Lambdaにデプロイするときライブラリも一緒にデプロイする場合があると思いますが、いざデプロイするとちょっとした修正がコンソール上でできず、ちょっとめんどくさかったです。
それについてぼやいたらLayersを使えばどうかとアドバイスをもらったので、その備忘録。
デプロイする関数
APIをちょっとたたく関数。言語はPython。
LambdaのLayers機能
公式。
https://docs.aws.amazon.com/ja_jp/lambda/latest/dg/configuration-layers.html
ライブラリをレイヤーとして取り込め、共通ライブラリとして利用できる。
そのためLambda関数にライブラリを取り入れる必要がない。
他のユーザが公開してるLayerも使えるらしい。
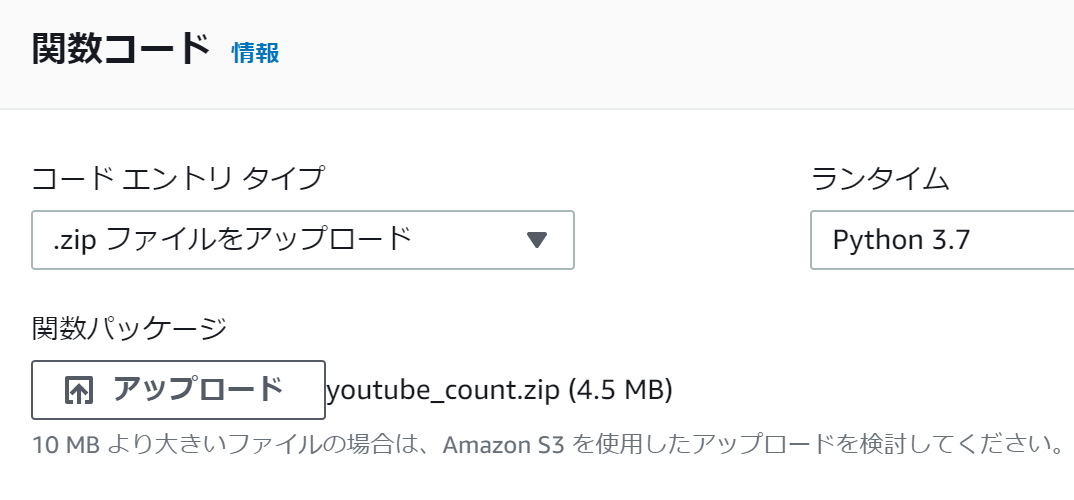
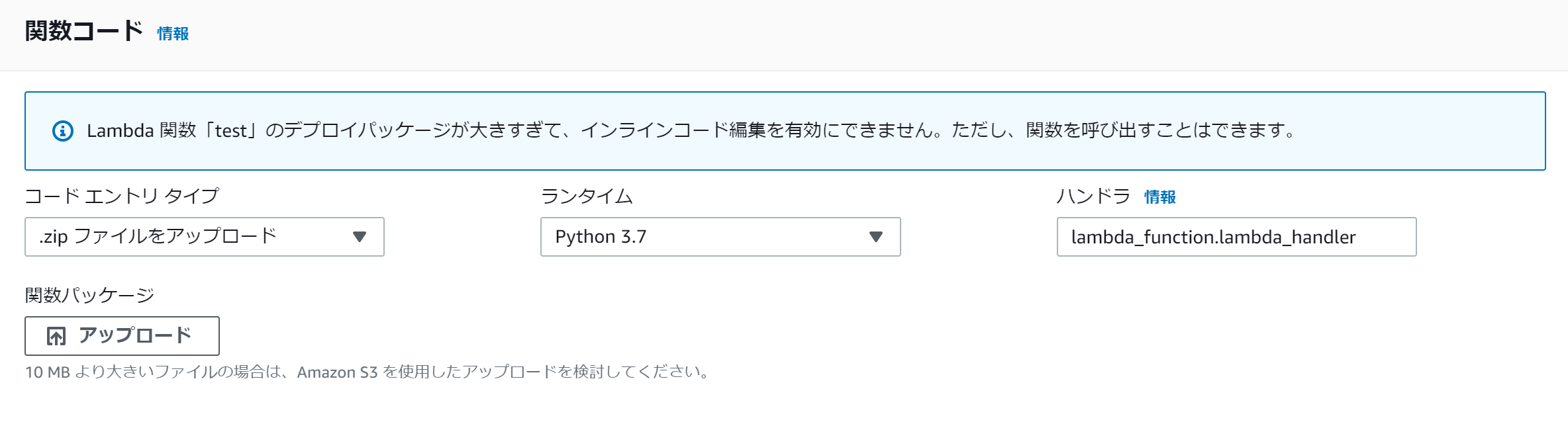
