- はじめに
=========
色に関して「ちゃんと知りたい・理解したい」と思っている方、実は多かったりしないでしょうか。
私は以前、下記のようなもやもやした気持ちを抱いていました。
- 色が見える根本的な仕組みを知りたいけど、なんか難しそう
- 「RGB」とかって、なんとなく分かるけどよく知らない
- 「彩度」と「明度」という言葉をたまに聞くけど、ぶっちゃけよく分からない(でも日常生活は困らない)
- 資料作成やデザイン関連作業で、色をどうやって選んだらいいか分からない・なかなか出したい色にたどり着けずイライラする
本記事では、上記のような色に関する素朴な疑問の解決(もしくは解決への糸口)を可能な限り目指して、色及び色空間に関する基礎的な内容をご紹介したいと思います。
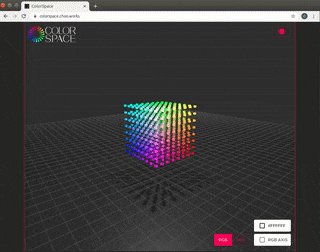
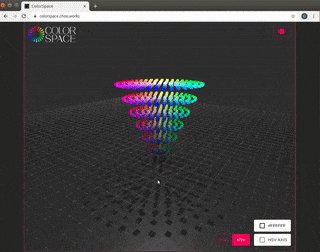
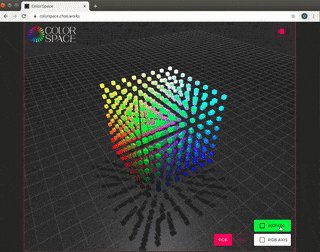
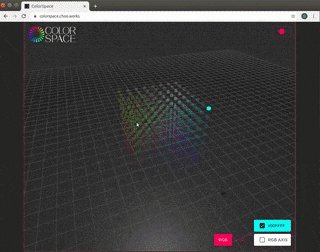
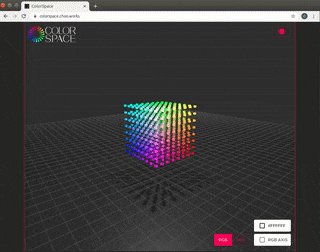
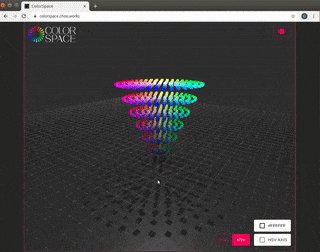
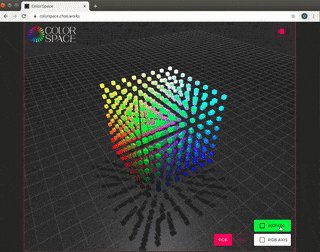
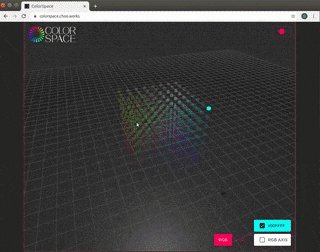
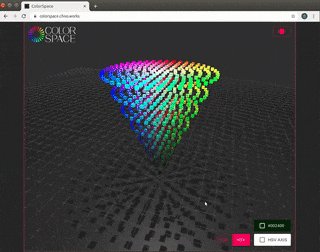
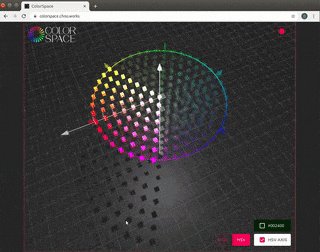
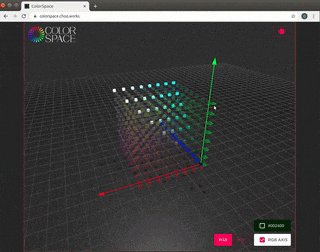
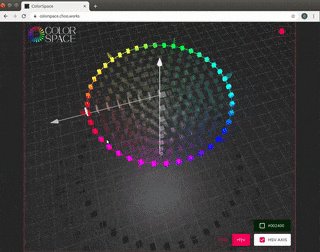
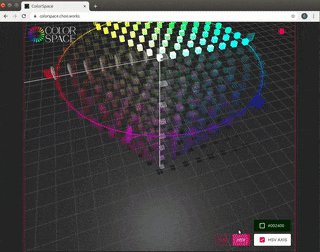
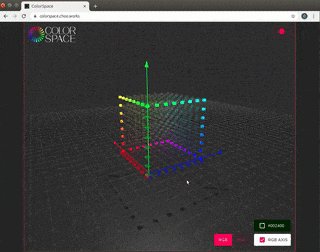
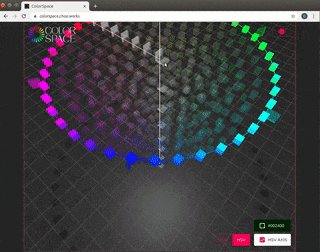
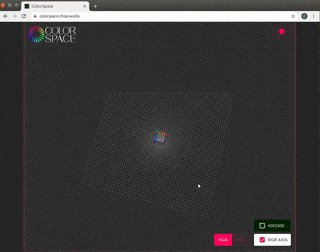
背景としては、この年末年始に下記動画のような 色空間を 3D で可視化する Web アプリケーション ―ColorSpace― を趣味で開発したこともあり、開発の目的だった**「色空間の直感的な理解」**を一人でも多くの人にしていただけたら嬉しい、という想いがあります。

本記事はまず基礎的な内容として、**「1. 色が見える仕組み」に関してざっくりふれ、色の表現方法である「2. 表色系と色空間」に関する解説をし、web やソフトウェアの世界で一般的と思われる RGB と HSV 色空間に関して説明いたします。最後に「3. アプリケーションの説明」**にて今回開発したものの背景・概要を解説いたします。
「1. 色が見える仕組み」「2. 表色系と色空間」は特に基礎的な内容であるため、画像処理に関わっている方など色に十分詳しい方はターゲットとしてはいませんが、「3. アプリケーションの説明」はもしかしたらお楽しみ頂けるかもしれません。
また、「色選びが難しい理由」に関してはちょっとだけ触れますが、配色と呼ばれる色選び自体に関しては本記事では触れません…配色関連の書籍は数多くあるので、それらを参照していただければと思います。
