追記 (2021/12/08)
この記事は今から 1年半以上前に書かれたものです。(2020/03/25 に書かれた)
なので一部情報が古い (たとえば Azure ポータル画面のスクショが古いものだったり) なので、
現在の最新版をこちらに載せます。こちらの最新版も完全無料で作るものです。
前編(バックエンド構築)
後編(クライアント側の開発)
また、この記事は「お手軽に 1 時間で(お試しで)動かしてみる」ことにフォーカスをあてて書いたもの(例えばデプロイ先にくっついている機能であるオンラインエディタを使っているのでデバッグがかなり難しい(ローカルの開発環境で開発できたほうがよい))なので、
実際に運用することを考えても、上にリダイレクト先として貼った最新版の記事をご覧ください。
記事本編
今回は、すべて無料の範囲内で Microsoft Teams bot を作成します。
Teams bot ハローワールドということで、今回は、
ユーザの発言を ちょまぎょ ( *゚▽゚* っ)З がオウム返しする bot を作ってみましょう。
この手順書の通りに進めると、このようなアプリが作れます↓
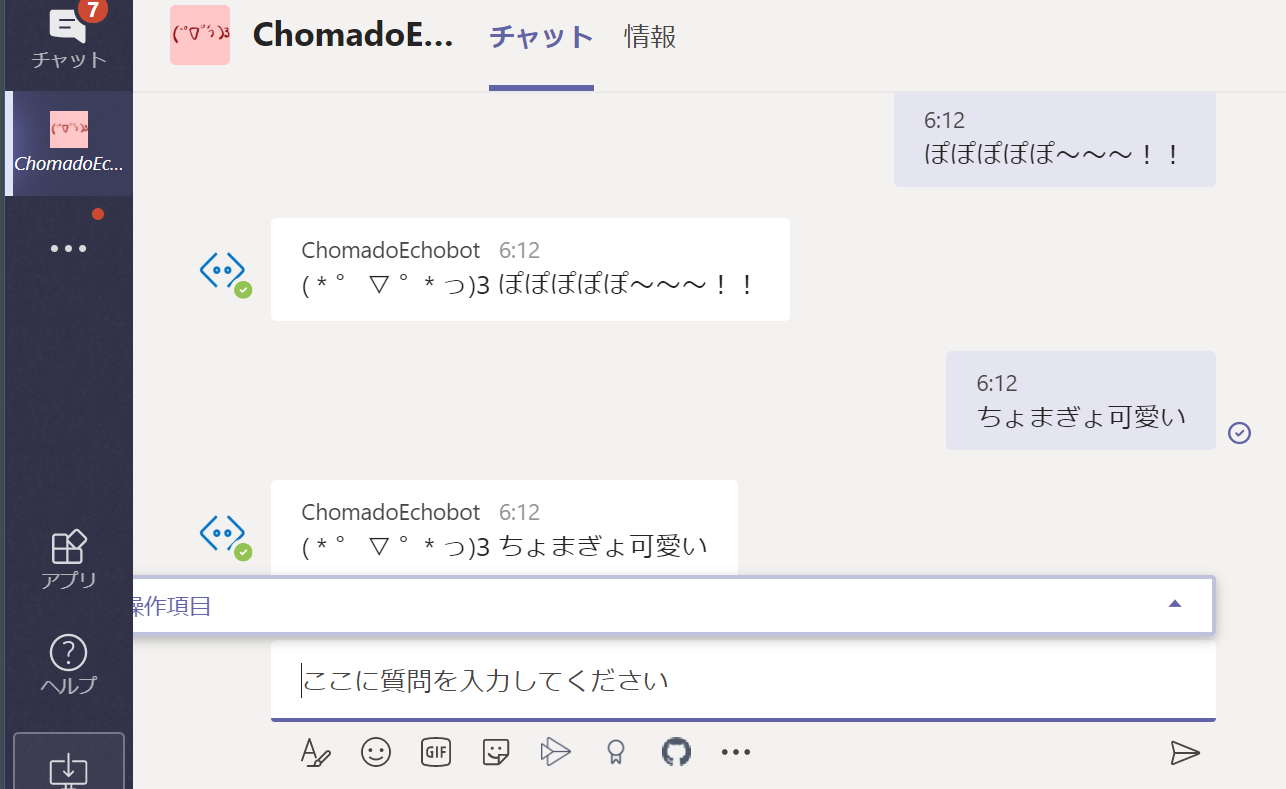
チャット画面
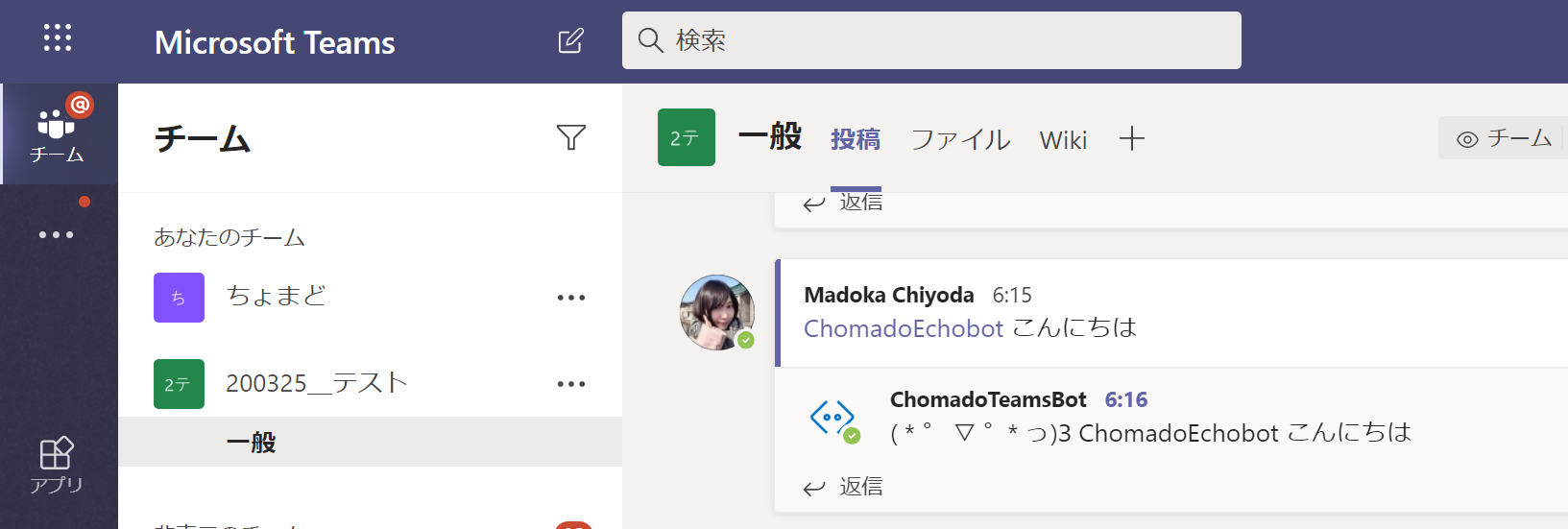
チーム画面
(もちろん開発の際 ちょまぎょ のところは消していただいて大丈夫です!)
2020/4/13 追記
今日、動画での解説も YouTube にアップしたので、よろしければこちらもどうぞ!
→ YouTube: リモートワーク特集 02 | Teams 上でも動く! ちょまどの「オレオレ Bot の作り方」講座
参考資料
- 公式ドキュメント:Microsoft Teams 用にボットを作成する (今回私がやった手順よりちょっと複雑ですが勉強になります)
- 公式ドキュメント:Bot Framework SDK for .NET を使用したボットの作成
- 公式ドキュメント:Azure Bot Service のドキュメント
- Azure 無料アカウント作成
- 学生用の無料アカウント作成:Azure for Students
- 『Microsoft Teams 開発の初心者向けガイド 🔰 その1: Tabs』- サンフランシスコに住む日本人である、同僚のトモミさんが書いた記事
Azure ログイン
マイクロソフトのクラウドサービス Microsoft Azure (アジュール) の
ポータル画面 (https://portal.azure.com/) に行き、ログインします。
(まだアカウントをお持ちでない方は Azure 無料アカウント作成 から無料アカウントが作れます!)