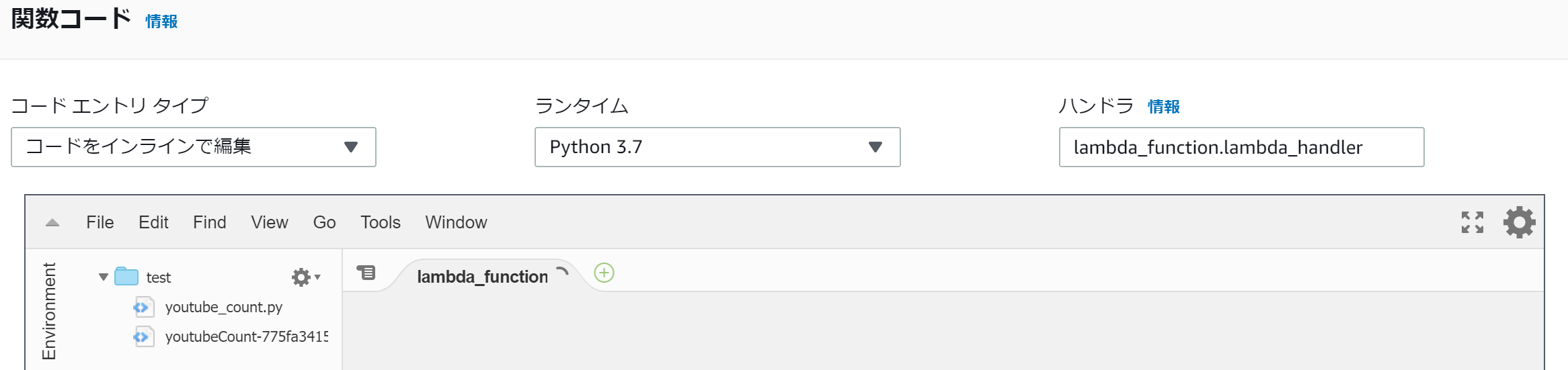
そのままデプロイすると
インラインコードが表示されず、ちょっと編集するのにアップロードしなおさなければいけません。

Layersを使う
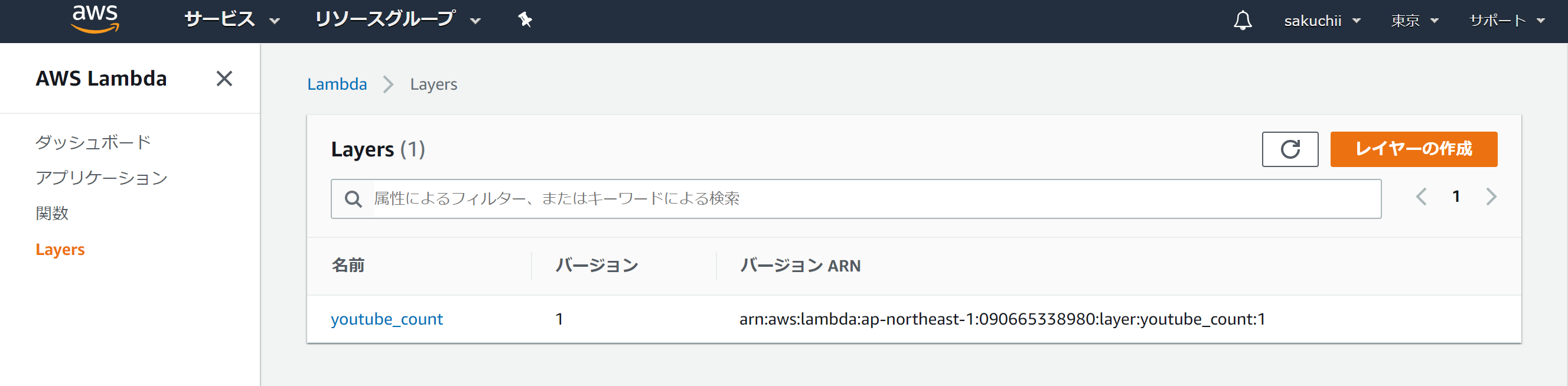
左のメニューバーよりLayersを選び、「レイヤーの作成」を選ぶ

