macOS 版の Visual Studio を使って、iOS/ Android アプリを開発していこうと思います。
(注意) テキストエディタの Visual Studio Code ではなくて、
IDE の方の Visual Studio (for Mac) です。
次の記事 → Visual Studio for Mac での Xamarin.Forms (iOS/ Android) 入門 02 : 新規作成したプロジェクトの構成を見てみる & 簡単な画面更新してみる
この記事の目標
- Visual Studio for Mac の基本的な使い方がわかる
- Xamarin を使って、iOS/ Android アプリを「新規作成」し、実行できる
- Android エミュレータの作り方を理解し、そのエミュレータでアプリを実行できる
- iOS シミュレーターでアプリを実行できる
| 項目 | 値 |
|---|---|
| 開発対象 | iOS アプリと Android アプリ両方 |
| 開発マシン | MacBook Pro |
| 使用 IDE | Visual Studio for Mac (インストール (無料)) |
| 使用言語 | C# |
| 使用フレームワーク | Xamarin.Forms |
Xamarin は、VS for Mac を入れれば一緒に含まれています。
私の環境 詳細
この記事執筆時点での私の環境です。
← VS for Mac | MacBook Pro スペック →

Reference
- Visual Studio for Mac
- Xamarin 公式ドキュメントトップページ
- Xamarin.Forms の GitHub レポジトリ
- 2020/04/08 時点での最新の VS for Mac のリリースノート (英語):What’s New for Xamarin Developers in Visual Studio 2019 for Mac version 8.5
- Xamarin.iOS アプリの無料プロビジョニング
- XAML Hot Reload for Xamarin.Forms (Xamarin.Forms の XAML ホットリロード)
- この記事をもとにしたセッションのスライド:『15 分間で入門! macOS で iOS/Android アプリを作る! [Xamarin.Forms/ Visual Studio for Mac 入門]』
Xamarin とは?
