検索可能なSelectBoxを設置したく調べてみたところ、「Select2」というJQueryプラグインがAngularでも使用可能だったので使ってみました。
準備
-
JQueryとselect2をインストール
yarn add jquery --save
yarn add select2 --save -
angular.jsonに追加
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/select2/dist/js/select2.min.js"
]
-
ng2-select2をインストール
yarn add ng2-select2 --save -
***.module.tsに追加
import { Select2Module } from 'ng2-select2';
@NgModule({
imports: [
...,
Select2Module
],
})
実装
- ***.component.htmlに追加
<select2 [data]="exampleData"></select2>
- ***.component.tsにSelectデータを追加
import { Select2OptionData } from 'ng2-select2';
exampleData: Array<Select2OptionData> = [
{
id: 'basic1',
text: 'Basic 1'
},
{
id: 'basic2',
disabled: true,
text: 'Basic 2'
},
{
id: 'basic3',
text: 'Basic 3'
},
{
id: 'basic4',
text: 'Basic 4'
}
];
}
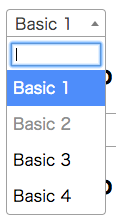
これで完成です。