Azure Web App for Containers の勉強がてら、公式チュートリアル に従い、WordPress サイトを立ててみました。
データベースは Azure Database for MySQL を使いました。
(そしてその WordPress サイトが無事動作しているのを確認したらすぐに消しました) (課金回避) (リソースの消し方についてはこの記事の最後に説明があります)
リファレンス
- 公式チュートリアル:Web App for Containers でマルチコンテナー (プレビュー) アプリを作成する
- 公式ドキュメント:Azure App Service on Linux の概要
- 公式ドキュメント:Azure App Service プランの概要
- Azure 無料アカウント作成
- 学生用の無料アカウント作成:Azure for Students
Web App for Containers とは
Microsoft Azure の PaaS のひとつで、
一言でいうと、「Web アプリに最適化された、Docker コンテナの実行基盤」です。
コンテナイメージを使用して Web アプリをデプロイできるコンテナホスト環境を提供するものです。
Docker Hub 上の公式イメージやカスタムイメージを、
Azure Container Registry (ACR) や Docker Hub 経由で
簡単にデプロイすることができます。
もともと Linux VM で動いているコンテナベースのアプリをターゲットにしたものでしたが、去年 Windows コンテナも対応しました。
まずは Azure にログイン
Microsoft Azure のポータルサイト ( https://portal.azure.com/ ) に行きましょう。
Cloud Shell を開く
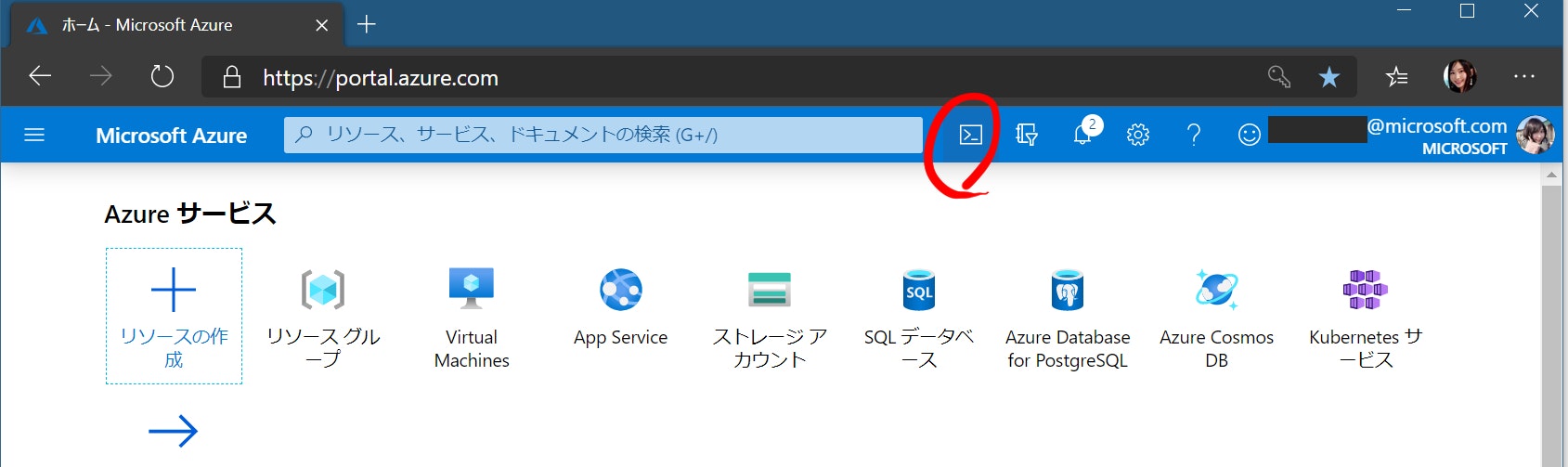
ポータル画面右上の、↓のアイコンをクリックして、Cloud Shell を開きます
すると、画面下にターミナルが開くので、そこにコマンドを打っていきます。