Xamarin (ザマリン) とは、
マイクロソフトによりオープンソースで開発されている、
クロスプラットフォーム開発環境です。
C# など .NET 資産を利用して、クロスプラットフォーム間でコード共通化しながら開発することができます。
要するに、例えば、
アプリを開発するとき、iOS 版と Android 版の両方を出したいとき、
普通はそれぞれ別々に別の言語で開発しますが、
Xamarin (などクロスプラットフォーム開発環境) を使えば、
2つのプラットフォーム間でコード共通化しながら、
かなり効率良く開発することが可能となります。
もっと詳しい説明は、公式ドキュメント から引用すると、以下のような感じです:
Xamarin は、.NET を使用して、iOS、Android、Windows など向けの、最新で高性能なアプリケーションをビルドするためのオープンソースのプラットフォームです。
Xamarin を使用すると、開発者はプラットフォーム間でアプリケーションの 90% (平均) を共有できます。
このパターンにより、開発者はすべてのビジネス ロジックを 1 つの言語で記述 (または既存のアプリケーション コードを再利用) して、各プラットフォームでネイティブのパフォーマンスとルック アンド フィールを実現することができます。
プラットフォーム間 (iOS/ Android など) で、平均 90% のコードを共通化しながら開発できるのはすごいですね!
ちなみに私は Microsoft 入社前は、2014 年から、モバイルアプリ開発者として働いており、
Xamarin で iOS/ Android アプリを開発していました。
C# 良すぎて毎日 C# 書いてて超楽しかったです。(今も楽しいけど)
また、詳しく言うと、Xamarin は
- UI 部分は個別に記述する「
Xamarin Native」 - UI 部分も XAML で共通化して書ける「
Xamarin.Forms」
の 2 つに分かれるのですが、この記事では後者の Xamarin.Forms のみに触れます。
Xamarin.Forms プロジェクト新規作成
Xamarin を使って
実際に、Android, iOS それぞれのアプリを、同時に作ってみましょう!
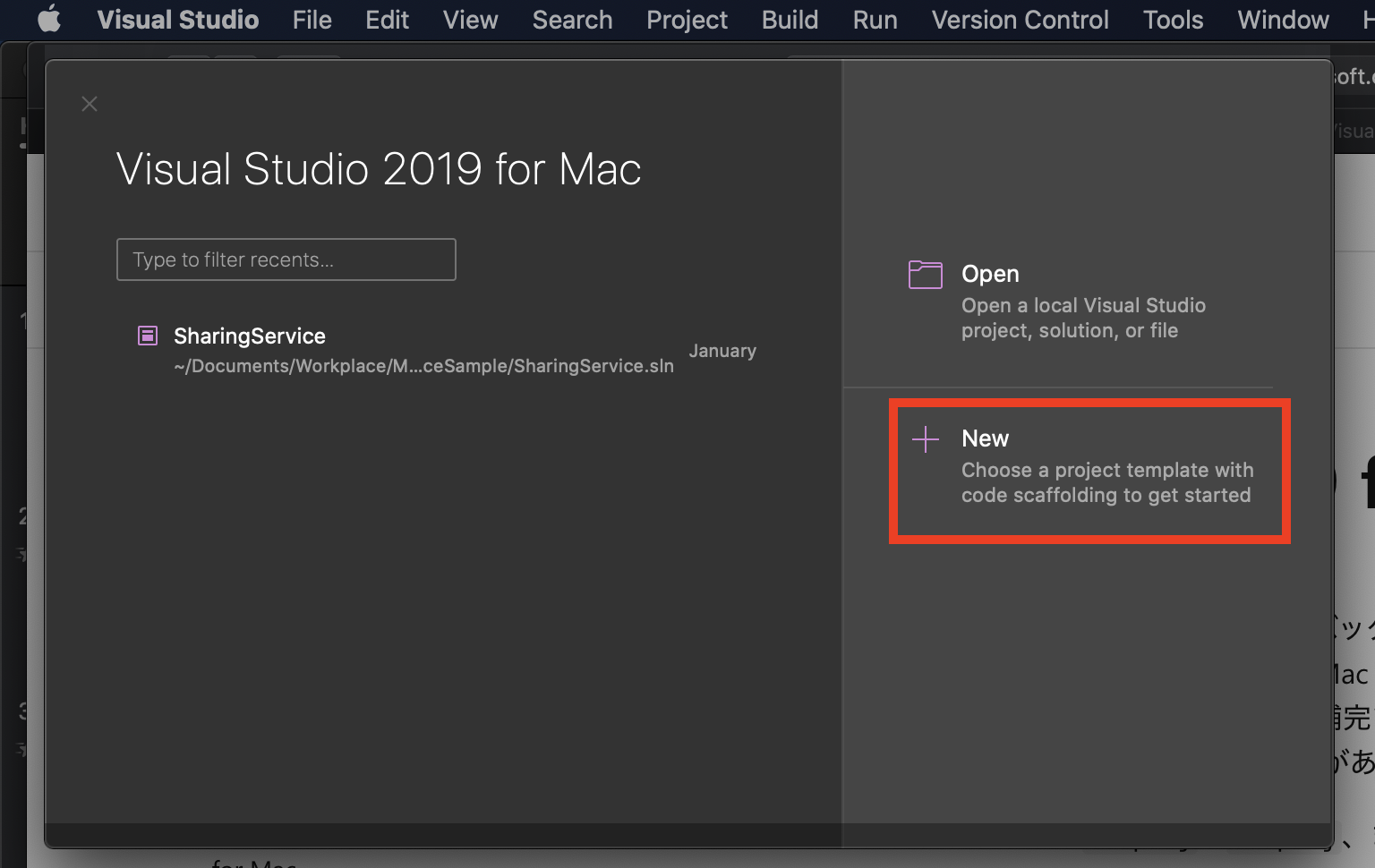
Visual Studio を開く
macOS で Visual Studio を開いてみましょう。(Visual Studio Code ではないですよ)

