はじめに
ハイブリッドアプリのフレームワークとして有名なApache Cordovaから調べて見たいと思います。
CordovaはApache Cordovaという名前で公開されているオープンソースフレームワークです。
Adobeでの商標は「PhoneGap」で、CordovaはNitobi社が開発していましたが、AdobeがNitobi社を買収したことによってAdobe配下に入りました。
Cordovaを使うと、HTML/CSS/JavaScriptなどを使ってアプリを開発することができます。
環境構築
CordovaインストールとiOSでのシュミレート環境の構築。
環境
【OS】 OS X El Capitan
Cordovaインストール
公式サイトのコマンドをターミナルから実行する。(エラーが出たらsudoを付けて実行)
$ npm install -g cordova
インストールできてることを確認。
$ cordova -v
5.4.1
Cordovaプロジェクトの作成
以下コメンドをターミナルから実行してプロジェクトを作成。
$ cordova create hello
プロジェクトにiOSとAndroid用のファイルを追加。
$ cd hello
$ cordova platform add ios
$ cordova platform add android
Xcodeのインストール
入っていなければApp StoreからXcodeをインストール。
iOSのシュミレートができるようにする
以下コマンドを実行。(エラーが出たらsudoを付ける)
$ npm install -g ios-sim
以下を実行するとシミュレーターが立ち上がる。
$ cordova emulate ios -d
こっちでもいける。
$ cordova run ios
プロジェクトをXcodeで開く
以下コマンドを実行するとXcodeでプロジェクトが開かれるのでXcodeから編集可能。
編集して実行ボタン(▶)を押すとシミュレーターも立ち上がる。
$ open platforms/ios/HelloCordova.xcodeproj
Androidのエミュレーターインストール
別のPCではできるようにしたのですが、HDDの容量を圧迫するのと重くてまともに動かないので割愛。
以下メモのみ。
- Eclipse (Eclipse IDE for Java EE Developers)のインストール
- Android SDK(SDK Tools Only)のインストール
- Eclipseの設定
実機テストできるようにする
以下を実行してプロジェクトをXcodeで開く。
$ open platforms/ios/HelloCordova.xcodeproj
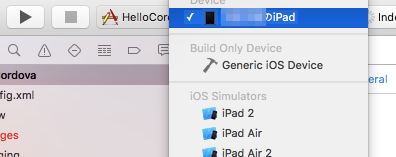
iPhoneやiPadなどの実機をMacに接続し、使うデバイスを選択して、実行ボタン(▶)を押す。

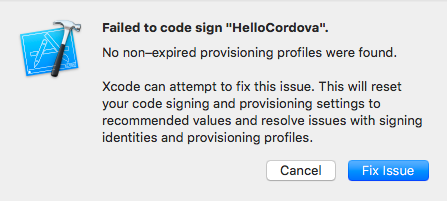
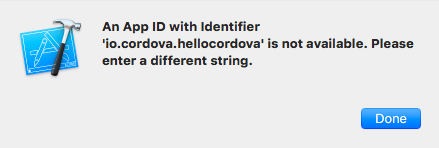
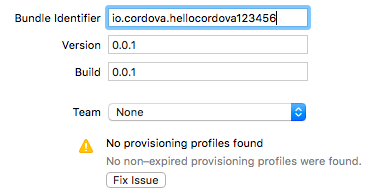
「Bundle Identifier」が被っていたらダメらしいので適当に変更。

もう一度実行するとアプリが端末に入るので起動しようとすると以下の警告が出る。

「設定 > 一般 > プロファイル」から開発元を信頼するように設定。

プロジェクトの構造
画面デザインなどはwww以下にあるので、主にwww以下を編集してアプリを作っていく。
hooks
platform ・・・ プラっとフォームごとの設定など
-- android
-- ios
-- platforms.json
plugins ・・・ プラグイン
-- cordova-plugin-whitelist
-- android.json
-- fetch.json
-- ios.json
www ・・・ アプリの画面やページなど
-- css
-- img
-- js
index.html
config.xml ・・・ アプリの設定ファイル
Cordovaプラグインの追加
ここで検索できる。
プラグイン追加方法については、追加したいプラグインを選択するとインストール方法や使用方法が書いてあるドキュメントが表示される。
また、プラグインは自作することも可能なようです。
よく使いそうなプラグイン一覧
| 用途 | コマンド |
|---|---|
| カメラ | cordova plugin add cordova-plugin-camera |
| ネットワーク情報 | cordova plugin add cordova-plugin-network-information |
| デバイス情報 | cordova plugin add cordova-plugin-device |
| アプリ内ブラウザ | cordova plugin add cordova-plugin-inappbrowser |
| スプラッシュ画面 | cordova plugin add cordova-plugin-splashscreen |
| ダイアログ | cordova plugin add cordova-plugin-dialogs |
| ファイルストレージ | cordova plugin add cordova-plugin-file |
| ファイル転送 | cordova plugin add cordova-plugin-file-transfer |
| 位置情報 | cordova plugin add cordova-plugin-geolocation |
| バイブレーション | cordova plugin add cordova-plugin-vibration |
| 音声の再生・録音 | cordova plugin add cordova-plugin-media |
| デバッグコンソール | cordova plugin add cordova-plugin-console |
| 国際化 | cordova plugin add cordova-plugin-globalization |
| 連絡先 | cordova plugin add cordova-plugin-contacts |
| 加速度センサ | cordova plugin add cordova-plugin-device-motion |
| デバイスのキャプチャ機能 | cordova plugin add cordova-plugin-media-capture |
| コンパス | cordova plugin add cordova-plugin-device-orientation |
| バッテリー情報 | cordova plugin add cordova-plugin-battery-status |
| プッシュ通知 | cordova plugin add phonegap-plugin-push |
IDE選択肢
まとめ
プラグインがたくさんあるので、いろいろとデバイスの機能を使ったアプリが作れそうだなと感じました。
基本的にはHTMLやCSSで画面を作って、JavaScriptで動作を付けることができるのでとっつきやすい感じがしました。