プログラミングガチ初心者に 50 分間でプログラミング教えますセッションの講師をすることになりました。
(この記事は当日みーおんさんに手順書としてお渡しする予定なので、めちゃくちゃ丁寧にスクショを貼っています)
セッション時間は 60 分、
しかし司会の方が 10 分間お時間使うそうなので、実質ペイロード 50 分間。
座学 10 分使うとして、作業に使える時間は 40 分
完成形
なにもフレームワークを使わず、素の JavaScript/ HTML/ CSS で、
シンプルな web ページを作ります。
追記:本番中に実際にみーおんさんが作ってくれたサイト
みーおんさんめっちゃセンスあって
結局本番の時間中に Azure Storage へのデプロイまで完走しました!すごい!
本番直前、挨拶をしたときに「作る予定のサイトに画像を載せたくて、そのために一緒にお写真撮っていただくことは可能ですか?その写真を使いたいです」と頼みました。撮っていただけました。神対応ありがとうございます。
あとサイトの色が可愛い。みーおんさんが色を全て選びました。センス。良い。可愛い(語彙力)
なぜ web ページ制作にしたか
コンテンツは私に一任されているとのことで、
まじで色々考えました。
見栄え、わかり易さ、流行、etc
いま流行りの ChatGPT 使うとか
見栄えの良い、フレームワークガリガリ使ったやつとか。
でも、ご本人のツイートを見たら
すごく学ぶ意欲がありそうで、これは期待に応えねばと思い、
見栄えよりも「本当に教育」に振り切ったコンテンツに決めました。
↓ ご本人のツイート。尊い。
前提(これは私用のメモ)
- サンプルページに飾る用の写真を撮っておく
- エクスプローラーで作業ディレクトリを表示しておく
- web ブラウザでこの手順書を開いておく
- みーおんさんの手元にも一応タブレットで手順書をお渡ししておく
- バックグラウンドで走ってるアプリは可能な限り落としておく
- 通知を全ミュート
-
Fnを押しておいて、function キーを有効にしておく。(F5でブラウザリフレッシュしたりF12で開発者ツールを開いたりするため)
準備(みーおんさんはここから)
がんばりましょう!
(最初にも書いたけど、この記事は当日みーおんさんに手順書としてお渡しする予定なので、めちゃくちゃ丁寧にスクショを貼っています)
VSCode でフォルダを開く
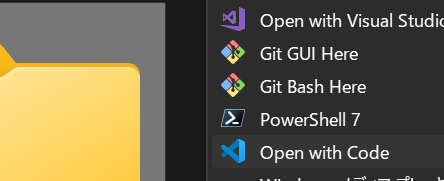
エクスプローラーで該当のフォルダを右クリック
→ Open with Code (VSCode で開く)
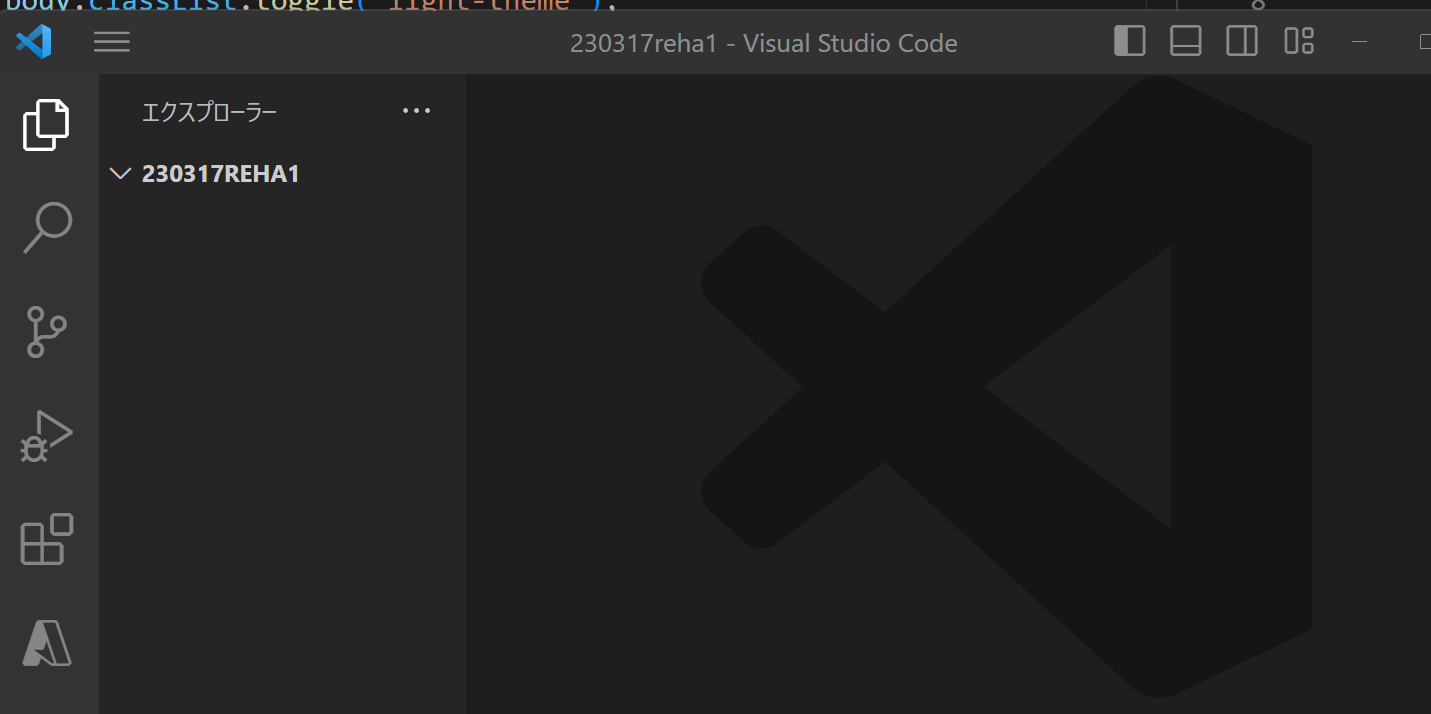
VSCode が開きます。
現在フォルダには何も入っていないのでこの状態です。
(左側のエクスプローラーカラムには何も入っていない)
各ファイルを作成
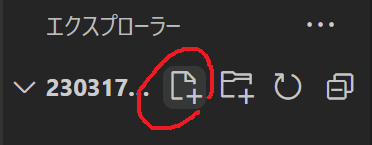
現在空っぽのフォルダに、ファイルを作っていきます。
以下の 3 つのファイルを作ってください。
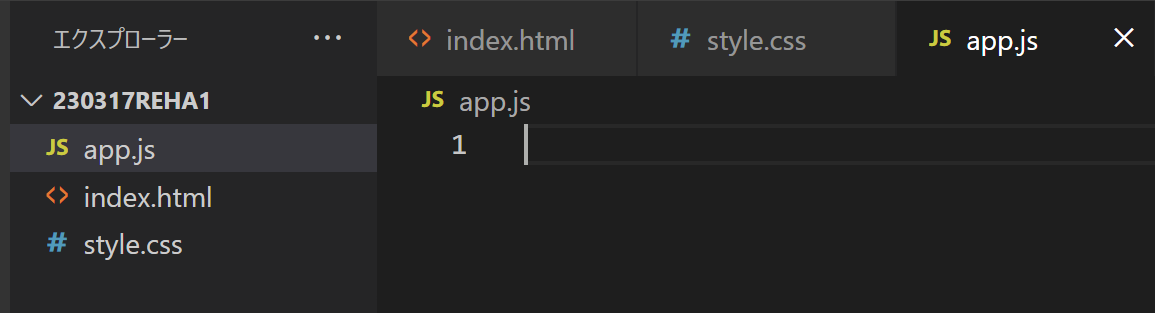
- index.html
- style.css
- app.js
1. HTML ファイルを編集
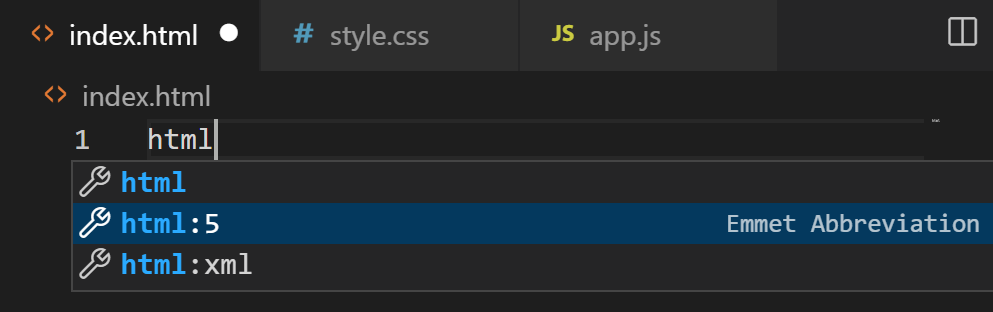
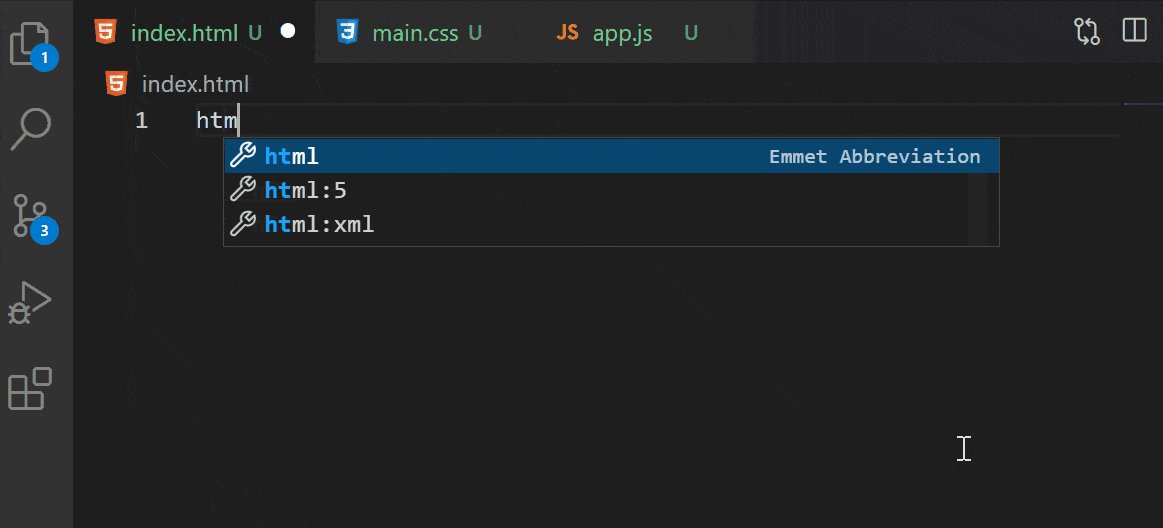
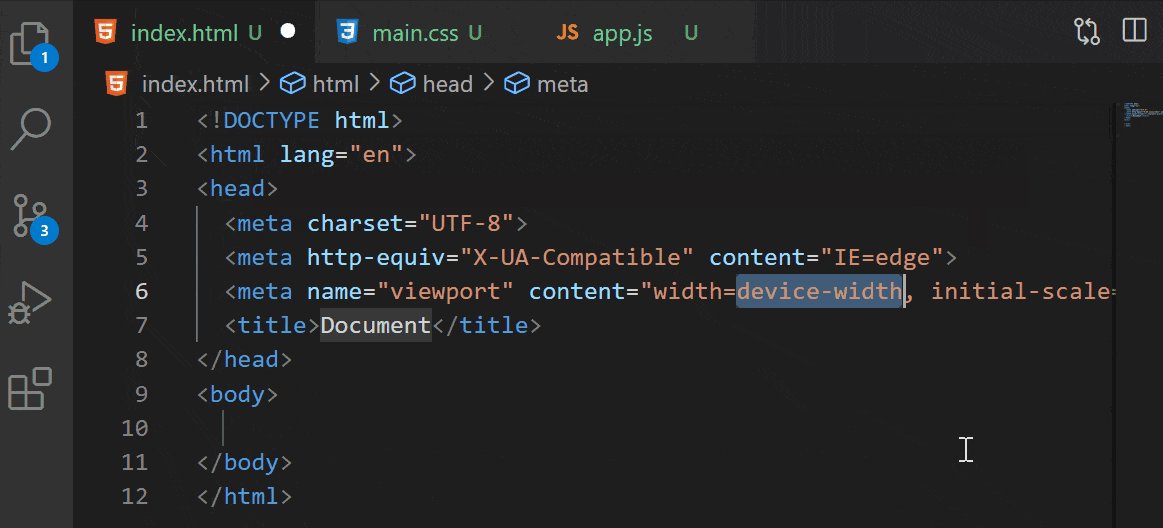
index.html ページに「html:5」と入力し、Enter キーを押します。