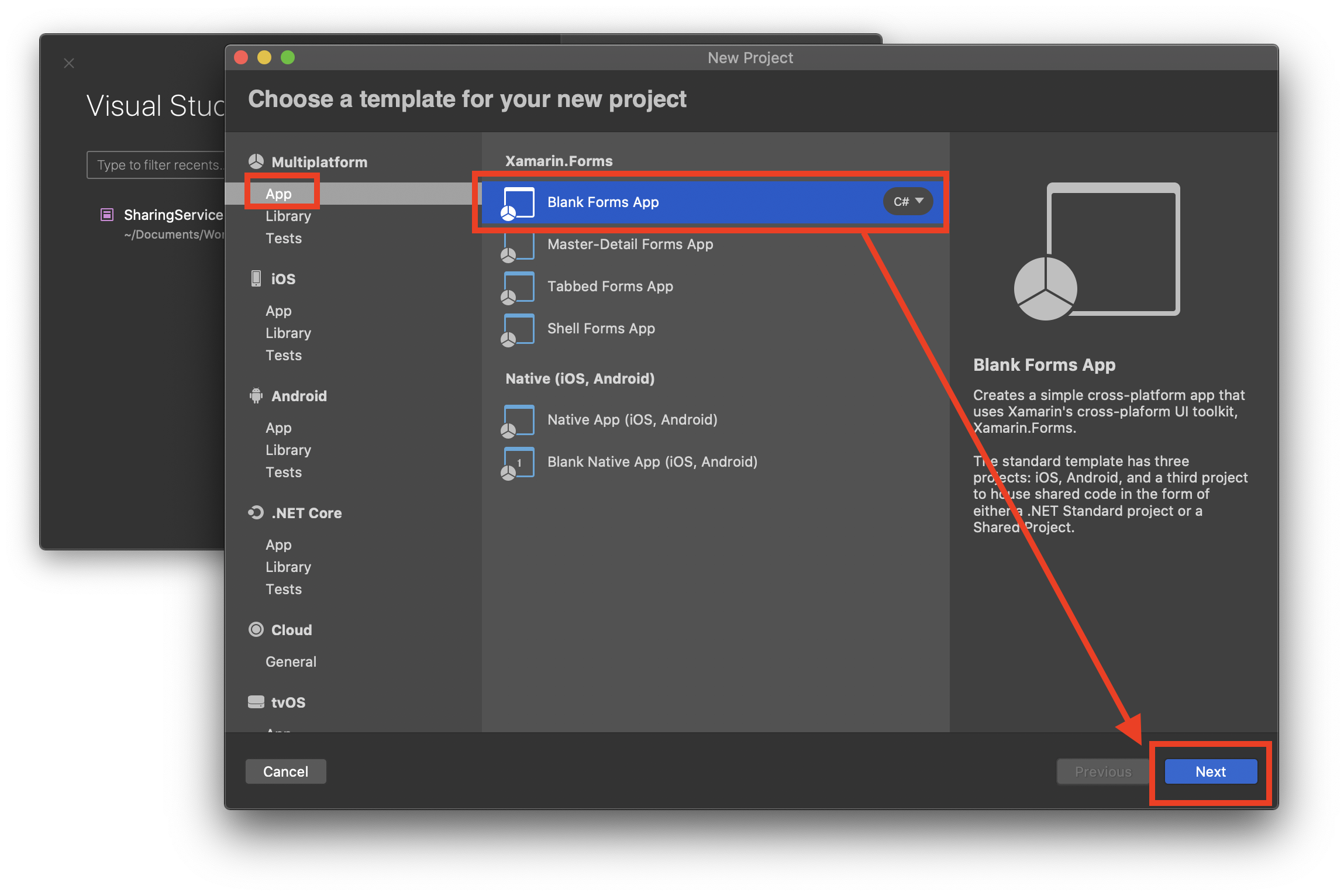
プロジェクト新規作成

マルチプラットフォームの中の
Xamarin.Forms 欄にある
Blank Forms App (空のアプリ)を選択します。

アプリ名を適当に決めます。(私は TestApp にしました)

右下の Create を押しますと、プロジェクトが生成されます。

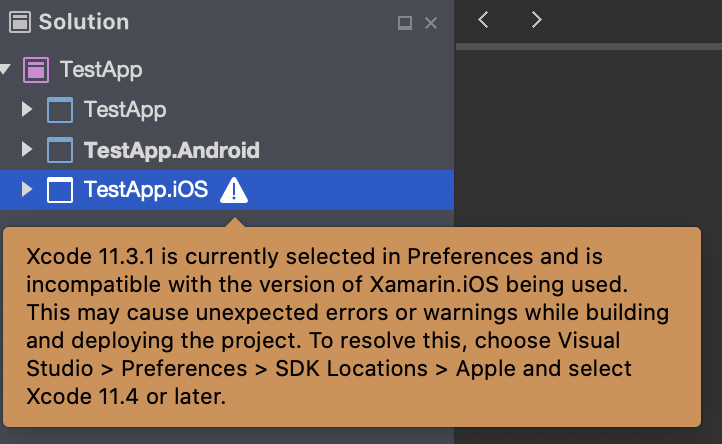
もし警告が出ていたら?
プロジェクトが開かれたら、iOS プロジェクトに警告が出ていることがあります。