Web アプリ閲覧にあたっての注意事項
Web アプリ閲覧にあたってはちょっとした注意事項があります
①スマホ・タブレットでもキレイに表示されるよう実装していますが、
GPU をゴリゴリ使うために消費電力が大きく、外出中はバッテリーの持ち時間が危うくなるかもしれません。
出先では少し覗くに留まり、もし気に入っていただけたら、お家に帰った後に
お茶を飲みながらスマホ充電しつつ見るか、電源に接続された PC 等で
ゆっくり眺めて頂ければと思います…
②最近のスマホ・PC・タブレット等の端末であれば、ほぼ問題なくぬるぬる滑らかに動作しますが、
端末の GPU の性能によっては、カクカク動いたりレスポンスが悪くて宇宙空間を漂うような
無重力感(というか無力感)を感じることもあります。すみません。
上記2つの問題への対応として、GPU の負荷が小さくなる LITE バージョンも実装しました。
あくまで推奨は通常版ですが、あまりにもレスポンスが悪い場合には LITE バージョンを試していただければ少しはマシになるかもしれません。
- 色が見える仕組み
==================
我々が色を見ることができるのは、物体に反射している光を目がキャッチし感知しているためです。光がない暗闇では我々は色を感じ取れません。つまり、目に届く光によって我々は物の色を知覚します。
光は波で出来ており1、我々が普段見ている太陽光や照明光は無数の様々な波長の光を含んでいます。その中で、我々が明るさや色を感じることが出来る波長の光は可視光線 (Visible Light) と呼ばれます。可視光線は波長の範囲が大体決まっていて、その範囲を外れた波長のものは我々人間の目には見えず、明るさも色も感じられません。そこいら中に飛んでいるはずの電波が全く目に見えないのと同様(光は電波と同じく電磁波の一種です)、太陽光の中に含まれる赤外線や紫外線も我々には見ることが出来ません2。
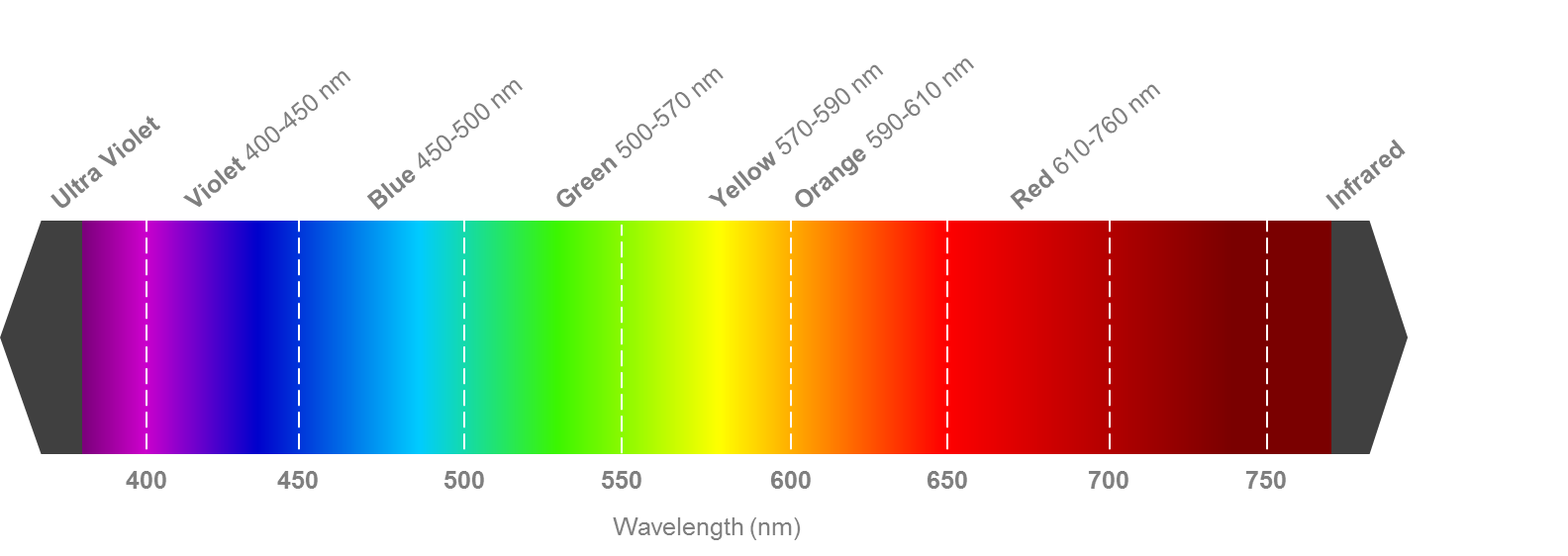
可視光線を、連続した波長ごとの成分に分解させたものをスペクトル3と呼び、虹やスマホに反射した光など、日常生活でも見ることができます4。可視光線がカラフルに分解されて見えるこの現象は、光は波長の違いによって別々の色に見える、ということを示しており、「可視光線上のそれぞれの波長の光」は特定の色に紐付いている、ということが分かります。例えば 400nm の波長の光は紫色、600nm の波長の光はオレンジ色、といった具合です。下の図は、スペクトルとして現れる色を波長と共に示した概略図で、波長と色のひも付きを示しています。図上の右端はおおよそ 760nm の波長の光で、この波長の光は濃い赤色に見えるということが読み取れます5。一つだけの波長からなる光を単波長光と言いますが、単波長光は特定の色に決まることから単色光 (monochromatic light) とも呼びます。

(出典:"LED Wavelength Vs. LED Color Temperature" from Fireflier Lighting Web site)
スペクトル上に見ることのできる単波長光だけが我々の見える全ての色をカバーするわけではありません。例えば、白をはじめとしてピンクや深い緑色などは上図の通り、スペクトル上には見えません。しかしそれらの色も、スペクトル上のたった 3 つの色だけで全てを作り出せるのではないか、とトーマス・ヤングが仮説を唱えました。
