Storyboard Reference とは
Storyboard Referenceとは、Stroryboardを分割することができる機能。
例えば、UITabBarControllerを用いて初期画面に5つのタブメニューを設けたい場合、
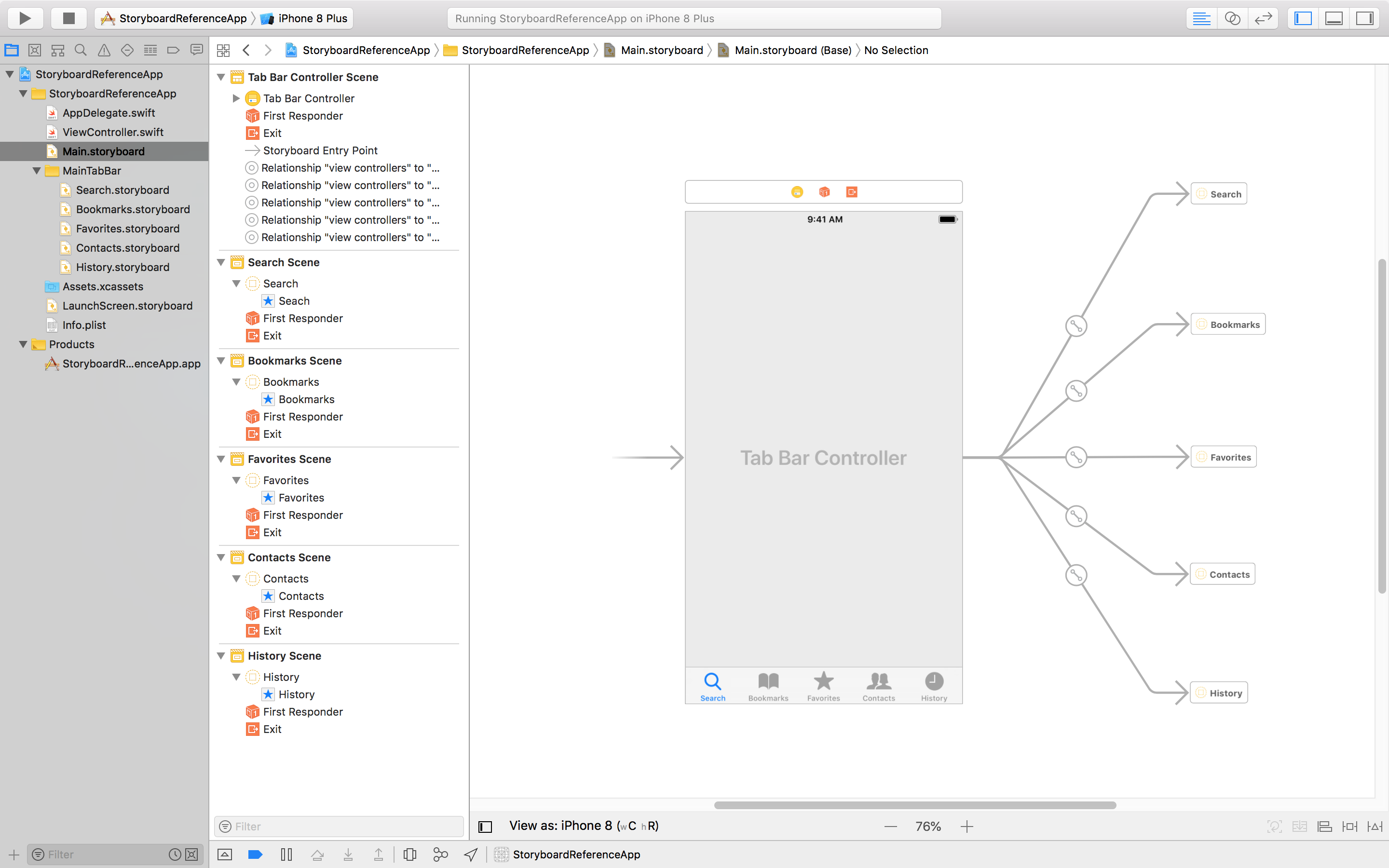
以下のようにMainStoryboard上に画面遷移で利用するSeguaが複数存在し複雑になってしまう。

このような場合に、一つの選択肢としてStoryboard Referenceの活用が挙げられる。
Storyboard Referenceのメリット
-
Storyboard全体の可視性向上
5つのタブを把握する度に、いちいち縮小表示しなくて済む.
また画面数が増えた場合においても、可視性が維持できる. -
集中力の向上
5つのタブを1つずつのStoryboardにすることで、1つのタブに集中できる(1Tab1Storyboard)
目的
今回は、上記Stroryboard上に存在する既存のタブメニュー5つ
- Search
- Bookmarks
- Favorites
- Contacts
- History
をStoryboard Referenceを活用して、それぞれ1つずつのタブとしてStoryboardに置き換える。
以下、置き換え前後をまとめたリポジトリです。
※2つのサンプルアプリを入れています
BeforeApp : Storyboard Reference導入前のサンプルアプリ
AfterApp : Storyboard Reference導入後のサンプルアプリ
https://github.com/CHU-BURA/StoryboardReference
作業工程
- Storyboardファイルの新規作成
- UINavigationControllerとUIViewControllerの設定
- Storyboard Referenceの配置
- Segueの設定
- MainStoryboardと新規Storyboardの紐づけ
Storyboard Referenceの実装
1. Storyboardファイルの新規作成
- メニューバーから
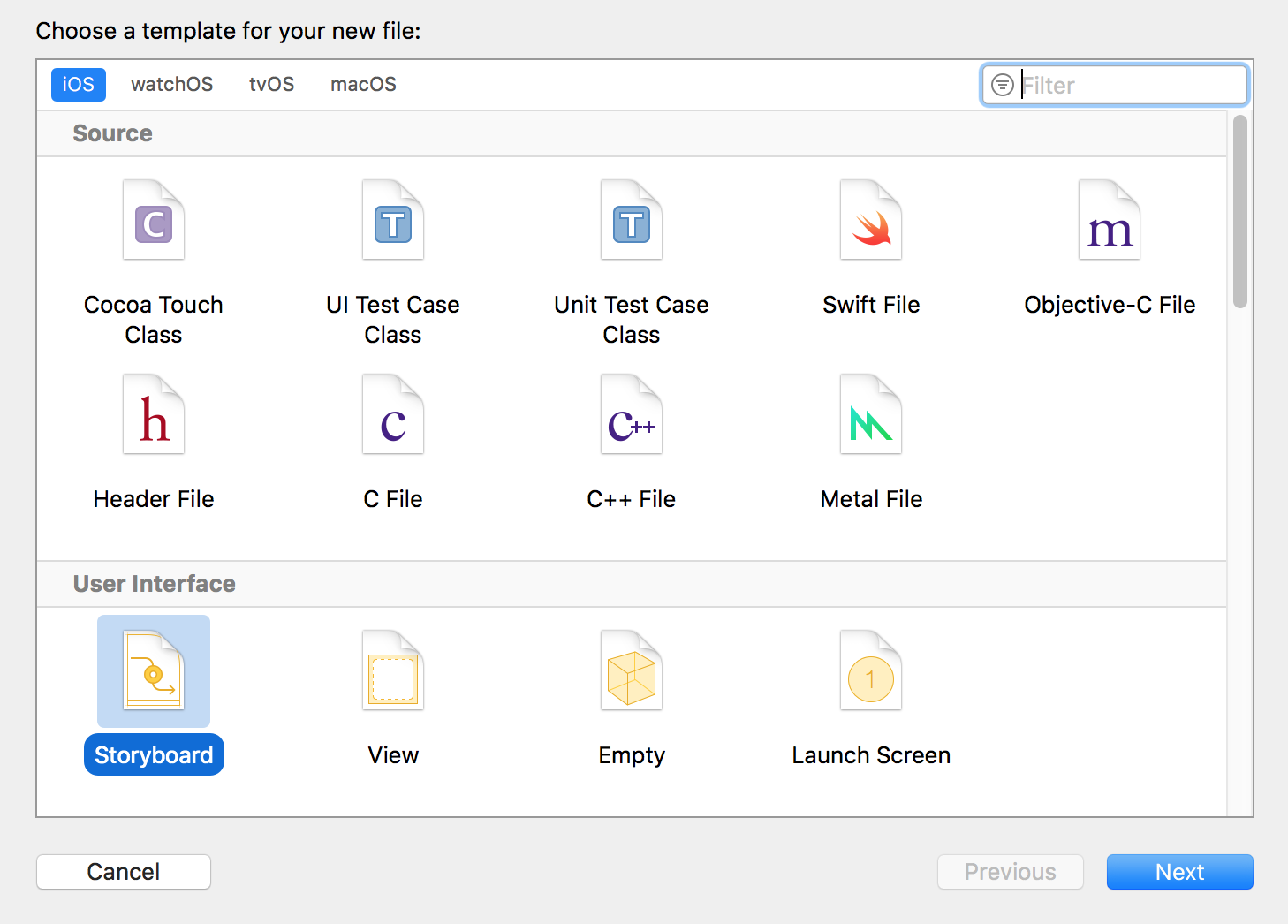
[File] > [New] > [File...]を選択 またはcommand + Nを実行する。 -
[Storyboard]を選択する。