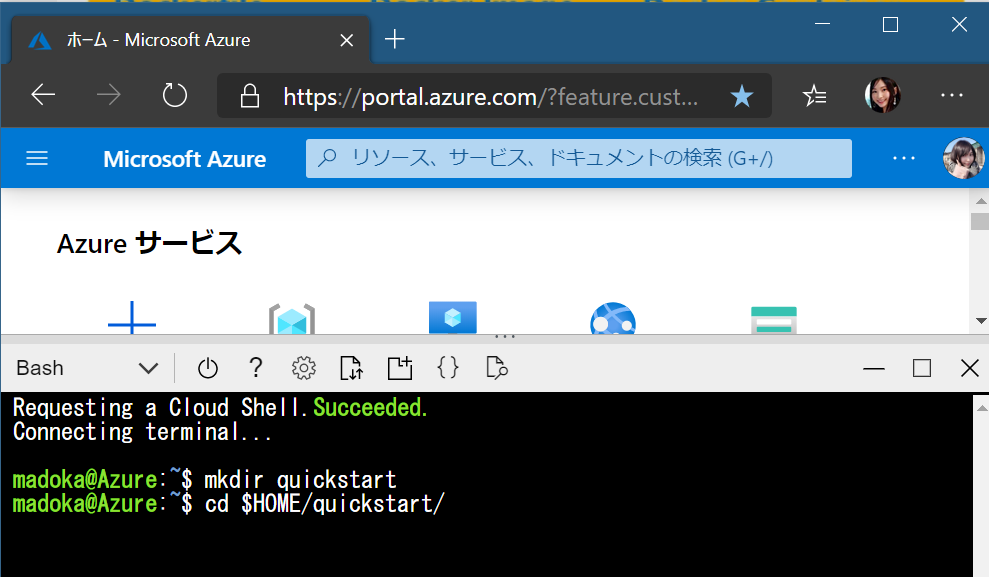
まずは作業用のディレクトリを切り、そこに移動します
mkdir quickstart
cd quickstart
Dockerfile などを GitHub から落とす
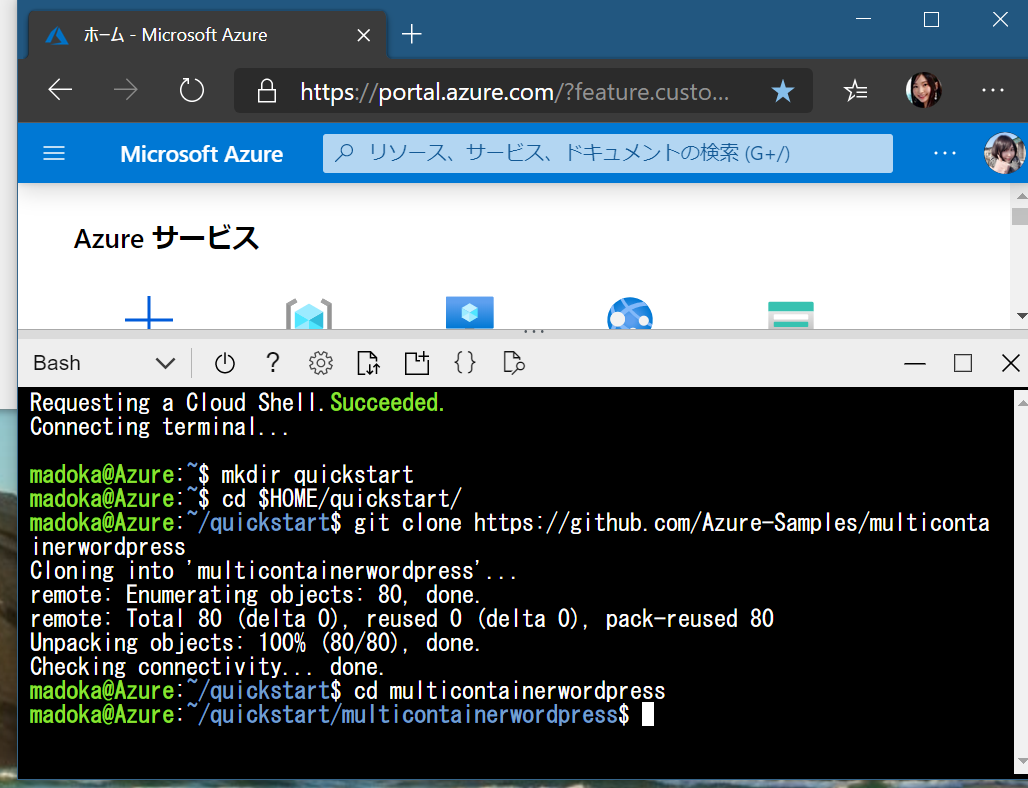
Microsoft 公式の Azure Web App for Containers のサンプル git リポジトリ を clone します。
WordPress をインストールする記述のある Dockerfile などが入っています。
git clone https://github.com/Azure-Samples/multicontainerwordpress
cd multicontainerwordpress
リソース グループを作成する
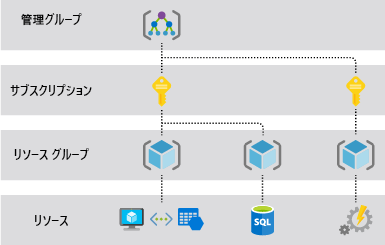
Azure 用語『リソース グループ』とは、
リソース (Azure 上で作ったインスタンス。DB とか VM とか) を
まとめて管理するフォルダみたいなものです。
例えば、リソースグループごと消すことで、リソースの「まとめて削除」などができて便利です
Azure 用のコマンド az を使って、
リソースグループを作ってみましょう。
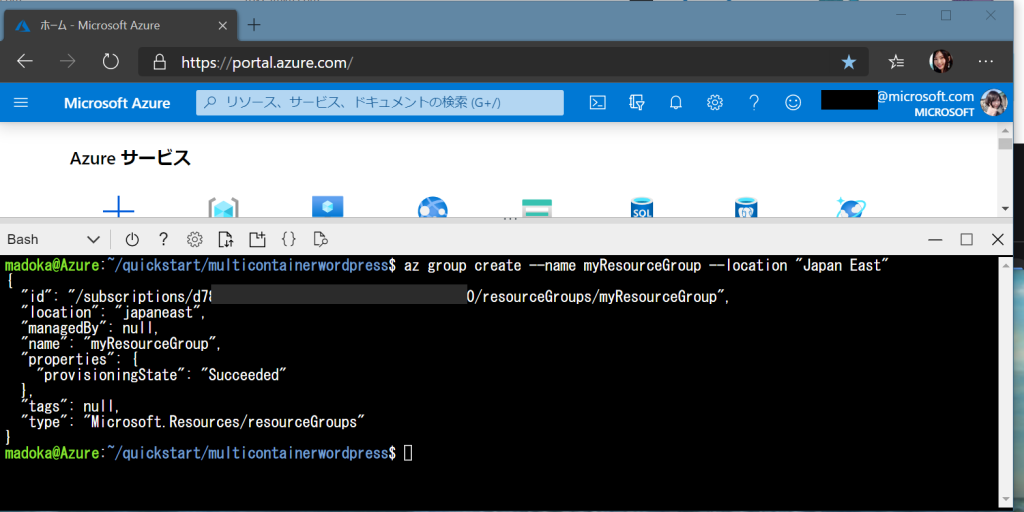
az group create \
--name wordpress-rg \
--location "Japan East"
wordpress-rg という名前で、東日本リージョンに作ってみました。
西日本が良い場合は Japan West と書けばよいです。
物理サーバのようなもの、App Service Plan について
App Service Plan は、アプリが動く物理サーバのようなもので、
Web アプリを実行するための一連のコンピューティング リソースを定義します。
例えば、
- RAM は 何 GB のやつ?