今現在ではそれがほぼ事実であることが分かっています。人間の視細胞には三種類あってそれぞれ異なる波長の光刺激に強く反応し、それらの刺激の混ぜ合わせによって見える色が決まる、という仕組みが明らかになっています。そしてヤングが唱えたように 3 つの単波長光でほぼ全ての色を表現できることも分かっています6。それら 3 つの単波長光の色が**「光の三原色 (three primary colors) 」と言われる赤・緑・青( R/G/B )**であり、三原色だけで我々の見えるほぼ全ての色は再現可能なのです7。
なお、様々な物がそれぞれ異なる色に見えるのは、物体によって、どの波長の成分を反射しやすくどの成分を吸収しやすいのか、という特性が異なっているためです。例えば、白い物体は可視光線の中のほとんどの波長の光を反射し、黒いものは可視光線をほぼ全て吸収する8、赤い物体は赤に近い波長のものだけをよく反射する、といった感じです。
以上が、我々が色を見ている仕組みです。
まとめ
- 人間は光を感知することで色が見える
- 光は無数の波長の成分からなり、目に見える範囲の光を可視光線という
- 可視光線の中のそれぞれの波長の光は特定の色と紐づく
- 全ての色は 3 つの波長成分だけからほぼ再現できる
- それらの 3 つは三原色と呼ばれる赤・緑・青である
- 表色系と色空間
===============
表色系とはなにか
前章の通り、人間に見える色は、赤・緑・青の三色の強さの混ぜ合わせによってほぼ表現可能なことが示されていますが、その事実を元に「それぞれの色をどのように表すか」ということを定めたルールを表色系 ( color system ) と言います。読んで字の如くです。ちょっと固く言うと、表色系とは任意の色をどのような形式で定量的に表すか、という体系のことです。
表色系には大きく分けて混色系と顕色系の二種類があります。
1. 混色系 (color mixing system)
赤・緑・青の三原色といった知覚の仕組みを元にした成分を定めて、それらの混ぜ合わせにより定量的に表す表色系です。RGB 表色系の他、XYZ 表色系、CMYK 表色系などがあります。
混色系は色の見える原理に根ざした体系であるために、カメラやディスプレイなど色を再現する機器で扱うための形式に適しています。カメラでの色の入力は、人間の視覚を再現したような形で R/G/B のそれぞれの光の強さを記録するように作られていますし、カラーテレビやカラーディスプレイでの出力では、ディスプレイ上の各ピクセルを R/G/B の光の強さを合成することにより、出力すべき色を再現して表示します9。
2.顕色系 (color appearance system)
「明るさ」「色合い」「鮮やかさ」といった、見た目の感覚として表現されうる属性を軸として、それらの属性値の組み合わせで表す表色系です。「色の三属性」と呼ばれる「色相」「明度」「彩度」の三属性で各色を表すマンセル表色系が代表的です。
顕色系は、人間が色を選んだり比較したりする際に有用です。別名カラーオーダーシステムと呼ばれるように、色を人間が自然に感じられるように順序良く並べた (order した) もので、色を探しやすく選びやすいように作られています。例えば、同じ赤系列でちょっとくすんだ色を表したい、といった場合や、「この赤と同じくらいの明るさ・鮮やかさの青系統の色が欲しい」といった際に数値としてわかりやすい表現となります。
色空間とはなにか