(学生の方は Azure for Students からクレカ情報無しで無料アカウント作れます)
Azure 上に bot サービスを作成
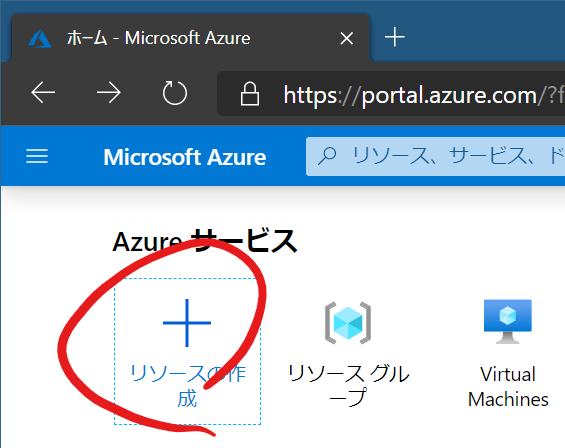
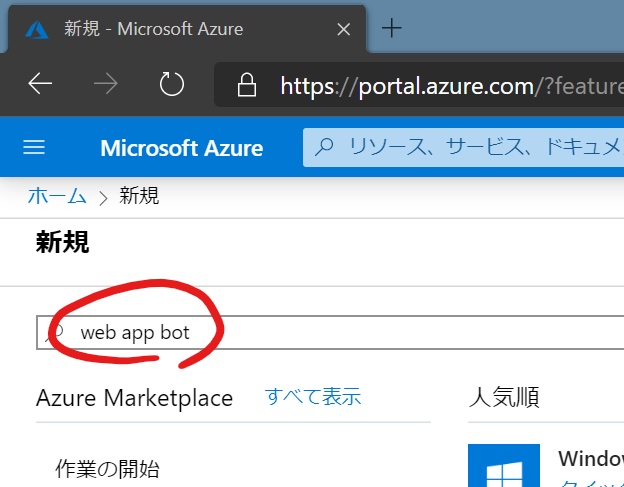
画面左上にある「リソースの作成」から、新しくリソースを作成します。
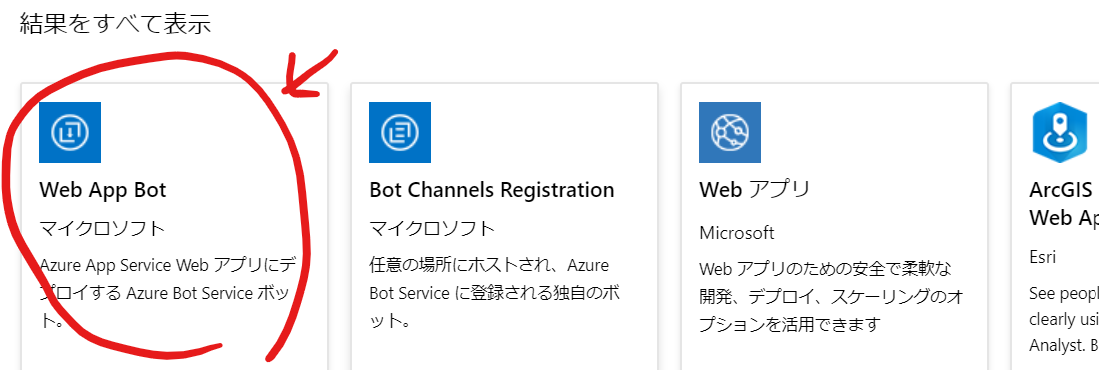
検索一覧から
マイクロソフト公式の「Web App Bot」を選択します。
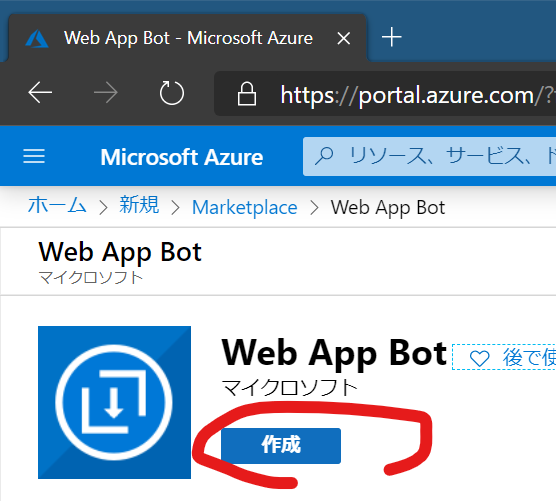
「作成」を押します
Web アプリボット作成時の設定
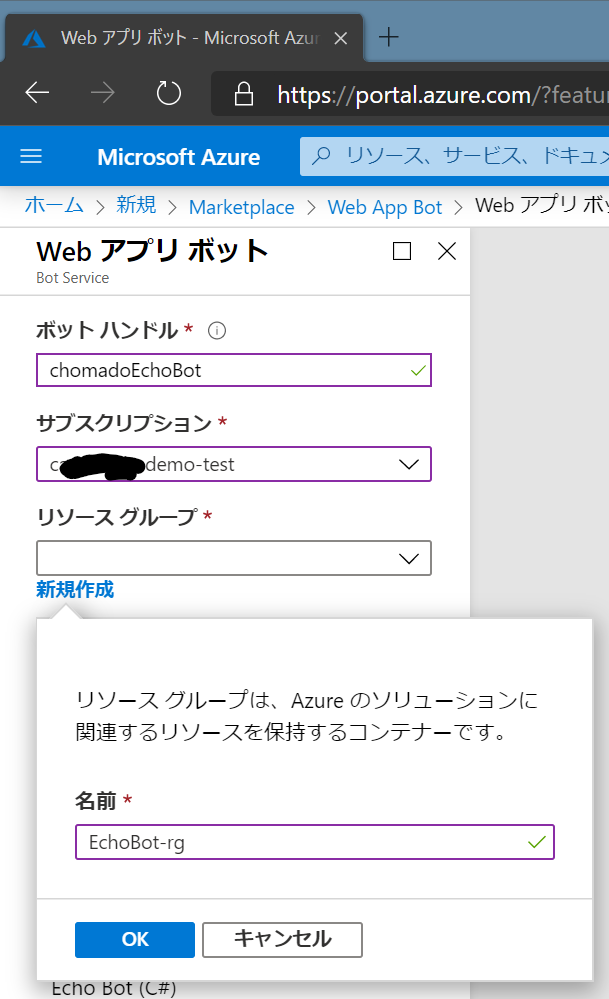
項目を埋めていきます。
リソースグループの設定
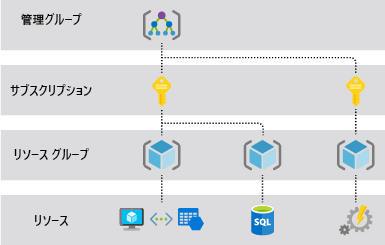
Azure 用語『リソース グループ』とは、
リソース (Azure 上で作ったインスタンス。DB とか VM とか) を
まとめて管理するフォルダみたいなものです。
例えば、リソースグループごと消すことで、リソースの「まとめて削除」などができて便利です
ということで、
リソースグループ (整理整頓フォルダー箱みたいなもの) を、この bot 用に新しく作りましょう。
「新規作成」を押します。
名前は何でもいいのですが、
私の場合を書くと、