- 裏で立つ VM インスタンスの数はどうする?
- VM は他の人との雑居サーバ (他のお客様のアプリを含む他の App Service アプリと同じ Azure VM 上でアプリを実行) でいい? それとも俺専用 VM にする?
- リージョンはどこに設置する?(東日本?)
- VM に載ってる OS は Windows? Linux?
など。
公式ドキュメント:Azure App Service プランの概要
お金をかければかけるほど性能の良いサーバーで Web アプリを動かせます。
価格帯は、安い順から
- Free (無料!) - 雑居 VM 上で動く。とはいえ無料は正義
- Shared
- Basic - 俺専用 VM 上で動くようになる
- Standard
- Premium
- PremiumV2
- Isolated - 専用の Azure 仮想ネットワーク上で専用の Azure VM が実行される
ひとつの App Service Plan を立てたら、その上で複数のアプリを動かすことができます。
App Service Plan の作成
Cloud Shell で az appservice plan create コマンドを使用して、
先ほど作成した wordpress-rg リソース グループに App Service Plan を作成します。
今回は myAppServicePlan という名前で作っています。
az appservice plan create \
--name myAppServicePlan \
--resource-group wordpress-rg \
--sku S1 \
--is-linux
* 今回は Standard 価格帯で作ってみましたが、無料版を作りたい場合は --sku S1 のところを --sku FREE にして叩きます
また、今回は (Windows ではなく) Linux VM を立てるので --is-linux を付けています。
叩くと、以下のようなアウトプットが返ってきます。
{
"freeOfferExpirationTime": null,
"geoRegion": "Japan East",
"hostingEnvironmentProfile": null,
"hyperV": false,
"id": "/subscriptions/aaaa/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"isSpot": false,
