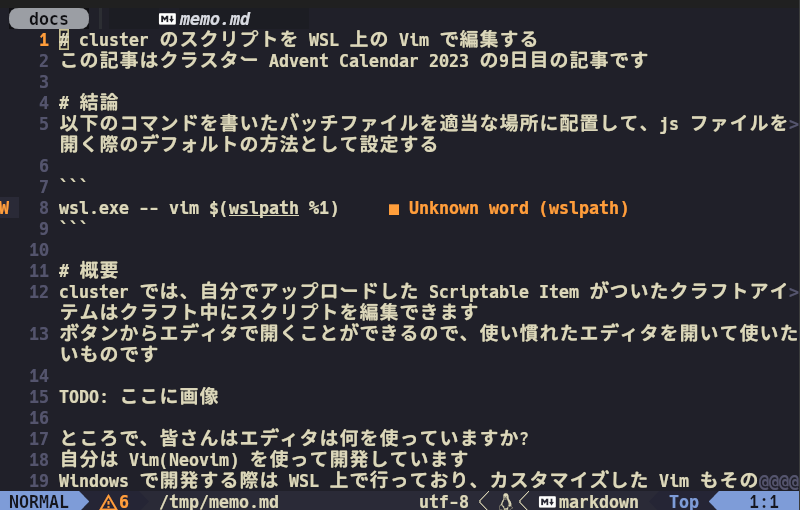
cluster のスクリプトを WSL 上の Vim で編集する
この記事は クラスター Advent Calendar 2023 の9日目の記事です
クラスター株式会社でサーバーサイドのエンジニアをしている chouge です
この記事では WSL 上の Vim で cluster のスクリプトを編集する方法を紹介します
結論
次のコマンドを書いたバッチファイルを適当な場所に配置して、js ファイルを開く際の規定の方法として設定する
wsl.exe -- vim $(wslpath %1)
概要
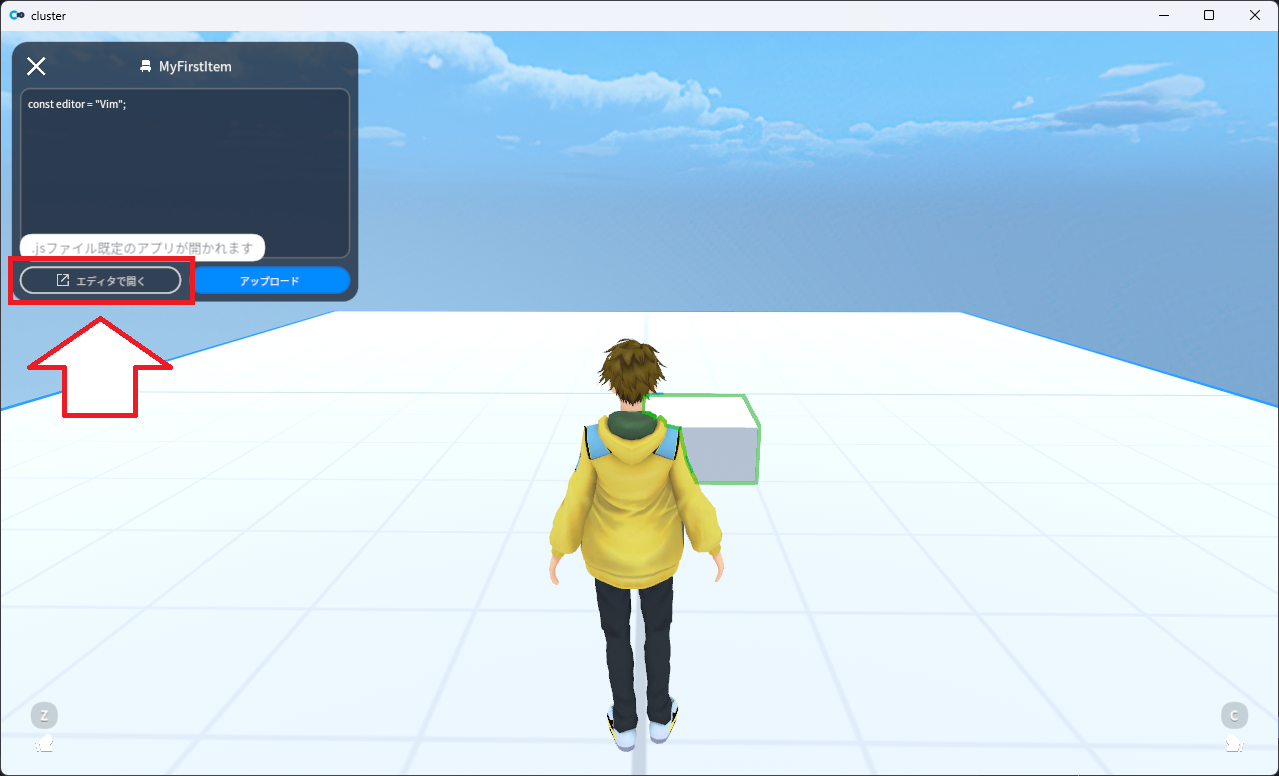
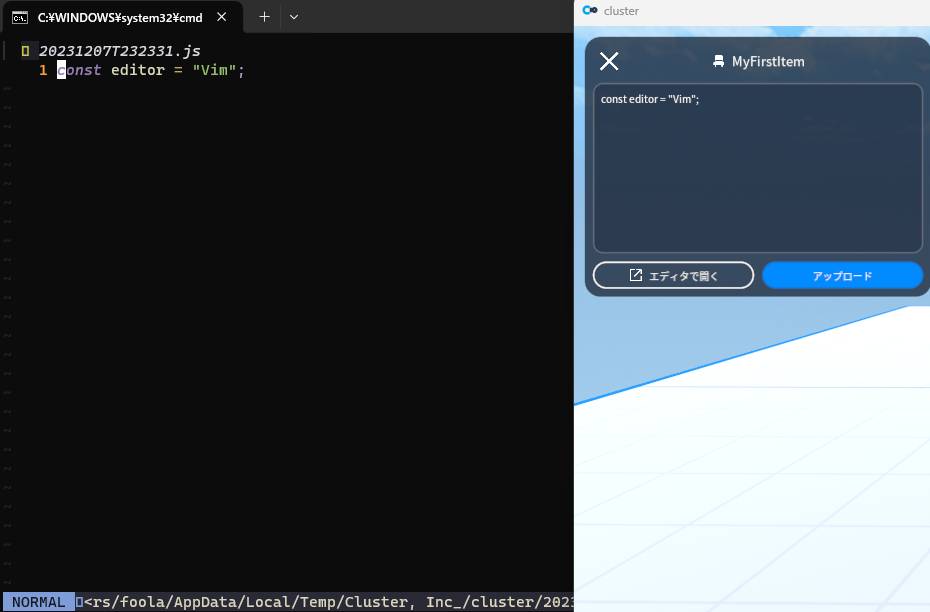
cluster では、自分でアップロードした Scriptable Item がついたクラフトアイテムはクラフト中にスクリプトを編集できます
「エディタで開く」ボタンを押すことでエディタが開きます
ところで、皆さんは普段どのエディタをお使いでしょうか?
自分は Vim(Neovim) を使っています
自分が使いやすいように設定を弄ったりプラグインを入れたりしてカスタマイズしています
Windows で開発する際は WSL 上で行っており、カスタマイズした Vim もその上に置いています
そうなると当然 cluster のスクリプトもその Vim で編集したくなってきますね!
しかし、普通は「エディタで開く」ボタンを押すとメモ帳や VSCode が開きます
WSL 上の Vim でスクリプトを開くためにはひと手間必要です
この記事では「エディタで開く」ボタンを押すと WSL 上の Vim が起動し、そこでスクリプトを編集できるようになる方法を紹介します
「エディタで開く」で開かれるエディタの設定
cluster から開くエディタを設定する方法は Cluster Creators Guide に載っています