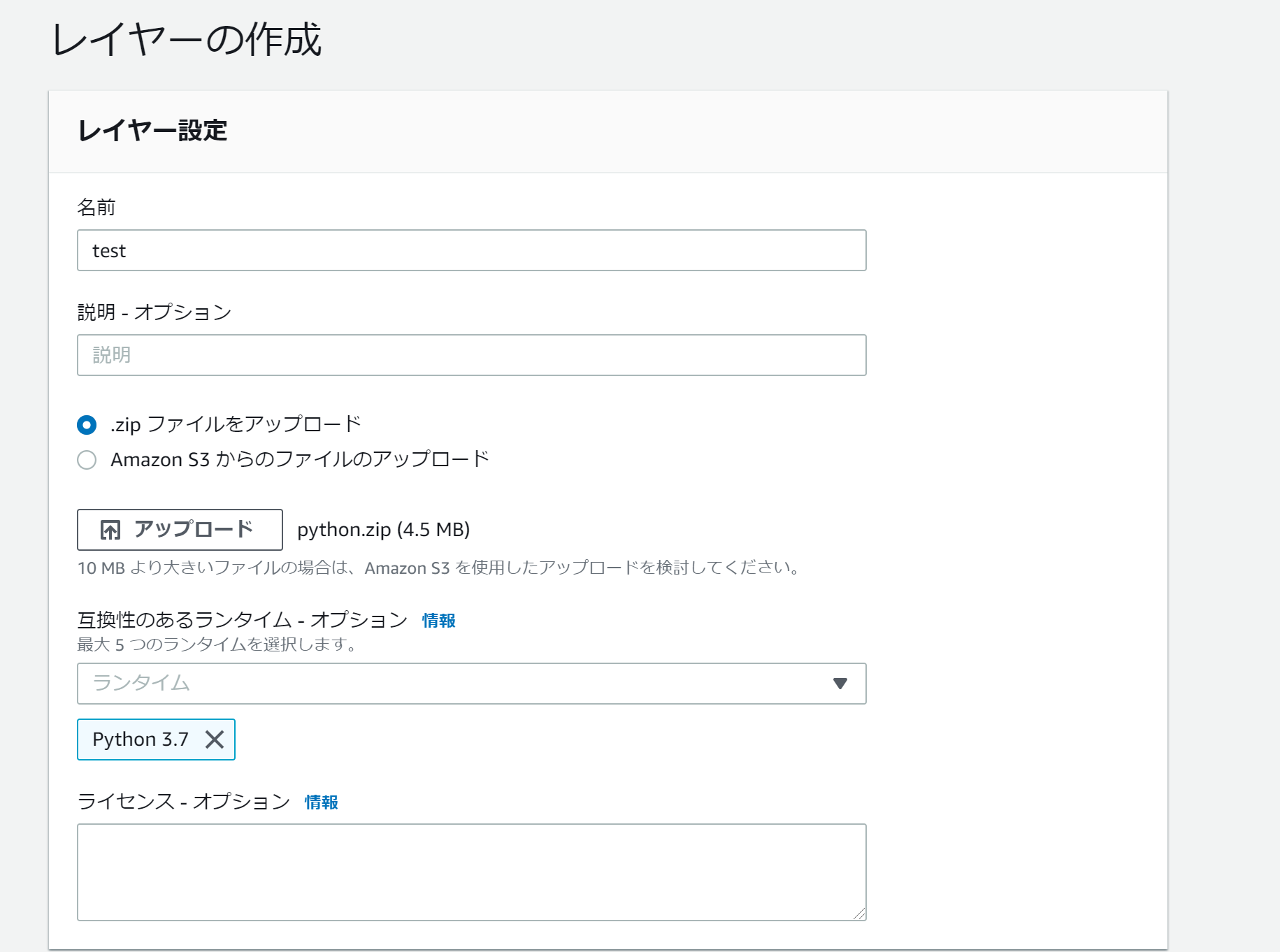
名前と説明、利用したいライブラリのzipをアップロードし、作成します。
※容量が多い場合はS3を利用する

この時、使用するライブラリをすべて「python」というフォルダに入れ、pythonフォルダごとzipすること。
アップロードすると/opt直下にライブラリモジュールが配置される。