"isXenon": false,
"kind": "linux",
"location": "Japan East",
"maximumElasticWorkerCount": 1,
"maximumNumberOfWorkers": 10,
"name": "myAppServicePlan",
"numberOfSites": 0,
"perSiteScaling": false,
"provisioningState": "Succeeded",
"reserved": true,
"resourceGroup": "wordpress-rg",
"sku": {
"capabilities": null,
"capacity": 1,
"family": "S",
"locations": null,
"name": "S1",
"size": "S1",
"skuCapacity": null,
"tier": "Standard"
},
"spotExpirationTime": null,
"status": "Ready",
"subscription": "aaaa",
"tags": null,
"targetWorkerCount": 0,
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Docker で WordPress アプリを作成する
Cloud Shell で az webapp create コマンド を使って、
先ほど作った myAppServicePlan App Service Plan に
コンテナ上で動く Wordpress の Web アプリを作成します。
az webapp create \
--resource-group wordpress-rg \
--plan myAppServicePlan \
--name 自分のアプリの名前 \
--deployment-container-image-name wordpress:latest
この「自分のアプリの名前」のところは、デプロイ後の URL の一部になるので、世界中で一意になるものを入れてください。
http://自分のアプリの名前.azurewebsites.net/
という URL になります。
確認
さて、これで Web App が立ったので、
