はじめに
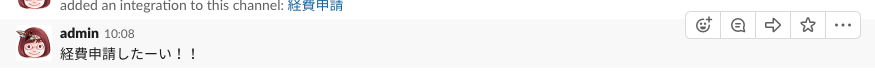
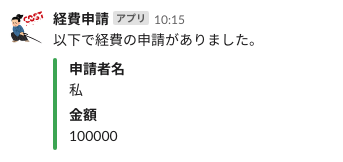
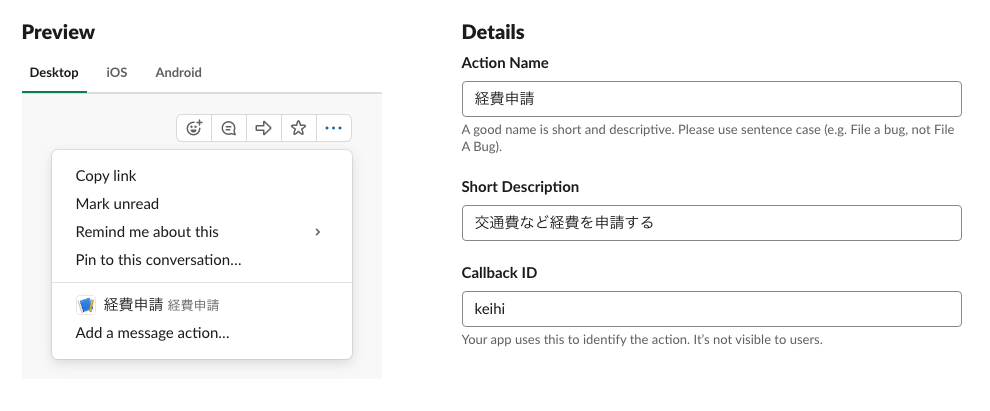
こんな感じのSlackアプリを作る方法です。
経費申請をActionから行う必要は全く無いので、記事用のいい例が思いつかなかっただけです。(経費申請ならInteractive messagesを使ったほうが自然そう)

今回はGoogle App Scriptで処理自体は書いていきます。
作成方法
処理を書くファイルの作成
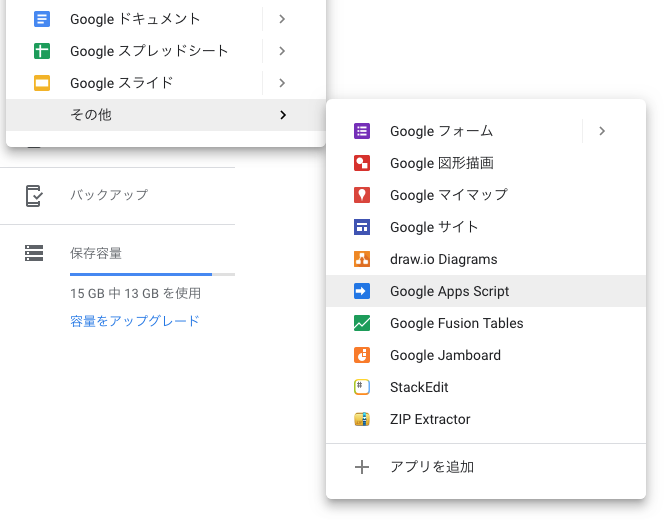
今回はGoogle App Scriptを使用するので、Google DriveからGoogle App Scriptを選択してスクリプトファイルを作成する。

