ラクス Advent Calendar 2019 9日目担当、新卒2年目@choreiです。滑り込み投稿。。。
はじめに
現在関わっているプロジェクト(1年足らず)では、フロントエンドでVue.jsとVuetify.jsを使用しています。基本的にはVuetifyのコンポーネントやマテリアルデザインを使用しつつ、必要に応じてスタイルを調節したりしています。要望通りのデザインを実現するために情報を手探りで調べていかなければならないことも多いです。
プログラミングに限らずですが、自分は生来のめんどくさがりです。ゲームであれば取り扱い説明書は読みませんし、参考書や技術書を読む際も前書きなどは飛ばしがちです。Vuetifyも最初は公式ドキュメントをあまり見ずに、とりあえずやってみるの精神で試行錯誤を重ねてました。
そんな中、何度かつまみ食いで公式ドキュメントを見ているうちに、「あれ? これ公式ドキュメントさえちゃんと読めばもっと効率良く実装できたんじゃ。。。」と思うようになり、今では困ったことがあれば真っ先に公式ドキュメントを読むことにしていますし、ちょっとした読み物感覚で読むことも多くなりました。
今回は、Vuetify(ここ重要)の公式ドキュメントを読む理由と、よく読む場所、早めに読んで置きたかった場所などをまとめます。
公式ドキュメントを読む理由
公式ドキュメントを読むようになった理由は主に以下の2点です。
- 自分と同じ実装で悩んでいる情報が世に転がっていない
- 公式ドキュメントにコンポーネントの使い方やスタイルの当て方などが細かく書いている(よく読めば)
情報が世に転がっていない
自分が悩んでいることに対しての似たような体験談が全く見当たらないです。これがJavaのロジックの書き方であれば、「〇〇 実装方法」みたいにググれば、参考にできそうな情報がいくらかヒットすると思います。
今思えば、Vuetify自体わりと新しいライブラリですし、たとえ情報が多くあったとしても、ロジックに比べ個々人が求めているものが違うために中々参考にしやすい情報がでてこなかったのだと思っています。
公式ドキュメントに細かく書いている
よく読み込めばどこかしらに情報が載っています。。。個々のコンポーネントの使い方は必要に応じて確認していましたが、それ以外の細かい情報も多く掲載されています。