- ファイル名を入力する。
新規作成したStoryboardのファイル名については、そのStoryboardがなんの目的・機能をもつのかをもとに決定します。
※5つのタブの表記名とします。→今回は、Search.storyboard
2. 新規Storyboardの設定
新規作成したStoryboardをStoryboard Referenceを使用した構成に置き換えます。
2-1. StoryboardにUIViewControllerを追加する
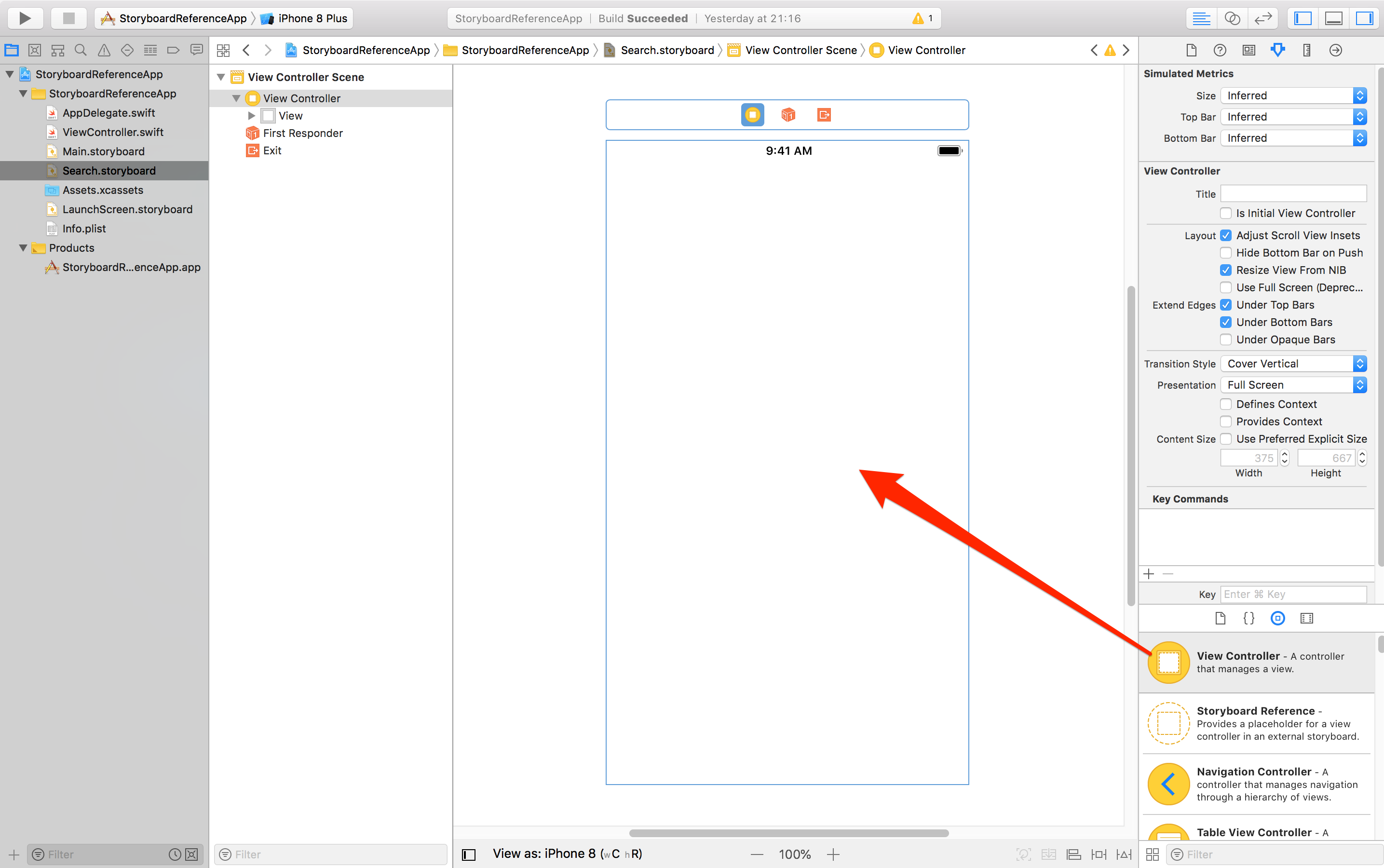
右下の[View Controller]をドラッグ&ドロップして、ViewControllerを配置します。