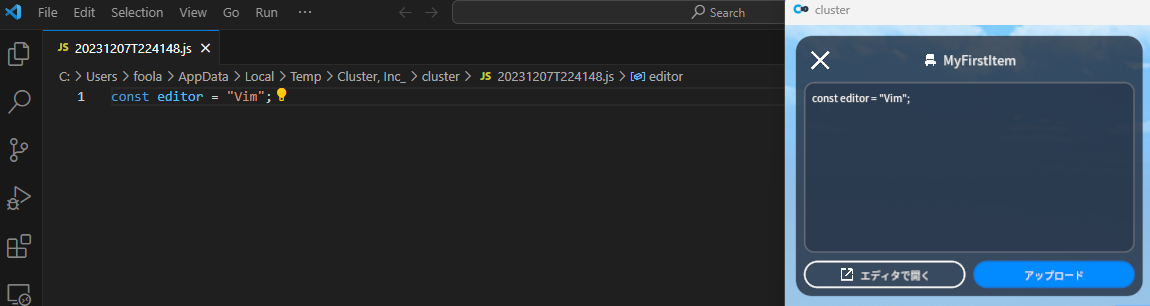
記事に従って設定すれば「エディタで開く」を押すと VSCode が開くようになります
「エディタで開く」を押すと VSCode が開くのは js ファイルの既定の開き方として VSCode が設定されているためです
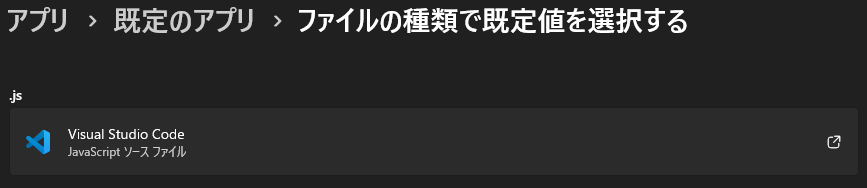
ファイルの種類ごとの規定の開き方の設定は、Windows の設定から アプリ > 規定のアプリ > ファイルの種類で規定値を選択する にあります
また、VSCode で開かれているファイルのパスを見ると js の一時ファイルが開かれています
「エディタで開く」をクリックすると、この一時ファイルを js ファイルの既定の開き方で開こうとして VSCode が開かれています
これらのことから、 js ファイルの規定の開き方を変更して WSL 上の Vim を開くようにすれば良さそうです
WSL 上の Vim を Windows から開く方法
WSL 上の Vim はあくまで WSL 側にあり Windows 側に入っているわけではありません
そのため VSCode などのように Windows から直接開くことができず、ファイルの既定の開き方として設定することもできません
そこでバッチファイルを使って開くことを考えます
次のようなバッチファイルを作ってダブルクリックなどで実行すると WSL が開きます
wsl.exe
wsl.exe は引数で WSL 内で実行したいコマンドを記述できます
Vim を開きたい場合は次のようにすればよいです
wsl.exe -- vim
Windows 上の cluster のスクリプトを WSL から開く
スクリプトの js の一時ファイルは Windows 側にあります
WSL から Windows 側のファイルへのアクセスは /mnt ディレクトリ下から可能です