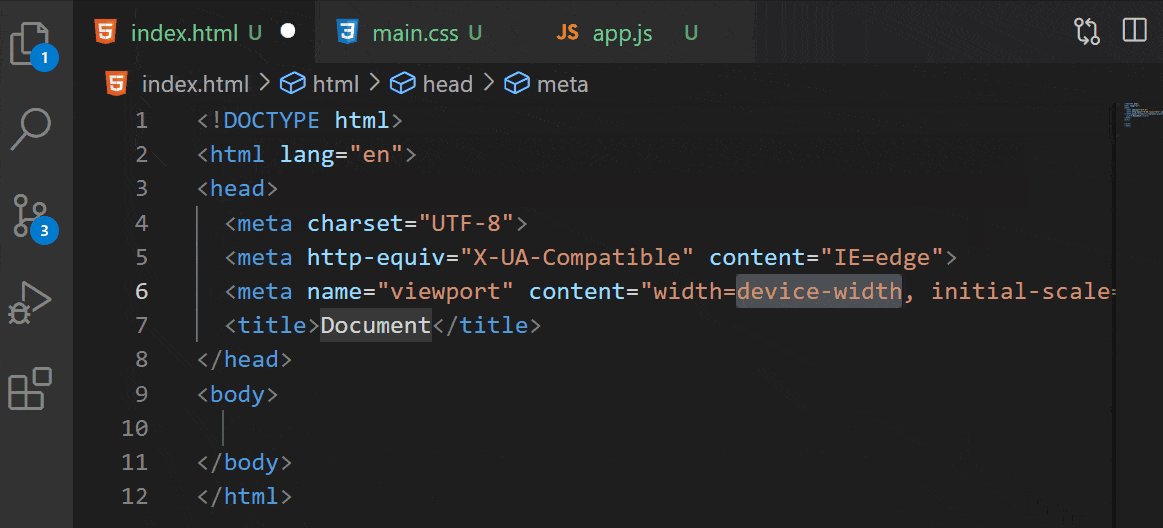
HTML5 テンプレート コードがファイルに追加されます。
忘れず、保存(ctrl + S)(コントロールキーを押したまま S)をします。
確認してみる
エクスプローラーから index.html を開いて web ブラウザで確認してみる。
(まだ真っ白)
index.html をダブルクリックすると、web ブラウザが立ち上がる。
まだ真っ白。これからこのページを更新していきます。
コンテンツを書く
index.html の <body> </body> 内に、以下をコピペ
<h1>今日やることリスト</h1>
<ol>
<li>[html] とりあえず web サイト作る(画像を入れる)</li>
<li>[css] いい感じの見た目にする</li>
<li>[css] ライトテーマとダークテーマを作る</li>
<li>[JavaScript] ライトテーマとダークテーマをボタンで切り替えられるようにする</li>
<li>( [行けたら] デバッグ用にコンソールメッセージ出力)</li>
<li>Azure (クラウド) にデプロイして皆が見れるよう公開する</li>
</ol>
<p>
<a href="https://www.akb48.co.jp/about/members/detail?mid=153" target="_blank">AKB48 サイトのみーおんさんのページ</a>
</p>
ctrl + S で「保存」します。
先程の web ブラウザに戻り、F5 でリフレッシュ(画面を更新)しましょう。
真っ白だったページに、リストが表示されましたね。
写真を表示
写真を表示してみましょう。画像を表示するのは <img> タグです。
<img src="img.jpg" />
これで表示されたはずですが、大きさを調節するために幅 width を指定します。(本当は CSS でできるけど取り急ぎここでやってしまう)
<img src="img.jpg" width="100%" alt="トップ画像" />
↓ (スクショ注)手持ちのいい感じの写真が無かったので、ついさっき登壇用に配られたバーチャル背景をテンポラリで代用しています
タイトル編集
今からこのタイトル部「Document」のところを書き換えます。
index.html に戻り、
7 行目の
<title>Document</title>
のところを以下に書き換えましょう。
<title>技育祭用のページ</title>
先程の web ブラウザに戻り、F5 でリフレッシュ(画面を更新)しましょう。
タイトルが更新されましたね
2. [css] いい感じの見た目にする
CSS ファイルの読み込み
まずは index.html が CSS を読み込めるようにしましょう。
内で読み込みます。「link:css」と入力してから、Enter キーを押しますと、以下のコードが自動的に入ります。
<link rel="stylesheet" href="style.css">
忘れず保存します。
CSS ファイルの編集
style.css を編集していきましょう。
VSCode でタブを切り替えます。(今まで index.html を開いていたので、style.css に切り替えます。)
フォントを変えてみる
body {
font-family: Yu Gothic;
}
↑ を style.css 内に書いて、保存します。
web ブラウザに戻り、動作を確認しましょう。
フォントが変わりましたね!