Xcode 11.3.1 is currently selected in Preferences and is incompatible with the version of Xamarin.iOS being used.
This may cause unexpected errors or warnings while building and deploying the project.
To resolve this, choose Visual Studio > Preferences > SDK Locations > Apple and select Xcode 11.4 or later.
これは、今 私のマシンで動いている Xcode のバージョンと、この Xamatin.iOS が参照するべき Xcode のバージョンの相違から来るものです。
私の場合、Xcode 11.4 を参照したいのに、今私のマシンに入っているバージョンが 11.3 なので、古くて、警告が出ています。
一度 Visual Studio (と Xcode) を閉じて、
App Store を開き、
Xcode を更新しましょう。

更新が終わったら、再度 Visual Studio を開き、先程作ったプロジェクトを開き、警告が出ていないことを確認しましょう。
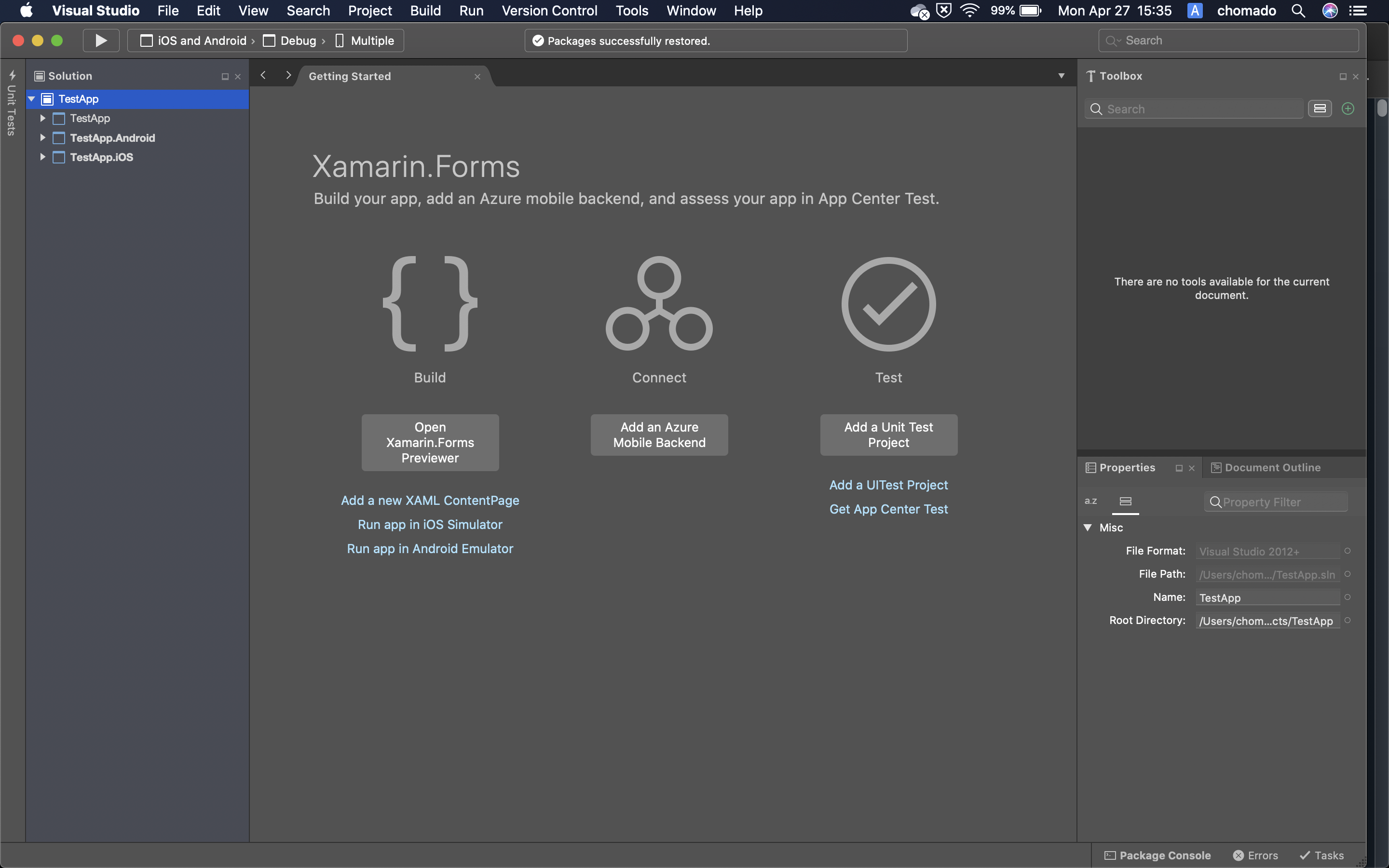
実行してみよう(ハローワールド)
コードを見る前に、まず、ちゃんと環境が入っているかの確認のために、
アプリを実行してみましょう。
iOS 編
せっかく macOS でやっているので、
まずは iOS アプリの方から実行してみましょう
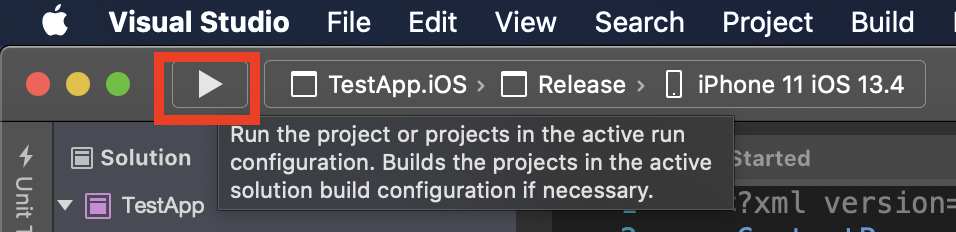
Visual Studio for Mac (VS for Mac) の左上にあるバーで、
まず、TestApp.iOS を選択し、
実行端末を、好きなシミュレーターを選びましょう。
(もしここにシミュレーターが表示されなかったら、Xcode の設定がうまくいっていません)
もろもろ設定したら、
実行ボタンを押しましょう