色空間 (color space) というのは、表色系で定められたルールによって導き出される全ての要素からなる色の表現範囲のようなものです10。「RGB 色空間」といえば RGB 表色系によって具現化される全ての要素を含む集合です。
つまり表色系と色空間は、ほぼ同様の概念であると言えますが11、ソフトウェアなど工学関連分野では表色系よりも色空間という言葉がよく使われる気がします12。
以下では、色空間としてソフトウェア関連では最も身近な RGB 色空間と HSV 色空間の 2 つを取り上げて説明いたします。
なお、表色系や色空間周りでは、「CIE-RGB 色空間」など CIE が頭につく語が多く登場しますが、CIE は国際照明委員会 (International Commission on Illumination13) のことで、現在広く用いられている RGB 表色系と XYZ 表色系を定めた標準化団体です。CIE が頭に付いているものは CIE が標準化したもの、という意味なので、ざっくりした説明のみの本記事では CIE 系であるか否かは特には触れません。
RGB 色空間
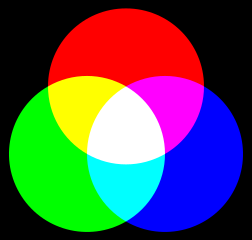
色の三原色である R/G/B の三種類の値の組み合わせで色を表現します。全てが 0 のときは光がない状態を意味して黒を表し、全てが最大値のときには白となります14。

(出典:"File:Synthese+.svg" from Wikimedia Commons)
RGB 色空間は、人間の知覚に基づいた定量化方法であるために色を再現するための機器で扱いやすいという混色系のメリットが最大の長所で、画像処理などで画像データを扱う際は RGB のまま扱うことが多いです。
しかし、人間には R/G/B の値を色として直感的に捉えることが難しい、というデメリットがあります。普段我々の生活の中である色を見たときに、赤・緑・青の刺激が混ぜ合わさった状態のものを脳が認識しており、分割して感じているわけではないためです。例えば、鮮やかなピンク色を再現するためには、赤・緑・青をどれくらいの強さで混ぜ合わせたらいいのか、をすぐに思いつける人は少ないのではないでしょうか。また、現在見ている色を、色合いを変えずに明るくしたい、といった場合に、R/G/B のそれぞれの値をどのように変化させたらいいかも、直感的には分かりづらいかと思います15。
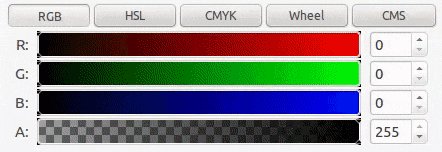
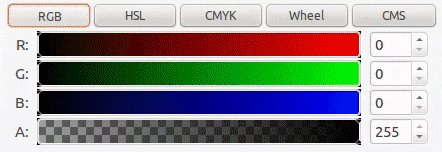
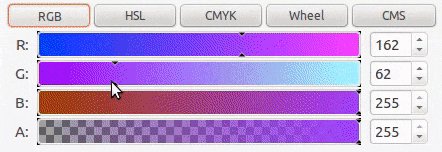
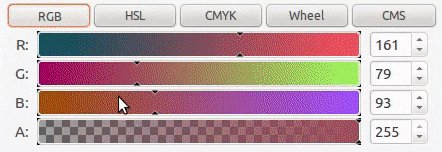
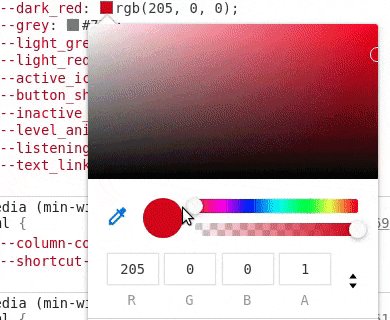
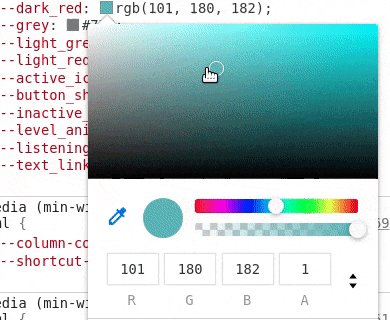
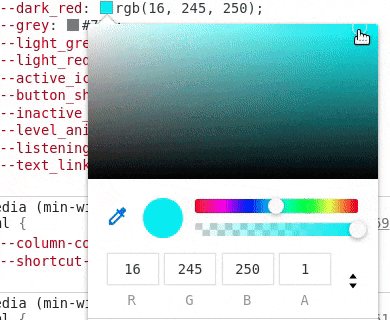
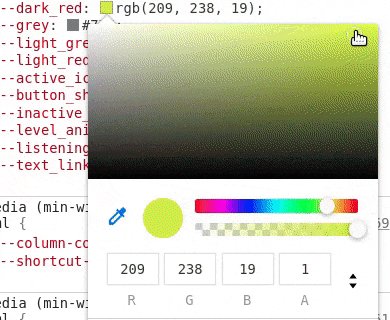
資料作成などで色を選ぶ際、下記のような R/G/B のそれぞれの値を変化させるものを触ったことのある人も多いかと思いますが「なんだか扱いにくい」と感じるのは、仕組み上自然なことだと思います。
HSV 色空間
HSV 色空間に代表される顕色系は、RGB 色空間等の混色系の問題点である「数値の直感的な理解が難しい」という問題を解決します。