私はリソースグループは *-rg というオレオレ命名規則を持っているので、私は EchoBot-rg にしました。
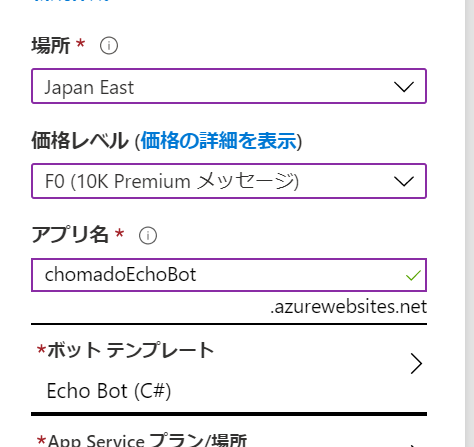
リージョンや価格帯などの設定
場所を日本にしたいので、Japan East か Japan West にします。(どちらでもいいです)
価格レベルは。無料である F0 にします。(今回みたいな趣味/お勉強用ではなく、日に大量のリクエストの来る業務アプリを作るのでしたら有料プランをお勧めします)
ボット テンプレートは Echo Bot (C#) のままで大丈夫です。
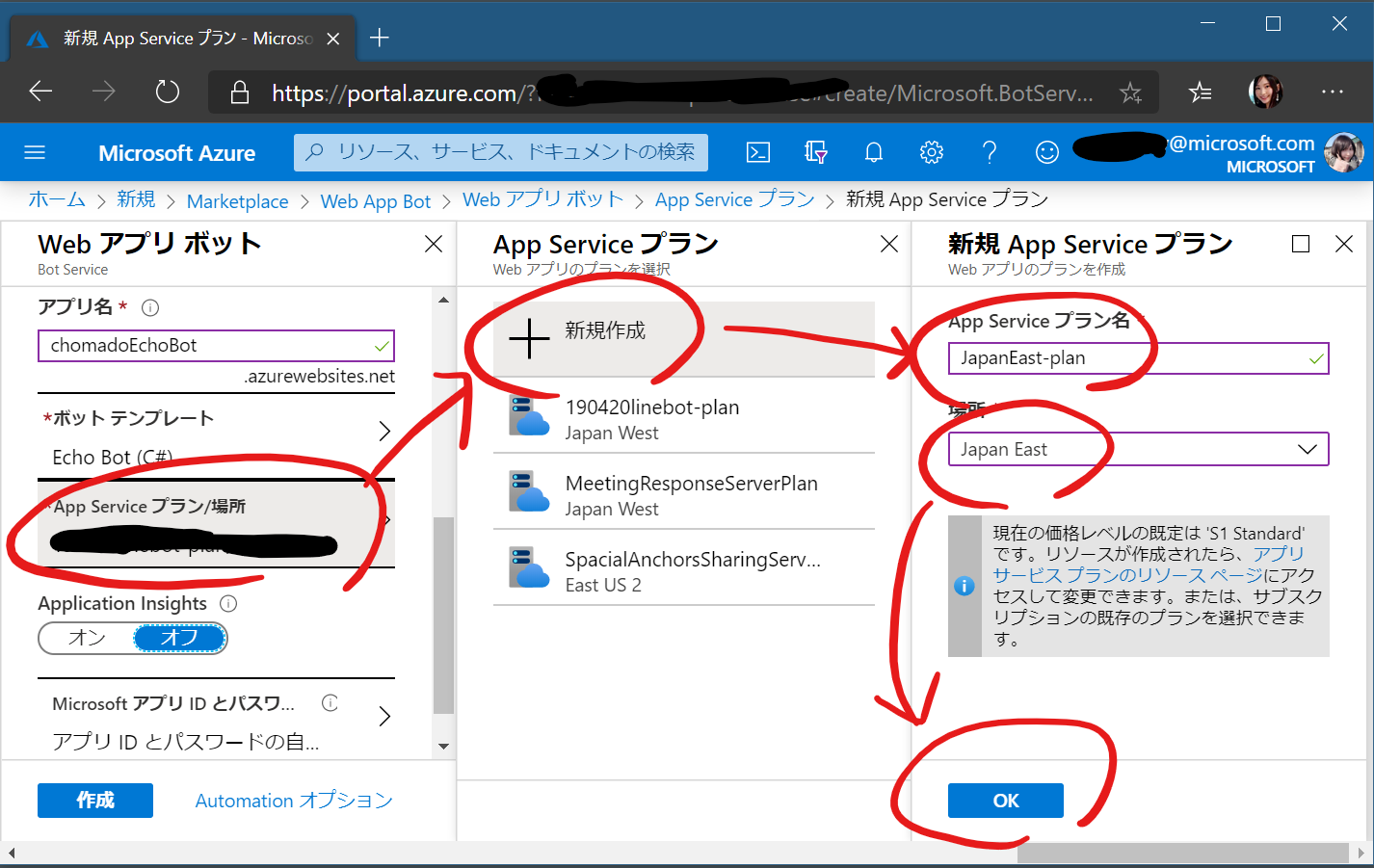
App Service Plan の設定
また、App Service Plan の設定もします。
「App Service Plan」とは、今から動かすアプリの載る物理サーバのようなものです。高いほど性能が良い (メモリが積み積みになったり)。
デフォルトでは S1 (Standard 1 価格帯) しか選べないのですが、
リソース作成後に無料帯 FREE に変更できるので、
ここではとりあえず名前付けてリージョンを (東|西) 日本を選択し「OK」を押します。
参考:公式ドキュメント:Azure App Service プランの概要
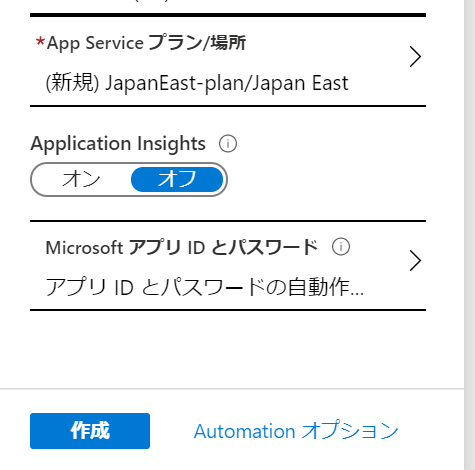
Application Insights と Microsoft app ID/Pw
