もくじ
- きっかけ
- LINEアカウント作成
- BOT作成と動作確認
- 送信先IDの取得
- 理解するためのイメージ図
- curlでメッセージ送信
きっかけ
LINEで自動的にメッセージ送信するアプリでも作成しようと思い、LINEのAPIを利用してみることにしました。
curlでメッセージ送信できないかなあ、なんて思いながら作業を開始しました。
結果、LINE_API + AWS(APIGateway + lambda)を利用して、curlでメッセージ送信ができました。
その時のノウハウをメモしておこうと思い、また、いまいち既存の情報だと個人的にピンとこなかったこともあって、投稿しました。
LINEアカウント作成
まずは普通にLINEのアカウントを作成します。
LINEは「ID」「パスワード」をシステムに登録しなくてもアカウントを作成できますが、「ID」「パスワード」を登録して、LINEアカウントを作成してください。
もうすでに作成してますって人は、この作業は不要です。
BOT作成と動作確認
次に、BOTを作成します。
つまるところ、開発用のアカウントを作成します。
公式サイトを見ていると、BOTやプロバイダ、チャネルといった用語が出てきます。
詳細まで理解している方は明確に区別できるのでしょうが、理解力が乏しいためか、なんとなくでしか理解できませんでした。
結論として、はじめはすべて≒(ニアリーイコール)アカウントと考えてもらって差し支えないと思います。
次に、プロバイダーリストにプロバイダーを追加します。
自動送信したり返信するための新しいLINEアカウントを作成すると理解してもらって問題ありません。
作成したら、開発用アカウントとチャットができることを確認してみましょう。
画面下部にQRコードがあるので、最初に作成した自分のアカウントで、トークに招待してみましょう。
送信先IDの取得
BOTの動作確認できたら、既存のチャットルームにメッセージを送信するために、webhookイベントのURLを設定します。
なぜこんな作業が必要かというと、メッセージを送信する際に、送信先のユーザーIDやルームIDが必要なためです。
これらは、通常のLINEユーザーの操作では取得できません、LINEアプリを使って簡単には取得できませんとありました。
上記の赤枠の箇所を変更します。
webhookイベントとは、
メッセージを受信したときに決まったメッセージを設定されたURLに送信しますよっていう機能です。
ここで、AWSのAPIGateway + lambdaが登場します。
webhookURLに、APIGatewayのURLを設定します。
lambdaのソースは下記のサンプルをそのまま利用できるはずです。
pythonです。
lambda_function.py
import json
import traceback
# ==================================================
# lambdaで初めに呼び出される関数
# ==================================================
def lambda_handler(event, context):
try:
# リクエスト内容をログ出力
log(event, 'receive request.')
createResponse()
except:
# 想定外エラー発生時
logger.log(traceback.format_exc())
traceback.print_exc()
return createResponse()
# ==================================================
# レスポンスを生成
# ==================================================
def createResponse():
return {
'isBase64Encoded': False,
'statusCode': 200,
'headers': {},
'body': {}
}
# ==================================================
# ログ出力
# ==================================================
def log(event, msg):
print('EVENT >> ' + str(event))
print('LOG >> ' + str(msg))
APIGatewayの設定はこんな感じ
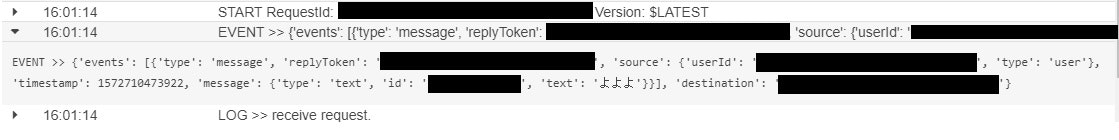
cloudwatchにログが出力されます。
この中に、userIdやroomIdが出力されているはずです。
これらを送信先として指定できます。
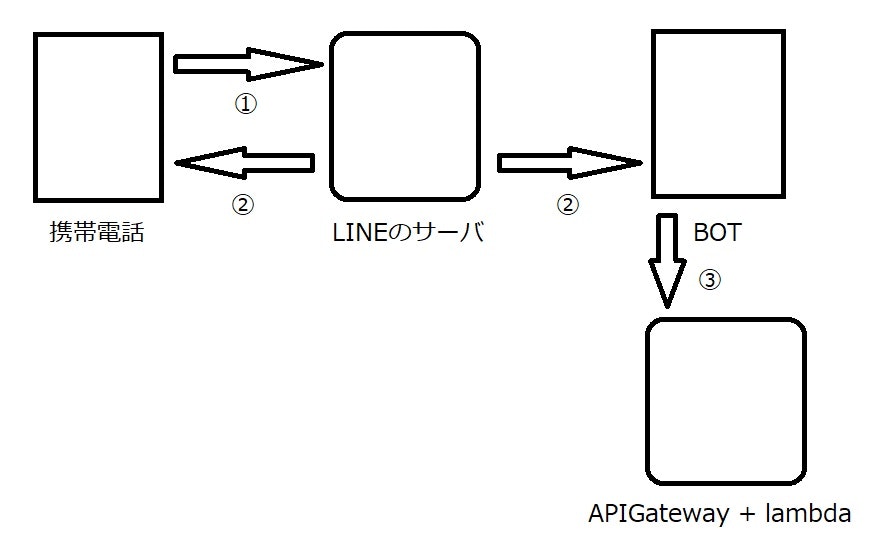
理解するためのイメージ図
いろいろ出てきました。
わかりやすく、イメージ図にしてみました。
厳密には違う箇所が多々あるのですが、私の独断と偏見でこう考えるとわかりやすいと思い、作成しています。
①携帯電話からhttp電文が送信される(= LINEでメッセージ送信)
②サーバは受信したメッセージをルームにいる携帯電話・BOTに送信する
③BOTにwebhookの送信先URLとして登録したURL先に、POST電文が送信される
curlでメッセージ送信
いよいよ、curlでメッセージ送信してみます。
LINEでメッセージ送信することはpushと呼ばれており、APIが公開されていますのでこれに従って送信します。
https://developers.line.biz/ja/reference/messaging-api/#send-push-message
ちなみに、私はASRっていうchromeの拡張機能を使いました。
http電文が送信できるなら何でも良いと思います。
メソッド POST
URL https://api.line.me/v2/bot/message/push
Content-Type application/json
Authorization Bearer 発行した認証Token
※認証TokenはLINEのDevelopersの画面から発行できます。
body
{
"to": 取得したID,
"messages":[
{
"type":"text",
"text":"こんな感じで自動で送信できます。"
}
]
}