この記事はSmartHR Advent Calendar 2019 5日目の記事です。
はじめに
こんにちは、フロントエンドエンジニアの@cidermitainaです。
みなさん、Webを見ているときにブラウザで起きていることって考えたことありますか?
ちなみに私は考えたことがなかったです。。。
アドレスバーにURLを入力すると、すぐに見たいページが表示される、このことが当たり前だと思っていたのですが、実はブラウザの中では様々のことが起きているのです。
今回はそんなブラウザについての記事です。
アドレスバーにURLを入力してから起きていることについて追っていこうと思います。
アドレスバーにURLを指定されたWebブラウザの動作
1. http://www.example.comをアドレスバーに入力。
まずはブラウザのアドレスバーにURLを入力します。
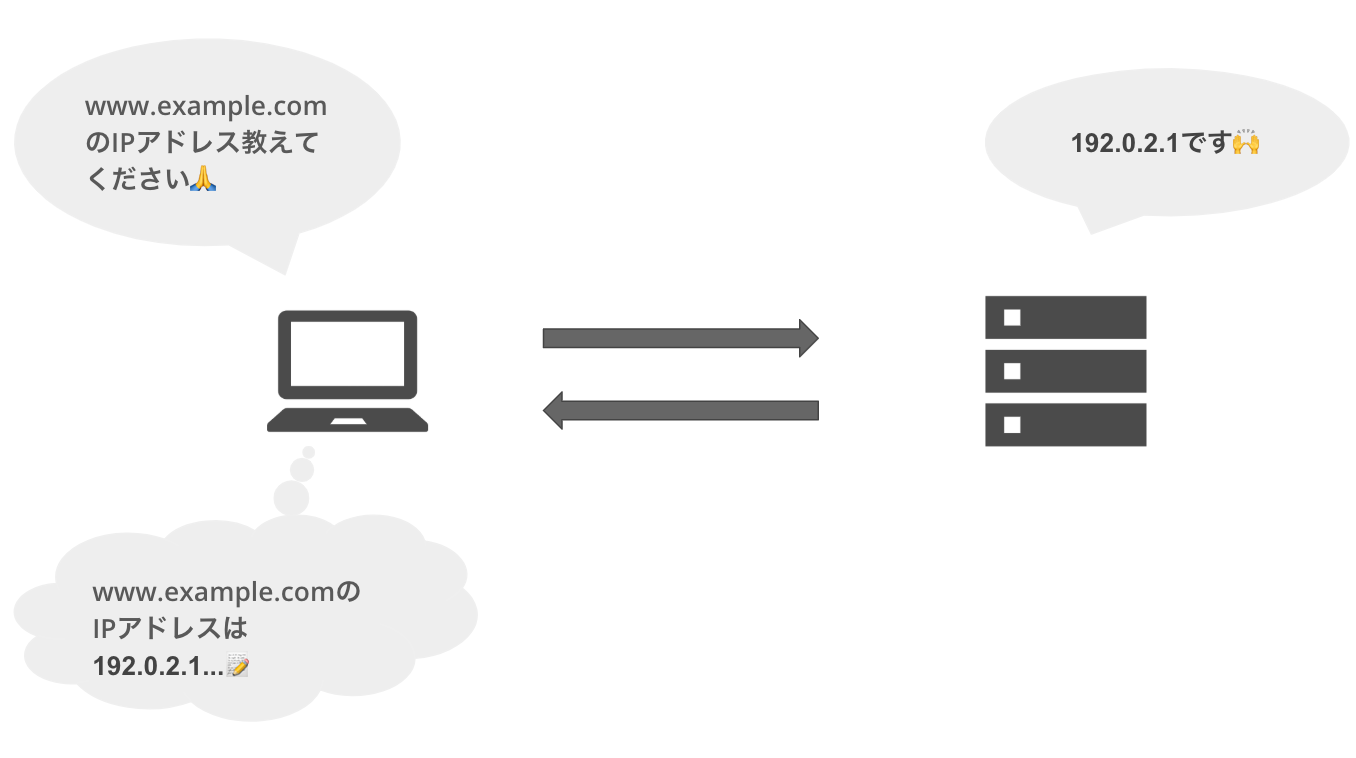
2. www.example.comのIPアドレスを探す(DNS解決)
www.example.comサーバーにあるリソース(HTML)を取得したいというリクエストを送りたいのですが、www.example.comのままではブラウザはwww.example.comのサーバーの場所は分かりません。
www.example.comのサーバーの場所を探すためにルートサーバーにwww.example.comのIPアドレスを問い合わせます。
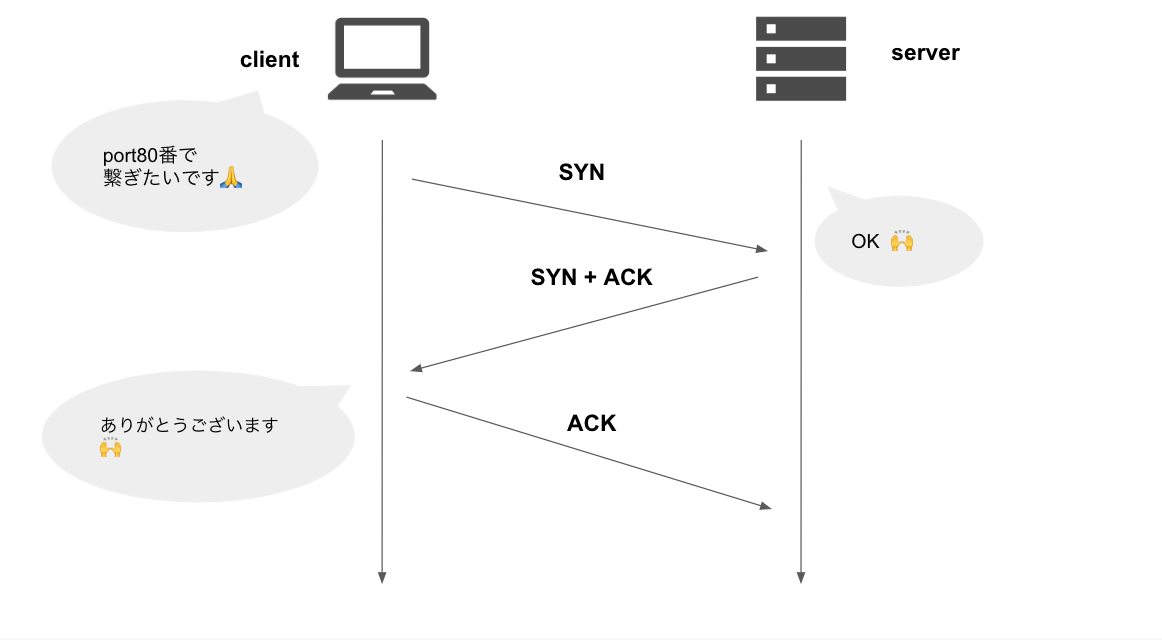
3. www.example.comのIPアドレスに対してTCPの80番ポートで接続する
www.example.comのIPアドレスが分かったので、さっそくサーバーにリクエストを送りたいのですが、Webを含む、インターネットにおける通信の大半がTCPを前提にしています。