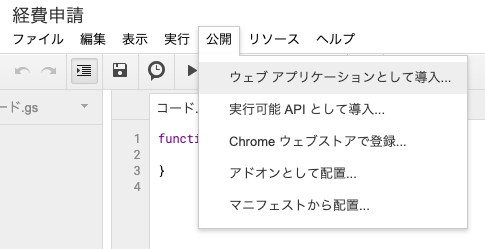
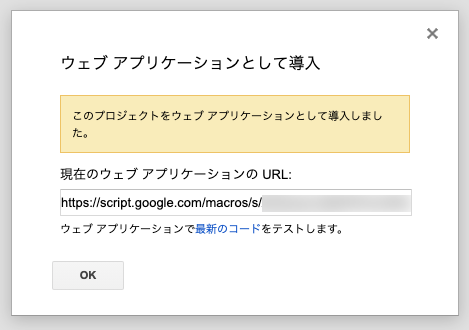
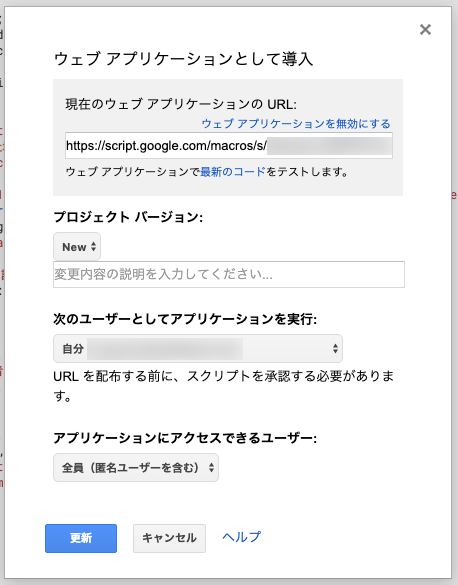
一旦このまま何もせずにウェブアプリケーションとして導入...をクリックする。

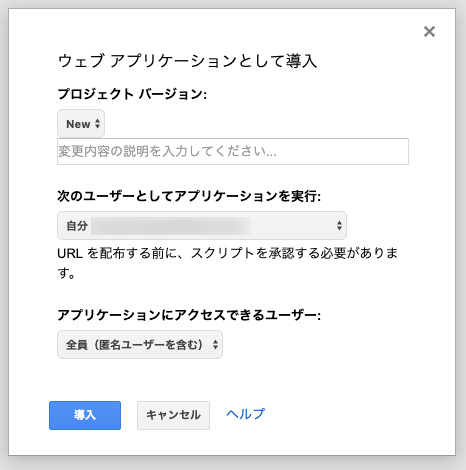
アプリケーションにアクセスできるユーザーを全員(匿名ユーザーを含む)にして導入をクリックする。

現在のウェブアプリケーションのURLはどこかにコピーしておく。

Slack App側の設定
アプリの作成
slack apiにアクセスし、
右上のYour Appsをクリックし、Create New Appをクリックする。
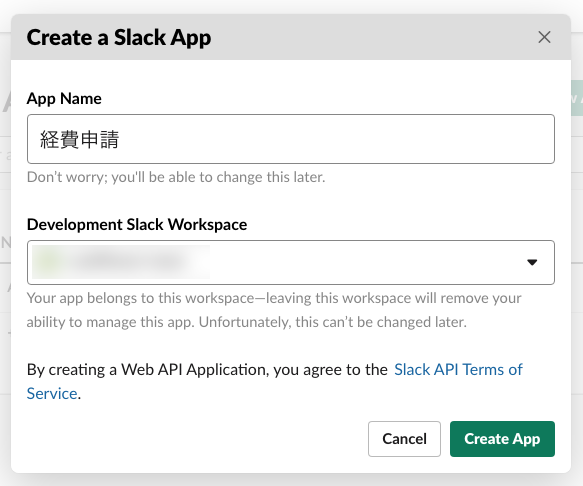
作成するアプリの情報を入力してCreate Appをクリックする。
Incoming Webhooksの設定
メッセージをSlackに投稿するための設定。
左側のメニューからIncoming Webhooksをクリックし、Activate Incoming WebhooksをOnに変更する。
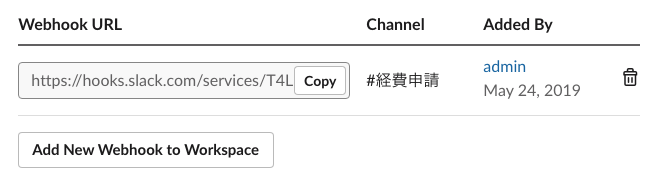
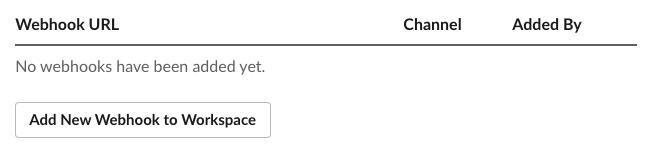
下の方のWebhook URLs for Your WorkspaceのAdd New Webhook to Workspaceをクリックする。