Application Insights という、アプリ稼働状況やどれくらいユーザに使われているかなどの詳細なテレメトリなどの取れる超便利機能があるのですが、
今回のハンズオンでは簡略化するため、今回は無効にします。
Microsoft アプリ ID とパスワード、という項目は、
デフォルトの「自動作成」で大丈夫です。
リソース作成する
最終的にこうなります。

下の「作成」ボタンを押します。
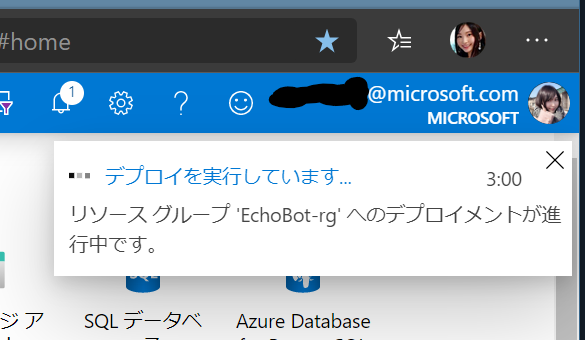
すると「デプロイが進行中です」という通知が出ます。
しばし待ち。(私の場合 30 秒くらい待ちました)
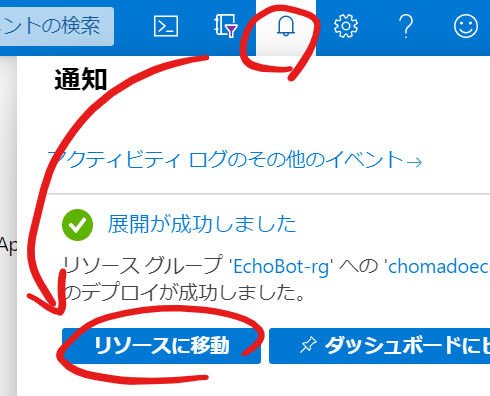
デプロイが完了したら、「リソースに移動」を押します。
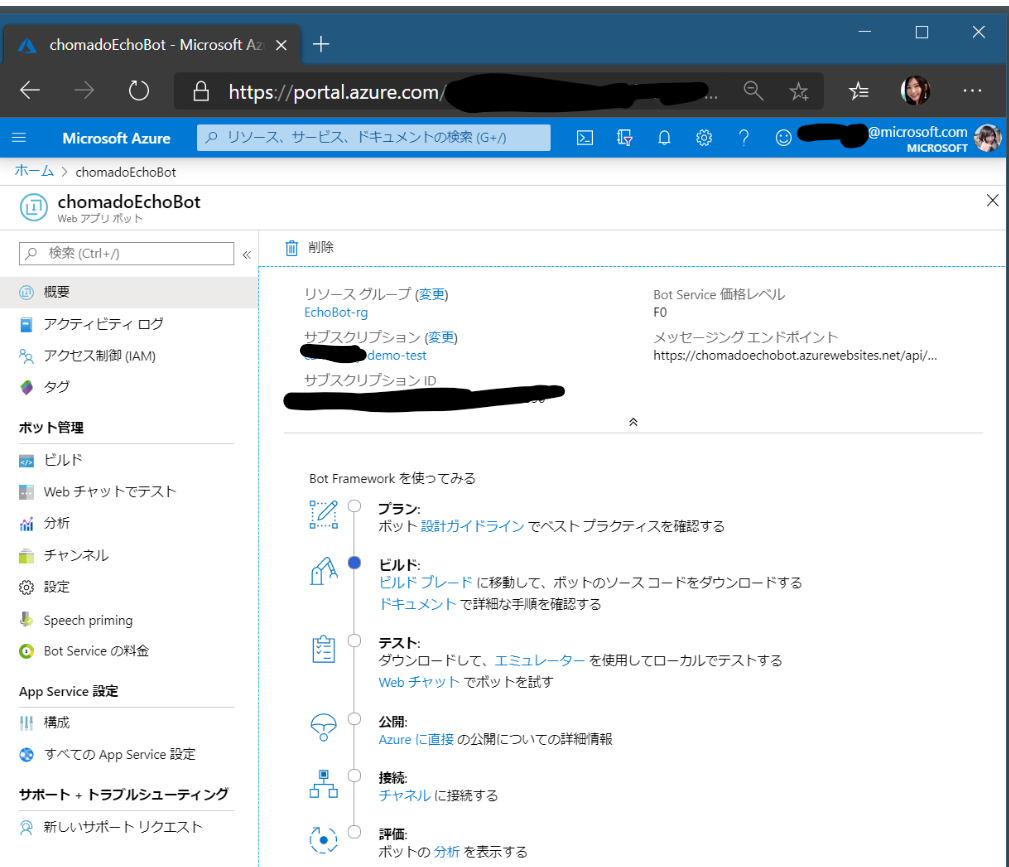
すると、こんな画面になります。
App Service Plan を無料帯にしておく
忘れないうちに App Service Plan を無料帯にしておきましょう。
(今回は お勉強用なので無料スペックでいきますが、本番運用とか業務で使うレベルでしたら、Standard 以上をお勧めします。例えば、Free 版は雑居サーバですが Standard からはオレオレ VM が割り当てられて安定します)
ホーム画面 (https://portal.azure.com/) に戻ります。