TCPで通信を行うためにはまず接続するという作業が必要です。
- 通信を開始したい側が「このポート番号で接続させてください」という接続要求パケットを送信する
- その接続を受け入れるのであれば「いいですよ」という応答を返す
- 受け取った通信を開始したい側は「ありがとうございます。お願いします!」という内容を送信してTCP接続が確立。
(↑は3回メッセージがやり取りされるので、3 way handshake と呼ばれています。)
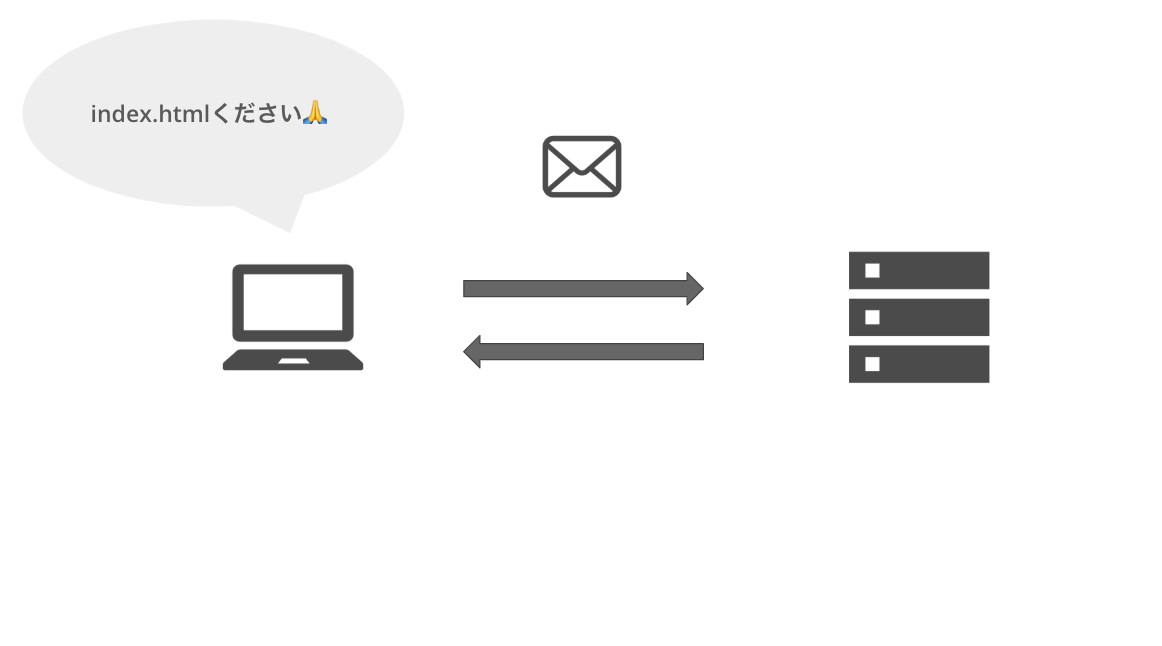
4. リクエストメッセージを送信する
TCP接続が成功したので、やっとwww.example.comにリクエストを送れます。
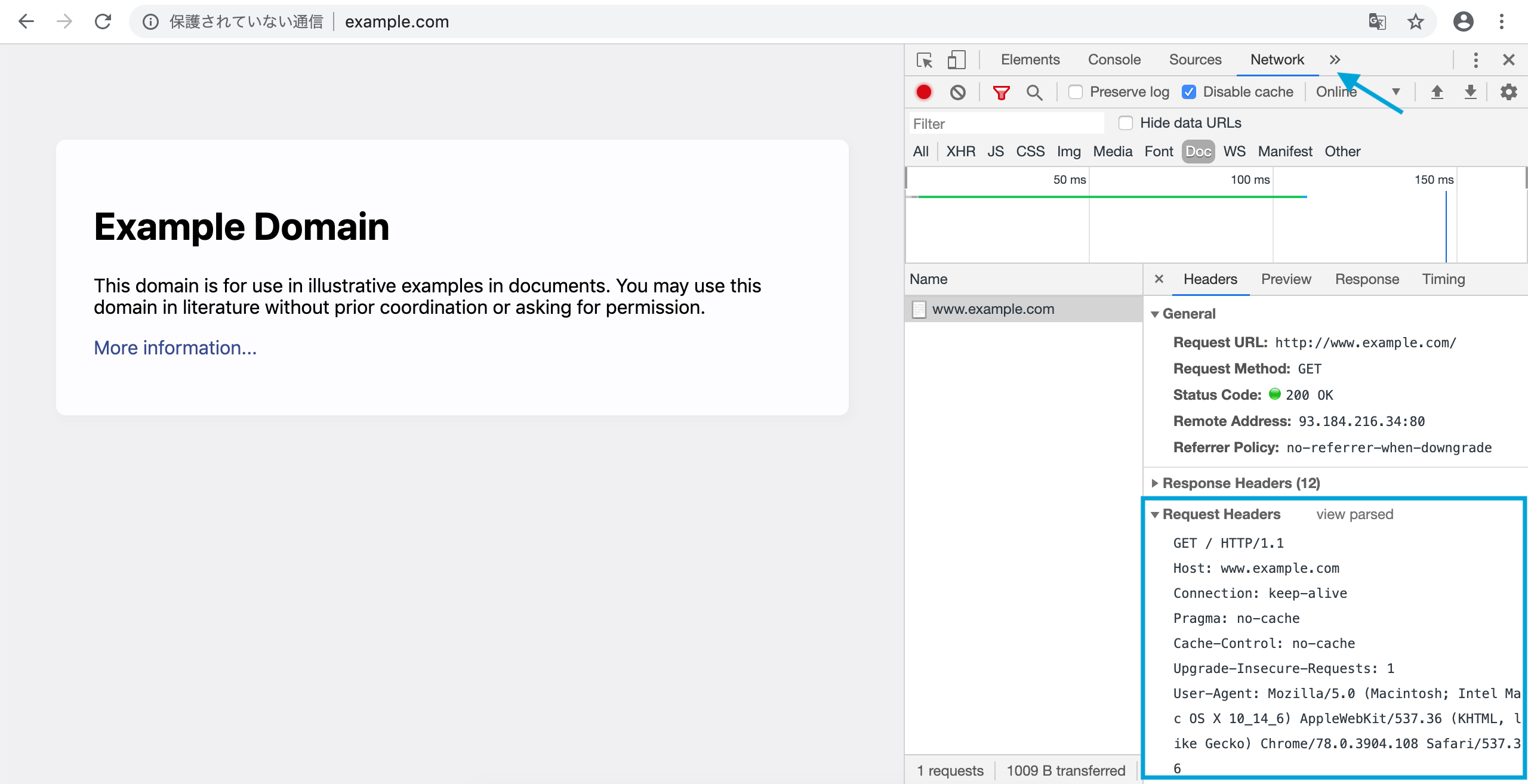