2-2. UINavigationControllerを組み込む
配置したUIViewControllerにUINavigationControllerを組み込みます。
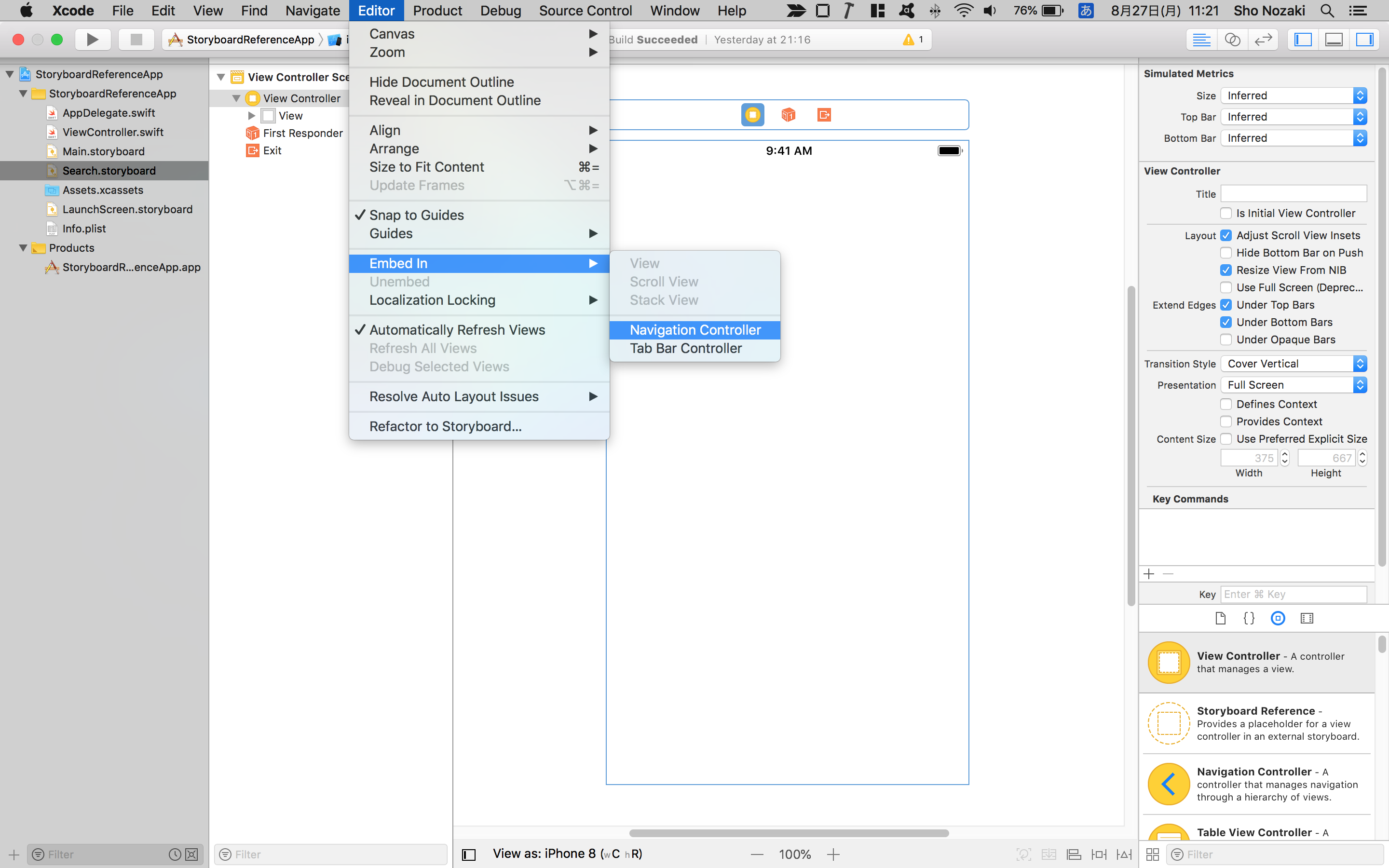
UIViewControllerを選択し、画面上部のメニューバーより [Editor] > [Embed in] > [Navigation Controller] を選択します。

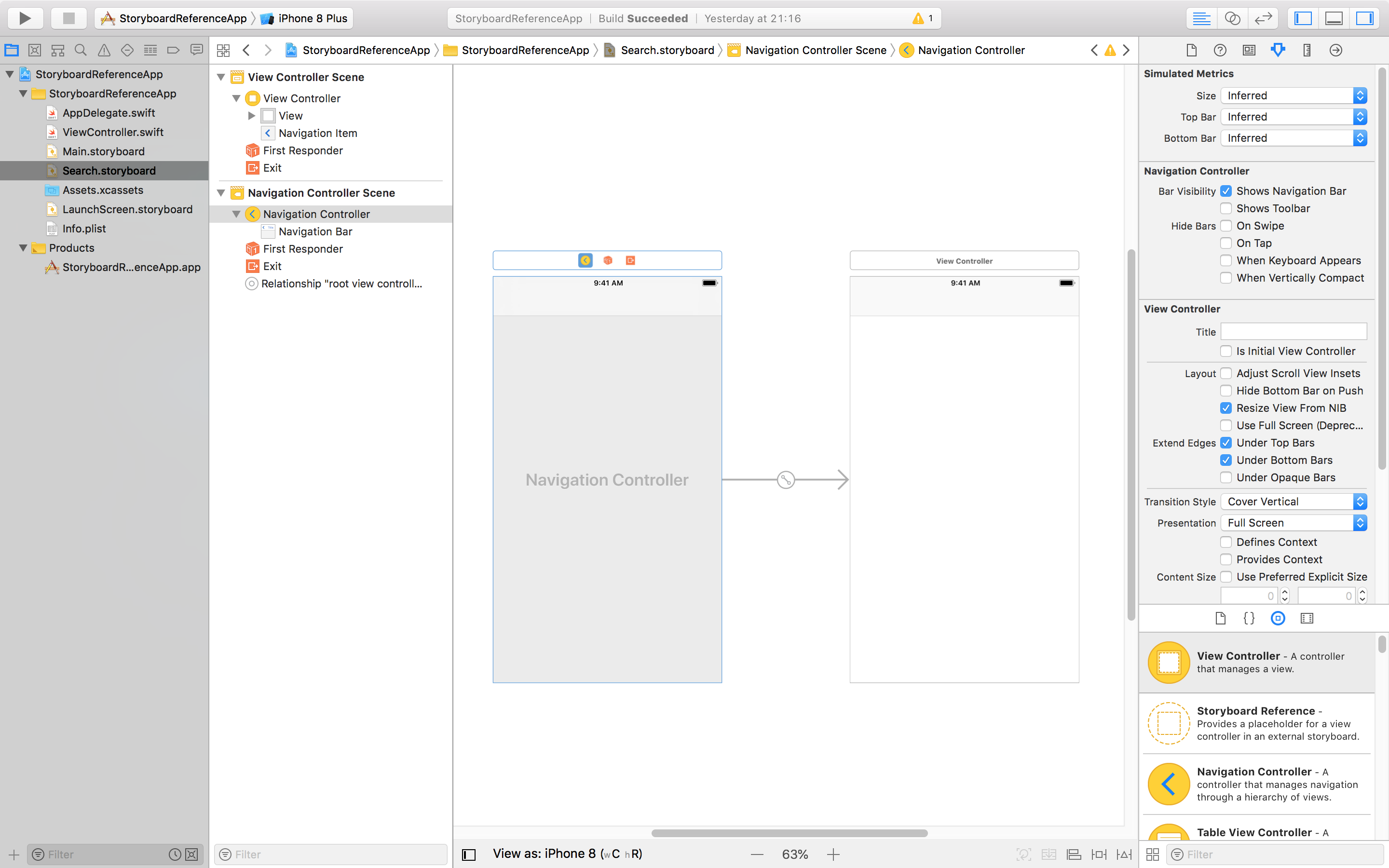
以下のように、UIViewControllerに接続されたUINavigationControllerが作成されます。