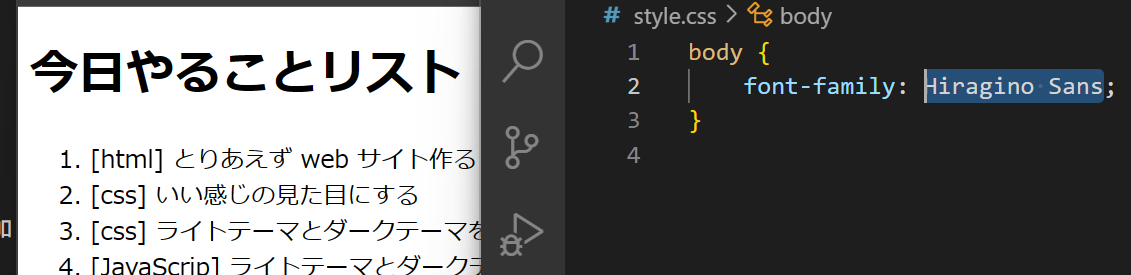
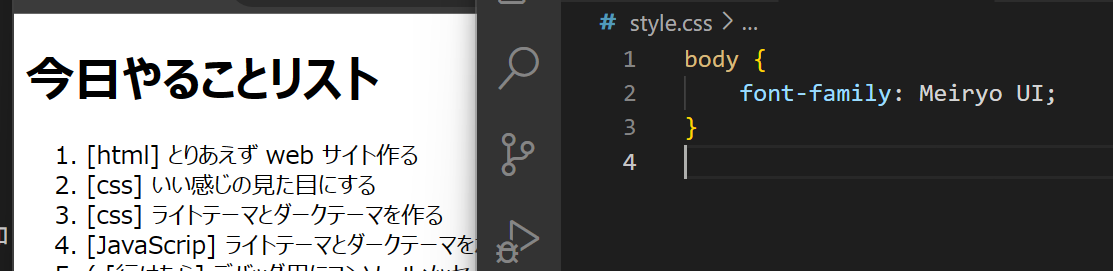
外にも色々試してみてください
Meiryo UI
Yu Gothic
Yu Gothic UI
Hiragino Sans
(UI フォントはフォント幅が狭い)
用語説明
ちなみに、CSS のフォーマットの話。こんな名前がついています
セレクタ {
プロパティ : 値
}
色を変えてみる
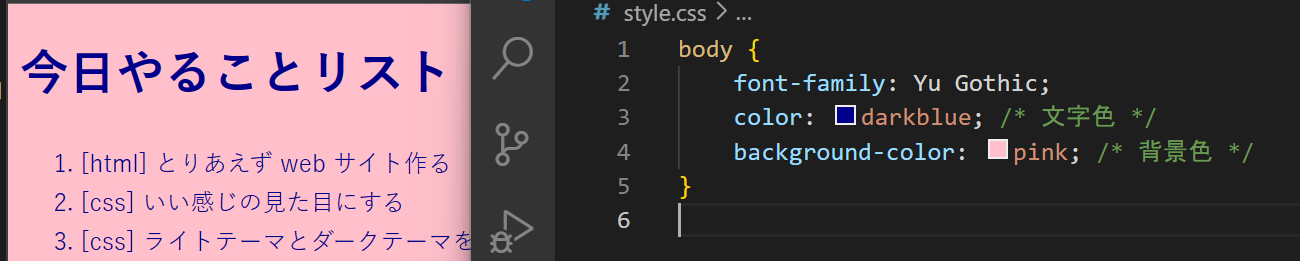
body {
font-family: Yu Gothic;
color: darkblue; /* 文字色 */
background-color: pink; /* 背景色 */
}
保存して更新してみましょう
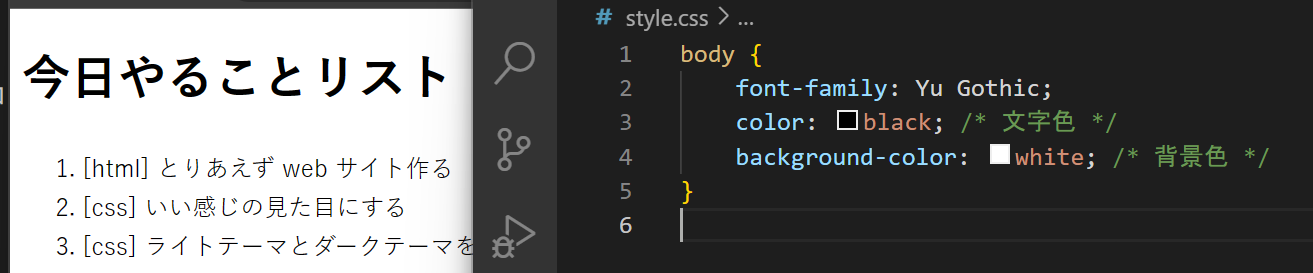
とりあえず白と黒にしておきます
body {
font-family: Yu Gothic;
color: black; /* 文字色 */
background-color: white; /* 背景色 */
}
3. [css] ライトテーマとダークテーマを作る
まずライトテーマを定義
CSS でライトテーマ(light-theme)クラスを定義していきます。
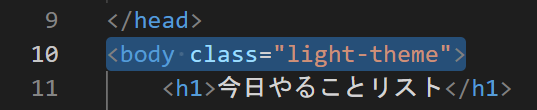
index.html の <body> 部分を以下に書き換えます。(class 属性を付与した)
<body class="light-theme">
次に、style.css に戻り、light-theme クラスを定義していきます。
とりあえず文字色と背景色を指定しましょう。
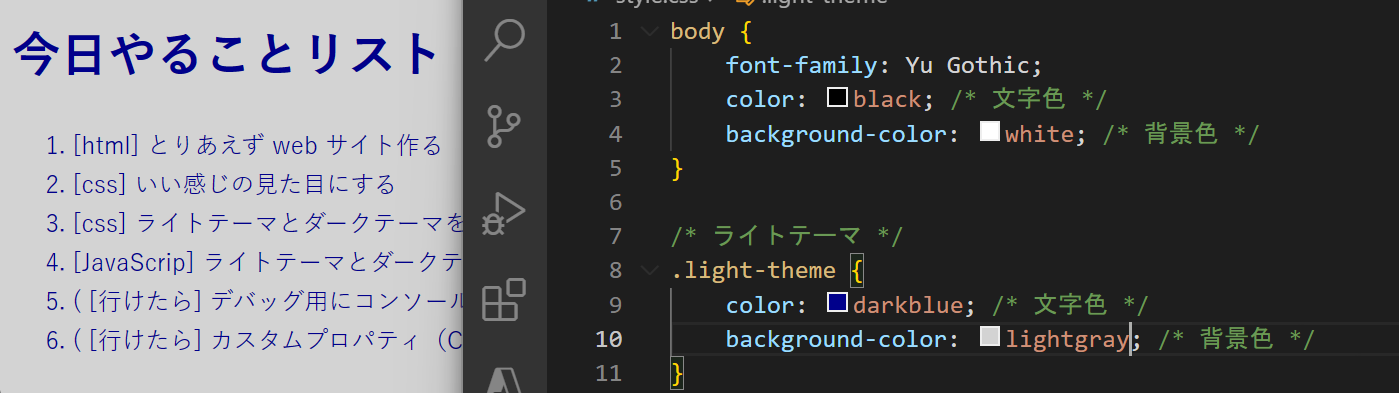
/* ライトテーマ */
.light-theme {
color: darkblue; /* 文字色 */