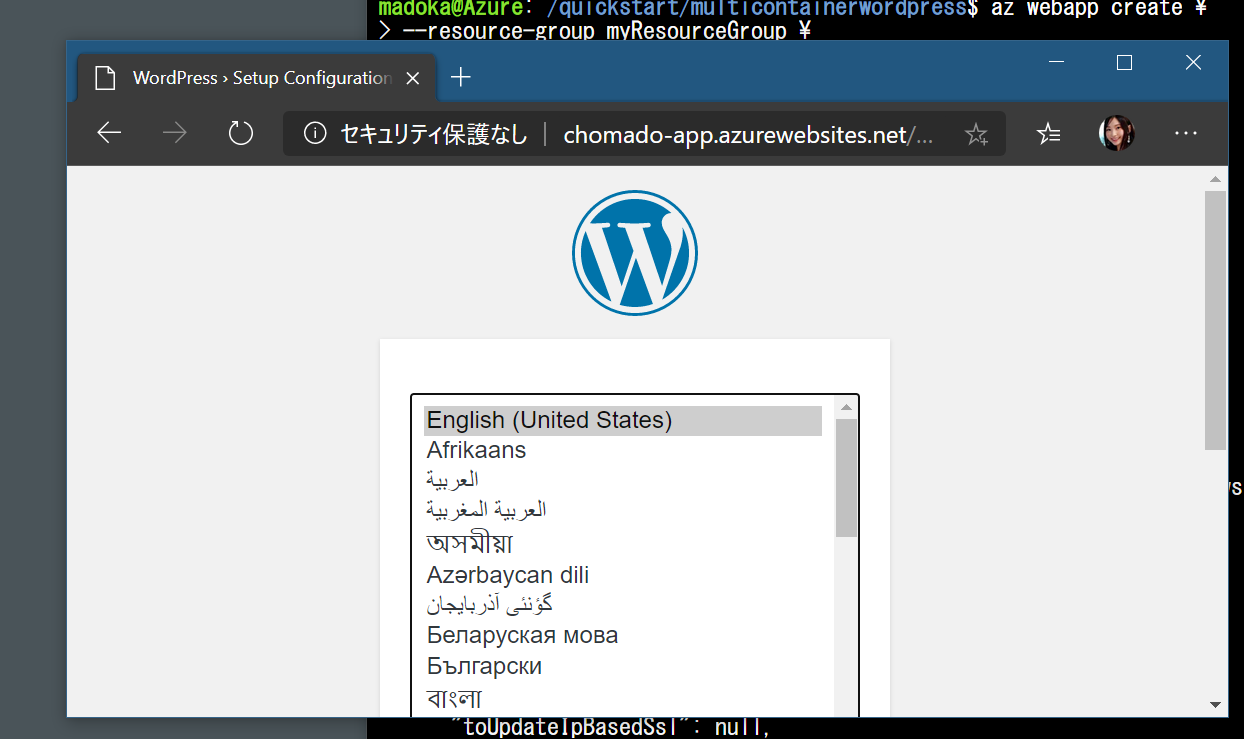
早速アクセスしてみましょう!
http://自分のアプリの名前.azurewebsites.net/ に
Web ブラウザでアクセスしてみましょう
わーい! 一見すると WordPress のサイトが立った!
と見えますが、
ここで先に進んでみると
「データベースが無いよ」というページになってしまいます😒
ということで、これから データベースを準備していきましょう!😁
現在の状態を確認
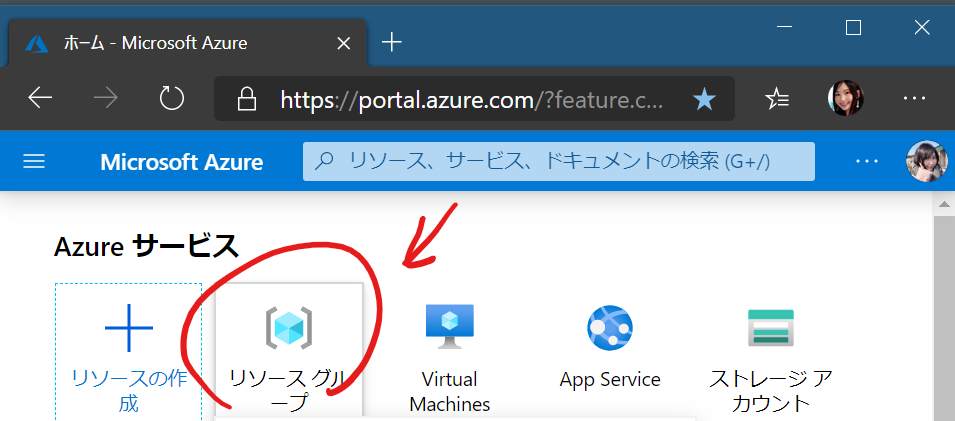
Azure ポータル画面から、
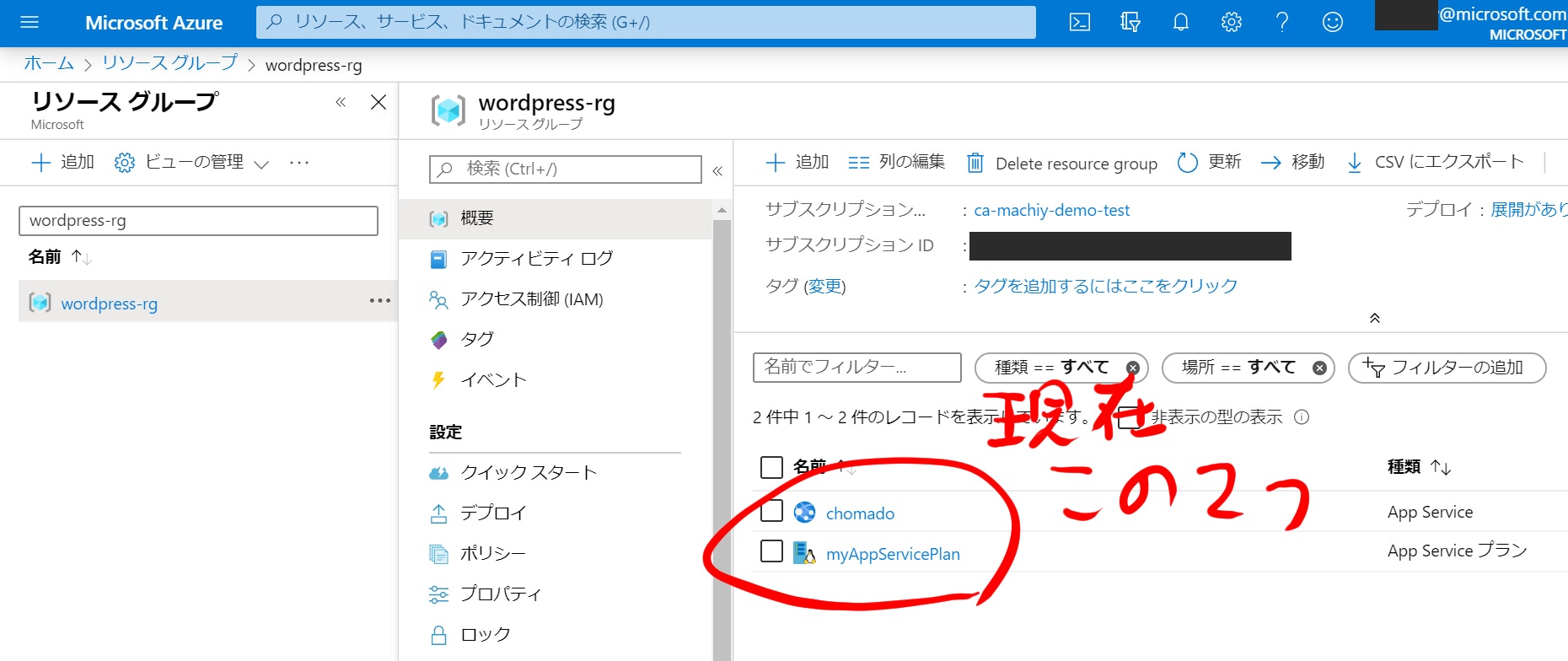
リソースグループ wordpress-rg の中を見てみましょう。
リソースグループを選んで、その中の wordpress-rg を選択すると、
このリソースグループの中にどんなリソースが作られているかが確認できます。
現在、App Service Plan と、その上で動いている App Service の2つだけですね。
データベースに接続
リソース操作は今まで Azure CLI でやってきましたが、
このままちょっと画面ポチポチもやってみましょう。
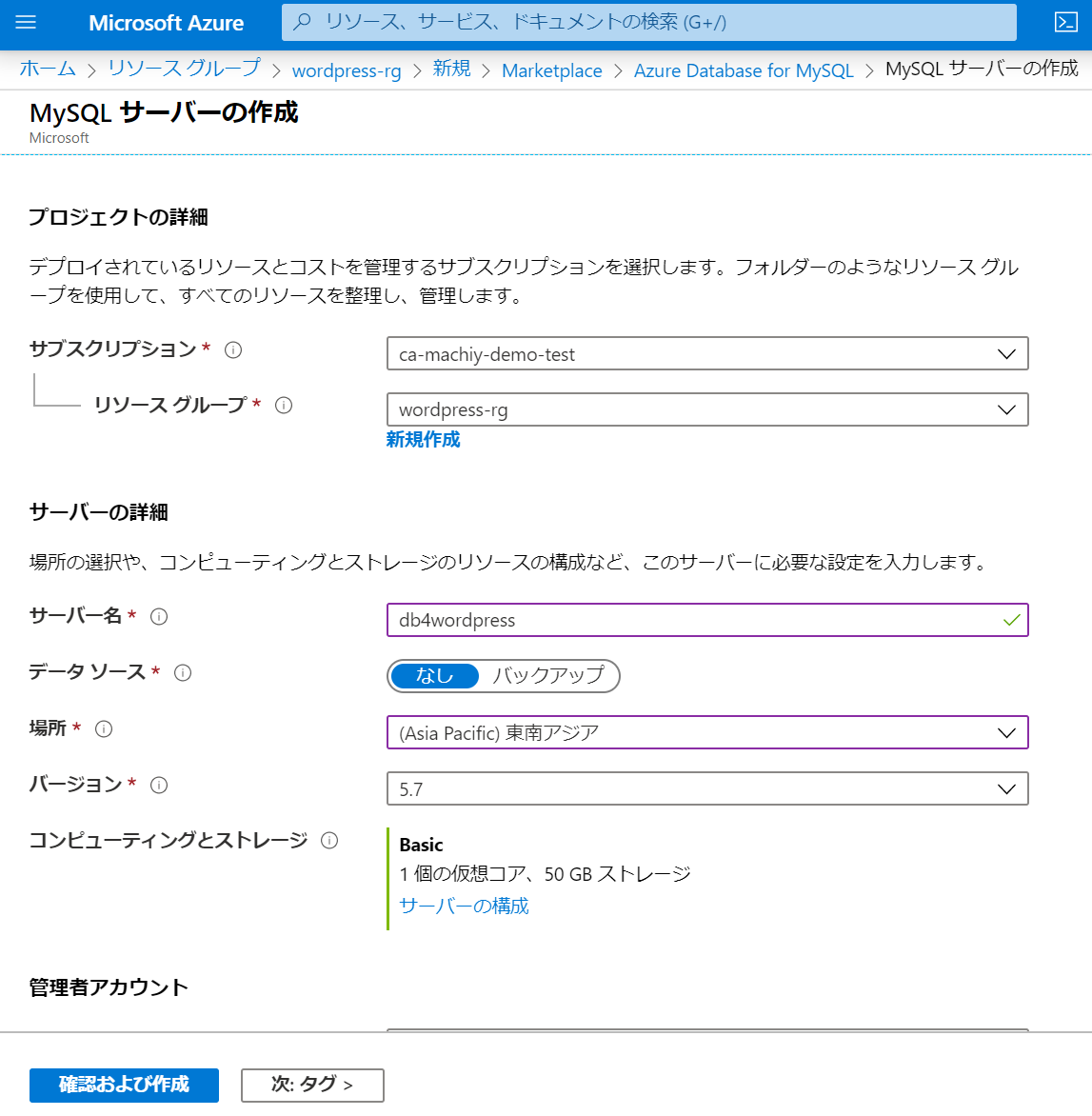
MySQL サーバを作成
このリソースグループ wordpress-rg の画面の左上、「追加」をクリックし、
Azure Database for MySQL で検索します
「作成」を押し、設定をポチポチ入力していきます。

サーバ名ですが、これも、URL の一部になるため、一意のものである必要があります。
サーバ名.database.windows.net
というような URL になります。
次に、管理者アカウント設定です。
パスワード、かなり強めのものじゃないとはじかれるので、この出ている制約に沿ったものを設定しましょう
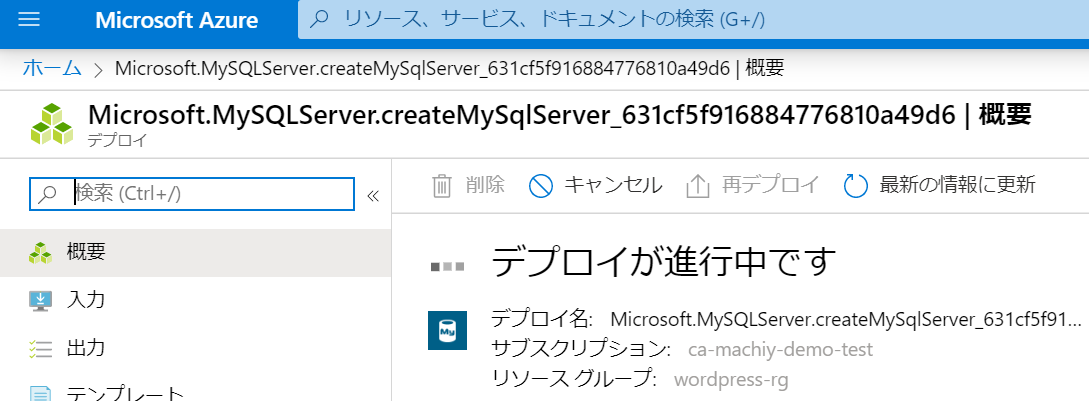
全部記入したら作成します
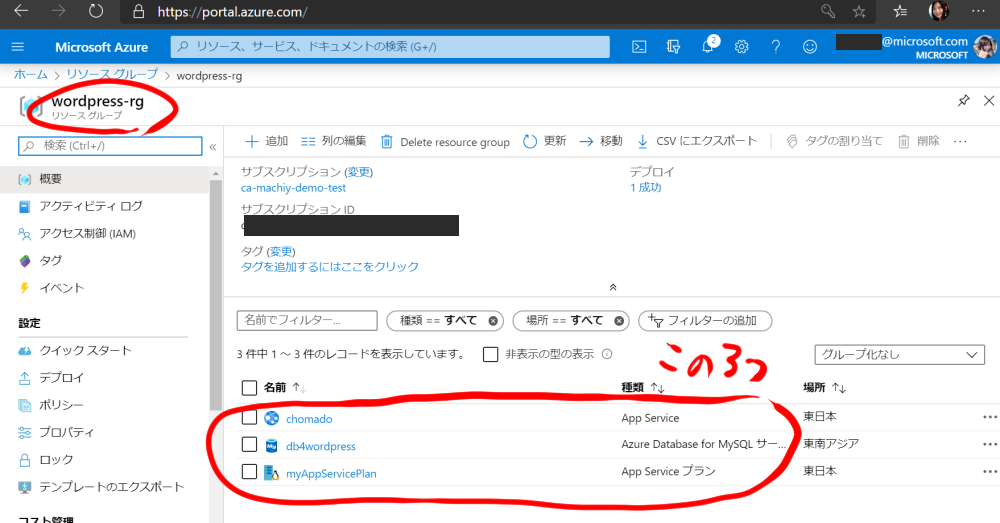
現在の状況の確認
リソースグループ wordpress-rg の中に何が入っているか確認してみましょう
3つになりましたね! MySQL サーバが増えています。
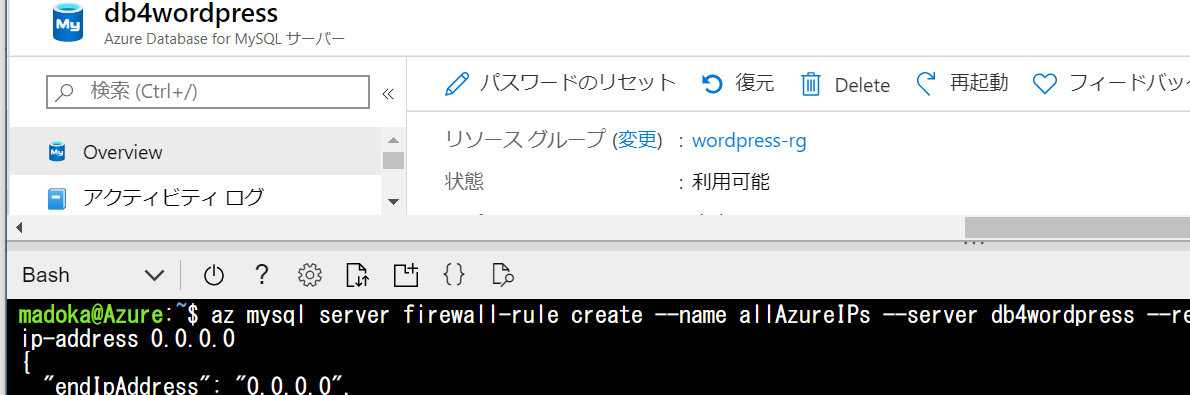
