https://test-rails-demo.herokuapp.com/
上記サイトにあるプラウザ上にあるユニティちゃんを、スマホで操作できるかを試してみよう。
上記demoの動画をgifとしてアップしました。

前提
前提として、Rails5からActionCableというWebsocketを使いやすくするframeworkが登場しましたが、
このframeworkは普通のWEB用で、クライアント側(ブラウザ側)からの送信処理、サーバからの受信処理は全てJavaScriptで書いてあります。
そこで、サーバ側はActionCableのままで(Railsのままで)、クライアント側をクロスプラットフォームにすれば、それはどれほど素晴らしいことか……
準備作業
車輪の再発明にならないように、Google先生に聞いてみました。
「actioncable unity」で検索……と、出てきたは記事の中の送受信処理はJavaScriptのままになっています。
で、Unityのアセットストアも検索して、「Simple Web Sockets for Unity WebGL」はちょうど需要に合致しました。
Downloadし、解凍すると、
・WebSocket.cs
・websocket-sharp.dll
・WebSocket.jslib
の三つのファイルが出てくるはず。この文章を書いている時点では、「Simple Web Sockets for Unity WebGL」既にUnityアセットストアから削除されたらしく、でも問題ありません。
https://github.com/sta/websocket-sharp
からダウンロードしたzipファイルを解凍し、中の「websocket-sharp」フォルダをそのままUnityのAssets\Pluginsにコピーすればいいです。

ActionCableのwrapperの作成(C#(unity版))
とりあえず動く(Chrome Ver 72.0.3626.121とAndroid8.1.0)ようになりました。コア部分のソースは
https://github.com/chooaya/ActionCableUnityCSharp
にコミットしました。どこがボトルネックかを究明し、修正したらまたコミットしなおします。
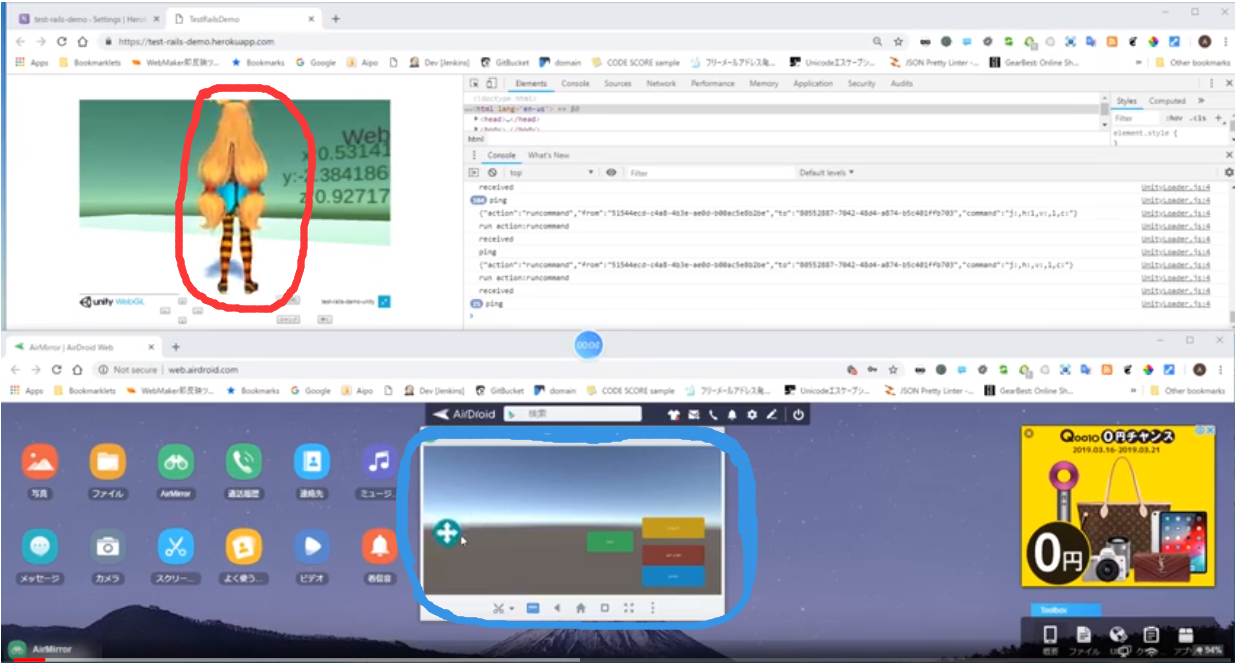
アップしたYoutube動画の説明
赤い線で囲んだ3Dキャラを下のコントローラーで操作できるかのデモ。

3Dキャラ側はゲーム画面起動と同時にwebsocketサーバに接続(Subscribe)し、3Dキャラをユニークのキーとして、サーバに登録します。
コントローラーはapkファイルとしてスマホにインストールされ、起動すると、websocketサーバに接続(Subscribe)します。websocketサーバがこれを検知したら、今サーバに接続している全てのユーザーをbroadcastします。
コントローラー側は受信したユーザーに対して、コマンド(上下左右の移動、ジャンプなど)を発行し、それがまたwebsocketサーバ経由で3Dキャラに到着します。
問題点
コマンドを発行してから1秒(場合によってはそれ以上)も経ったのに、キャラはまだ動きません。
課題
1,コマンド発行→サーバ受信→ターゲットクライアント受信の間の経過時間を算出
2,UnityのWebGLエクスポート側はwebassemblyとjavascriptとの間に通信があり、それがボトルネックになっているかを検証