background-color: pink; /* 背景色 */
}
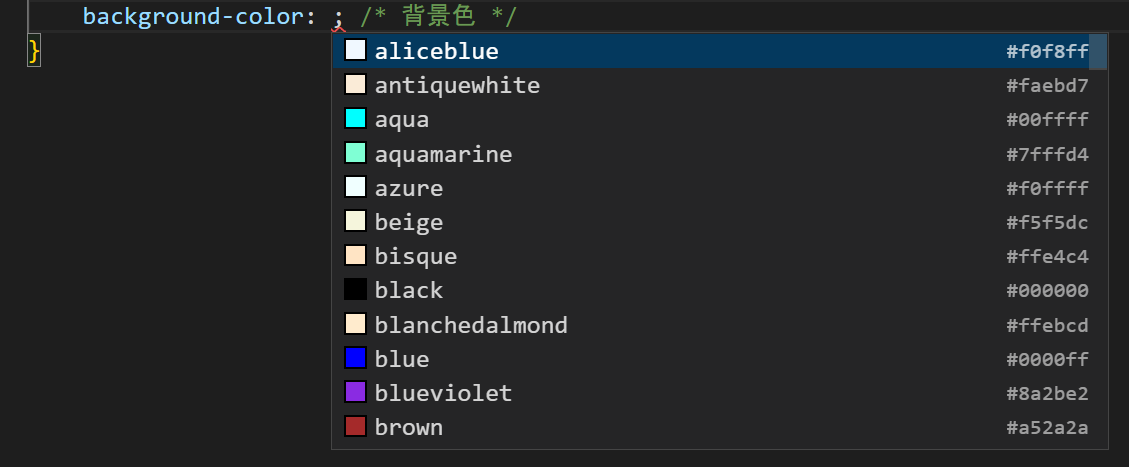
ctrl + スペース で色の候補を出すことができます。自由に選びましょう。(保存を忘れずに)
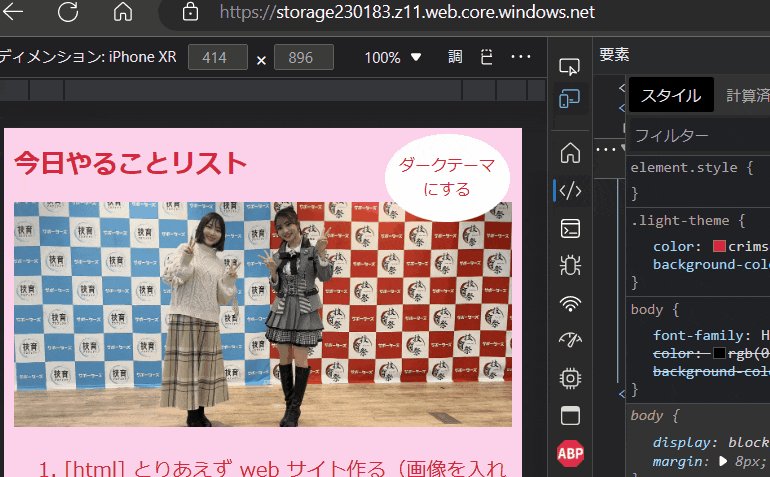
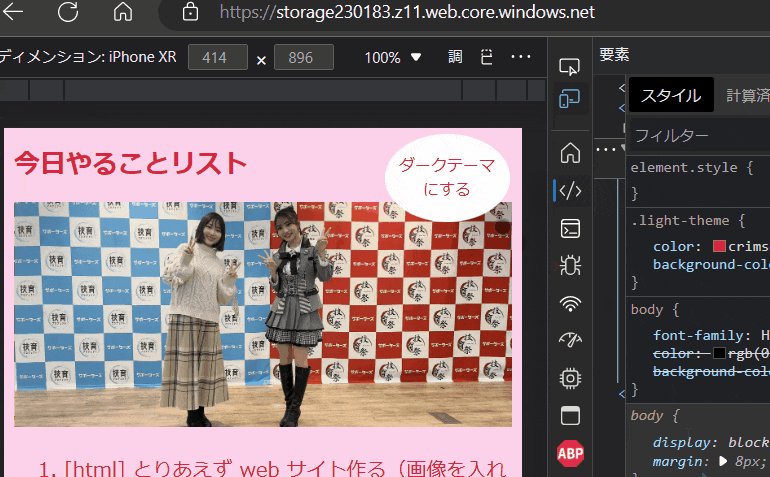
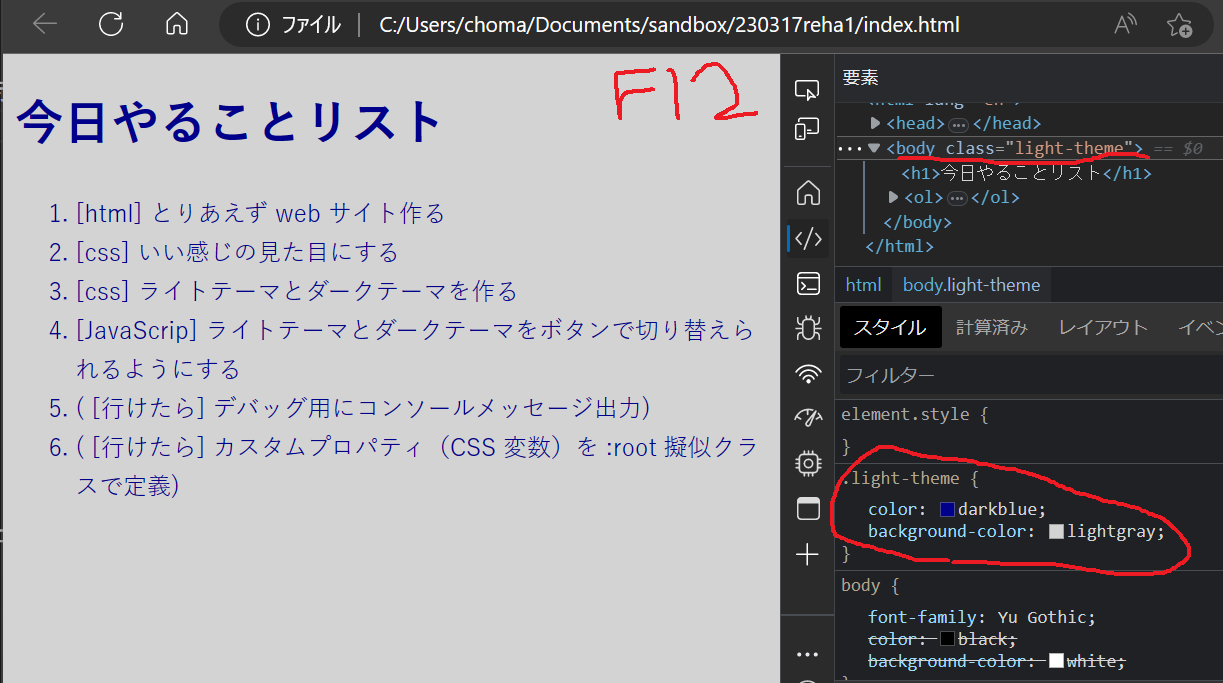
F12 で開発者ツール
F12 で開発者ツールを開きましょう。
ここではいろんなものが見えますが、とりあえず今日は「ちゃんと light-theme が適用されているな」ということを確認できたらそれでいいです。
この background-color プロパティのチェックボックスを on/off 切り替えたりして動作を見ましょう。
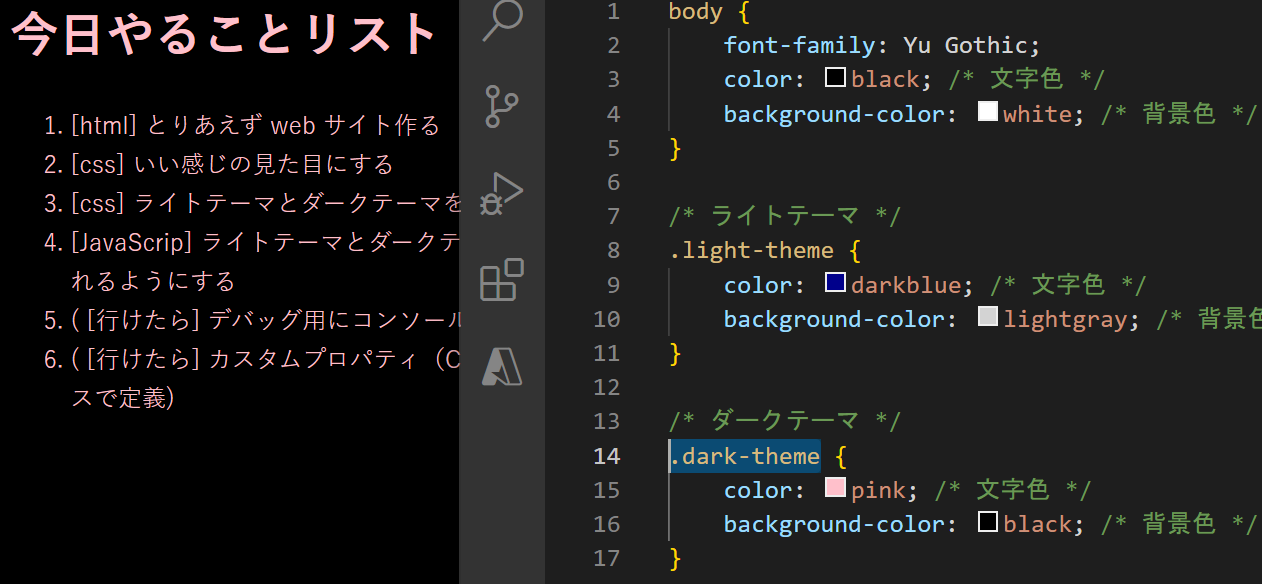
CSS - ダークテーマを追加
次はダークテーマ (dark-theme) を定義していきましょう。
/* ダークテーマ */
.dark-theme {
color: pink; /* 文字色 */
background-color: black; /* 背景色 */
}
保存します。
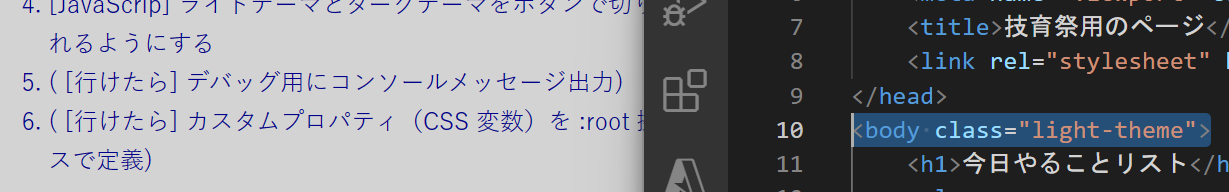
次に
index.html の <body class="light-theme"> 部分を以下に書き換えます。(class 属性を変更した)
<body class="dark-theme">
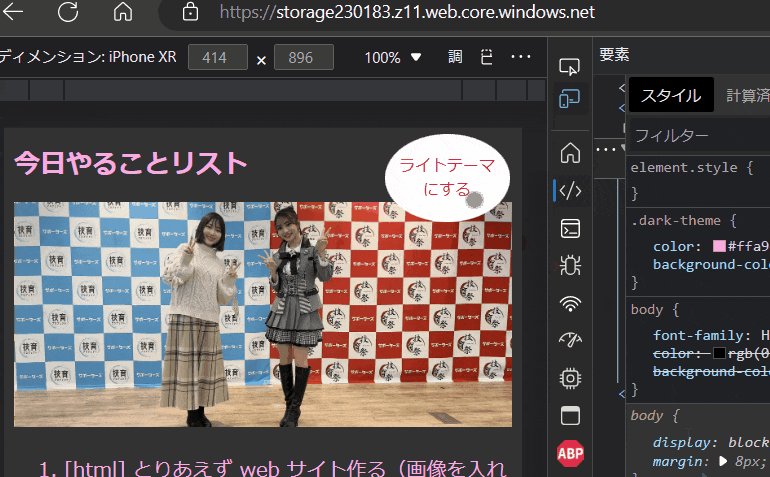
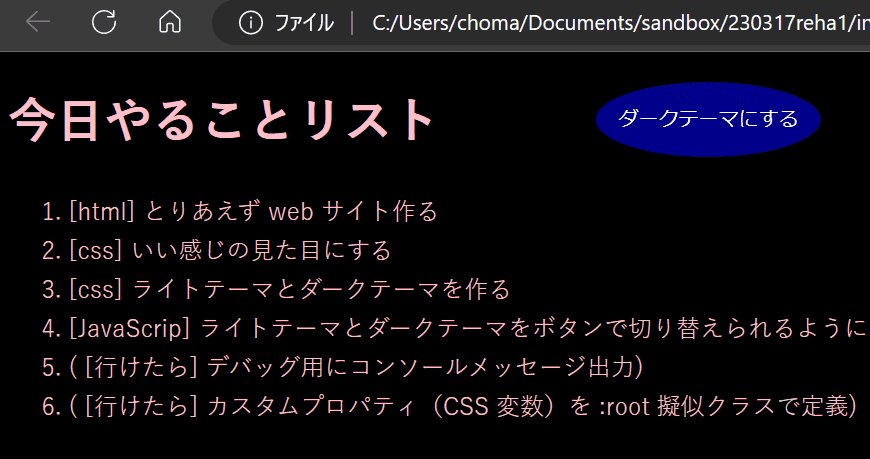
ちゃんとダークテーマに切り替わっていますね。
