#webpack: ベータ版の@babel/preset-envの設定でつまづいたのでメモ
babel-preset-envの最新(ベータ版)を使えば
必要な箇所だけpolifillしてくれるらしいのreactの環境で試してみた
ら、ちょっとつまづいたのでメモ
参考記事:babel-preset-env 2.0のuseBuiltInsを使ってpolyfillする
参考記事:babel-polyfillとbabel-runtimeの使い分けに迷ったので調べた
なにはともあれインストール
yarn add babel-loader@8.0.0-beta.0 @babel/core @babel/preset-env webpack --dev
※ preset-reactは入っている前提
##webpack.config.js 修正
- webpack.config.jsのenvを最新のものに切り替える
-
useBuiltInsオプション追加
変更前
module: {
rules:[
{
test: /\.js$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['react','env']
}
}
]
}
]
}
変更後
module: {
rules:[
{
test: /\.js$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
options: {
presets: [
['react'],
['@babel/env',
{
"targets": {
"ie": 11
},
// polyfillを自動でインポート
"useBuiltIns": "usage"
}
]
]
}
}
]
}
]
}
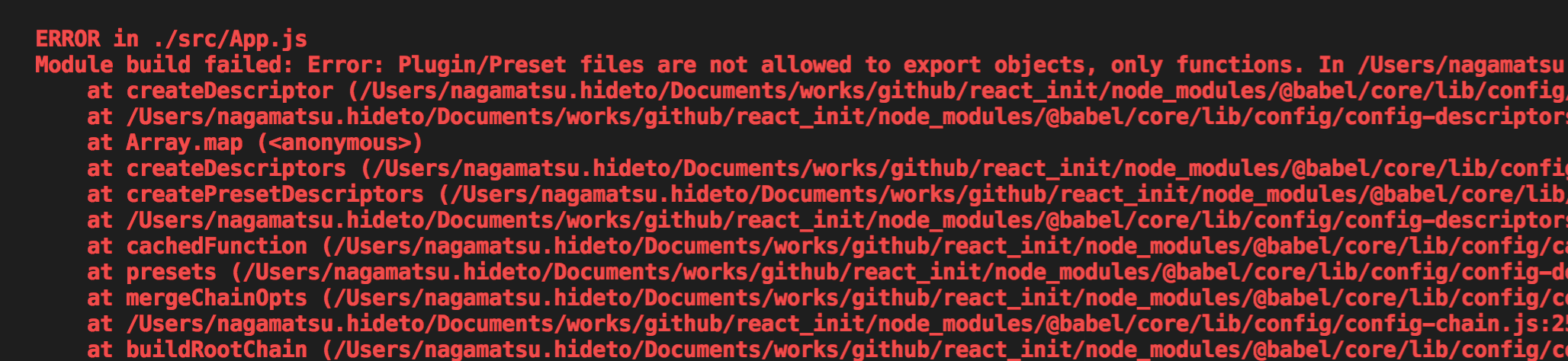
この内容でビルドすると次のエラーがでる
ERROR in ./src/App.js Module build failed: Error: Plugin/Preset files are not allowed to export objects, only functions ...
別に難しいことではなくbabel-preset-reactも最新のベータ版使えよって話
@babel/preset-react インストール
yarn add @babel/preset-react --dev
最終
module: {
rules:[
{
test: /\.js$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
options: {
presets: [
['@babel/react'],
['@babel/env',
{
"targets": {
"ie": 11
},
"useBuiltIns": "usage"
}
]
]
}
}
]
}
]
}
メモ書き程度の記事だから作るほどでもなかったかもしれん
同じところでつまづいた人の探す手間が省けれればいいなって感じ