pythonでは/opt/pythonにすでにパスが設定されているので、ライブラリをpythonフォルダに含め、アップロードすることで自動的にライブラリまでのパスが通り利用ができる。
Python以外の指定フォルダは公式ドキュメントを参照。
わたしはこれで躓きました・・・
Lambdaに設定する
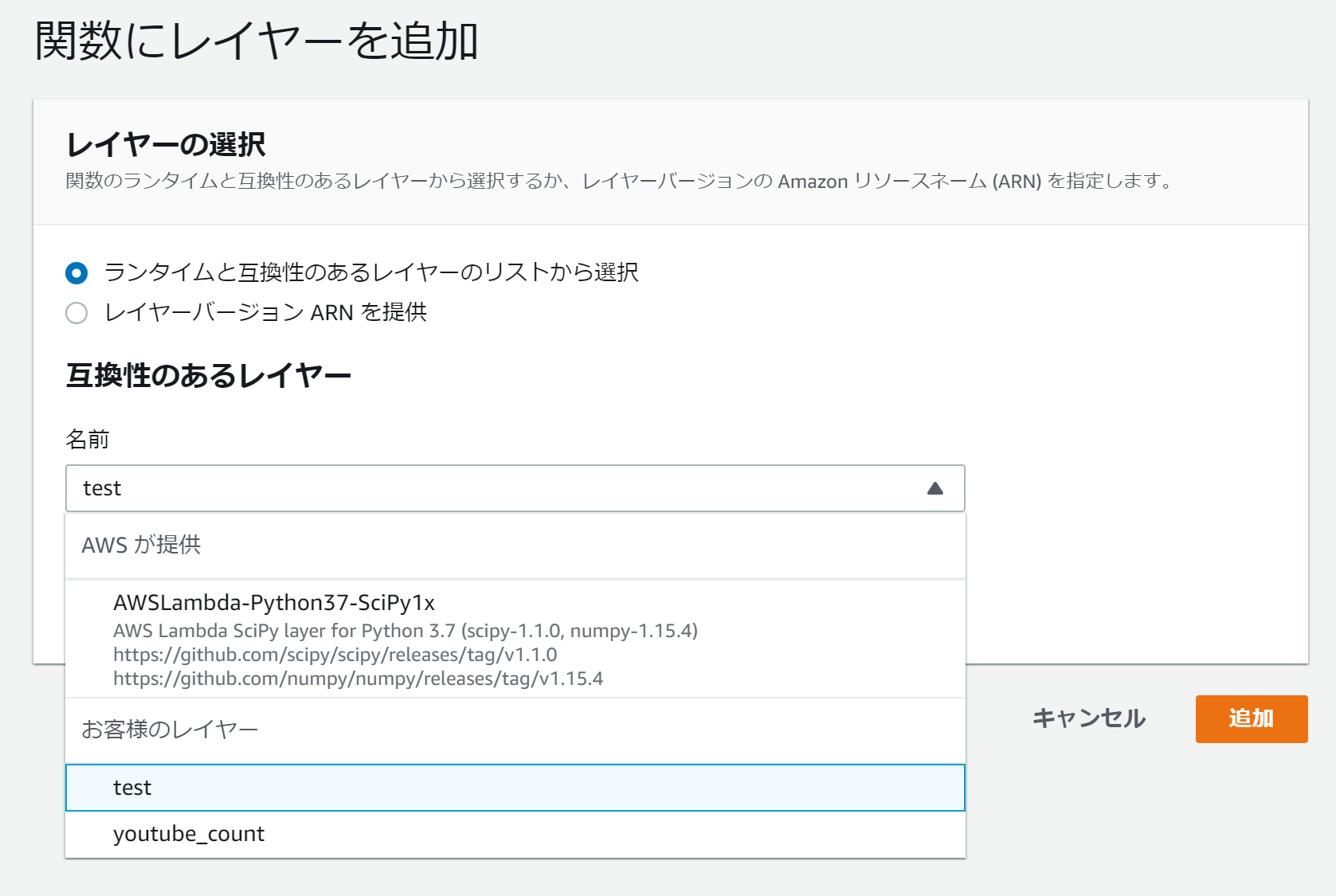
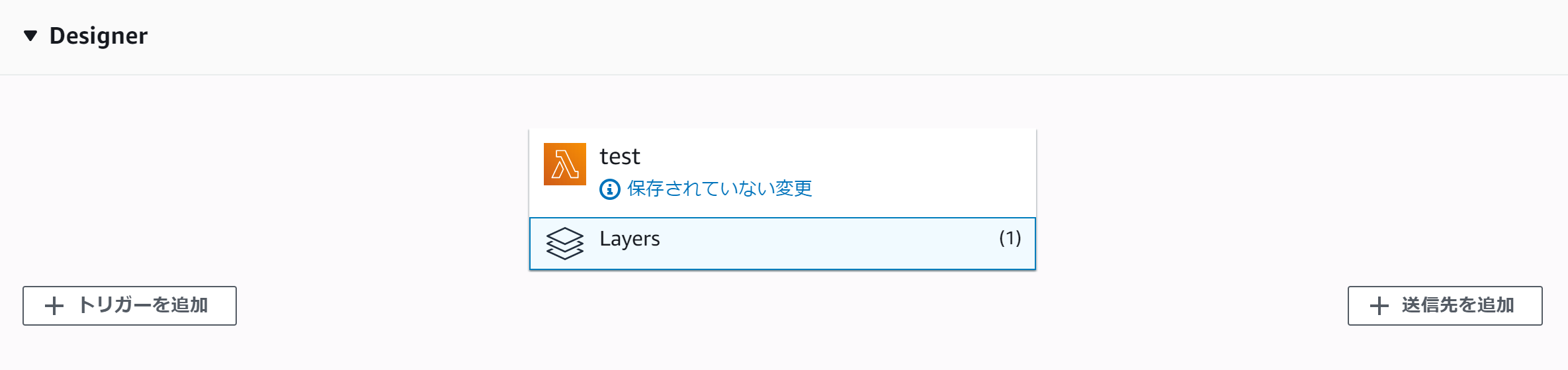