ライト - ダークテーマの切り替えを確認
ちなみに (style.css は変更せずに) また <body class="light-theme"> に戻して保存し
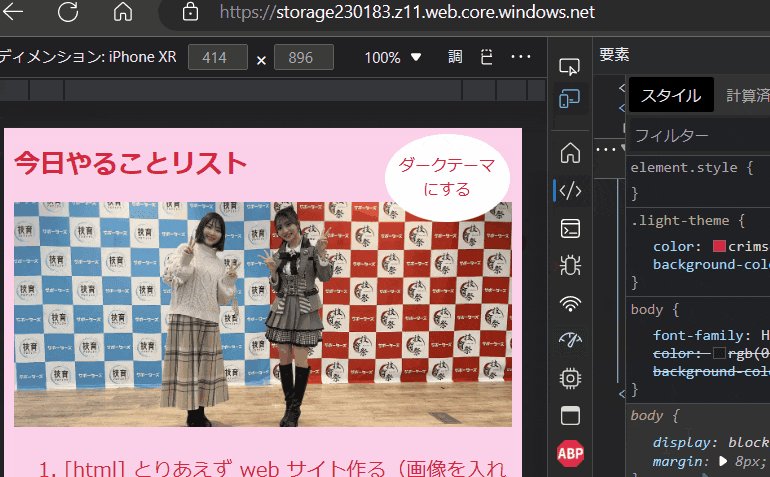
リフレッシュすると、またライトテーマに戻ります。
4. [JavaScript] テーマの切り替えボタンを作る
[html] ボタン追加
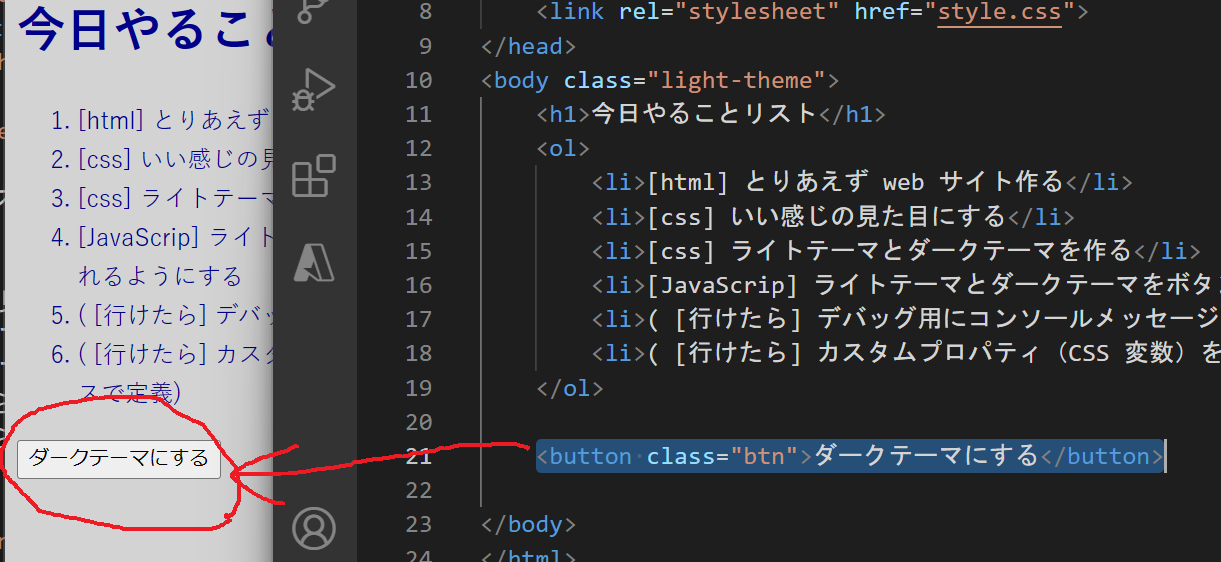
index.html にボタンを記述します
<button class="btn">ダークテーマにする</button>
保存して、web ブラウザをリフレッシュします。
ブラウザのデフォルトデザインのボタンが生えました。
でも、まだ「押した時の動作」を定義していないので、押しても何も反応ないです。
[css] ボタンのデザインを編集(色)
とりあえずデザインをいい感じにしましょう。
デザインなので css をいじります。
先程のボタンには <button class="btn"> と、btn クラスを指定しているので、
btn クラスのスタイルを定義していきます。
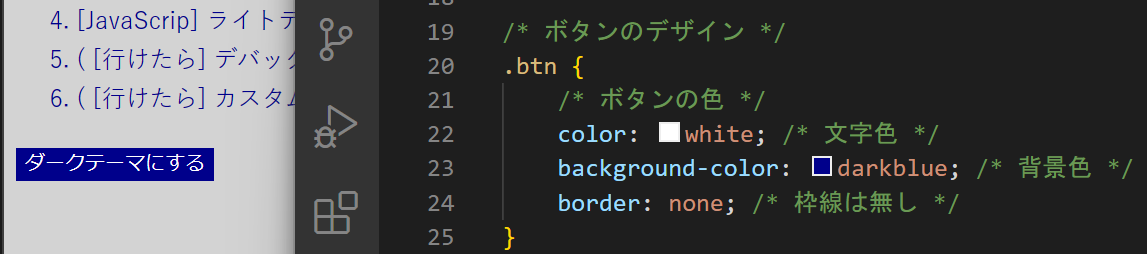
/* ボタンのデザイン */
.btn {
color: white; /* 文字色 */
background-color: darkblue; /* 背景色 */
border: none; /* 枠線は無し */
}
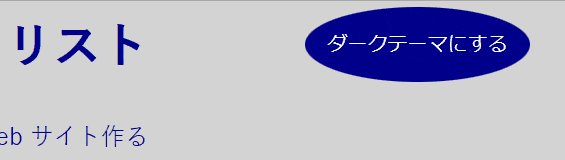
ボタンの背景色と文字色が変わりました
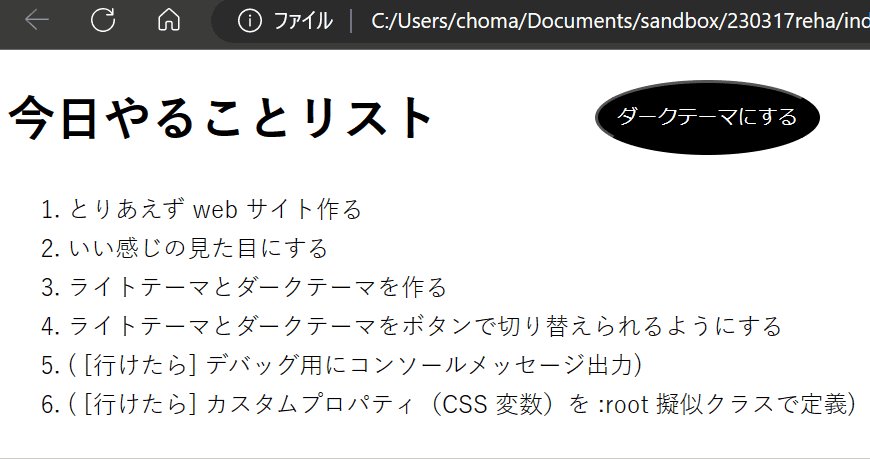
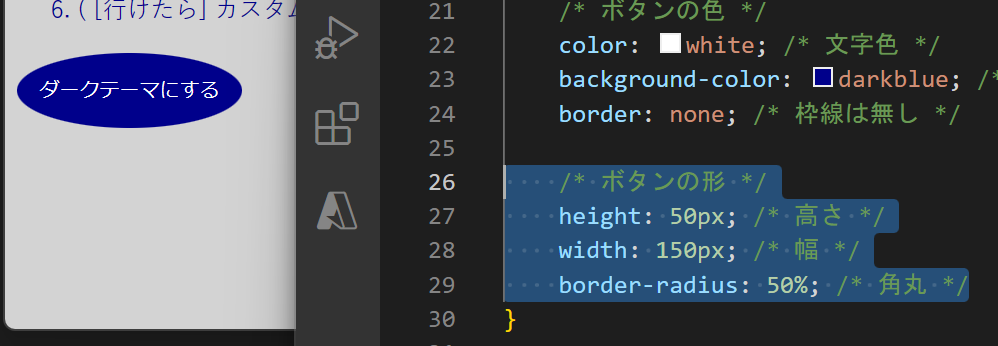
[css] ボタンのデザインを編集(形)
高さ、幅、角丸になるように以下を追記します
/* ボタンのデザイン */
