Angularのハッシュ付き遷移を使っているんですが、これだとGoogleAnalyticsのPageViewで / しか取れていないことがわかった。
そこでGoogleタグマネージャを使ってハッシュ付きURLの遷移でもPageViewを取れるようにします。
1. 変数の追加
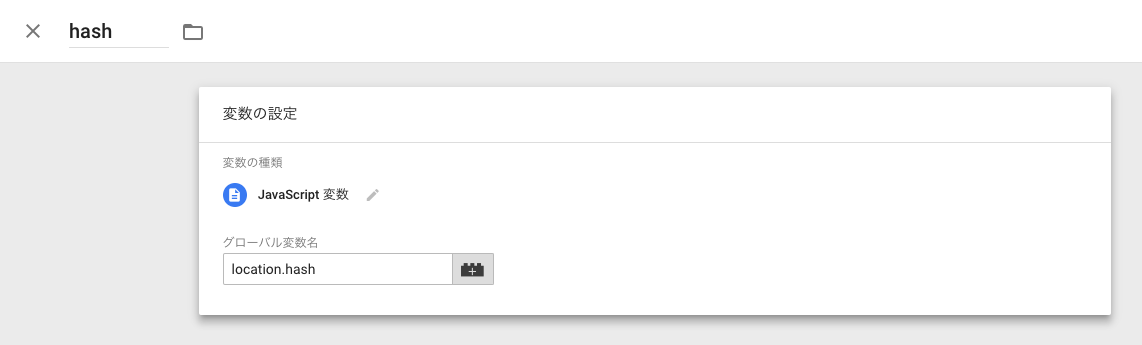
1.1 hash変数の作成
名前はなんでもいいですが、ここではhashとしました。
変数の種類:JavaScript変数
グローバル変数名:location.hash
これを保存します。
1.2 ハッシュ付きトラッキングコードの作成
また名前はなんでもいいです。
GoogleAnalyticsからトラッキングコードを持ってきて入力します。
また、詳細設定>設定するフィールドのpageに先程作成した変数のhashを入れます。
これを保存します。
2. トリガーの追加
また名前は(ry
トリガーの種類:履歴の変更
トリガーの発生場所:すべての履歴の変更
これを保存します。
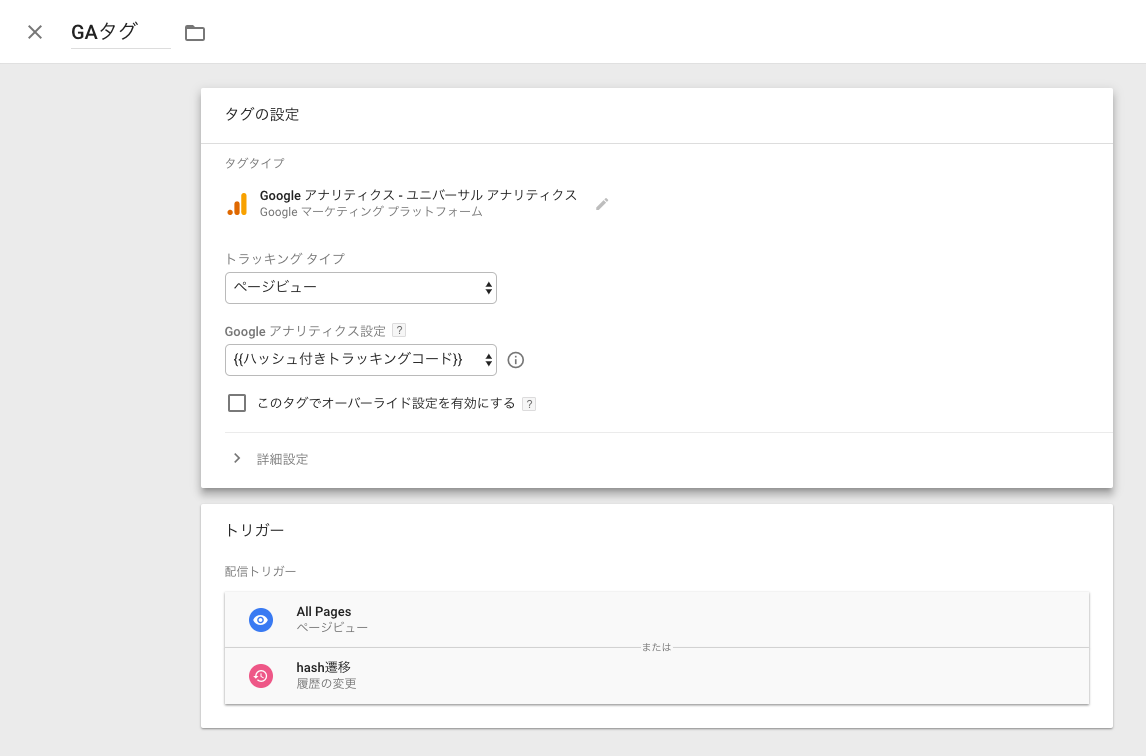
3. タグの追加
名前は(ry
以下設定をして、できあがりです。