サーバーのファイアウォールを構成する
また Azure CLI に戻ります。
az mysql server firewall-rule create コマンドを使用して、MySQL サーバでクライアント接続を許可するためのファイアウォール規則を作成します。
開始 IP と終了 IP の両方が 0.0.0.0 に設定されている場合、ファイアウォールは他の Azure リソースに対してのみ開かれます。
az mysql server firewall-rule create \
--name allAzureIPs \
--server 自分のDBの名前 \
--resource-group wordpress-rg \
--start-ip-address 0.0.0.0 \
--end-ip-address 0.0.0.0
これを叩きます。
すると、以下のようなアウトプットが出ます。
{
"endIpAddress": "0.0.0.0",
"id": "/subscriptions/aaaa/resourceGroups/wordpress-rg/providers/Microsoft.DBforMySQL/servers/db4wordpress/firewallRules/allAzureIPs",
"name": "allAzureIPs",
"resourceGroup": "wordpress-rg",
"startIpAddress": "0.0.0.0",
"type": "Microsoft.DBforMySQL/servers/firewallRules"
}
WordPress データベースを作成する
WordPress データベースを作成しましょう!
このコマンドを Cloud Shell に打ち込みます。
az mysql db create \
--resource-group wordpress-rg \
--server-name 自分の MySQL サーバの名前 \
--name wordpress
以下の情報が表示されます
{
"charset": "latin1",
"collation": "latin1_swedish_ci",
"id": "/subscriptions/aaaa/resourceGroups/wordpress-rg/providers/Microsoft.DBforMySQL/servers/db4wordpress/databases/wordpress",