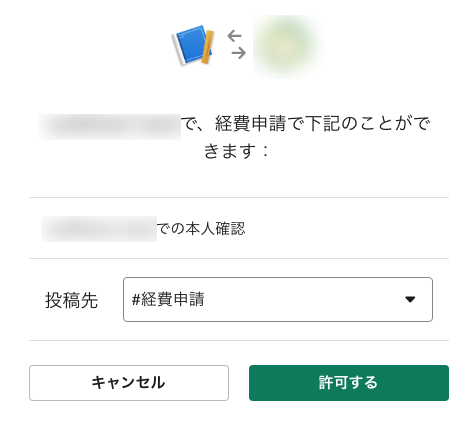
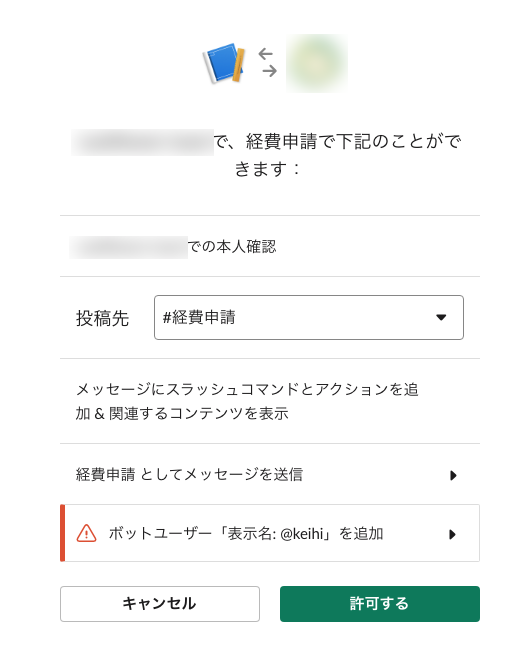
メッセージの投稿先のチャンネルを選択し、許可するをクリックする。

投稿先のチャンネルを選択し、許可するをクリックする。
Interactive Componentsの設定
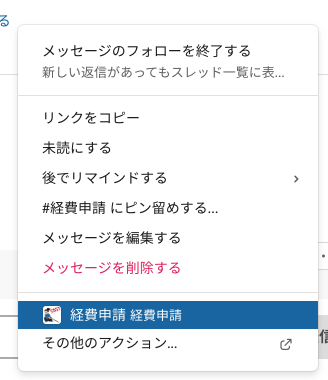
今回はメッセージのメニューから申請画面を立ち上げるのでその設定を行う。
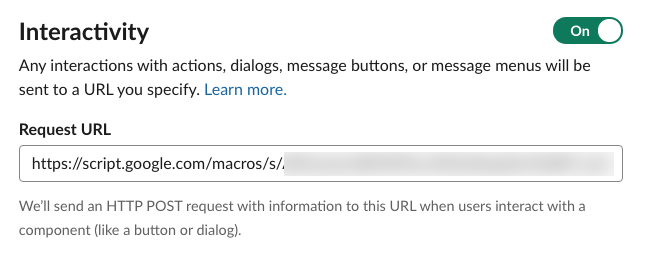
左側のメニューからInteractive Componentsをクリックし、Interactivity をOnに変更する。
Request URLにはGoogle App Scriptをウェブアプリケーションとして公開したときのURLを入力する。

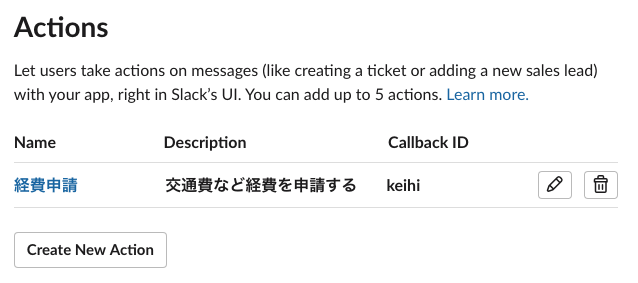
Actions のところからCreate New Actionをクリックし、以下を入力して登録する。
-
Action Name・・・メニューに出てくるアクション名 -
Short Description・・・短いアクションの説明 -
Callback ID・・・このアクションが行われた際のペイロードに含まれるコールバックID