WebブラウザとWebサーバーの間ではHTTPでやり取りをしているので、HTTPリクエストメッセージを送信します。
(HTTPリクエストメッセージはChrome DevToolsのNetworkパネルから確認することができます。)

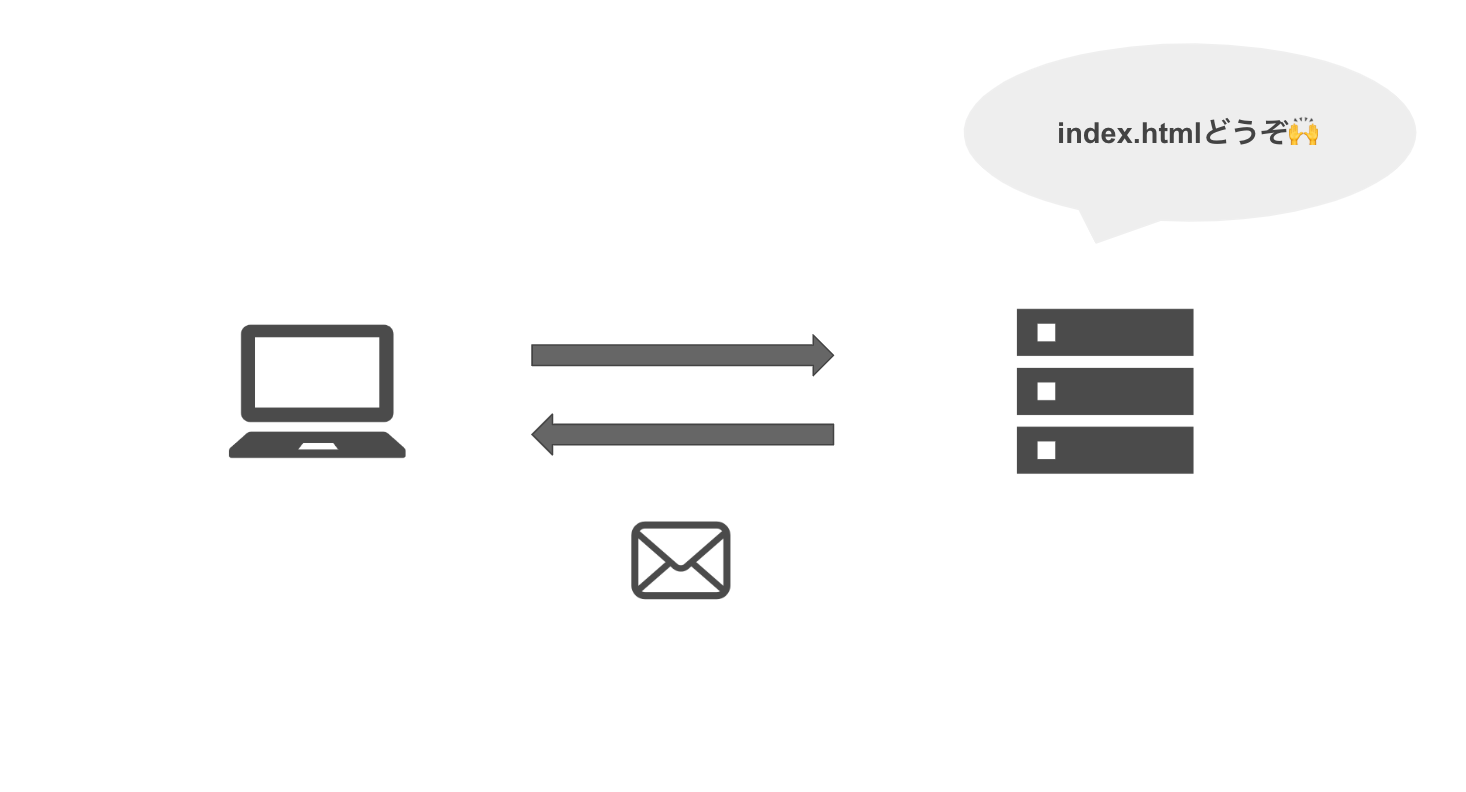
5. サーバーがメッセージを受け取り、レスポンスメッセージを返信する。
WebブラウザからのHTTPリクエストを受け取ったWebサーバーは、要求されたリソースをWebブラウザに返します。
6. リソースの読み込み(loading)
リソースを受け取ったWebブラウザですが、受けとったリソースのHTMLをそのまま表示させる訳にはいきません。
解釈した上で画面に表示しなければなりません。
リソースのDownload
HTMLをサーバーから受け取りましたが、どうやらHTMLには画像やCSS参照されている記述があります。