初回ビルドはちょっと時間がかかりますが、
数分経つと、
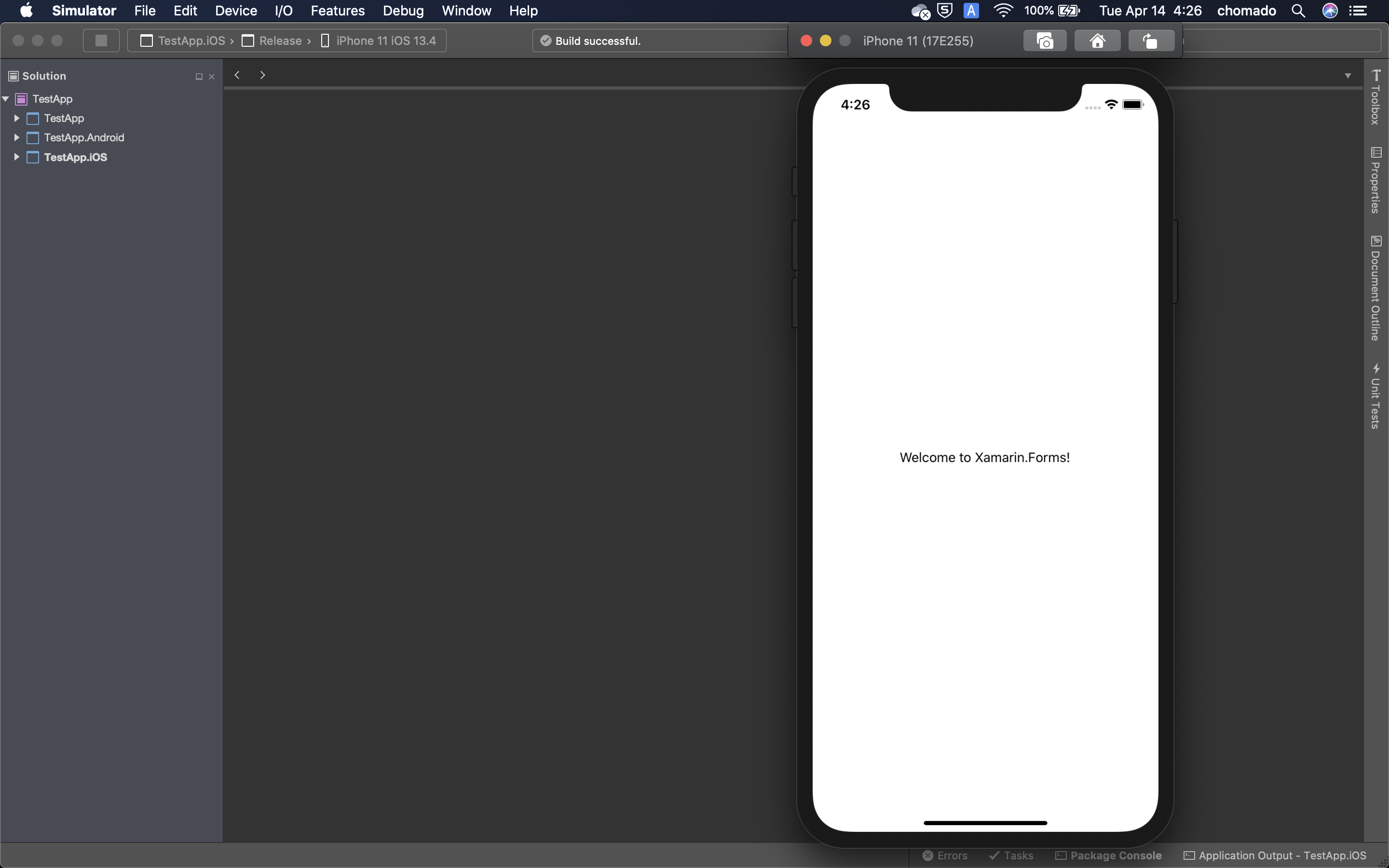
iPhone シミュレーターが立ち上がり、
「Welcome to Xamarin.Forms!」と書かれたアプリが出てきます。