.btn {
/* ボタンの色 */
color: white; /* 文字色 */
background-color: darkblue; /* 背景色 */
border: none; /* 枠線は無し */
/* ボタンの形 */
height: 50px; /* 高さ */
width: 150px; /* 幅 */
border-radius: 50%; /* 角丸 */
}
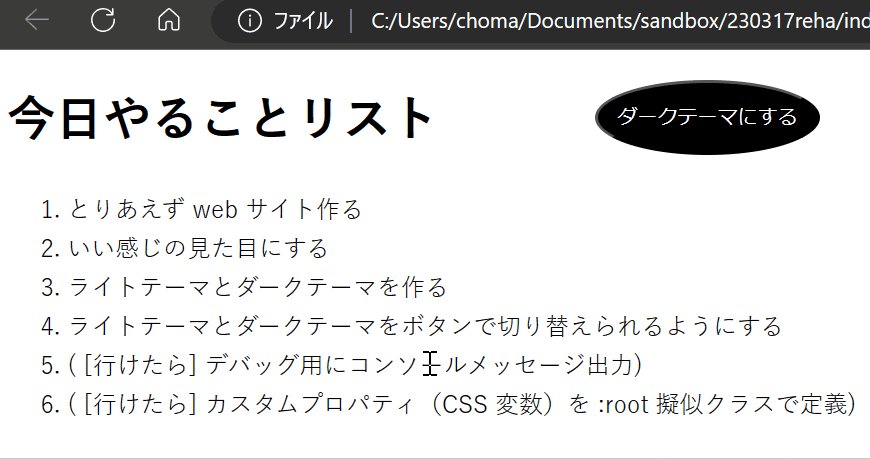
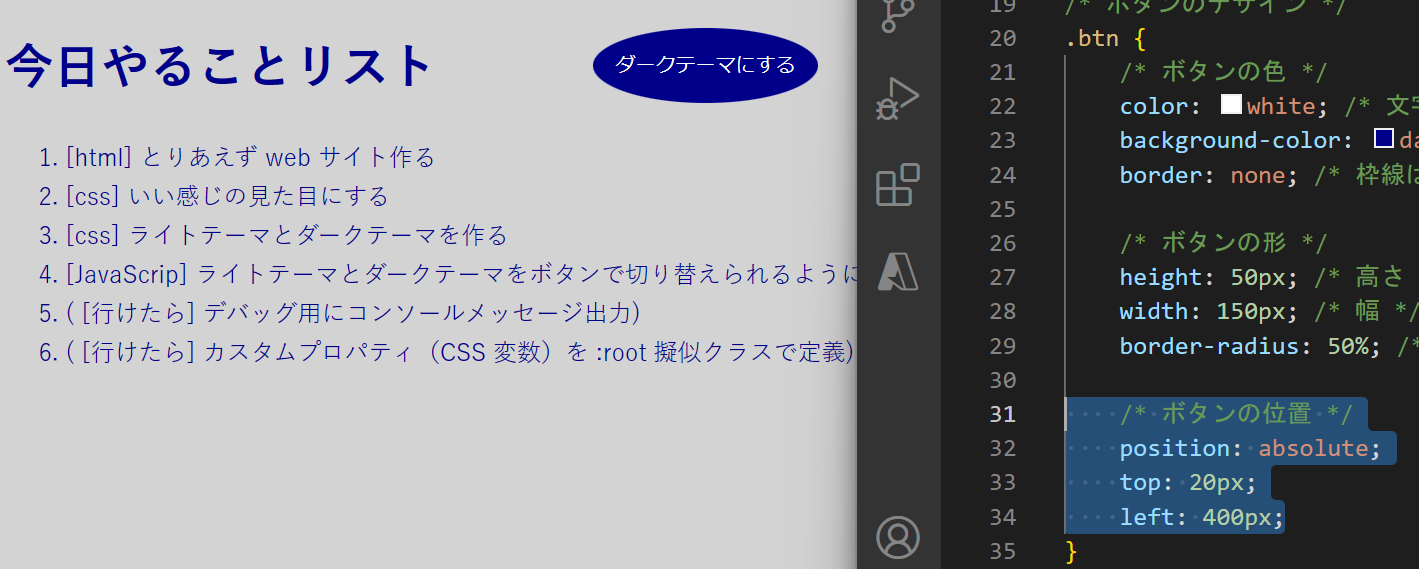
[css] ボタンのデザインを編集(位置)
右上(上から 20px, 左から 400px)に来るようにしましょう。
/* ボタンのデザイン */
.btn {
/* ボタンの色 */
color: white; /* 文字色 */
background-color: darkblue; /* 背景色 */
border: none; /* 枠線は無し */
/* ボタンの形 */
height: 50px; /* 高さ */
width: 150px; /* 幅 */
border-radius: 50%; /* 角丸 */
/* ボタンの位置 */
position: absolute;
top: 10px;
right: 10px; /* 右端から 10px */
}
[html] JavaScript ファイル (app.js) 読み込み
ボタンが選択されたときに何かが実行されるようにするには、JavaScript ファイル内にイベント ハンドラーが必要です。
「クリックされた」とか何かのイベントが発生したときに JavaScript で書いたコードが発火する感じです。
とりあえず html から JavaScript ファイル app.js を読み込みます。
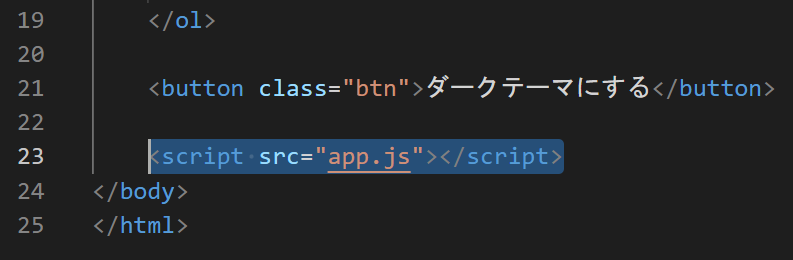