ブラウザは受け取ったHTMLにCSS,JavaScriptや画像といったリソースの参照があれば、さらにそのリソースを読み込みます。
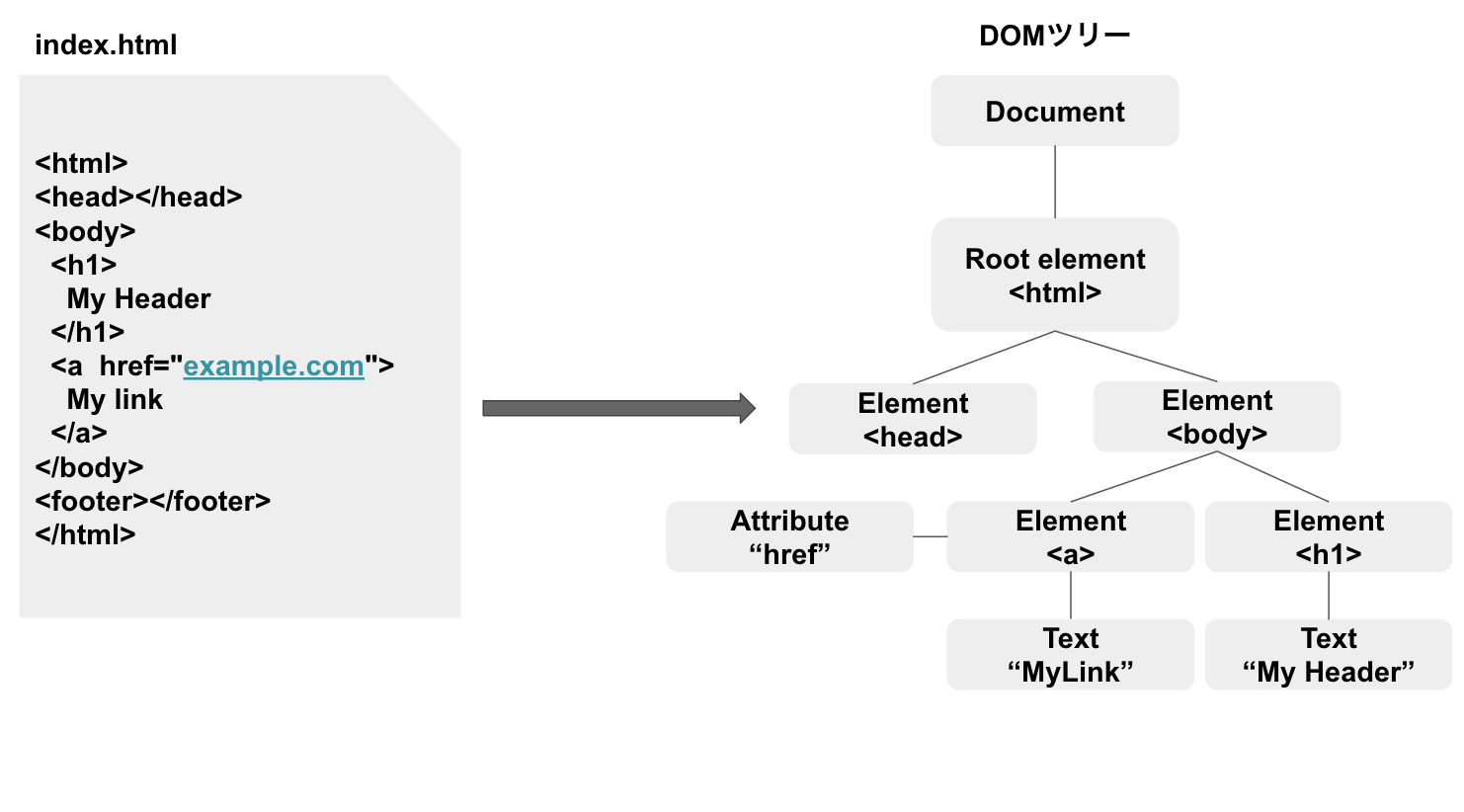
リソースの解釈 (Parse)
<html>
<head></head>
<body>
<h1>My Header</h1>
<a href="www.example.com">My link</a>
</body>
</html>
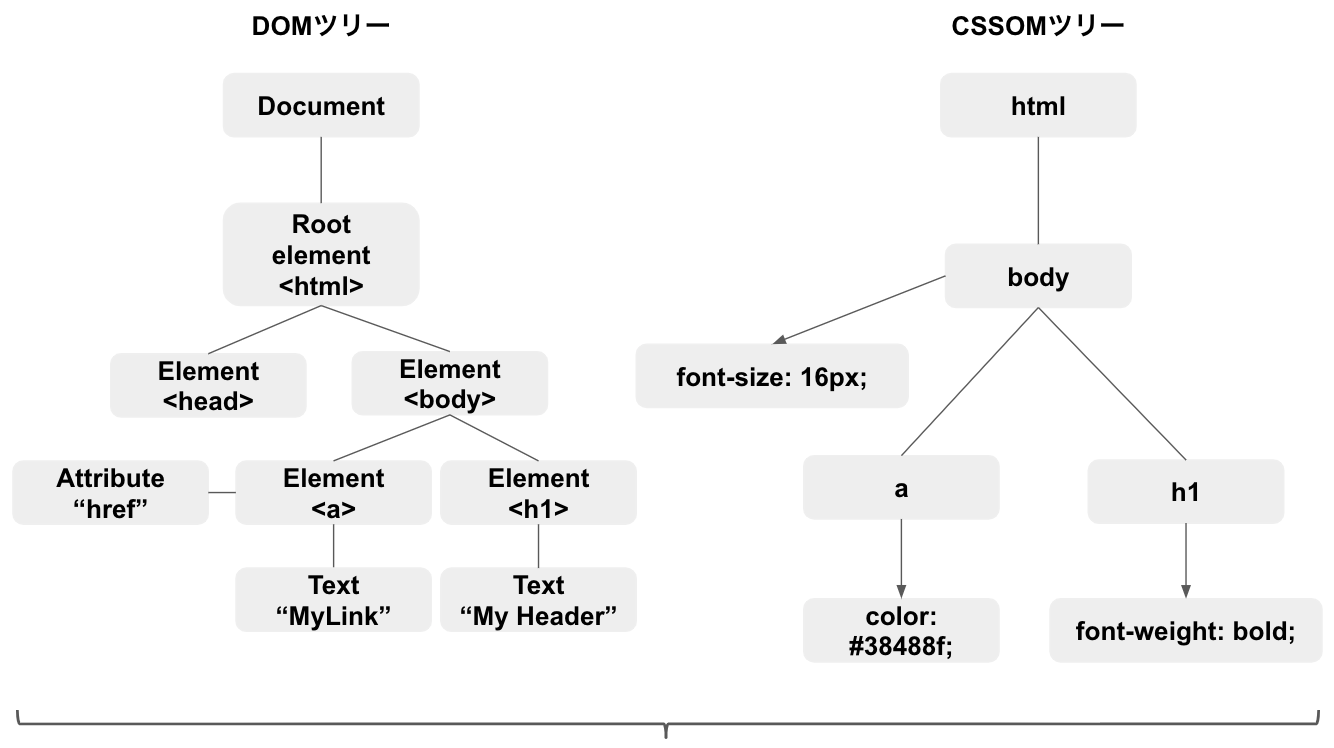
この状態ブラウザに表示させても全く分からないので、ブラウザがRenderingしやすいように読み込んだHTMLを解釈してドキュメントのDOMツリーを構築していきます。
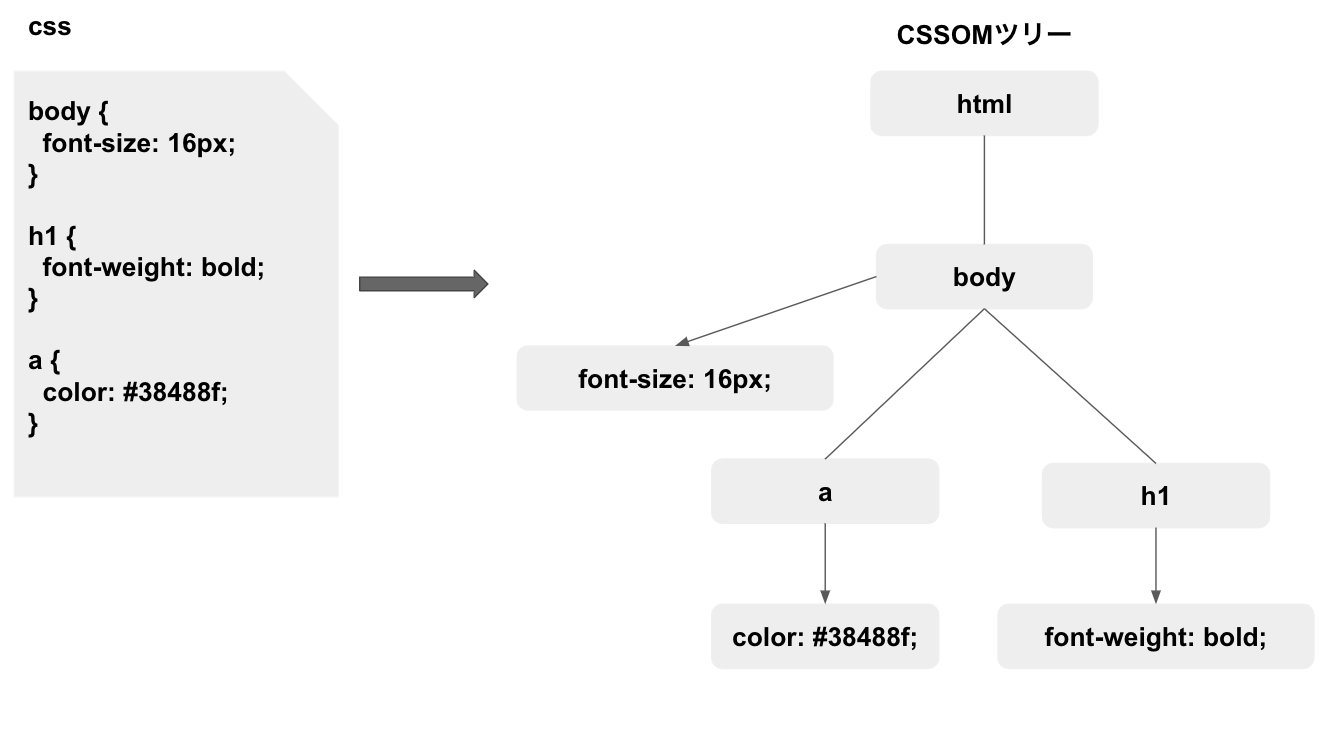