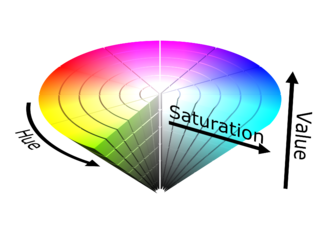
HSV 色空間は、「色の三属性」と呼ばれる、見た目の感覚として表現可能な属性を軸とする顕色系の代表選手、マンセル表色系に近い表現方法です。色相 (Hue)、彩度 (Saturation)、明度 (Value または Brightness) の三属性の値の組み合わせによって表現します。

(出典:"HSV color solid cone.png" from Wikimedia Commons)
色相は、「赤系統」や「青系統」といった色味で、色相環と呼ばれる色合いを円状に並べて表記されることが多いです。
彩度と明度は分かりにくいのですが、「彩度は色の鮮やかさ」「明度は明るさ(そのままですが)」と考えると分かりやすいです。彩度が高いものはビビッドカラーと言われる原色に近い色で、彩度が 0 のものは、モノトーンと呼ばれる白・黒・グレーです。つまりビビッドな色から彩度を落とすと、段々とモノトーンの色に近づいていきます。重要なポイントは、**「同じくらいの明るさに感じるものでも、色の鮮やかさが異なるものがある」**という点で、下の図を見ていただくと、明るさをほぼ保ったまま、色を鮮やかなものからくすんだ色まで変化させることが可能なことがわかるかと思います。
厄介な点は、彩度と明度は単純に切り分けることが出来ず、明度を落としたときに彩度の取りうる幅も小さくなる、という点です。例えば黒は、彩度が 0 のものしか存在し得ません。下図において、下の方にいくと横幅いっぱいに黒くなるのはそのためで、立体として表す場合には円柱でなく円錐で表現されることが多いのも同様の理由です。独立していて欲しいはずの属性間に関連がある、という点が、この色空間の難点であるように個人的には思います。
なお、HSV (Hue/Saturation/Value) と HSB (Hue/Saturation/Brightness) は同じものを指します。HSL (Hue/Saturation/Lightness or Luminance) と HLS (Hue/Lightness or Luminance/Saturation) も同じものを指します。HSV と HSL は似ていますが若干異なります。紛らわしいですね… さらに紛らわしいことを言うと HSI (Hue/Saturation/Intensity) は HSL/HLS と HSV/HSB を全て含めたことを指します。HSI は色空間の理論の説明では出てきますが実用上にはあまり登場しないため、個人的には HSV/HSB と HSL/HLS は違うということだけ押さえておけばよいかと思っています。
まとめ
- 表色系とは色を表す体系のこと
- 色空間とは色を表した時の表現方法とそれが包括する範囲のこと
- RGB 色空間とは R/G/B の強さで色を表す、混色系の代表方式
- 原理に根ざしたため便利であるが、人間には分かりづらい
- HSV 色空間とは 色相/彩度/明度で色を表す、顕色系の代表方式
- 感覚を元にしているため分かりやすいが、明度と彩度などは若干理解しにくい
- 内部では R/G/B 等に変換して使用される
- アプリケーションの説明
========================
開発の背景