おめでとうございます!これで iOS アプリはちゃんと起動することが確認できました。
実機デバッグもできます。
ちなみに、もちろん、実機をつなげれば、実機でのデバッグ実行もできます。
Apple Developer 登録(有料)の設定をちゃんとしておくのが一番簡単ですが、
無料で実機にデプロイする方法もあります。詳しくはこちら
→ Xamarin.iOS アプリの無料プロビジョニング
Android アプリ編
次は Android で動かしたいですね!
(準備ですが、私は一応 Android Studio はインストールしておきました)
VS for Mac のターゲットプロジェクトを、TestApp.Android にしましょう。
Android エミュレータ設定
そして実行デバイスですが、デフォルトでは Android エミュレータは設定されていないはずなので、これからエミュレータを作ることになります。
(すでに事前に Android Studio などでエミュレータを作成済みの方は、ここを飛ばしてください)

Manage Android Devices を選びます。
Android Device Manager が開くので、そこの + New Device を選択します。

適当に作ります
Create を押すと、エミュレータが作成され、ADM のリストに表示されます
右の「Play」を押して、エミュレータを起動しましょう。
エミュレータが起動しました。
また、VS for Mac の実行デバイスも、このエミュレータが選択済みになっていることが分かります。
Android エミュレータ上で実行
また VS for Mac の実行ボタン(▶)を押して、
アプリを実行しましょう。
先程の iOS アプリのときと同じように、
「Welcome to Xamarin.Forms!」と書かれたアプリが出てきましたね。
ちなみに、もちろん、開発者モードで USB デバッグが有効になっている Android 実機をつなげれば、実機でのデバッグ実行もできます。
iOS / Android でハローワールドできた!
左が Android エミュレータで、右が iPhone シミュレーターです。
それぞれで無事実行されています。
ちなみに:Visual Studio カラーテーマの変更
私はダークテーマが好きですが、もし、白背景テーマが良かったら、もちろん変更できます。
プレファレンスを開きます。
Visual Style の欄から Light と Dark が選べます。
Next Step
ハローワールド無事完了(ちゃんと環境が入っていることが確認できた)ということで、
次はプロジェクトの構成やコードを少し見てみましょう。
次の記事 → Visual Studio for Mac での Xamarin.Forms (iOS/ Android) 入門 02 : 新規作成したプロジェクトの構成を見てみる & 簡単な画面更新してみる
Hot Reload もいいぞ
ちなみに、Xamarin.Forms の XAML 保存時にリアルタイムで UI 更新してくれる、Hot Reload 機能もオススメです。
→ YouTube 動画 (ちょまどチャンネル)
→ XAML Hot Reload for Xamarin.Forms (Xamarin.Forms の XAML ホットリロード)
この 90 秒動画見ていただけたらなんとなくどんなものかつかめると思います
#Xamarin .Forms の Hot Reload について
— ちょまど🎀ITエンジニア兼マンガ家 (@chomado) April 26, 2020
デモをしたのを
90 秒の動画にしてみました!
デバッグ実行中に
UI 定義ファイル XAML を編集して保存すると
リアルタイムに即座に反映される機能です
公式ドキュメント: https://t.co/4jj5JZLPk9 pic.twitter.com/YlwSpy8d56