Bot Userの設定
今回のアプリで使用するボットを作成する。
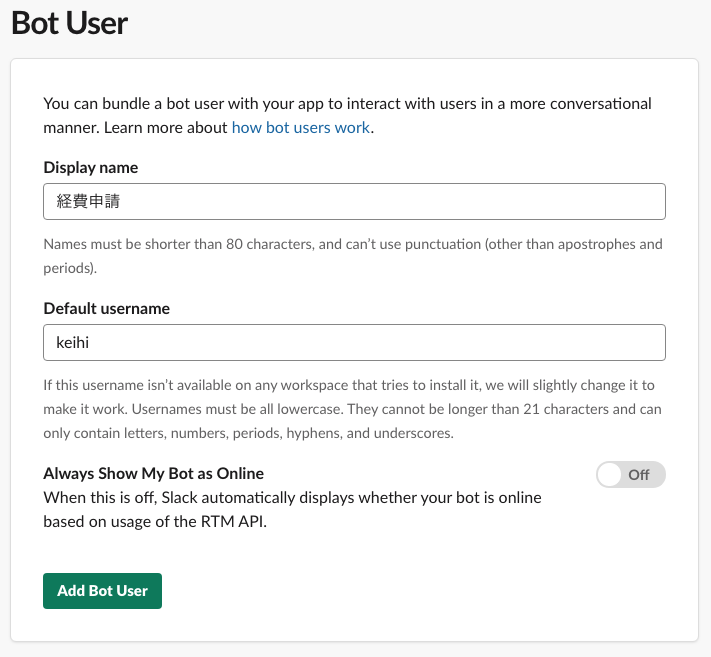
左側のメニューからBot Usersをクリックし、以下を入力して登録する。
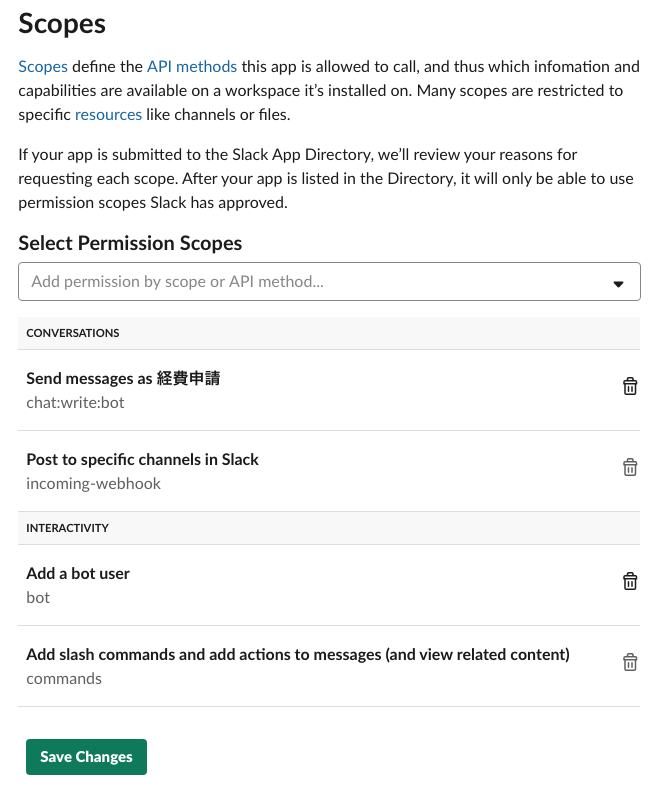
OAuth & Permissionsの設定
どのAPIの使用を許可するかなどの設定。
アプリの再インストール
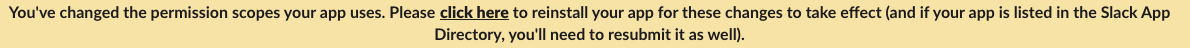
以下のようなメッセージが上に出ていると思うので、click hereをクリックしてワークスペースにアプリを再インストールする。