「リソースグループ」一覧画面に行きます
一覧画面から、先ほど作ったリソースグループ (私の場合は EchoBot-rg) を選択します。
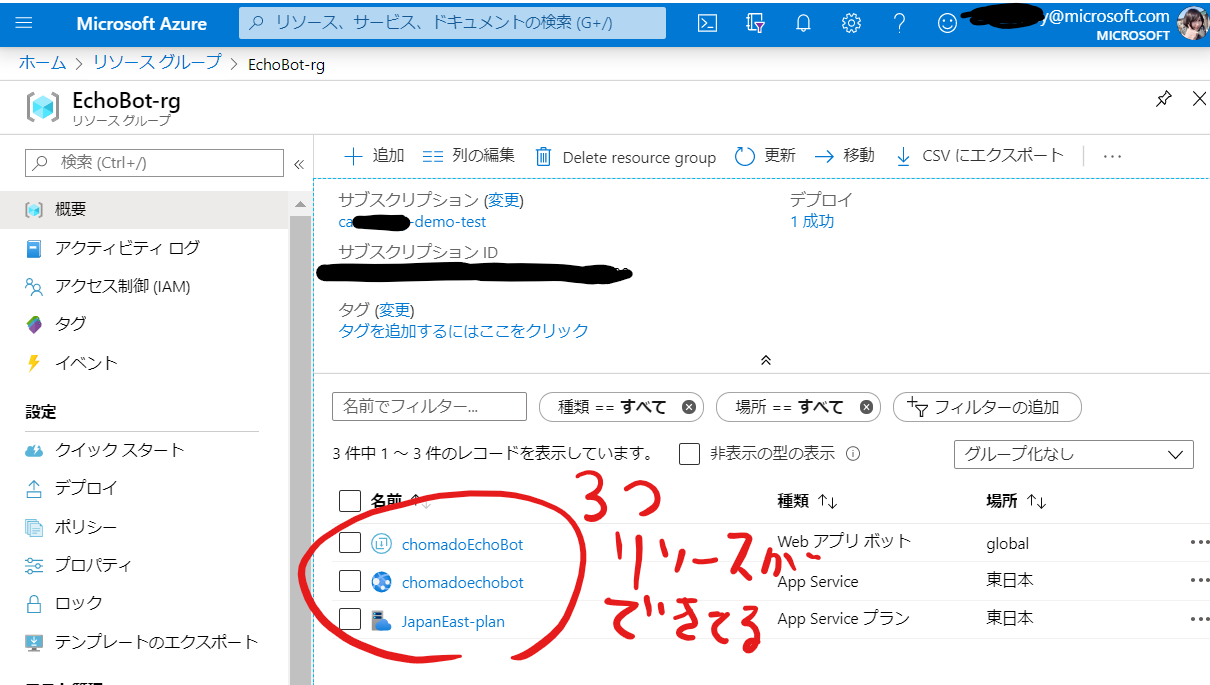
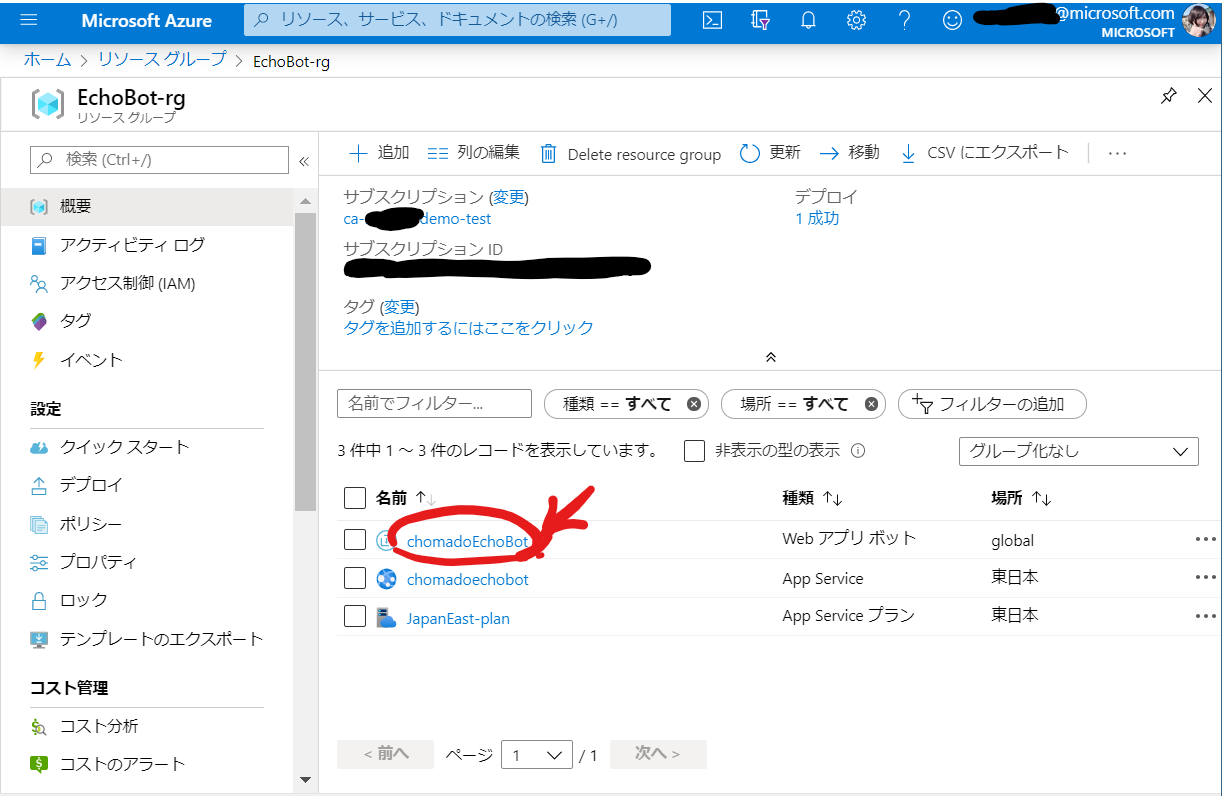
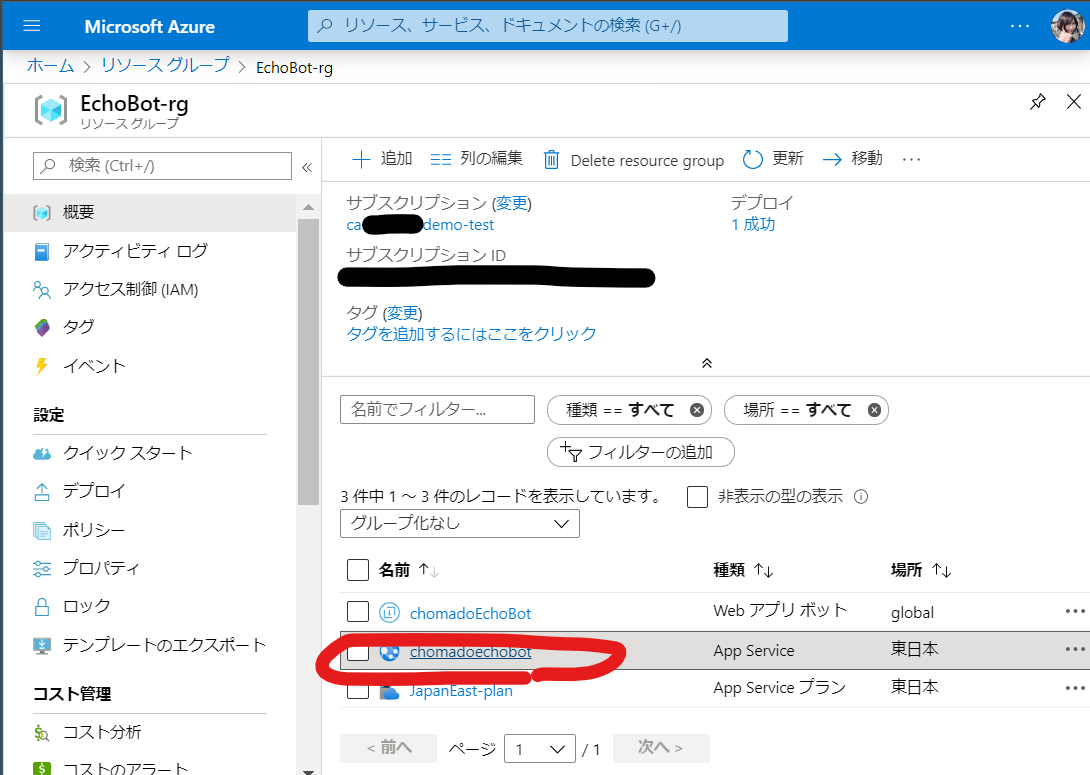
すると、このような画面に来ます
リソースグループ EchoBot-rg の中に、3 つリソースができていますね。
Web アプリボットApp Service-
App Service Plan(App Service の載っている物理サーバのようなもの)
この中の、App Service Plan (私の場合 JapanEast-plan) を選択してください。
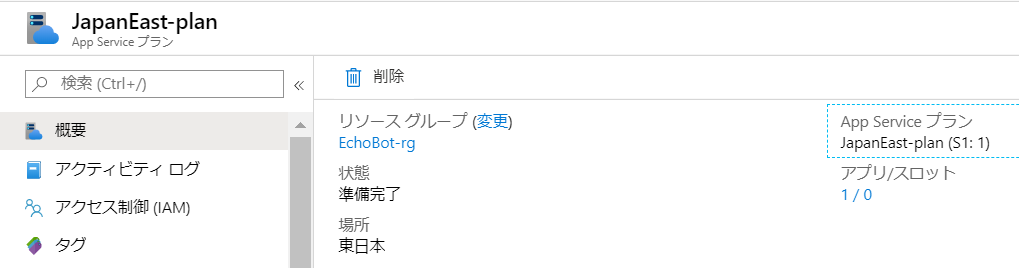
このような画面になります。
「S1」と書いてありますね。これは前述したとおり、Standard 1 プランで、有料プランになっています。(実運用向けのプランの中では最安プランですが、でも今回はただの勉強目的なので、無料プランを選択しましょう)
無料プランに変更するぞ!
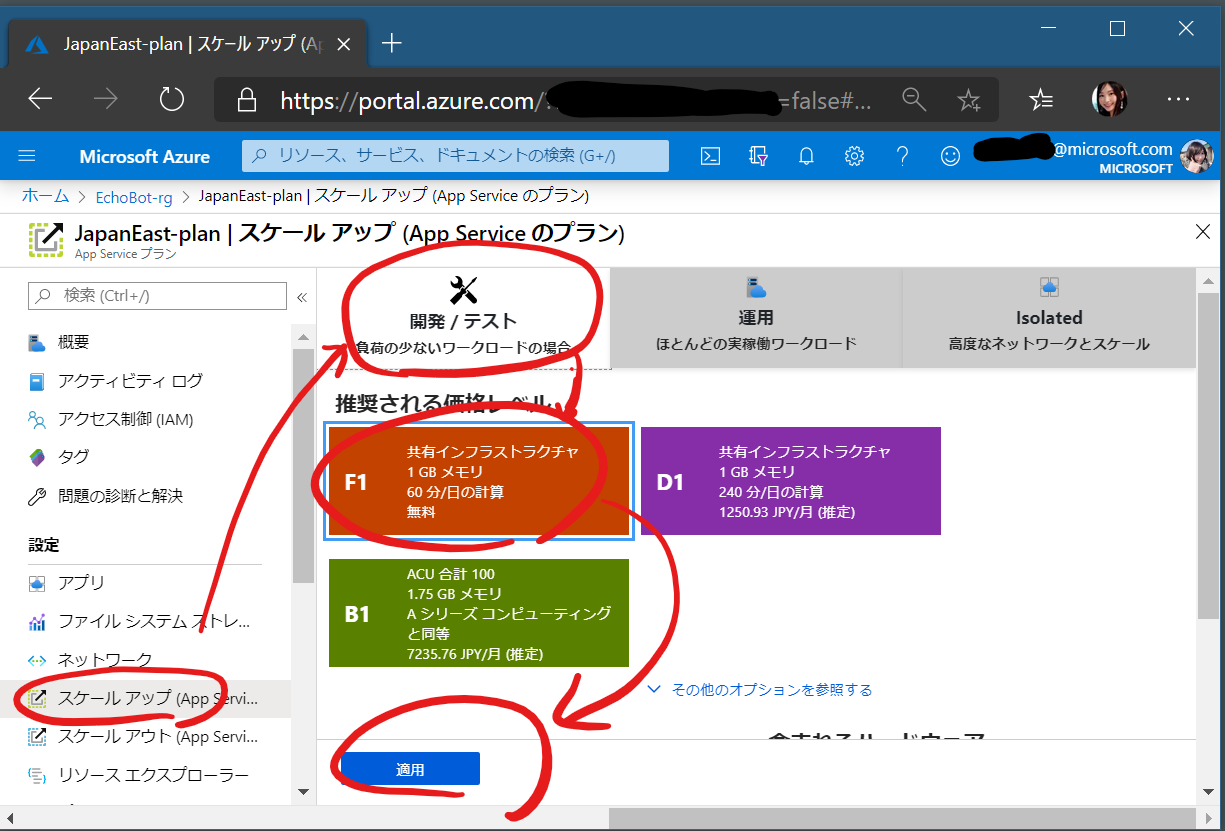
左側のメニューから
スケールアップ
→ 開発/テスト
→ F1 (Free プラン)
→ 適用
しばらく待つと通知が来ます
これですべてが無料になったぞ!