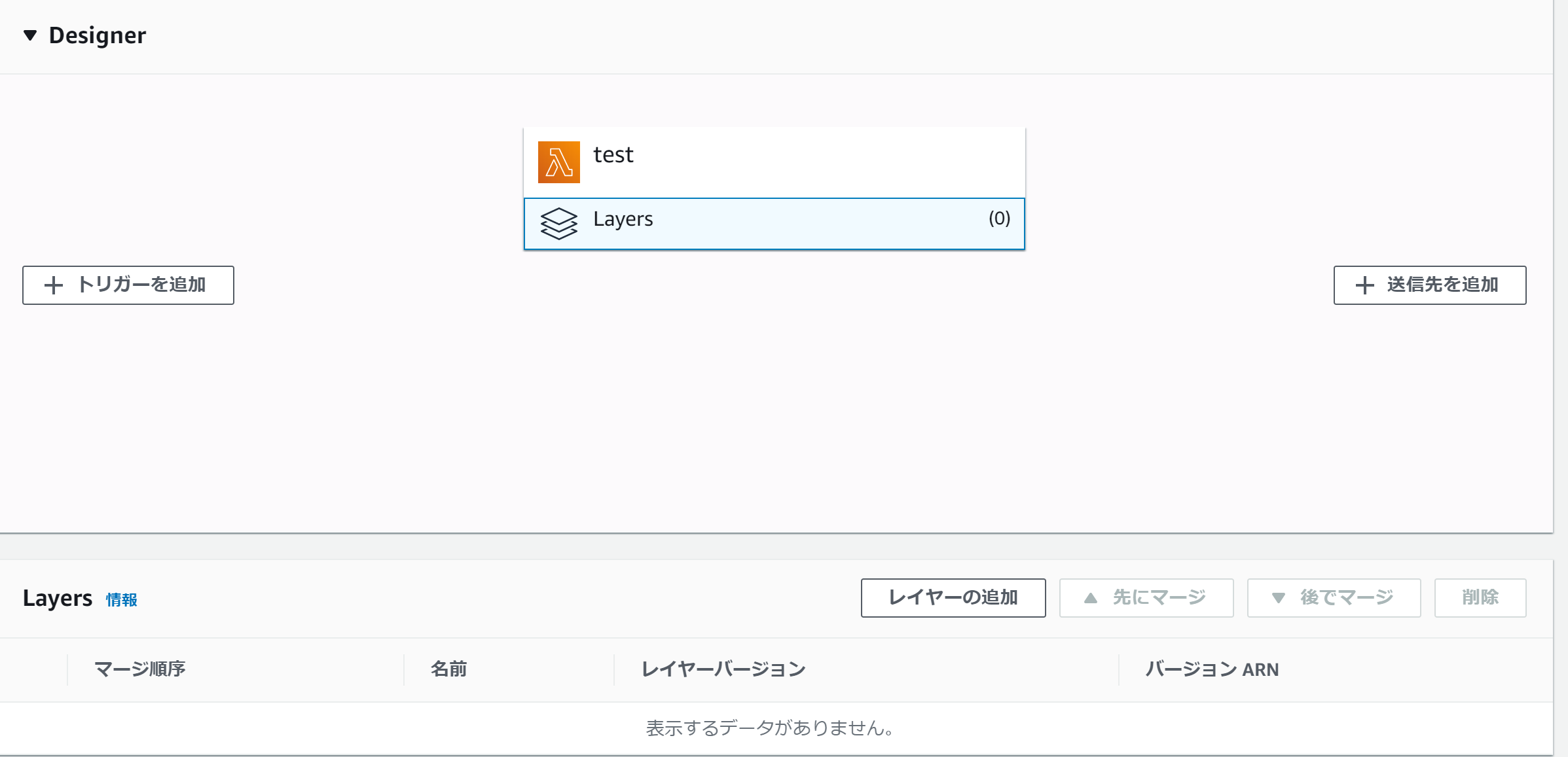
LambdaのDesignerより「Layers」を選ぶとレイヤー追加する項目が出るため、「レイヤーを追加」を選ぶ。

デプロイはモジュールと設定ファイルのみでよくなり、インラインコード編集ができるように!

まとめ
ライブラリを共通化するだけでなく、普通のデプロイ時にも便利。
だけどコツというか、ちゃんと公式ドキュメントは読まなきゃね・・・