$ ls /mnt
c d g wsl wslg
以下では Windows でのユーザー名を hogehoge とします
先ほど VSCode で開いたファイルは C:\Users\hogehoge\AppData\Local\Temp\Cluster, Inc_\cluster にありました
Windows でのパスと WSL でのパスはフォーマットが違います
WSL 上では /mnt/c/Users/hogehoge/AppData/Local/Temp/Cluster,\ Inc_/cluster でアクセスできます
次のようにして WSL からファイルにアクセスできます
$ cat /mnt/c/Users/hogehoge/AppData/Local/Temp/Cluster,\ Inc_/cluster/20231207T224148.js
const editor = "Vim";
Windows でのパスから WSL でのパスへのフォーマットの変換は wslpath コマンドで行えます
$ wslpath "C:\Users\hogehoge\AppData\Local\Temp\Cluster, Inc_\cluster"
/mnt/c/Users/hogehoge/AppData/Local/Temp/Cluster, Inc_/cluster
つまり C:\Users\hogehoge\AppData\Local\Temp\Cluster, Inc_\cluster 下のファイルは以下のようにして WSL からアクセスできます
$ cat $(wslpath "C:\Users\hogehoge\AppData\Local\Temp\Cluster, Inc_\cluster\20231207T224148.js")
const editor = "Vim";
バッチファイルの作成