今まで見てきたように色を定量的に表す際、RGB 色空間では赤と緑と青の強さ、HSV 色空間では色相と彩度と明度という 3 つの数値を用います。その他にもここでは挙げていない様々な色空間がありますが、ほとんどの場合、一つの色は 3 つの数値の組み合わせ(三次元ベクトル)として表現されます16。ここで大事なのは 「色は基本的には一次元もしくは二次元では表現しきれない」 という事実です。つまり、「一本の数直線」(一次元)や「座標平面」(二次元)で表現することは本質的に不可能だということです。
前章でも若干触れましたが、資料の作成やデザイン関連の作業で色を選ぶ際、なんとなく難しさや違和感を感じる方も多いのではないかと思います。RGB のバーで探しにくいのは上述の通り自然なことと思われますが、HSV 形式のカラーピッカーも私はなんだか探しにくい、と感じてきました。その原因は、本来三次元である色空間を、無理やり一次元のバーと二次元の平面で表現しているために、空間全体を俯瞰することができず規則性も直感的に把握することが難しいためではないかと考えています。
そのため、「三次元空間上に色を秩序正しくキレイに並べてみたら、色全体を俯瞰できていい感じになるのでは…」、と思い試してみたのが今回開発したアプリケーションです。
少し調べてみても同様のことをやっている人はほとんどいなかったため17、実際に自分で見てみたく Three.js を初めて触りながら作ってみました18。
色空間に対する直感的な理解が深まるような可視化を目指していたので、このアプリケーションを通じて色に対する理解が深まる方が少しでもいれば幸いです。
あとは、実際に開発したものをソースコードと共に公開したら、転職活動の際に話のネタになるかなーと思ったり…
詳細
今回開発したアプリケーションは、色空間を 3DCG として可視化したものです。3DCG のインタラクティブな操作を通じて、人間が知覚可能な色の範囲を俯瞰しつつ、色と色の関係性や混ざり具合などを具体的に把握することを目指しています。
前章の RGB、HSV 色空間の色の並びを可視化し、様々な角度・距離で見てみたり、所望の色の RGB 値を確認したりできます。

特に個人的におすすめな点は、RGB, HSV の任意の軸の値で絞り込んだものを表示できる、という点です。例えば、RGB の赤の強い値を固定した時に G/B の値の変化でどのように色が変化するか、というのを軸を絞り込んで見たことができたり、HSV の最も明度が高い分類となる色の群は、RGB 色空間では立体の外側に来る、ということを確認したりできます。


具体的な操作方法は、ドラッグやスクロール、ピンチイン / ピンチアウトなどを試していただければ直感的に把握できるようにしてみているので、詳細な説明は省略いたします19。
一つだけ中々発見できないかもしれない操作として「視点の平行移動」があり、「右クリック + ドラッグ」「Ctrl + ドラッグ」「二本指でドラッグ」のいずれかで可能な操作です。
また、実装上の技術的な詳細等に関しては本記事の趣旨ではないので割愛いたしますが、もし需要があれば記事を書きたいと思います。ソースコードは全てこちらの GitHub レポジトリで公開しています20。
アプリケーションに関する想定問答
-
RGB と HSV を切り替えた時、対応しているはずのキューブで若干 RGB の値が異なっている?
- RGB と HSV の両表現とも「なるべく網羅的に色を表示する」「位置関係に応じた色の配置にしている」ため、対応キューブの色が若干異なってしまっています。すみません。
-
全部の色は表現できてなくない?