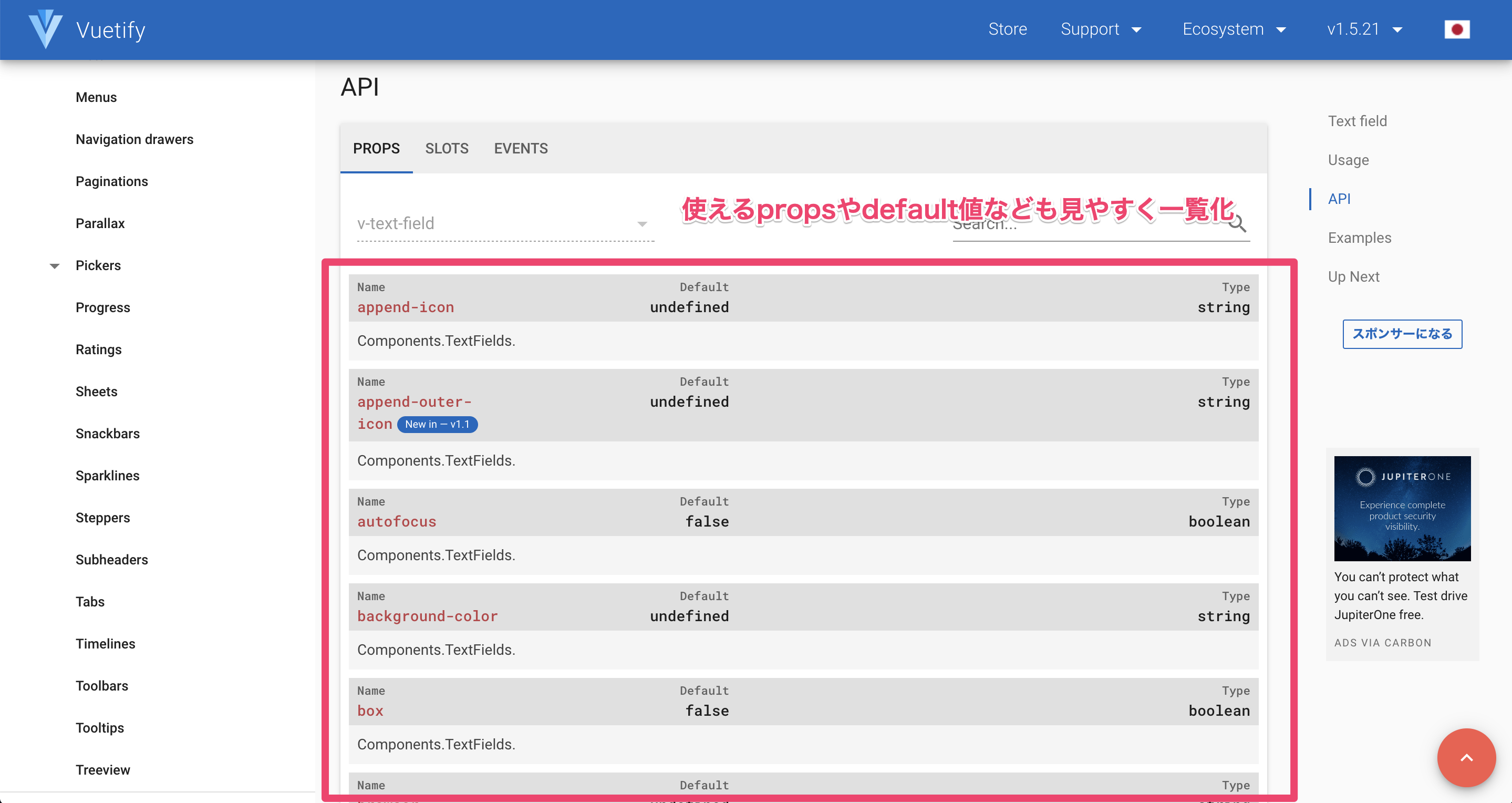
ただ、画像にも載せている通り項目が多く(まだ下に続きます)、どこになんの情報があるのかがわかりづらいです。自分みたいに「全部読んでられるかー!!」と最初になるタイプだと後々読んでみようとなるまでのハードルが中々高いものがあります。(ちなみに私は英語も苦手なのでさらに拍車をかけています)
その分情報はほぼ揃っており、コンポーネントに関しても使えるpropsやその使用例も網羅されていて公式ドキュメントを読むだけで何ができるのかがわかるようになっています。(その分できないことも明確にわかってしまいますが)
公式ドキュメントの情報
公式ドキュメントを読む理由を説明したところで、スタイルまわりでもっと早めに知っておけばよかったと思っていることを羅列していこうと思います。
カラースタイル
https://v15.vuetifyjs.com/ja/framework/colors

20種類のベースとなる色と明暗をclassで指定でき、独自にCSSを定義しなくても結構な種類の色を表すことができます。(最初は勘で色の名前を書いてスタイルをあてていました)
スペーシング(余白)
https://v15.vuetifyjs.com/ja/framework/spacing

paddingやmarginも独自のclassで定義されています。最初はpa-0(padding: 0)が何を指し示しているのか全くわかりませんでした。余白の付け方などいくらでも情報が転がっていそうですが、やはりこれも公式以外でまとめて紹介しているところをほとんど見たことがないです。(公式がまとまっているからだとは思いますが)
タイポグラフィー
https://v15.vuetifyjs.com/ja/framework/typography

文字の大きさや幅、書式を変更することができます。自分ではあまり使い道を思いつきませんが、文字をアッパーケースにする.text-uppercaseなどもあり読んでいるだけで中々おもしろいです。
おわり
Vuetify公式ドキュメントの利点と読み方を簡単にまとめました。ドキュメントを読むことに苦手意識のある方やVuetifyの書き方に詰まった時にどうすればいいかわからない人の助けになれば幸いです。