index.html の </body> 要素の前の新しい行に以下を追記
<script src="app.js"></script>
保存します。
[JavaScript] ボタンクリックでテーマ切り替わり
'use strict';
// ボタンの参照を取得
const switcher = document.querySelector('.btn');
// ボタンをクリックしたときの処理
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
});
保存します。
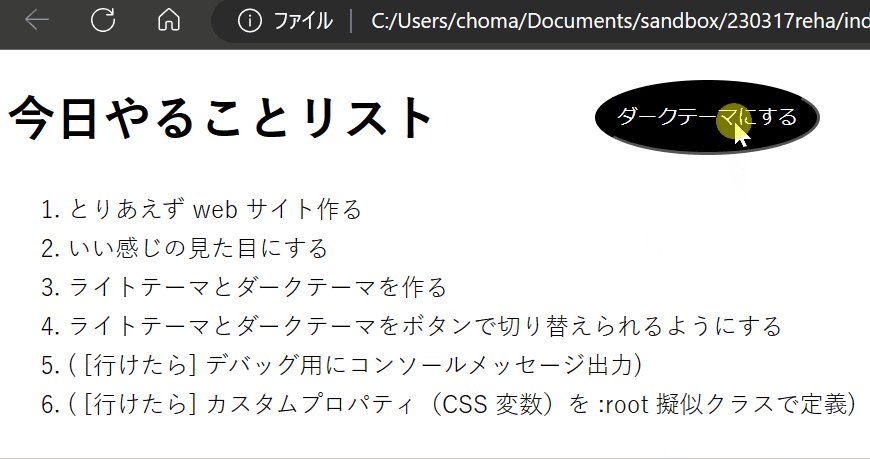
すると、ボタンを押したときにダークテーマとライトテーマが切り替わるようになります。
body の class (light-theme, dark-theme) が切り替わっているのです
ただ、まだボタンのテキストが「ダークテーマにする」のままです。
また、ダークテーマのときもボタンの色が黒いままなので、見づらいです。
次はここを変えていきましょう
[JavaScript] ボタンのラベルを切り替える
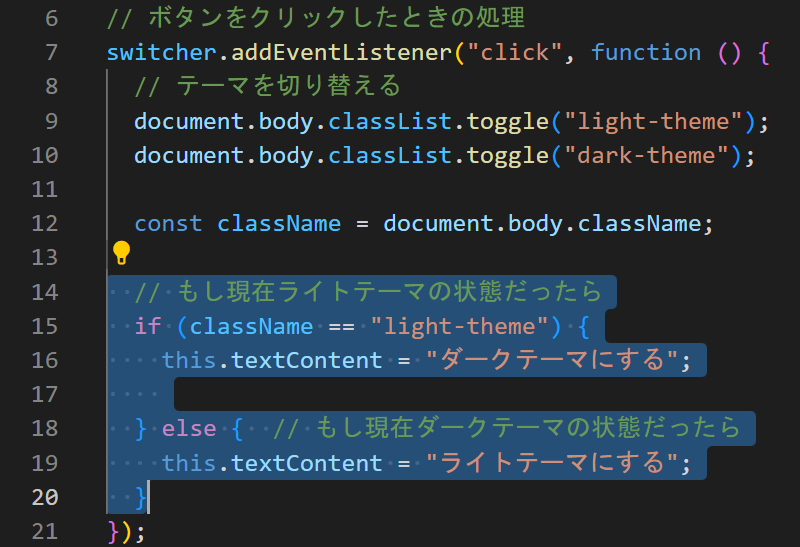
以下を追記します。
// ボタンのラベルを切り替える
const className = document.body.className;
if (className == "light-theme") { // もし現在ライトテーマの状態だったら
this.textContent = "ダークテーマにする";
} else { // もし現在ダークテーマの状態だったら
this.textContent = "ライトテーマにする";
}
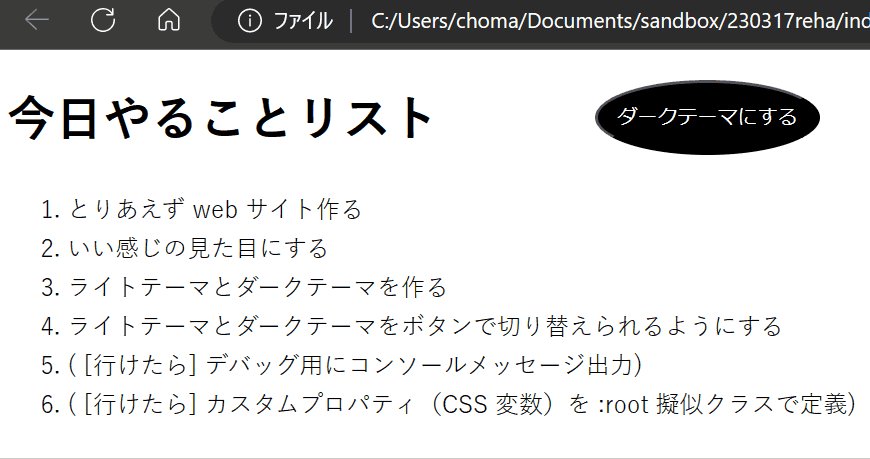
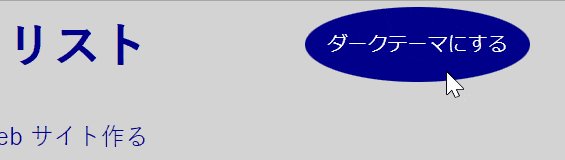
ラベルの文字列が切り替わるようになりました!