"name": "wordpress",
"resourceGroup": "wordpress-rg",
"type": "Microsoft.DBforMySQL/servers/databases"
}
WordPress でデータベース変数を構成する
いくつかの環境変数を設定し、
WordPress アプリからこの新しい MySQL サーバーに接続できるようにしましょう
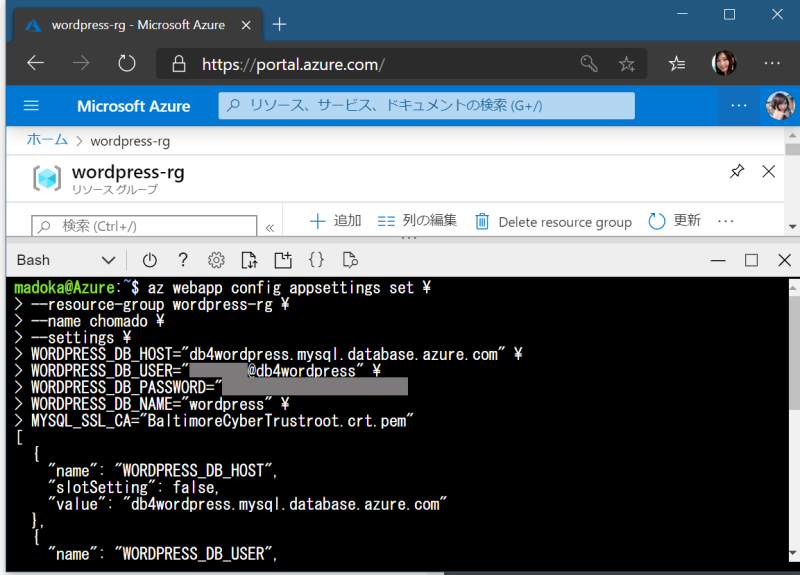
az webapp config appsettings set \
--resource-group wordpress-rg \
--name "自分のアプリの名前" \
--settings \
WORDPRESS_DB_HOST="自分の MySQL サーバの名前.mysql.database.azure.com" \
WORDPRESS_DB_USER="chomado@自分の MySQL サーバの名前" \
WORDPRESS_DB_PASSWORD="任意のパスワード" \
WORDPRESS_DB_NAME="wordpress" \
MYSQL_SSL_CA="BaltimoreCyberTrustroot.crt.pem"
[
{
"name": "WORDPRESS_DB_HOST",
"slotSetting": false,
"value": "自分の MySQL サーバの名前.mysql.database.azure.com"
},
{
"name": "WORDPRESS_DB_USER",
"slotSetting": false,
"value": "admin@自分の MySQL サーバの名前"
},
{
"name": "WORDPRESS_DB_PASSWORD",
"slotSetting": false,
"value": "設定したパスワード"
},
{
"name": "WORDPRESS_DB_NAME",
"slotSetting": false,
"value": "wordpress"
},
{
"name": "MYSQL_SSL_CA",
"slotSetting": false,
"value": "BaltimoreCyberTrustroot.crt.pem"
}
]
確認しよう
さて、これで Web App が立ったので、
早速アクセスしてみましょう!