2-3. Is Initial View Controller を設定する
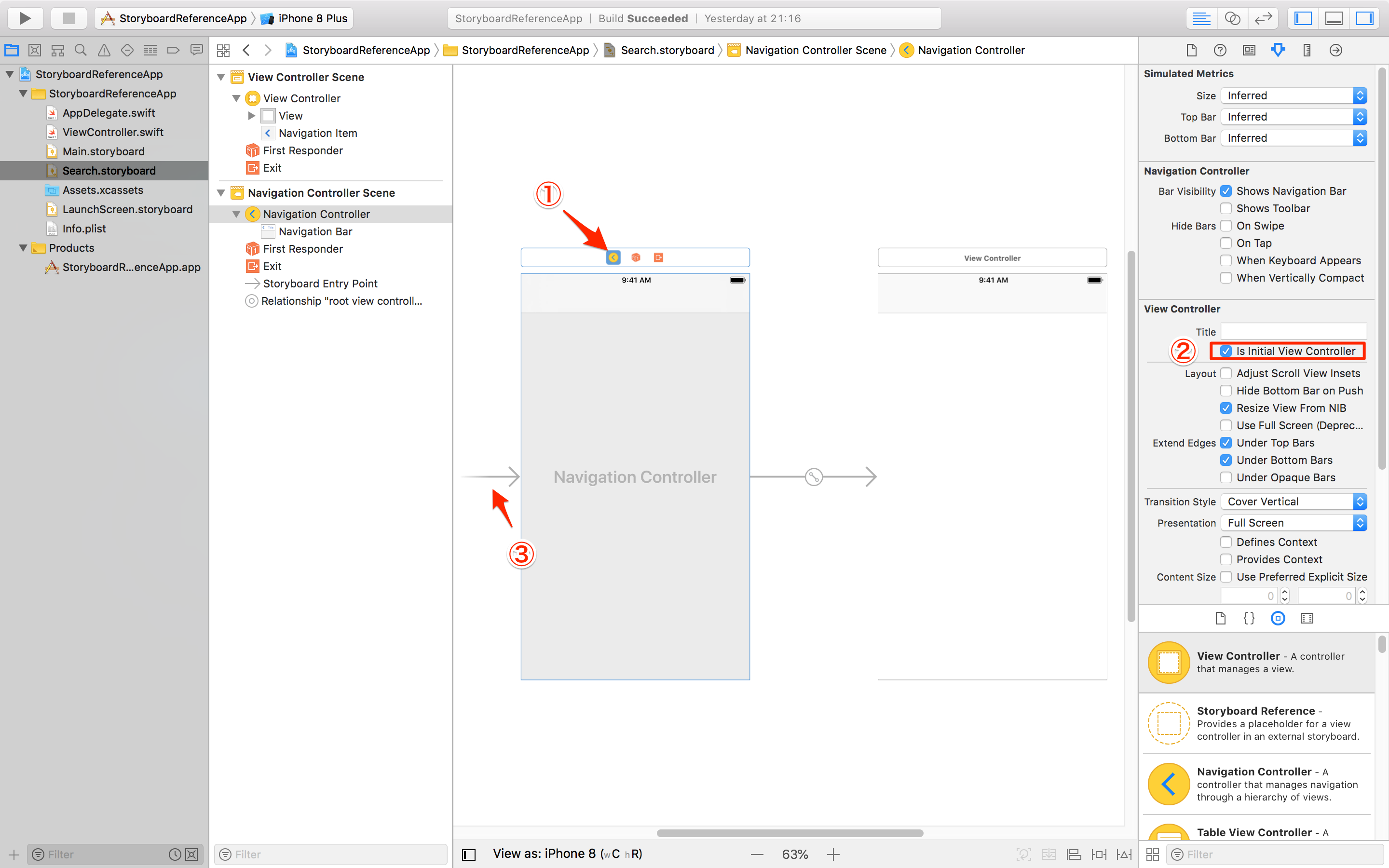
接続したUINavigationController選択し(①)、右側のUtilitiesエリアから[Is Initial View Controller]にチェックを入れる(②)
チェックを入れると、UINavigationControllerの左側に矢印が表示される(③)

「Is Initial View Controller」 は
アプリを起動した際に、どのUIViewControllerから表示するのかを設定します。これがStoryboard上の開始地点となります。
※この設定がしなかった場合は、最初に表示する画面が見つからずクラッシュしてしまいます。
2-4. タブの設定
新規のStoryboardに対して、5つのタブの中から対象のタブを設定する。
※今回の対象タブは、Searchとする。
- 右下のObjectLibraryエリアから
[Tab Bar Item]をドラッグ&ドロップしてViewControllerの下側に配置する(①) - 右側のUtilitiesエリアから
[System Item] > [Search]に設定する(②)

2-5. タイトル / 背景色 の設定
各5つのタブメニューから遷移した際に区別しやすいように、UIViewControllerにタイトルと背景色を追加する。
- UIViewControllerの
Navigation Itemを選択し(①)、右側のUtilitiesエリアの[Title]を入力します(②)
※今回は、Searchとする。

- UIViewControllerの
Viewを選択し、右側のUtilitiesエリアの[Background]を設定する(③)
※今回は、White Colorとします。

これで1つのタブメニュー側の設定が完了したので、次にMainのStoryboard側を設定します。
3. MainStoryboardの設定
MainのStoryboardに戻り、さきほど新規作成したStoryboardをStoryboard Referenceに設定します。
3-1. Storyboard Referenceを 配置 / 設定 する
- 右下のObjectLibraryエリアから
[Storyboard Reference]をMainStoryboard上にドラッグ&ドロップで配置する。 - 配置したStoryboard Referenceを選択し、右側のUtilitiesエリアにある
[Storyboard]に先ほど新規作成したStoryboardのファイル名を指定する。
※今回は、Search.storyboardとする。

