はじめに
マップのデザインをデフォルトから変えれないのかなと調べたら便利なものがあるみたいなのでメモ。
gmaps4railsの導入自体は[Rails] 指定座標のGoogleMapを表示させたい参照。
手順
1. マップデザイン選び
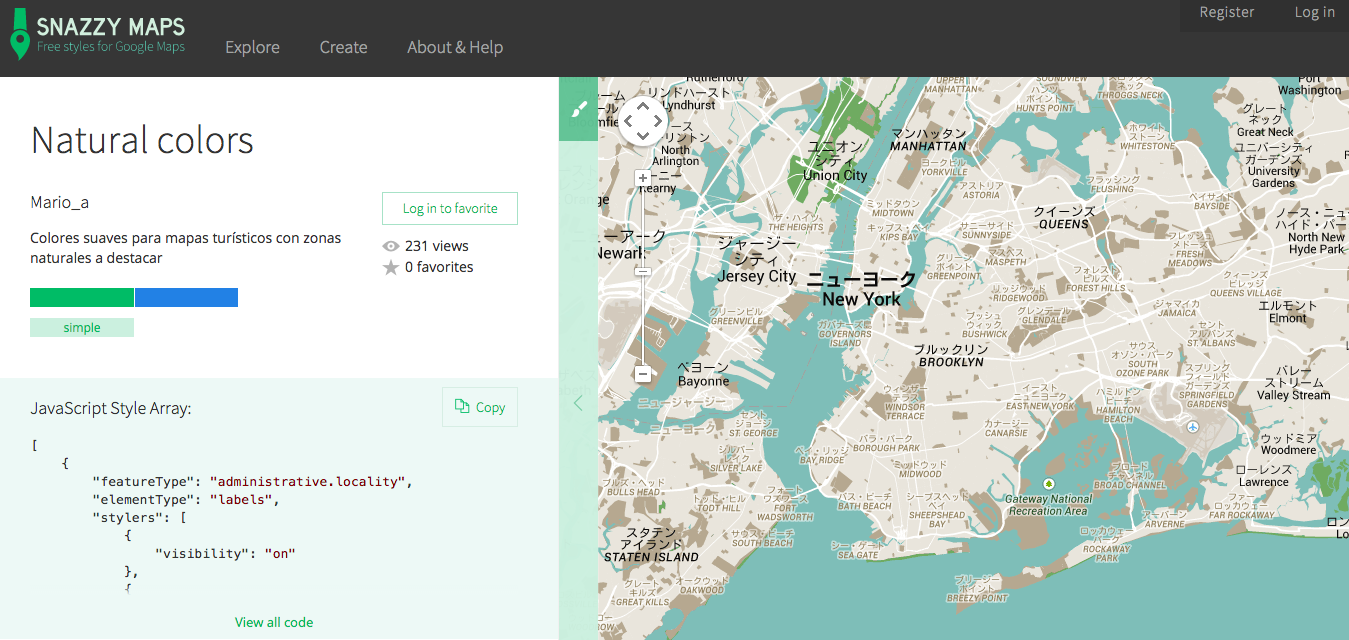
SNAZZY MAPSから好みに合ったマップデザインを選ぶ。
2. デザインをコピー
気に入ったデザインが見つかったら左下付近のCopyをクリックしてコピー。
3. viewの編集
mapStyleのところにさっきコピーしたものを貼り付ける。
app/views/map/index.html.erb
<script src="//maps.google.com/maps/api/js?v=3.13&sensor=false&libraries=geometry" type="text/javascript"></script>
<script src='//google-maps-utility-library-v3.googlecode.com/svn/tags/markerclustererplus/2.0.14/src/markerclusterer_packed.js' type='text/javascript'></script>
<div style='width: 800px;'>
<div id="map" style='width: 800px; height: 400px;'></div>
</div>
<script type="text/javascript">
mapStyle = //使用したいSTYLEを貼り付ける
handler = Gmaps.build('Google');
handler.buildMap({ provider: {styles: mapStyle}, internal: {id: 'map'}}, function(){
markers = handler.addMarkers(<%=raw @hash.to_json %>);
handler.bounds.extendWith(markers);
handler.fitMapToBounds();
});
</script>