次は色を変えていきましょう。
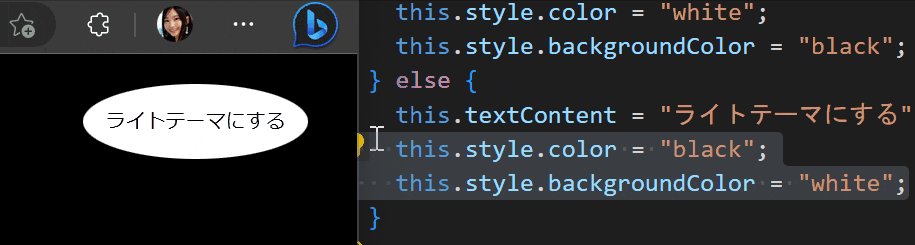
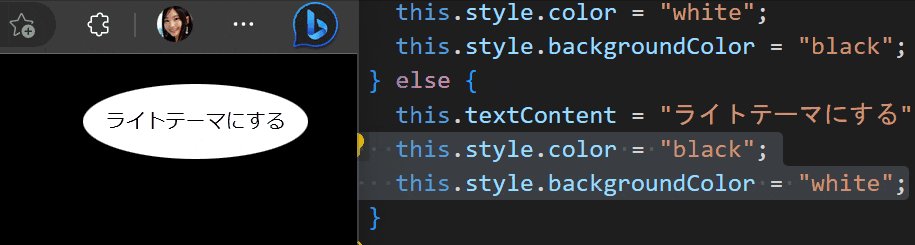
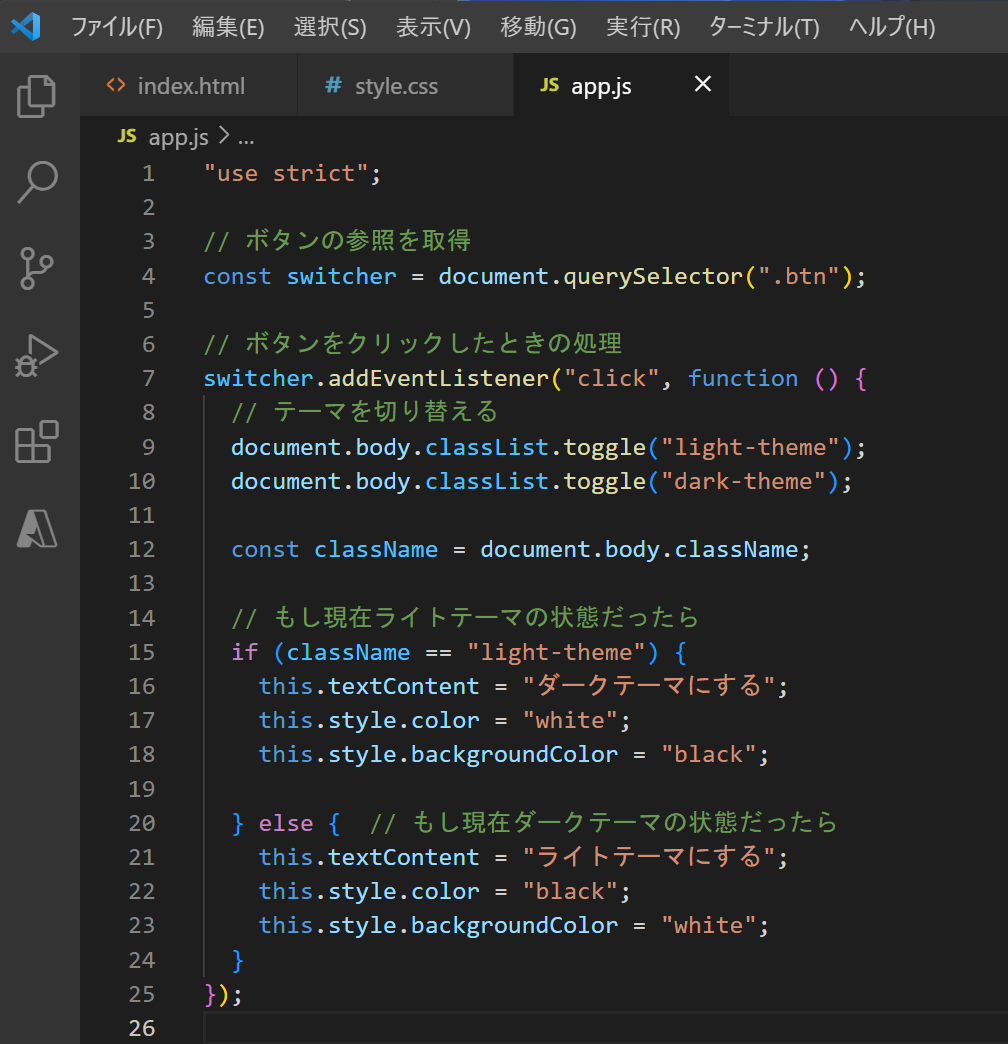
[JavaScript] ボタンの色を切り替える
// もし現在ライトテーマの状態だったら
if (className == "light-theme") {
this.textContent = "ダークテーマにする";
this.style.color = "white";
this.style.backgroundColor = "black";
} else { // もし現在ダークテーマの状態だったら
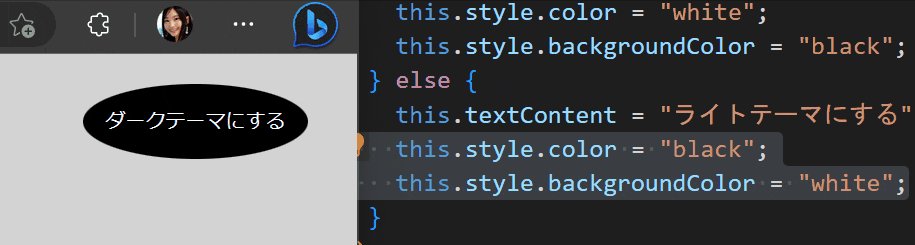
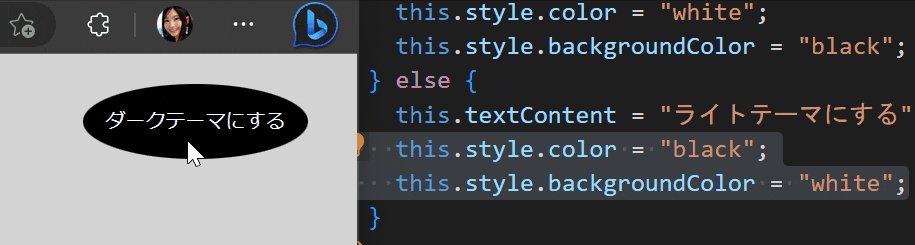
this.textContent = "ライトテーマにする";
this.style.color = "black";
this.style.backgroundColor = "white";
}
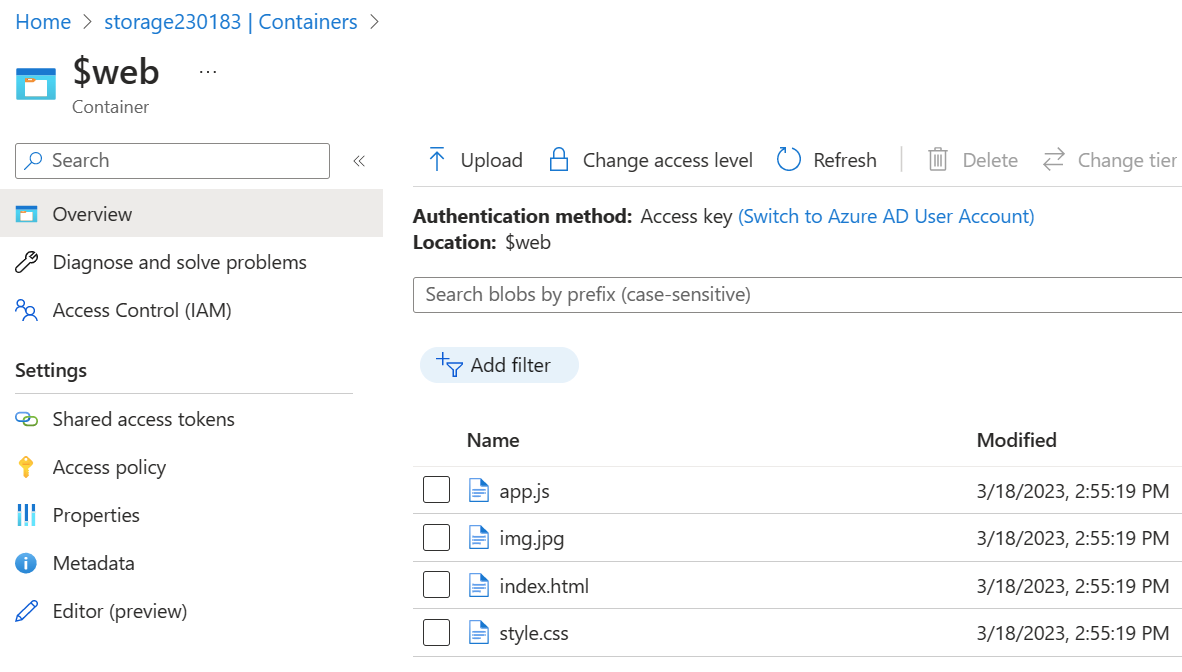
5. Azure にデプロイ
Microsoft Azure (クラウドサービス)の Storage (ストレージ)の
静的 web ホスティングできる機能があるので、それを使います。
やり方はこちらに詳しく書いてあります
参考
マイクロソフトのオンライン学習サービス Microsoft Learn