同じようにCSSも解釈され、CSSOMツリーを構築していきます。

8. JavaScriptの実行 (Scripting)
リソースを一式読み込んだ後はJavaScript実行(Scripting)します。
レンダリングエンジンは、JavaScriptのコードを実行することができないのでJavaScriptエンジンに引き渡して実行させます。
ですが、このままのコードでは、JavaScriptエンジンは、実行することができません。
実行可能な形式に変換(コンパイル)しないと処理を実行することができないのです。
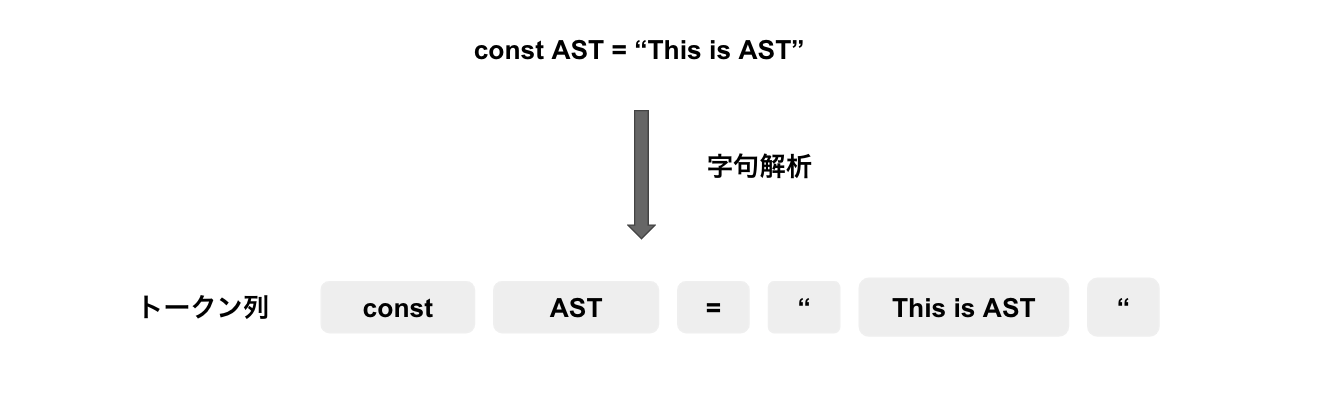
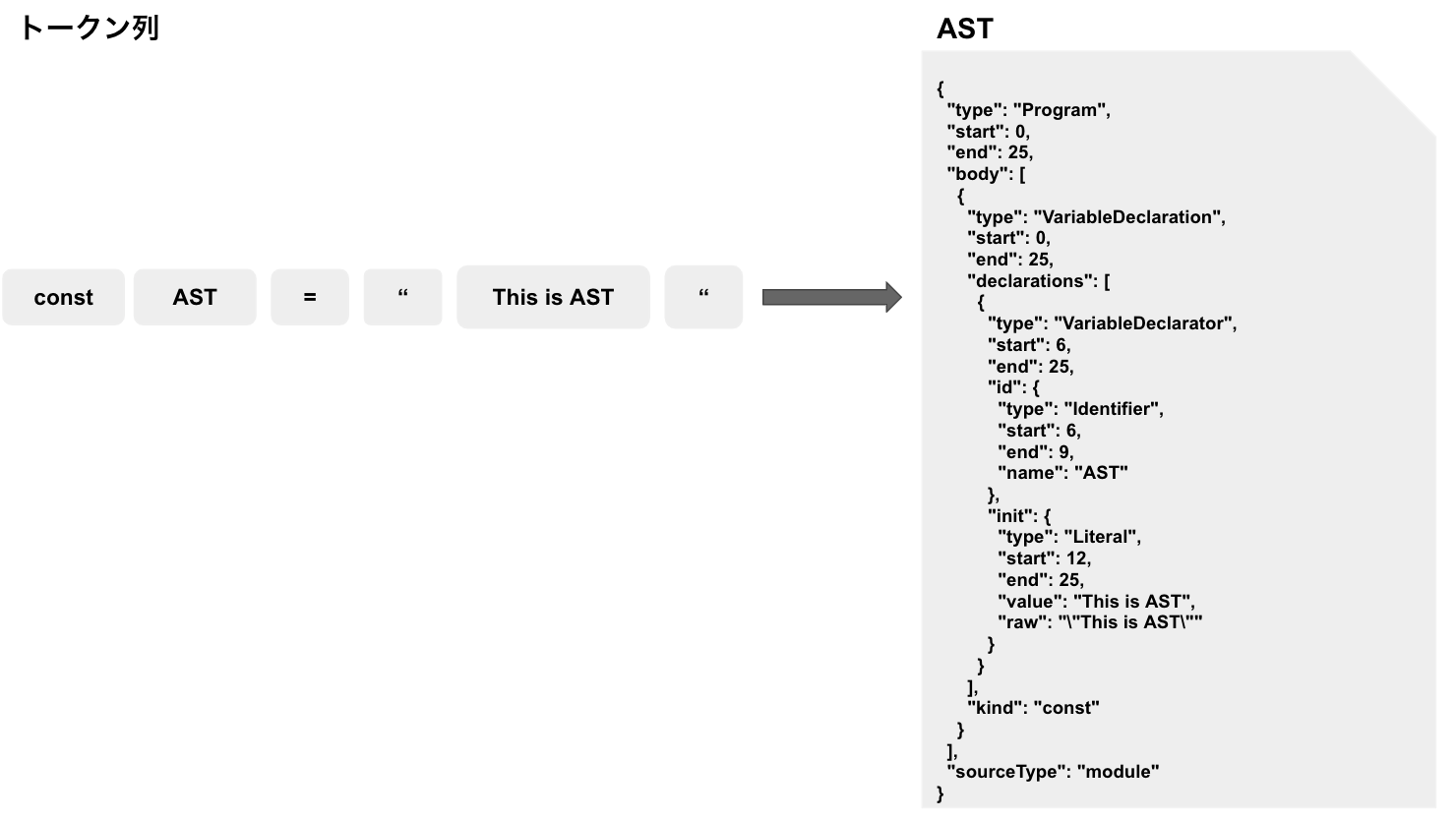
コンパイルを行うために、JavaScriptのコードを抽象構文木(AST:abstract syntax tree)と呼ばれるコンパイル可能な形に変換します。