Web App Bot の web でのテスト
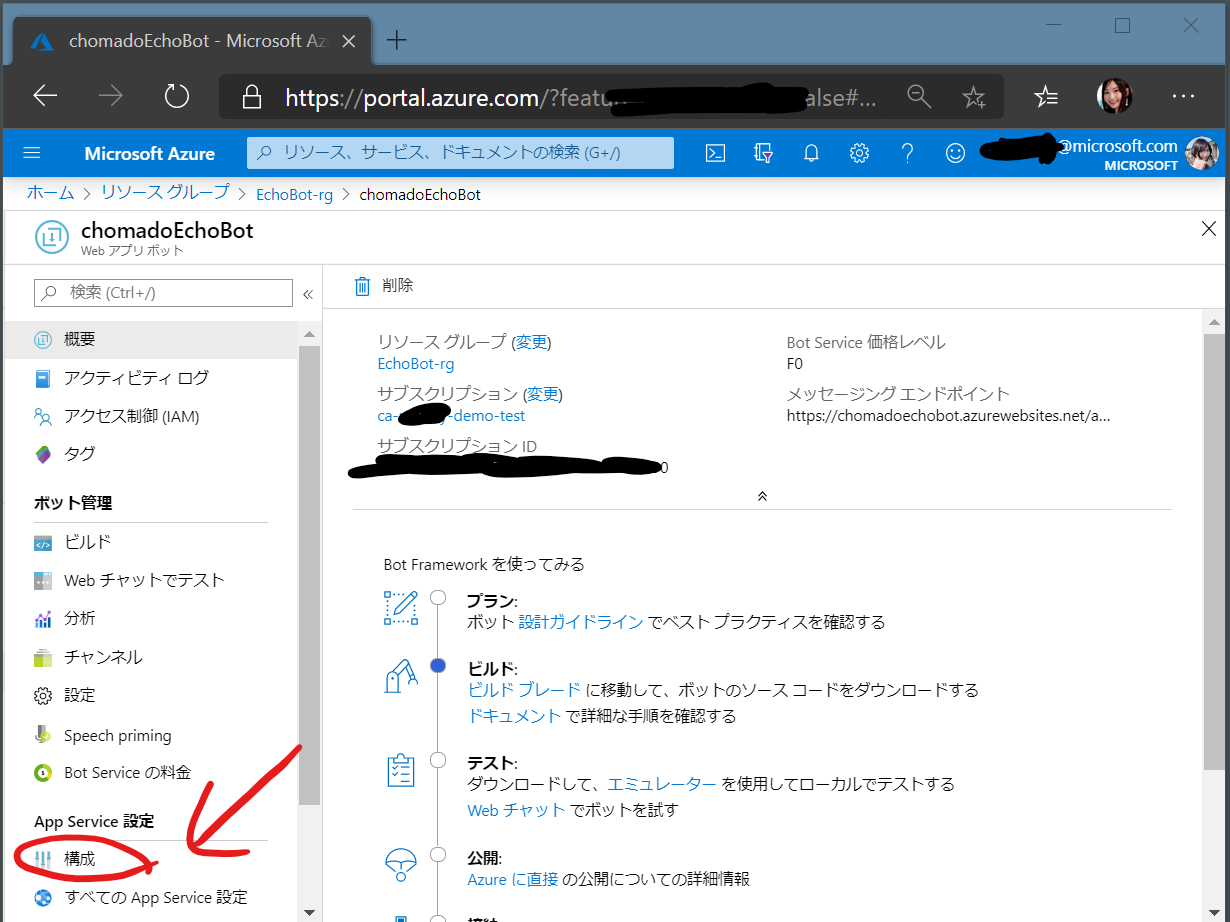
まず Web App Bot の設定画面に行きます。
ホーム画面
→ リソースグループ
→ リソースグループ (私の場合 EchoBot-rg )
→ Web アプリボット (私の場合 chomadoEchoBot )
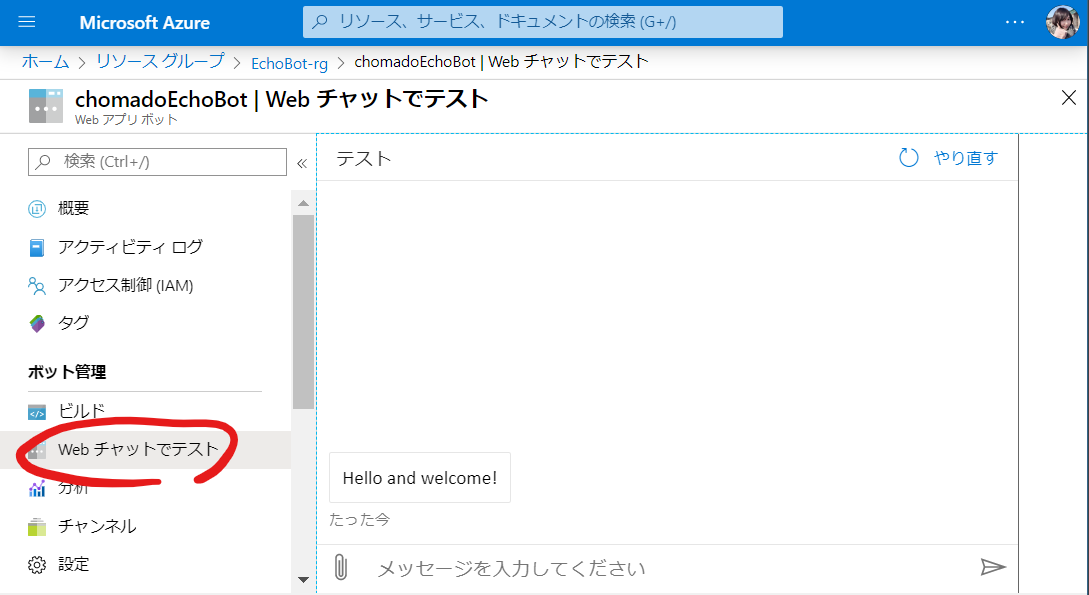
Web App Bot の設定画面に来たら
Web チャットでテスト を押します。
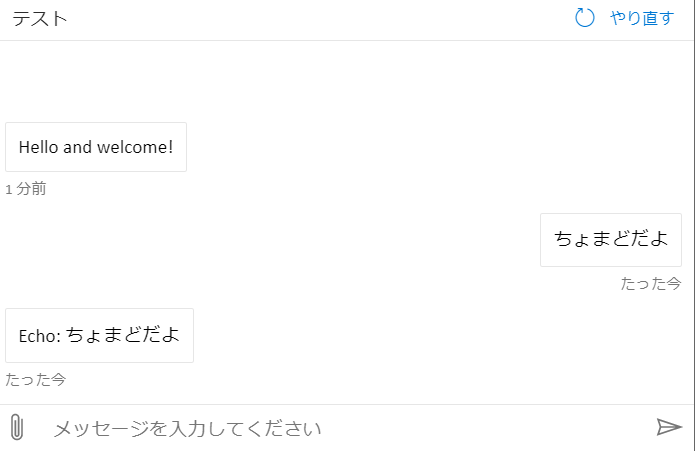
すると「Hello and welcome!」と出ます。
ためしに「ちょまどだよ」と入力してみると
「Echo: ちょまどだよ」と、そのまま返ってきました。
わたし、何もコード書いてないのに、
オウム返し bot がすでに動いている??
