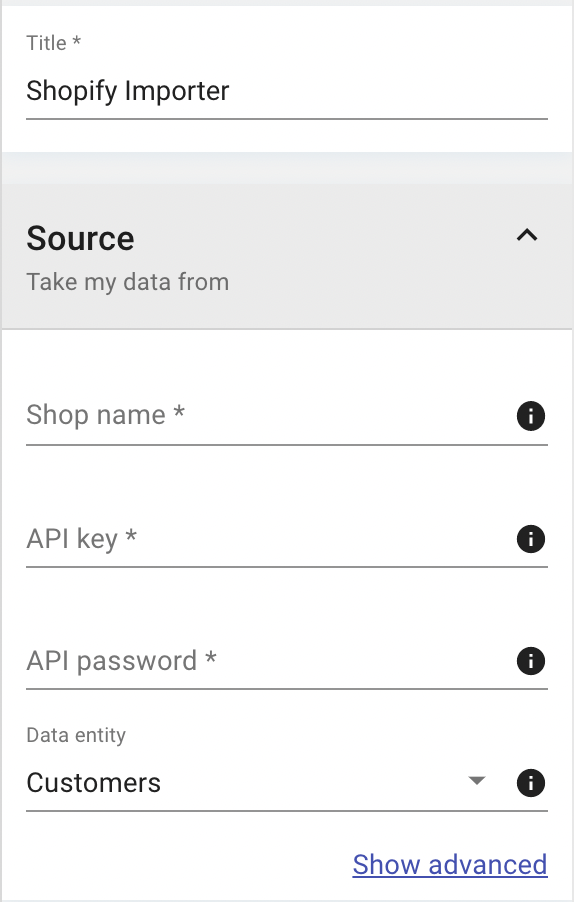
9.『Title』で名前をつけ、『Source』を設定します。
『Shop name』は{shop_name}.myshopify.comの形式で入力します。
『API key』には、先ほど取得したAPIキーを、『API password』にはパスワードを入力します。
『Data entity』では、
・Customers
・Products
・Orders
・Orders withlineitems
の中から取りたい情報を選ぶことができます。
それに応じて4で『読み取りアクセス』にする情報が変わってきます。
今回は『Orders』を選択します。
また、『Show advanced』から、日付などのより詳細に絞ることができます。

10.『Desrination』で、『Desrination account』で接続するアカウントを選択し、『Sheet Name』でインポートするシートの名前を入力します。

11.『Settings』の『Automatic data refresh』をオンにすることでデータを自動更新する頻度を指定できます。

あとは、『SAVE & RUN』することで10で入力したシートにShopifyの情報がインポートされます。
余分な情報も取れてしまいますが、一度接続してしまえば割と楽にShopifyの情報をスプレッドシートにインポートすることができます。
インポート用のシートと整理する用のシートを分けるとより使いやすくなるかと思います。
Coupler.ioは無料で使えますが、無料プランだと50,000セル分までしかインポートできません。
上限に達したらCoupler.ioから接続したアカウント宛にメールが来るので、余分な情報を削除したりプランを上げたりすることで再度使えます。
ぜひ活用してみてください。