9. レイアウトツリー構築 (Rendering)
JavaScriptの実行が終わるといよいよ画面に表示する準備に取り掛かります。
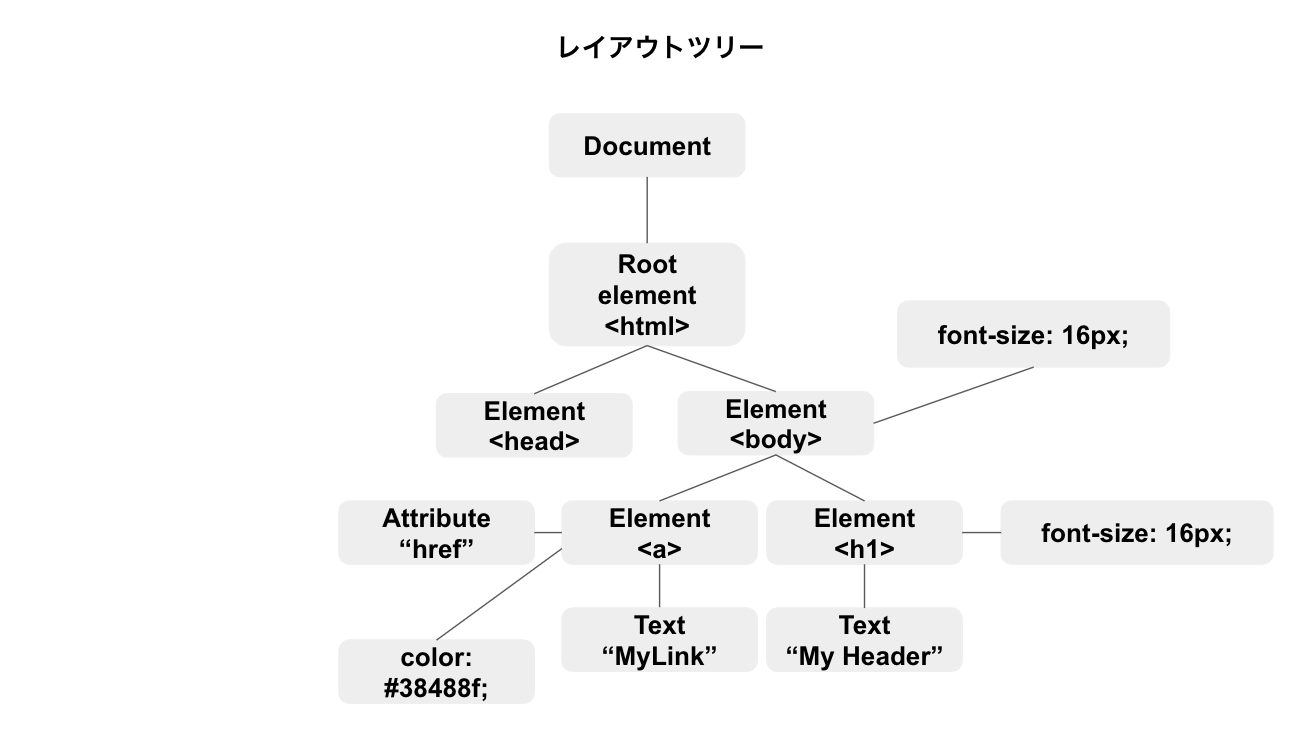
DOM と CSSOM を組み合わせて、ページ上の表示可能なすべての DOM コンテンツと、各ノードのすべての CSSOM スタイル情報を取り込んだレイアウトツリーを作成していきます。
レイアウト
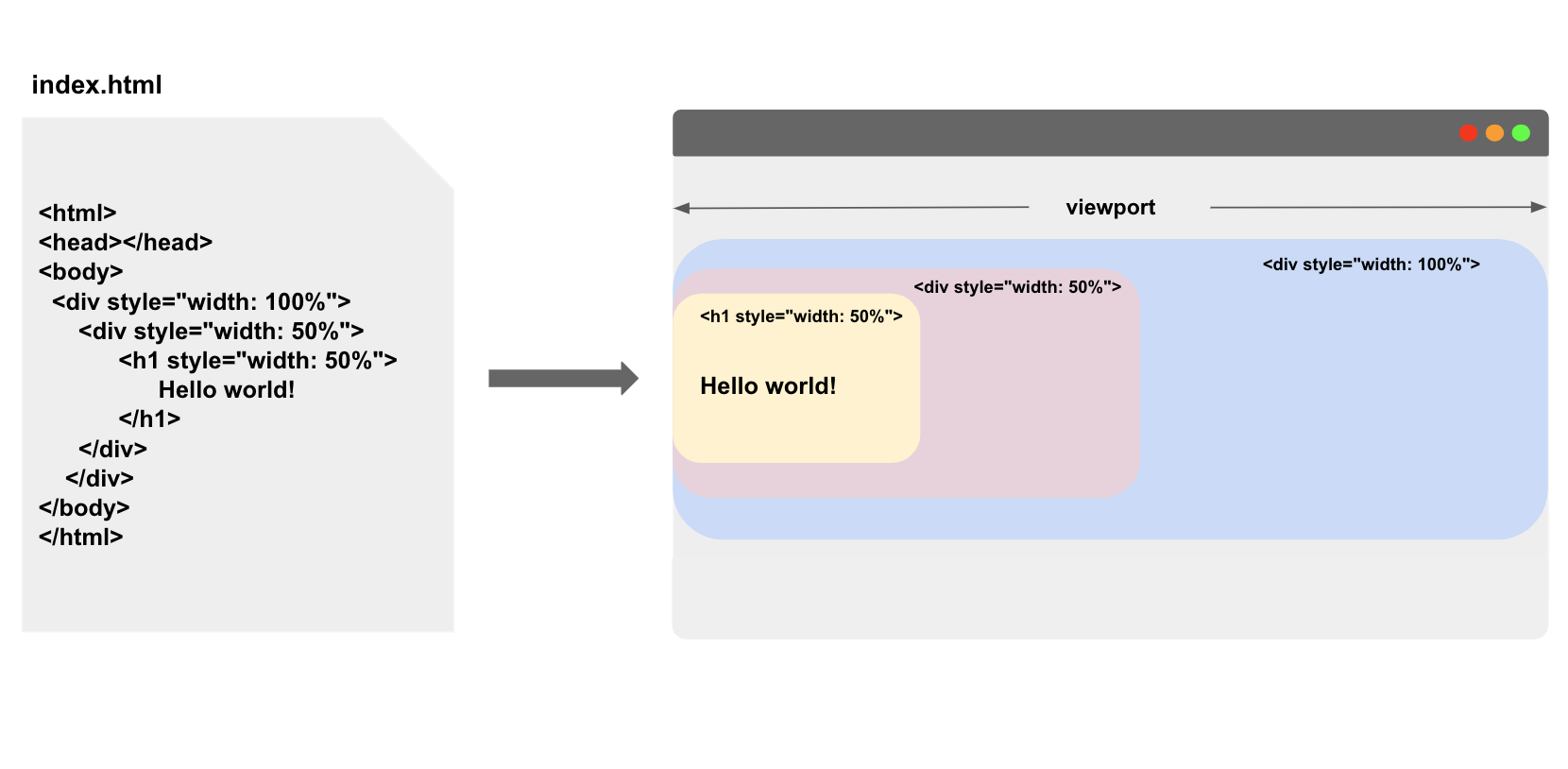
レンダリング ツリーが出来たので、いよいよ画面に表示したいところですが、端末のビューポート内での要素の正確な位置とサイズはまだ分かりません。
ページ上の各オブジェクトの正確なサイズと位置を算定するために、
- 要素の大きさ
- 要素のmargin
- 要素のpadding
- 要素の位置
等のレイアウト情報の計算を行います。
10. レンダリング結果の描画(Painting)
レイアウト情報の算出の算出が終わったので、いよいよ画面に描画です。
レイアウトツリーが画面上のピクセルに変換されます。
これでやっと画面上にページが表示されました!
まとめ
アドレスバーにURLを入力してから、表示されるまでたくさんの処理があります。
こんなにたくさんの処理があるのに一瞬でページを表示してくれるブラウザって素敵だと思いませんか?
Webを見ているときに起きていることを理解してみると、普段何気なく書いてるJavaScriptのコードだったり、HTMLやcssの理解が深まる気がしています。
ブラウザの仕組みについて考えてみることで、フロントエンド開発で本当に大切なことが見えてくるような気がして、私はブラウザについて考えるのが好きです。
参考