となりますが、
これは、最初のリソース作成時に、
ボットテンプレートを Echo Bot (C#) を選択していたためです。(覚えてる?)
ちょっと編集してみましょう!
アプリのコードを web 上で編集
またリソースグループ一覧画面に戻って
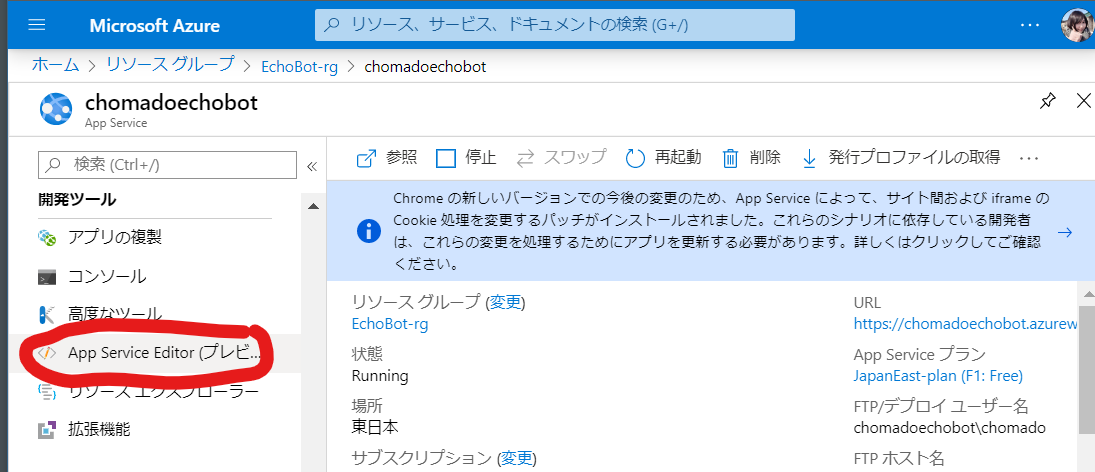
今度は App Service のリソースに移動します。
左のメニューから「App Service Editor」を選択します。
「App Service Editor」とは、
アプリのコードをブラウザー上で編集できるツールです。
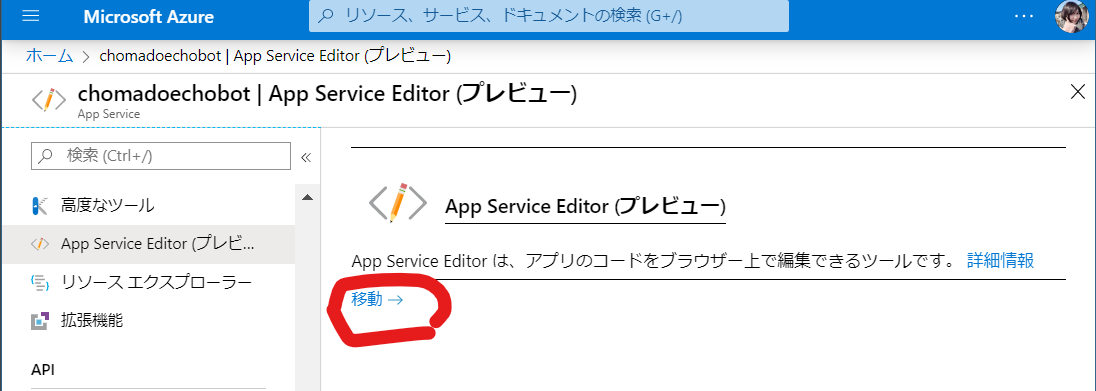
「移動→」を押します。
すると、(マイクロソフトアカウントでの再ログイン後)
Visual Studio Code 的なイケてるエディタが
ブラウザ上で開きます。
ここで、ボット本体のコードを編集していきましょう。
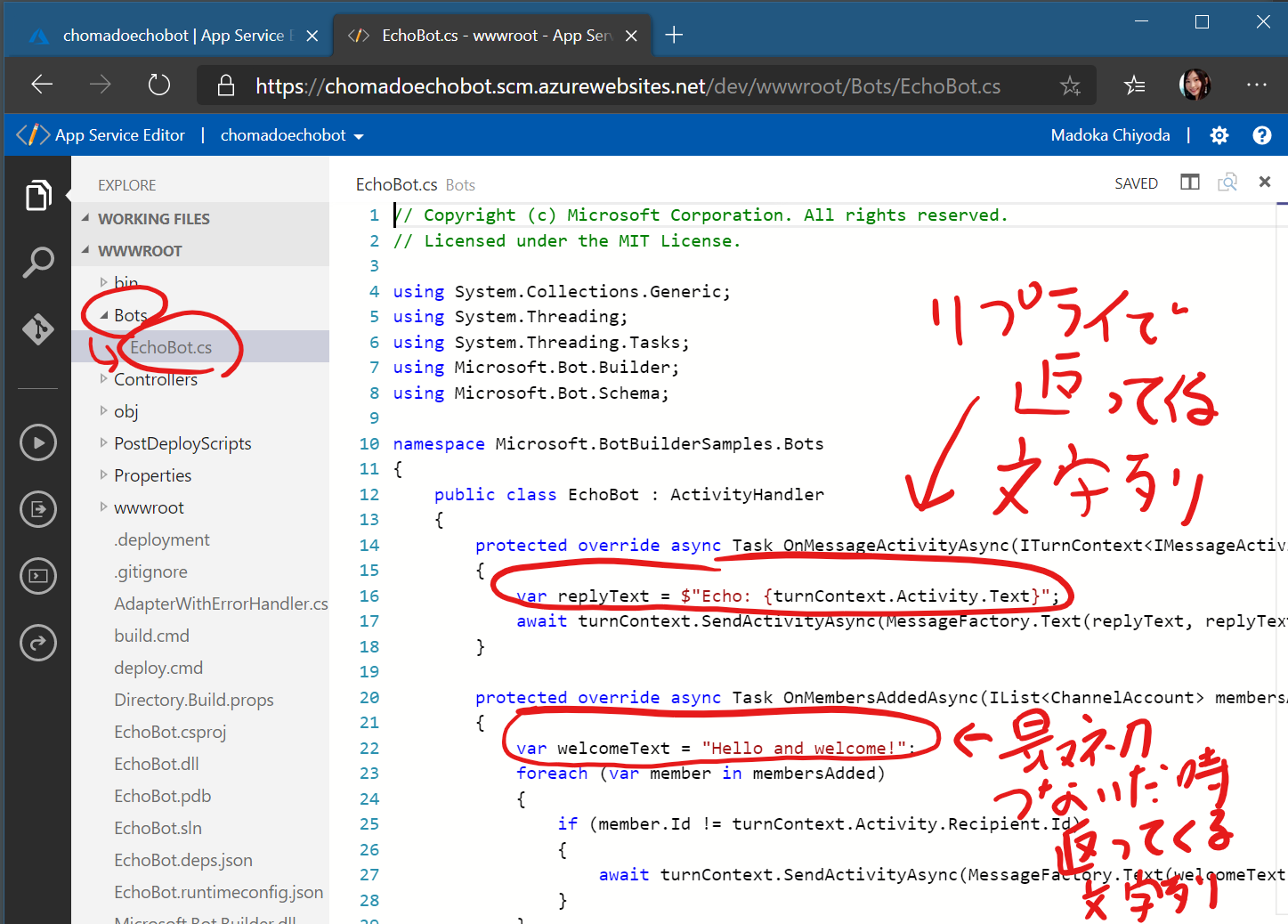
左のツリー画面から
WWWROOT
→ Bots
→ EchoBot.cs
を開きます。
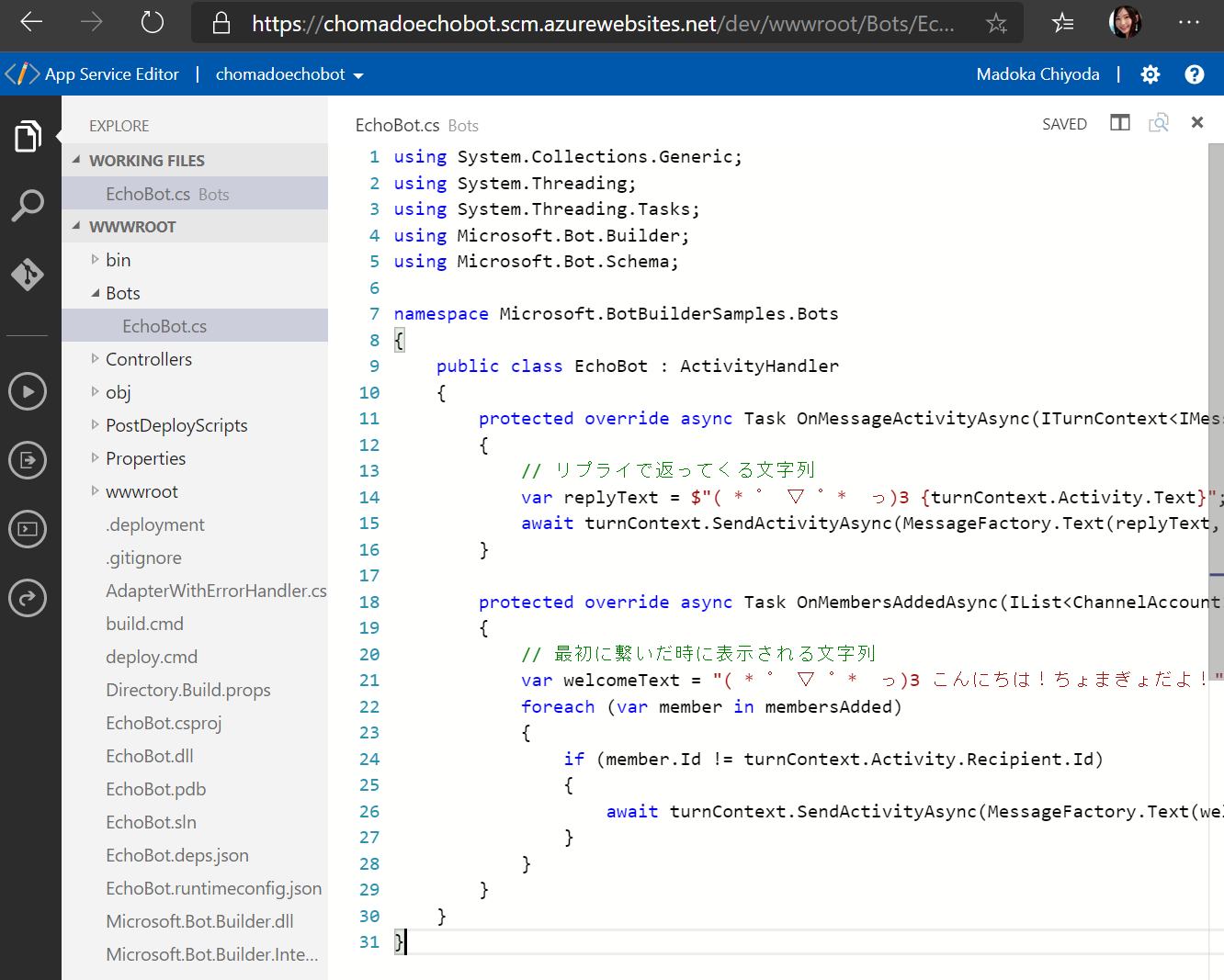
すると、こんな画面になります。
(ローカルマシンでお手持ちの Visual Studio Code などでコード書いて、それをローカルから Azure にデプロイ、というのもできます (むしろ実プロダクト開発だとそれが主流です) が、
今回は簡略化するために、この Azure 上の web エディタで直接コードを編集します。
もしローカル開発環境で開発してからクラウドにデプロイ、が気になる方は『こちらの記事』からどうぞ。)
これが、今動いているオウム返し bot のコードですね。(コメントを 2 箇所につけておきました)
protected override async Task OnMessageActivityAsync(ITurnContext<IMessageActivity> turnContext, CancellationToken cancellationToken)
{
// リプライで返ってくる文字列
var replyText = $"Echo: {turnContext.Activity.Text}";
await turnContext.SendActivityAsync(MessageFactory.Text(replyText, replyText), cancellationToken);
}
protected override async Task OnMembersAddedAsync(IList<ChannelAccount> membersAdded, ITurnContext<IConversationUpdateActivity> turnContext, CancellationToken cancellationToken)
{
// 最初に繋いだ時に表示される文字列
var welcomeText = "Hello and welcome!";
foreach (var member in membersAdded)
{
if (member.Id != turnContext.Activity.Recipient.Id)