従って、Windows から WSL 上の Vim で Windows 上のファイルを開くためのコマンドは以下のようになります
wsl.exe -- vim $(wslpath %1)
%1 はコマンドライン引数を受け取って使うためのものです
Windows でファイルを開くとき、開くためのアプリを実行する際の引数としてファイルのパスが渡されます
この渡されたパスを wslpath コマンドで WSL のパスに変換することで WSL 上の vim から開いています
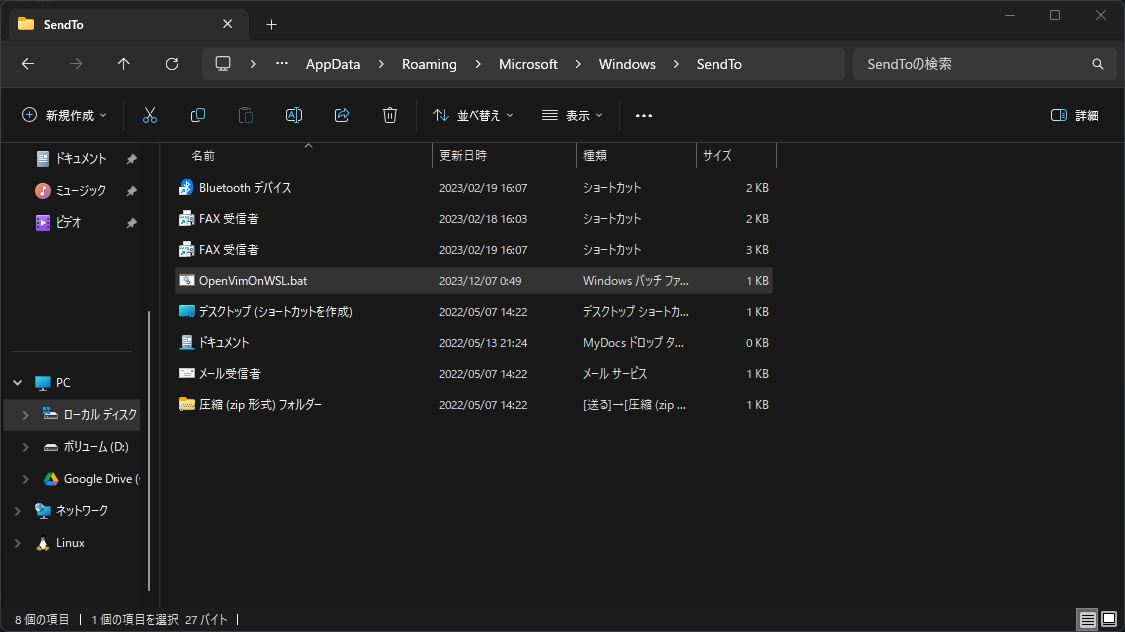
このコマンドを書いたバッチファイルを Windows 上の適当な場所に置きます
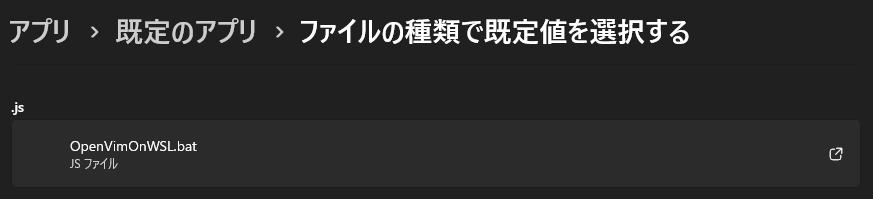
画像ではファイル名を OpenVimOnWSL.bat としています
このバッチファイルを使って Windows 上のファイルを開くと WSL 上の Vim で編集できます
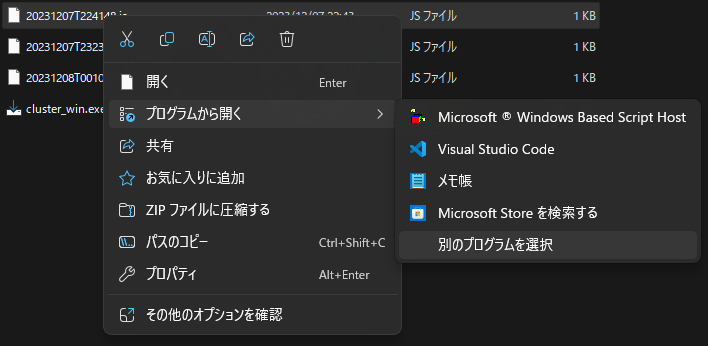
編集したいファイルを右クリックして プログラムから開く > 別のプログラムを選択 をクリックします
下にスクロールして PC でアプリを選択する をクリックします
エクスプローラーが開くので先ほど作成したバッチファイルを選択すると、WSL が起動して Vim でファイルを開くことができます
規定の開き方として設定
後は作成したバッチファイルを js ファイルの規定の開き方として設定するだけです
これで「エディタで開く」ボタンをクリックするとWSLが起動し、Vimでスクリプトを編集できるようになりました
最後に
使い慣れた開発環境を取り入れることで、効率的に楽しく開発を行うことができるようになります
好きなエディタを使ってスクリプトでの開発を加速させていきましょう!
本記事は以上です
クラスター Advent Calendar 2023 の次の記事は @monac さんの「なにか」です!