3-2. Storyboard Referenceを接続する
設定したStoryboard ReferenceをViewControllerに接続します。
今回は、UITabBarController内の1つのタブメニュー(Search)をViewControllerとして登録します。
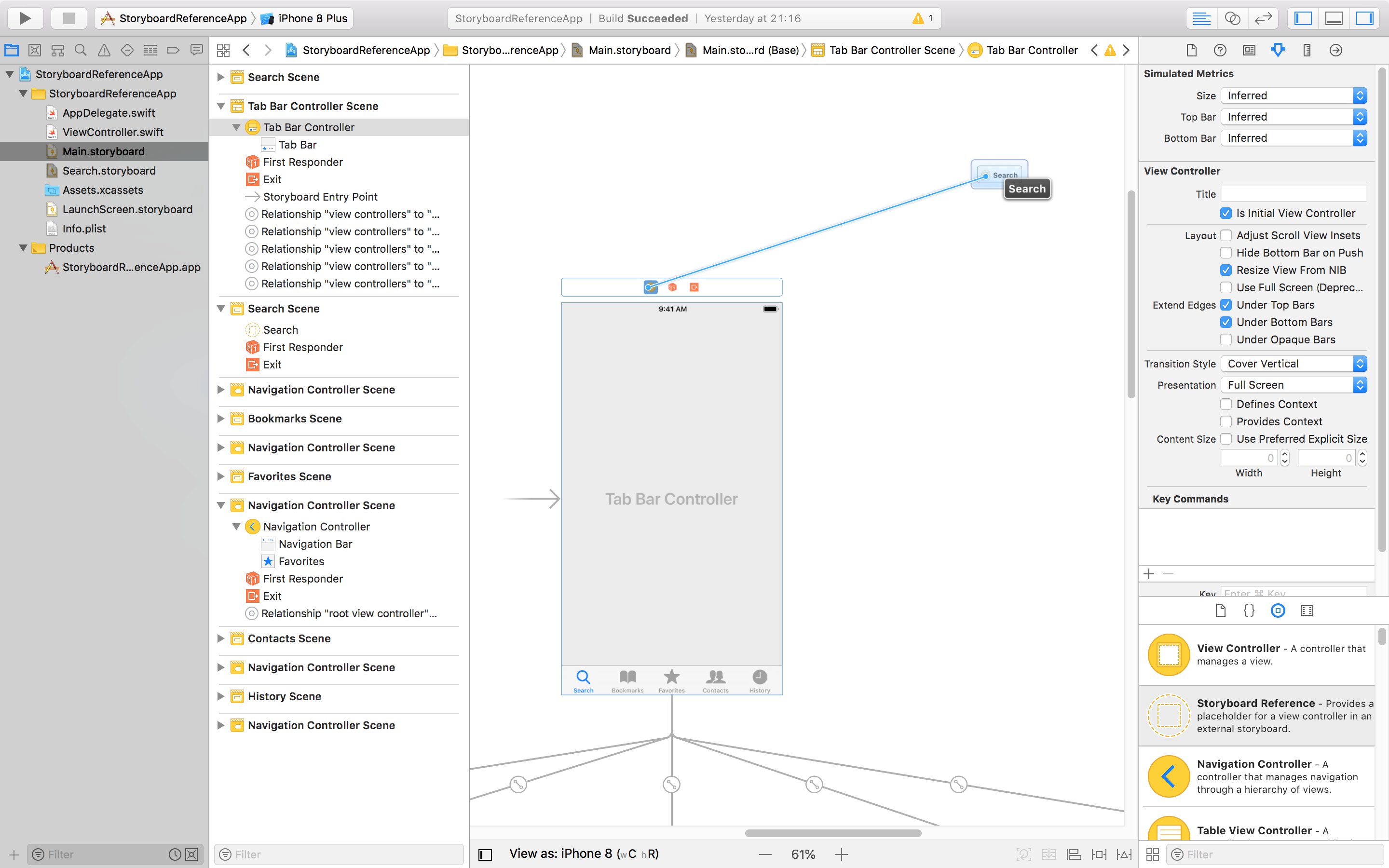
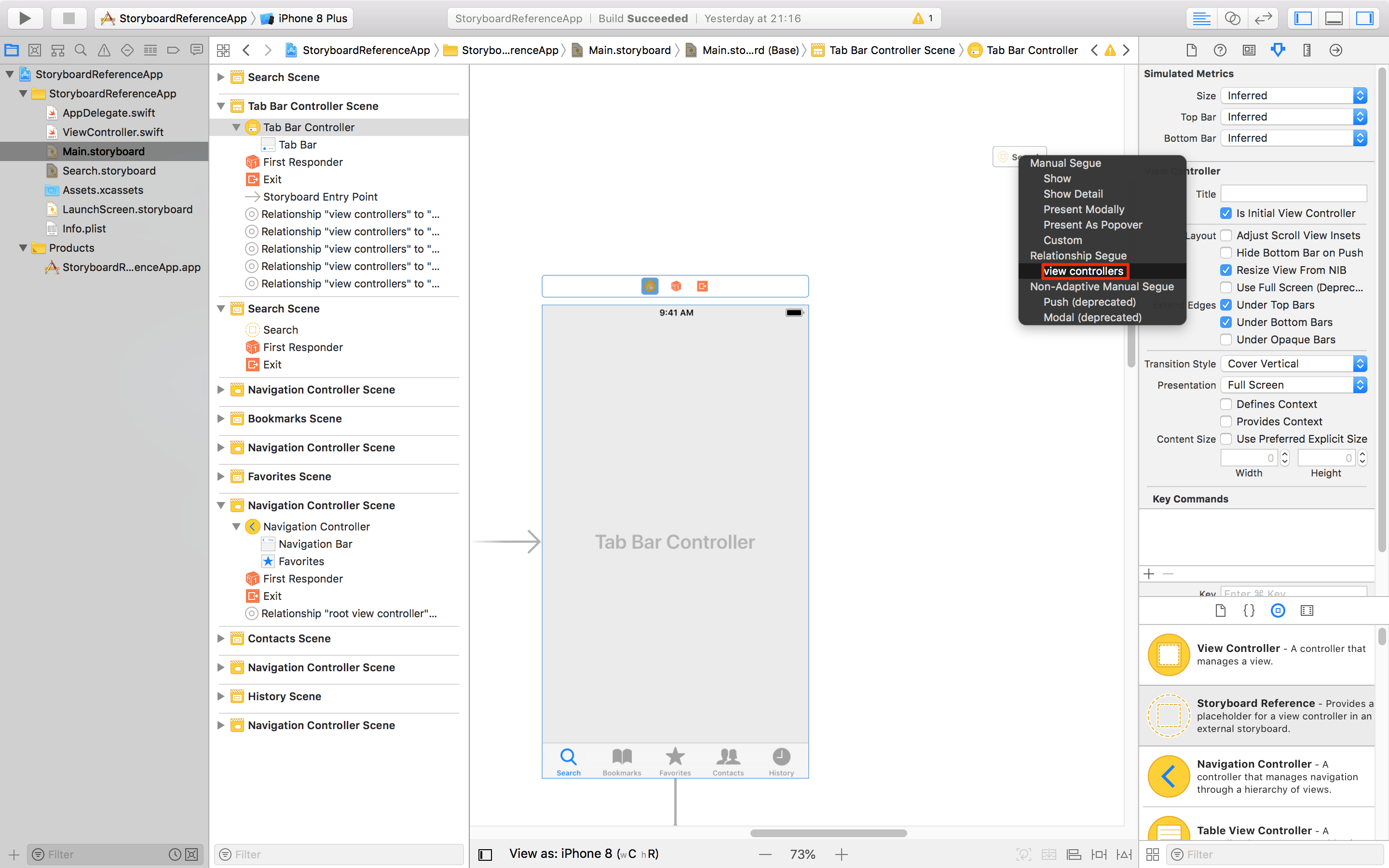
UITabBarControllerを選択した状態で、Controllキーを押しながら先ほど配置したStoryboard Referenceにドラッグ&ドロップする。

接続したら、接続先の関係性が聞かれます。
今回はUITabBarControllerのタブの1つとして登録するため、接続先の関係性に 遷移[Relationship Segue:view controllers] を選択します。

