概要
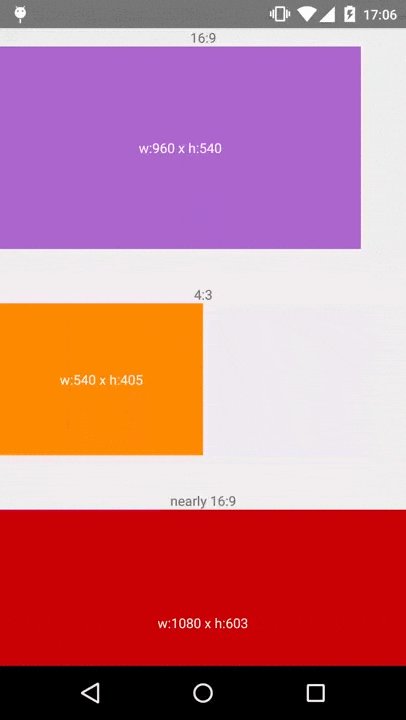
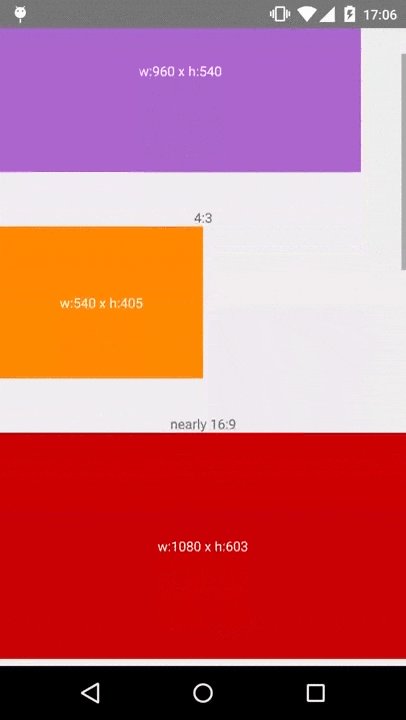
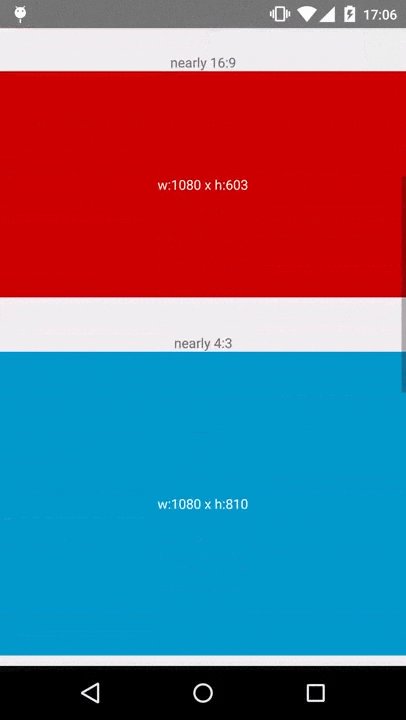
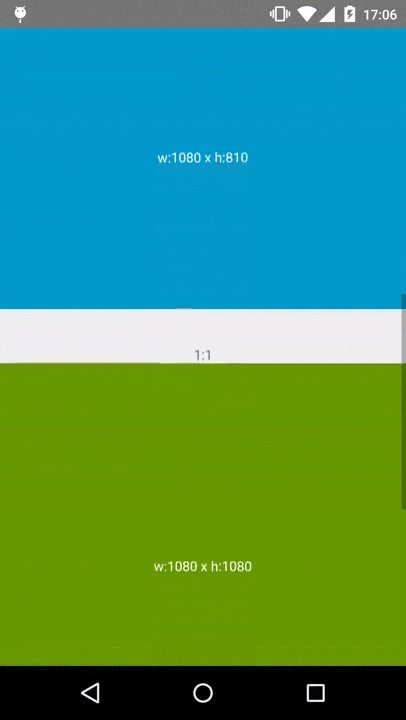
アスペクト比を指定しておくと、ImageViewの高さをアスペクト比の値に応じて自動的にリサイズしてくれるViewを作ってみた。
- Github
- https://github.com/chuross/AspectRatioImageView
- Youtube
- https://www.youtube.com/watch?v=Mzf7YqLeWEQ
経緯
このライブラリを作るに至った経緯はこんな感じ
- Picassoを使っていて、
fitを利用して画像をロードしたい - GridViewにnumColumnsを指定し、ImageViewは縦横比固定で幅・高さを可変させたい。
この状況の時に僕が困っていた事が以下の二点
- 幅はMATCH_PARENTで指定するんだけど、高さはWRAP_CONTENTで指定する必要がある(ImageViewの下に他のViewを置きたい)
- 高さをWRAP_CONTENTで指定した後、Picassoに
fitで画像読み込みさせた時に高さが0の状態で処理されて画像が表示されないので何とかする必要があった - アスペクト比が決まっているのなら、それベースでViewの領域を自動調整させれば良いのでは!という感じで作ることにした
使い方
Gradleの依存関係にAspectRatioImageViewを追加
repositories {
maven { url 'https://jitpack.io' }
}
dependencies {
compile 'com.github.chuross:aspect-ratio-imageview:v1.0.2'
}
GithubPageの個人maven-repositoryに上げてあるので、repositoriesへの追加も忘れずに
XMLのレイアウトに記述する
<dev.chuross.library.AspectRatioImageView
android:id="@+id/img_aspect_image_8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:ariv_widthRatio="16"
app:ariv_heightRatio="9" />
この例の場合はImageViewを16:9で高さを自動リサイズする
ライセンス
Apache License 2.0
その他色々
- 中身はonMeasureで色々計算させてるだけなのでImageView意外にも使えそう
- 似たようなコンセプトのライブラリは既にあったが、こちらはオリジナルサイズによる調整をしてくれるっぽい
- https://github.com/jwkelso/AspectRatioImageView
- プレースホルダ使うとか他にもやり方はありそう