処理の作成
Google App Scriptを編集して、具体的な処理を作成する。
/**
* Slackからのリクエストを受ける処理
*/
function doPost(e) {
var params = e.parameter;
var data = params.payload;
var json = JSON.parse(decodeURIComponent(data));
var type = json.type;
var trigger_id = json.trigger_id;
var response = {};
if (type === 'message_action') {
// メッセージアクションがあった場合の処理
var url = 'https://slack.com/api/dialog.open';
// トークン
var token = 'xoxp-xxxxxxxxxxxx-xxxxxxxxxxxx-xxxxxxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxxxx';
var payload = {
"token": token,
"trigger_id": trigger_id,
"dialog": JSON.stringify({
"callback_id": "dialog",
"title": "経費申請",
"submit_label": "申請",
"notify_on_cancel": true,
"state": "Limo",
"elements": [
{
"type": "text",
"label": "申請者名",
"name": "name",
},
{
"type": "text",
"label": "金額",
"name": "amount",
"subtype": "number"
}
]
})
};
var headers = {
"Authorization": "Bearer " + token
};
var options = {
"method" : "post",
"headers": headers,
"payload" : payload
};
UrlFetchApp.fetch(url, options);
return ContentService.createTextOutput();
} else if (type === 'dialog_submission') {
// ダイアログでサブミットボタンを押したときの処理
var url = '[Incoming Webhooksで作成したWebhook URL]';
var payload = {
"attachments": [{
"color": "#36a64f",
"pretext": "以下で経費の申請がありました。",
"fields": [
{
"title": "申請者名",
"value": json.submission.name,
"short": false
},
{
"title": "金額",
"value": json.submission.amount,
"short": false
}
]
}
]
};
var options = {
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(payload)
};
response = UrlFetchApp.fetch(url, options);
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
}
}
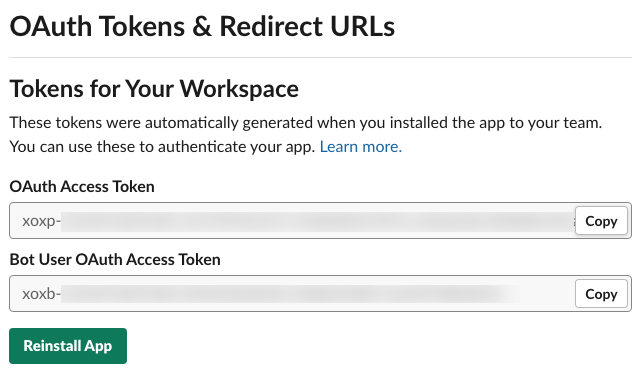
スクリプトに出てくるトークンはOAuth & PermissionsのOAuth Access Tokenに記載されているものを指定。

再度、新しいバージョンのウェブアプリケーションとして公開し直さないといけないため、プロジェクトのバージョンをNewにして登録する。

アプリの画像などを設定する
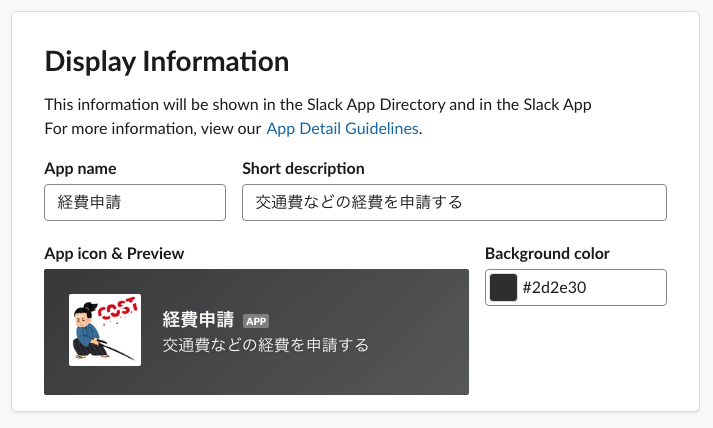
アプリのアイコン画像などを設定する。
slack apiの左側のメニューからBasic Informationをクリックし、Display Informationでアプリ名やアプリ画像を設定する。

動作確認
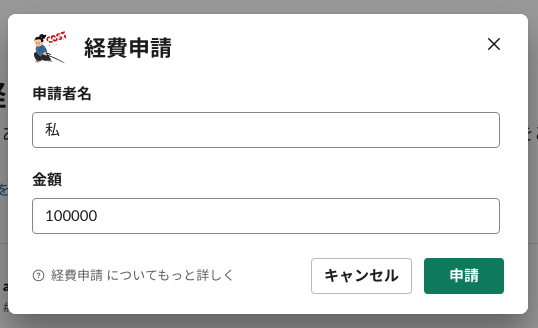
するとダイアログが表示されるので、情報を入力して、申請をクリックする。

おわりに
ダイアログがなかなか表示できなくてAuthorizationヘッダーつけないといけないことに気づくまで時間がかかった。
今回は単に申請内容をSlack上に投稿する形にしましたが、実際はGASからスプレッドシートに書き込んだり、その他のサービスを経由してどっかに登録したり・・・をすれば良いと思います。