- はい、現在表示しているのは代表的と算出した 512 色のみです。「全部の色の数」は、色の表現形式によりますが、近年最も一般的に使われる、R/G/B 各チャンネルで 8bit (256 階調) ずつデータを保持する形式だと $256^3$ で 16,777,216 色(!)あります。アニメーションなどを使用して、「一つのキューブがクリックされた際にその近辺の色を表示しドリルダウンしていく」等の手法によって全ての色を探せるようにする方法は考えられますが、需要が謎なのでそこまでやってみていません。もしその機能も欲しい方がいたら実装するかもしれませんので、ご要望有りましたら GitHub の issue に書いて頂くか本記事のコメントにご記載下さい。
-
何の役に立つの?
- 多分ほとんど役に立つことはないです。すみません。
- 当初はデザイナーさんとかが色選びの時に使えるようなツールに出来たら嬉しかったのですが、おそらくそのようなレベルには程遠いのではないかと思います(そもそもデザイナーさんの色選びの作業プロセスを知らない…)
- さらに、美しく見えることも重視していて光や影の表示をいい感じになるように調整しているので21、「厳密に色を選びたい」という想いには応えられそうにありません。
- もしこのアプリケーションを通じて色空間に対する直感的な理解が深まる方が 1 人でもいるならば、開発者としてはもうそれで十分満足です。
- 個人的には、このアプリケーションで三次元空間上の浮遊物体を眺めつつグリグリ動かしたり、キューブをクリックしてくるくる回してみたり、色々な軸の値で絞り込んでみたり、キューブ群の浮遊しているど真ん中に突撃しにいってそこからの様々な眺めを愛でてみたりするだけで、十分気持ちよかったり楽しかったりします。
- おわりに
========
色というのは、日常的なものでありながらも直感的に把握しづらい事実があったり、とても奥深くとても面白いものです。
本記事の目的通り、これをきっかけに少しでも色に対しての理解が深まったり今まで以上の興味が湧いたり、色の世界は面白い・キレイだ、などと感じて頂ける方がいれば幸いです。
上でも書いたとおり、今回私が開発したものはほとんど実際の役に立つものではないと思います。ただ、今回の開発では、色を網羅的にかつ秩序正しく並ばせてみただけで、こんなにも美しいものが現れた、という事実を知れて私はとても嬉しかったです。色覚は個人差も大きく、皆が皆同じように見えているわけではないという事実はありながらも、我々の過ごす色彩に溢れているこの世界は、本当に美しく素晴らしいものだと改めて思いました。
駄文ながら最後までお付き合い頂きありがとうございました。
参考文献・参考サイト
書籍
色彩工学入門 -定量的な色の理解と活用- (ほげほげ著)
研究者の方が書かれた色に関する科学に関しての学術書です。とても深い内容でありながらわかりやすく書かれています。色彩に関してしっかりと勉強したい、深く知りたい、詳しくなりたいという方向けです。
ディジタル画像処理[改訂新版]
画像処理全般に関して、かなりの内容を網羅している書籍です。その上、浅かったりいい加減な記述はほぼありません。色の理論・扱いは、画像処理では必須なこともあり、第3章「画像の性質と色空間」にほどよくまとめられています。この書籍は画像処理関連に携わるエンジニアの方の多くが一度は目を通しているのではないかと思いますし、画像処理に興味のある方にはオススメの一冊です。
色彩検定 公式テキスト 3級編
色彩検定という資格試験のテキストです。学術的な難しい話はなく、数式等が苦手な方でもとても読みやすいながら色に対しての理解は深まる一冊だと思います。ちなみに私は色彩検定の資格は毎年取りたいと思いつつ、受けそびれてしまっています…
参考サイト
three.js
Three.js の公式サイトです。やはり開発時に最も頼りになるのは公式ドキュメントです。
Three.js 入門サイト (ICS media 内)
Three.js に関する初歩的な内容がとてもわかりやすくまとまっています。大変お世話になりました。
Three.jsのパフォーマンスTips (Kabuku 社開発者ブログ)
Three.js での負荷軽減、パフォーマンス最適化に関して、Three.js 作者自らのツイートを解説付きで紹介しています。こちらのサイトもお世話になりました。
-
厳密ではありません。実際は波でありかつ粒でもあります。このような、全く直感的でない光の性質は実験によって証明されています。気になる方は量子力学関連の書籍を参照して下さい。 ↩
-
紫外線が見える人も一部いるみたいです。なんということでしょう。 ↩
-
「スペクトル」という語は、光のスペクトル以外でも使われるため本文脈でのスペクトルは正確には分光スペクトルと言います。例えば音を周波数成分ごとに分解したものなどもスペクトルであり、周波数スペクトルなどと呼ばれます。 ↩