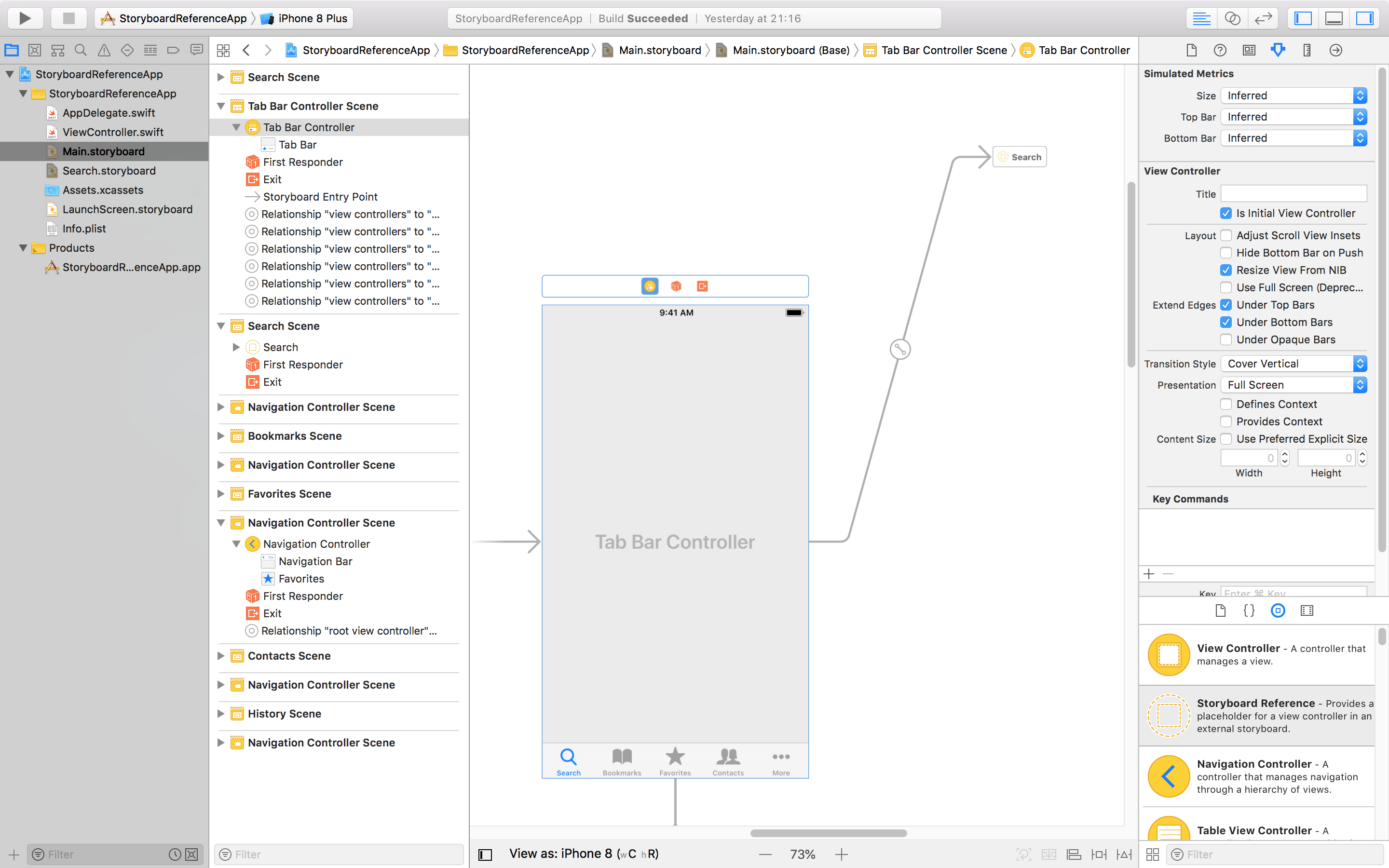
以下のように、Segueで接続されて表示されていれば問題ありません。
3-3. タブの設定 ※追記の反映内容
MainのStoryboardのUITabBarControllerに該当するタブアイコンを設定します。
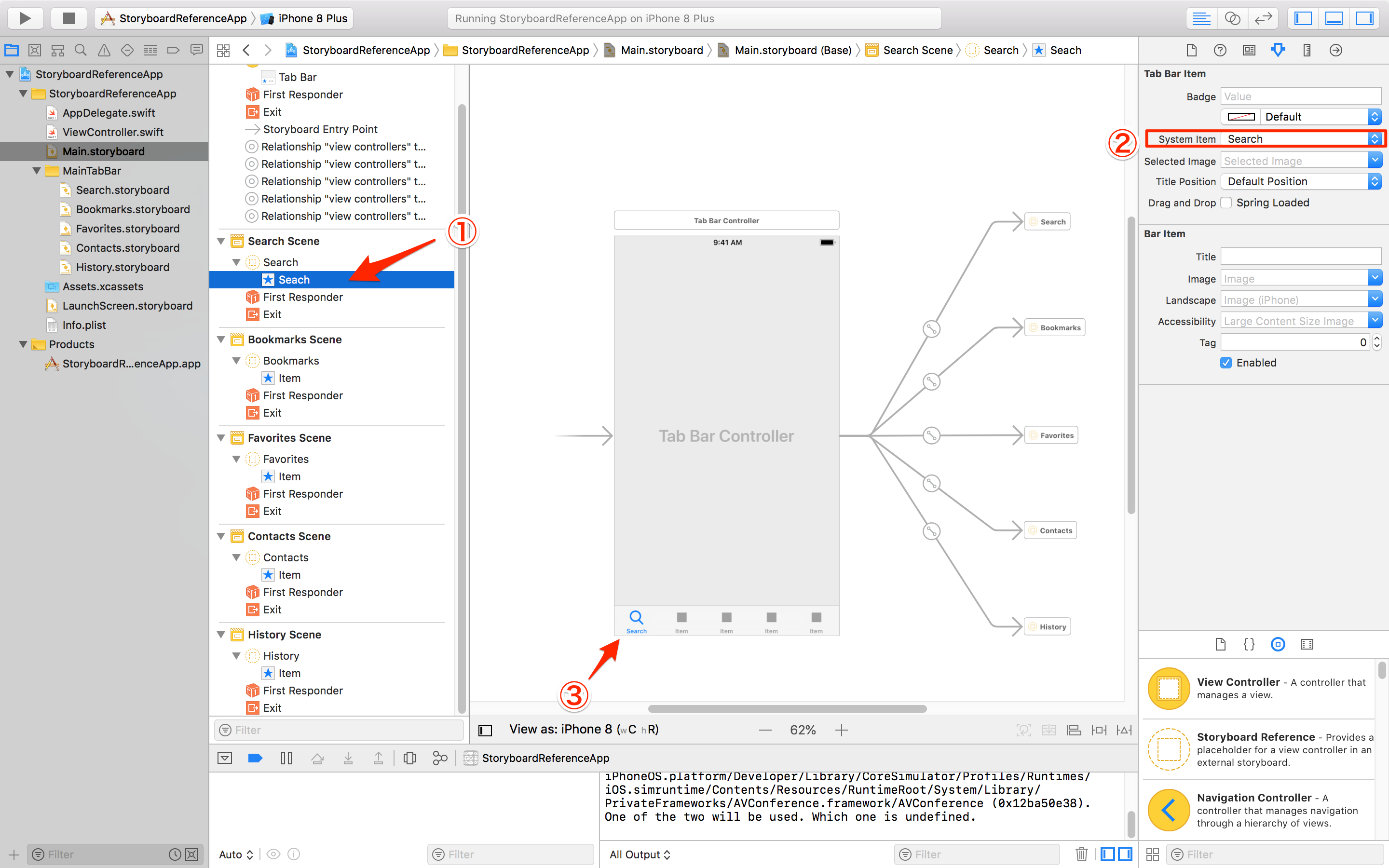
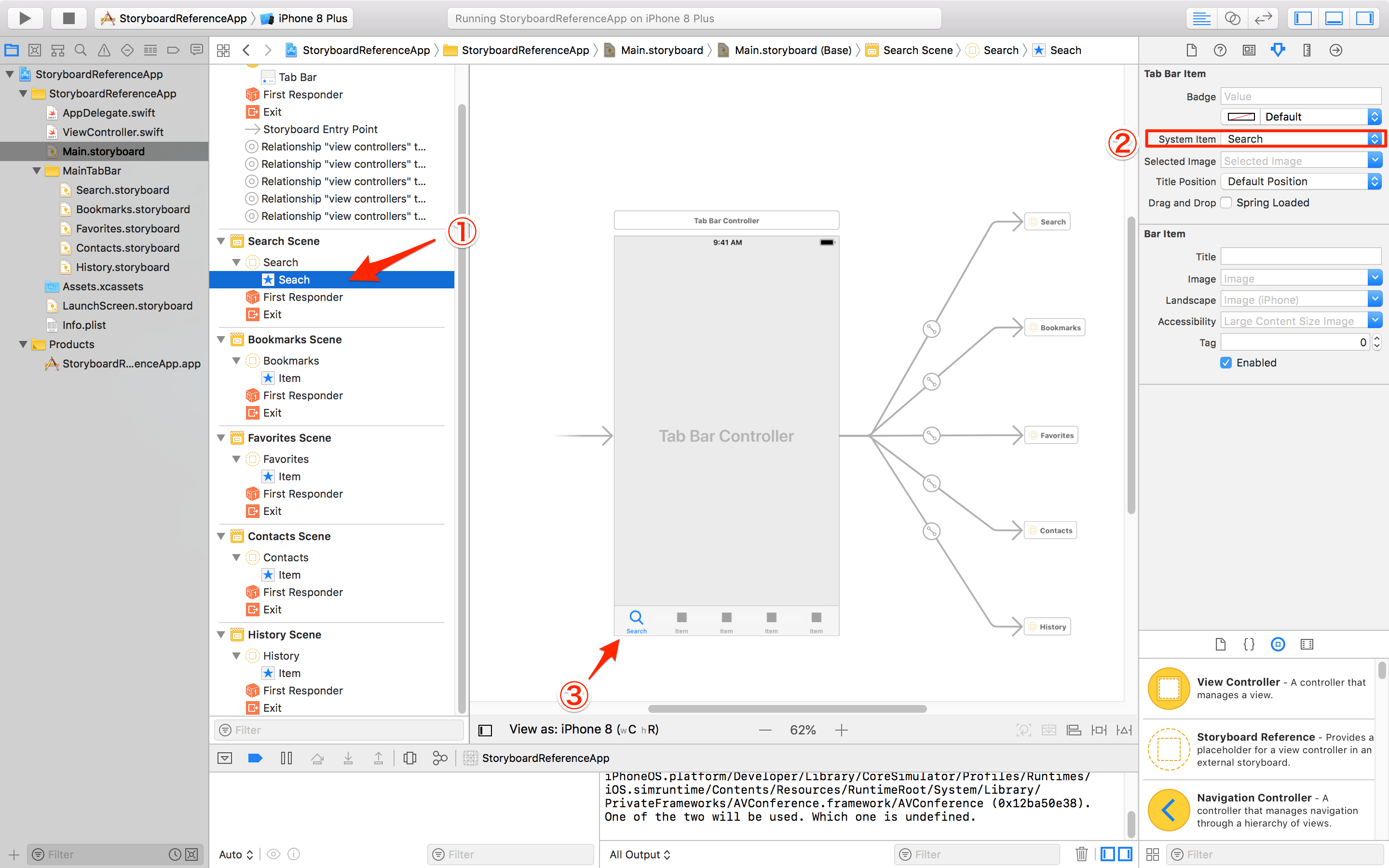
UITabBarControllerの各Tab Bar Itemを選択し、右側のUtilitiesエリアにある [System Item] にそれぞれ該当するタブを指定する。
※今回はSearchを指定する。