http://自分のアプリの名前.azurewebsites.net/ に
Web ブラウザでアクセスしてみましょう。
(さっきから開いたままの方は、必ず再読み込みをしてください)
ここまでは先ほどと同じですね!
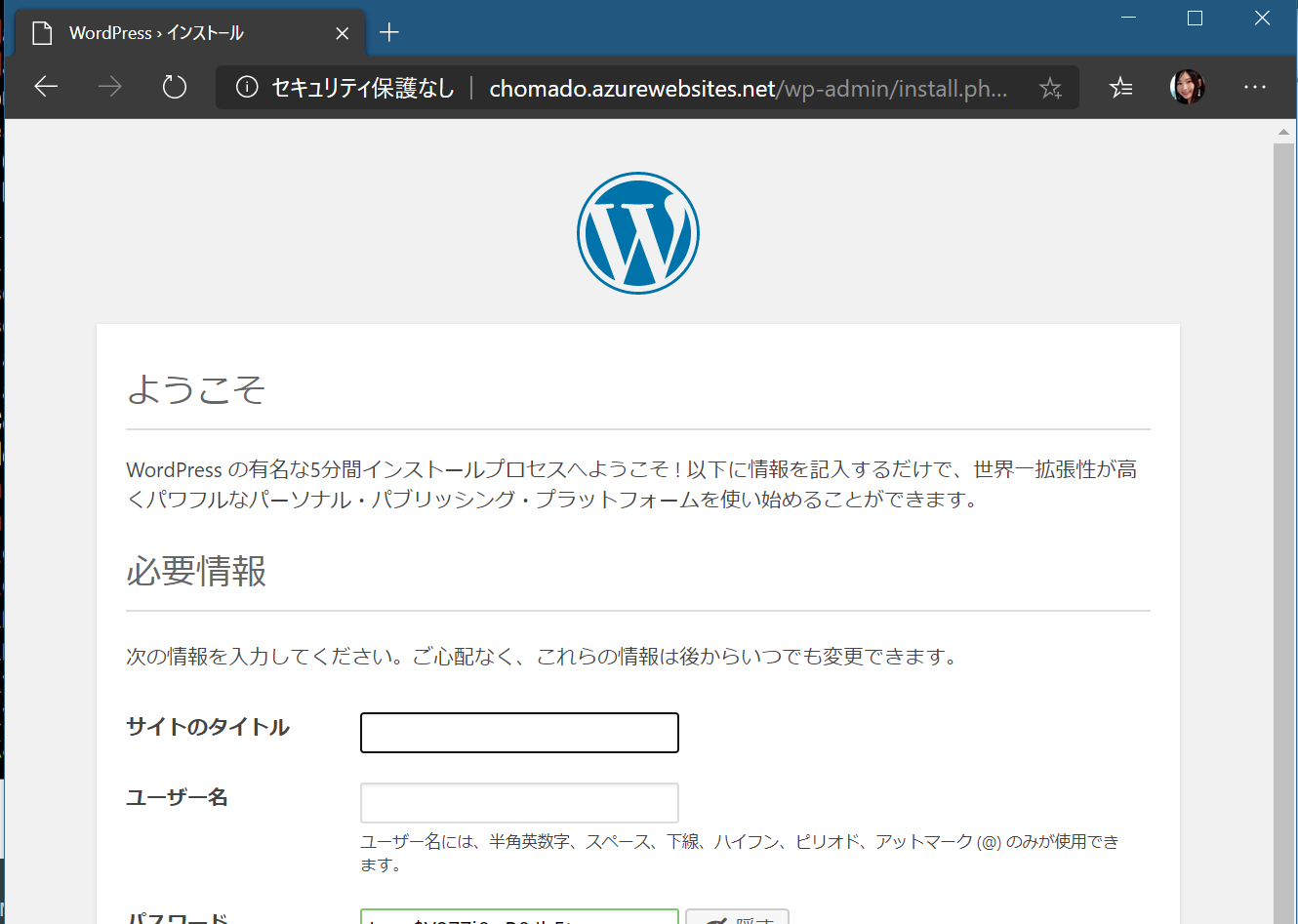
先に進んでみます。
おお!
さっきは「データベースがありません」って言われてたのに
今はちゃんと動いてる!
やったー!動いた!
(そしてその WordPress サイトが無事動作しているのを確認したらすぐに消しました)(課金回避)
データの永続化
データの永続化については こちら を参照
課金されないように、リソースのお掃除
!!これをやったら作った WordPress のサイト消えます!!
今回 WordPress のサイトを作ったのは、ただのお勉強目的で、
動いて満足でしたら、
作ったリソースを全部消しましょう。
az group delete --name wordpress-rg