-
虹のスペクトルは、空気中のしずくにより光が若干複雑に分散されたものです。 ↩
-
この状態で両端に現れるのは、可視光線の中で最も波長が長い赤のものと、最も波長が短い紫のものです。赤外線、紫外線は、これらの波長の外にあることからそう呼ばれます。 ↩
-
実際は 3 つの単波長光の混ぜ合わせだけでは全ての色は再現できません。3 つの視細胞が感知する波長の範囲には重なりがあることにより、一部の領域において赤の成分を負の値にしなければ表現できない色が存在します。しかし、線形代数のちょっとした計算で基底を変えることにより、全ての色を基底の正の値のみで表現できることが可能となります。それを色空間としたものが XYZ 色空間であり、XYZ 色空間では全ての色を表現可能であるため、色の値の情報伝達手段として内部的に扱われることが多いです。ただし、基底となる波長は実際に目に見えない色となってしまうこともあり、我々の目に触れる範囲では RGB が使われることが多いです。 ↩
-
逆に言えば、人間は「赤」「緑」「青」と人間が名付けた色の波長しか感知できないために、それらの組み合わせで作られる色だけしか見えない、ということです。他の生物では 4 種類の視細胞で色を感知する動物もおり、例えばモンシロチョウの羽を紫外線センサーを使って見ると、人間には見えない模様が見え、モンシロチョウにはその模様で雄雌の区別ができるという話もあります。しかし、それらの動物に見えている 4 種類の原色が混ざりあった色の景色はどうやっても人間には想像できません。 ↩
-
黒いものが光に当たると温まりやすいのは、光を吸収する割合が他の色のものと比べて大きいためです。 ↩
-
これらの機器は「どのようにしたら人間が同じと感じるように色を記録・伝達・再現することができるか」という目的で作られているため、人間の知覚を再現するような仕組みであるのは当然のことなのですが、それは人間だけを対象とした仕組みであることは興味深い事実です。すなわち、実物とそれを撮影した写真や映像は人間にはほぼ同じものとして見えていても、紫外線が見えるような人間と知覚特性の異なる動物には全く別の色合いに見えている可能性があります。 ↩
-
厳密な定義はとても難しい用語なので、間違いではないわかりやすい表現を頑張って捻出しています。表色系と違う点は、色空間は数学的な意味での代数構造としての空間、つまり色を多次元ベクトルとして捉えた場合の N 次元のベクトル空間のニュアンスが強い点だと思っています(が、私も専門ではないので確かではありません…)。 ↩
-
実際、英語では表色系を表す color system と色空間を表す color space は同義として扱われています。 ↩
-
理由として(完全に私見ですが)、工学系では色をベクトルとして扱うことが多く線形変換など数学的な処理を頻繁に行うために、代数系としての空間という語が馴染みやすいからではないかと思っています。 ↩
-
元はフランス語で "Commission internationale de l'éclairage" としていたため CIE という略語となっています。 ↩
-
厳密には、白に関しても「どういった色を白とするか」を決める必要があります。 ↩
-
訓練すればどれくらいの比率で R/G/B を混ぜれば任意の色を作れるかわかるようになるのかもしれません。例えば料理人は「酸味をもうちょっと足したほうが味のバランスがよくなりそう」という想像ができるようになるのと同じで、「こういう色が欲しい場合には青と緑を 2:5 の割合くらいで足せばよい」となるかもしれません…そもそも画家さんは自分で色を混ぜて好きな色を作れてそうですし… ↩
-
「基本的に」と書いたのは、透過チャネルを加えた四次元で表現されることも多いためです。 ↩
-
今回じっくり調べてみたら、既に類似のものがありました…見つけてしまってちょっぴり凹みましたが、以前に見つけていたら今回自分は作らなかったかもしれず、逆に今まで発見していなくてよかった、という気持ちにもなりました。 ↩
-
実は最初は、某企業に応募した際に出された課題の中の「自由課題」を選択して開発し、今回作り直した感じです。 ↩
-
説明書的なドキュメントを作るのが面倒というのもありますが、アプリ自体が取り扱い方を説明してくれるようなソフトウェア(いわゆるアフォーダンスに溢れているようなもの)を作れたらいいなーと個人的には常に思っています。自分の作ったアプリで「これは何が表示されているのですか?」とよく質問され、その度に「まだまだだなー」と思う毎日です… ↩
-
Three.js はガチ初心者なので実装として拙い部分は多々あるかと思います。効率の良い書き方・一般的な実装方法などご指摘ありましたら頂けるととても嬉しいです。 ↩
-
光や影の表示に無駄にこだわっているために、一部端末で激重だったり消費電力が激しかったりします… ↩