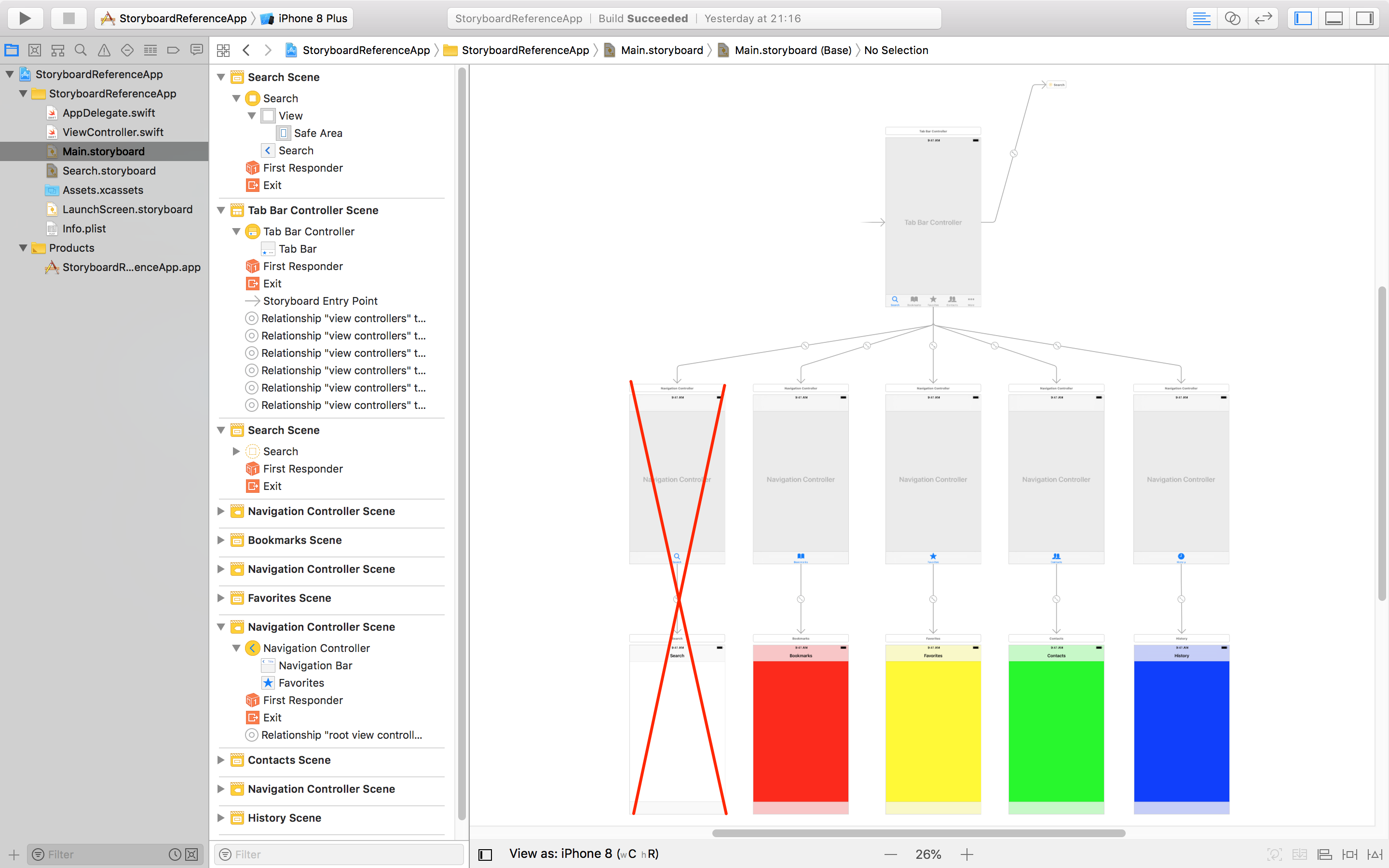
3-4. 既存タブ接続の解除 ※既存タブメニューありの場合
接続が完了したら、もともとUITabBarController側で設定していた対象タブに接続されているUINavigationControllerとUIViewControllerを削除する。
※新規でUITabBarControllerを作成した場合は、スキップしてください。

4. 残りのタブ作成
ここまでで、1つのタブメニューSearchをStoryboard Referenceへ置き換える作業が完了しました。
残り4つのタブメニュー Bookmarks、Favorites、Contacts、History も、1~3の工程同様に繰り返します。
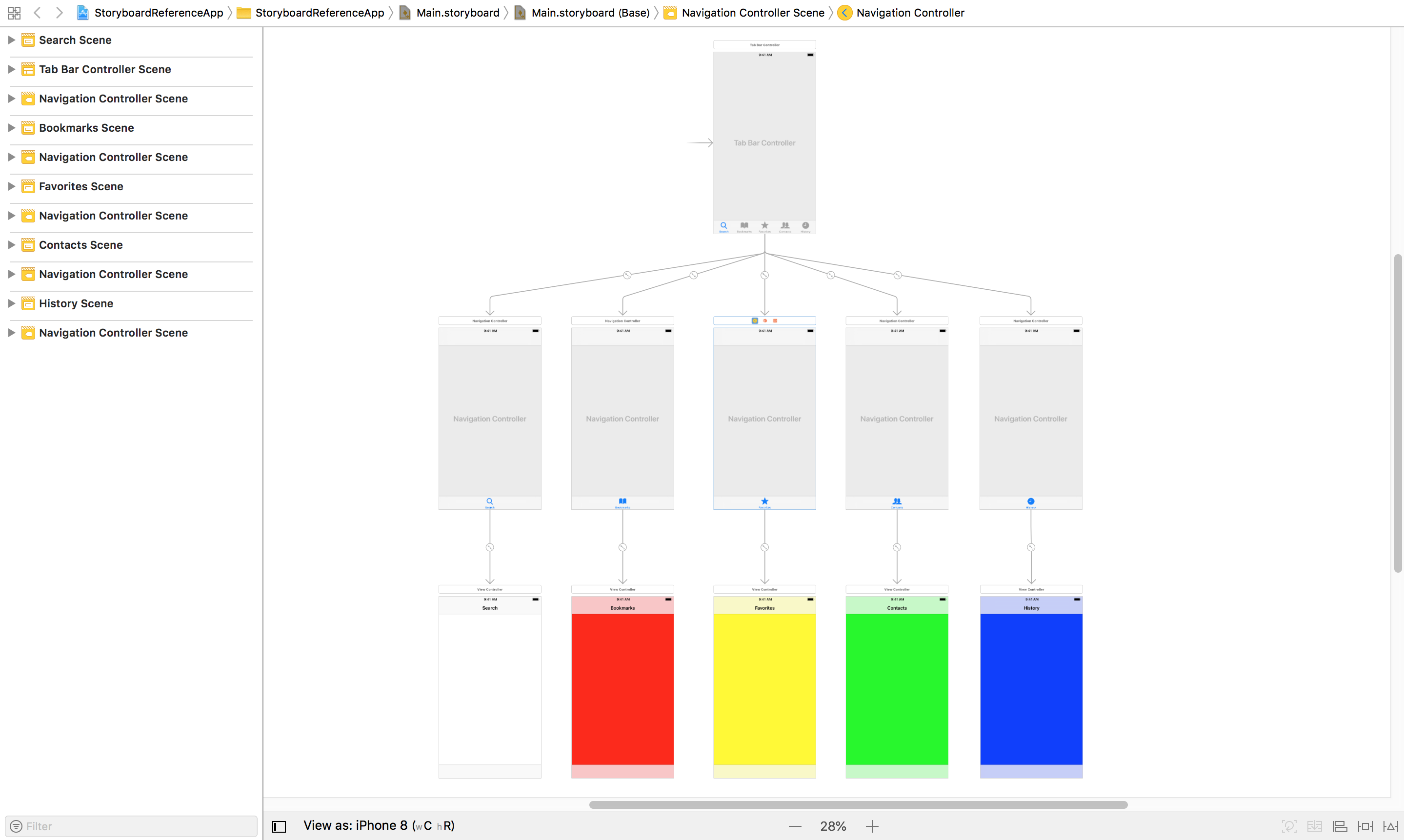
UITabBarControllerの全タブをStoryboard Referenceに置き換えたら設定完了です。
MainStoryboard上がとてもシンプルになり、スッキリしました。

追記
MainStoryboard上におけるアイコンの表示がされない
全タブのStoryboard Reference置き換え完了後、特に動作上は問題ありませんが、
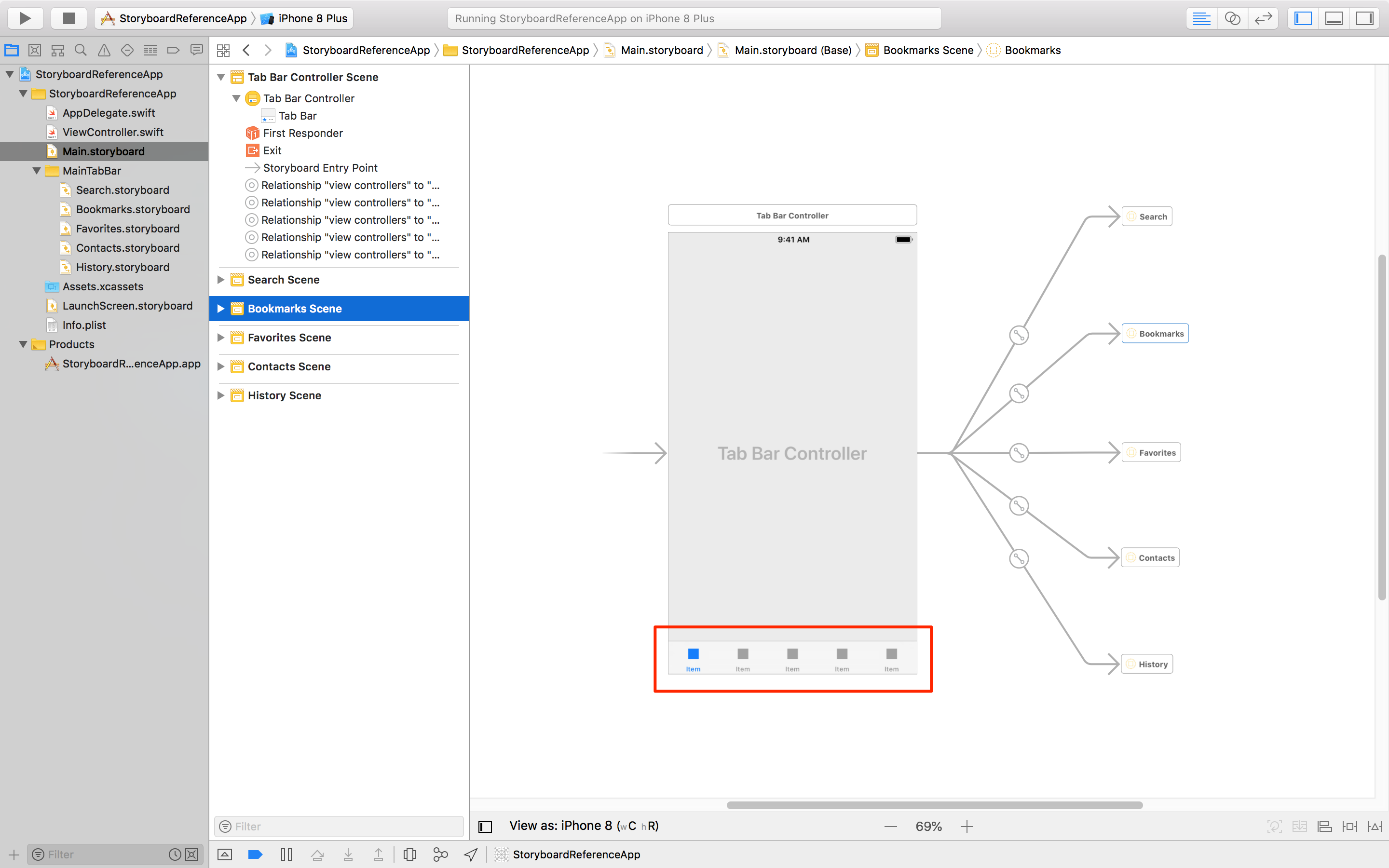
以下のようにMainのStoryboard上での各タブアイコンの表示が反映されていないことに気づきました。※後ほど調査し反映しようと思います。

【原因】
Storyboard上の可視性を向上させるという意味で改善する必要があると思い調査したところ、
MainのStoryboard側のUITabBarControllerにおいて、各Tab Bar Itemに対象のタブを設定していないためアイコンが表示されていませんでした。
【対処方法】
UITabBarControllerの各Tab Bar Itemを選択し、右側のUtilitiesエリアにある [System Item] をそれぞれ該当するタブに設定する。
※上記説明箇所には反映済みです。