{
await turnContext.SendActivityAsync(MessageFactory.Text(welcomeText, welcomeText), cancellationToken);
}
}
}
今の動作状況を覚えていますか?
最初「Hello and welcome!」と出て、
ためしに「ちょまどだよ」と入力してみると
「Echo: ちょまどだよ」と、そのまま返ってきましたね
これは、
それぞれここで設定しているようですね:
最初の文字列
var welcomeText = "Hello and welcome!";
リプライ文字列
var replyText = $"Echo: {turnContext.Activity.Text}";
この辺をちょっと変えてみましょう!
ちょまぎょ ( *゚▽゚* っ)З を入れてみたいなあ。
丸コピできるように、一応全体もここに貼っておきます:
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Microsoft.Bot.Builder;
using Microsoft.Bot.Schema;
namespace Microsoft.BotBuilderSamples.Bots
{
public class EchoBot : ActivityHandler
{
protected override async Task OnMessageActivityAsync(ITurnContext<IMessageActivity> turnContext, CancellationToken cancellationToken)
{
// リプライで返ってくる文字列
var replyText = $"( * ゜ ▽ ゜* っ)З {turnContext.Activity.Text}";
await turnContext.SendActivityAsync(MessageFactory.Text(replyText, replyText), cancellationToken);
}
protected override async Task OnMembersAddedAsync(IList<ChannelAccount> membersAdded, ITurnContext<IConversationUpdateActivity> turnContext, CancellationToken cancellationToken)
{
// 最初に繋いだ時に表示される文字列
var welcomeText = "( * ゜ ▽ ゜* っ)З こんにちは!ちょまぎょだよ!";
foreach (var member in membersAdded)
{
if (member.Id != turnContext.Activity.Recipient.Id)
{
await turnContext.SendActivityAsync(MessageFactory.Text(welcomeText, welcomeText), cancellationToken);
}
}
}
}
}
変更したので、この変更が運用アプリにも反映されるように、ビルドします。
アプリをビルド
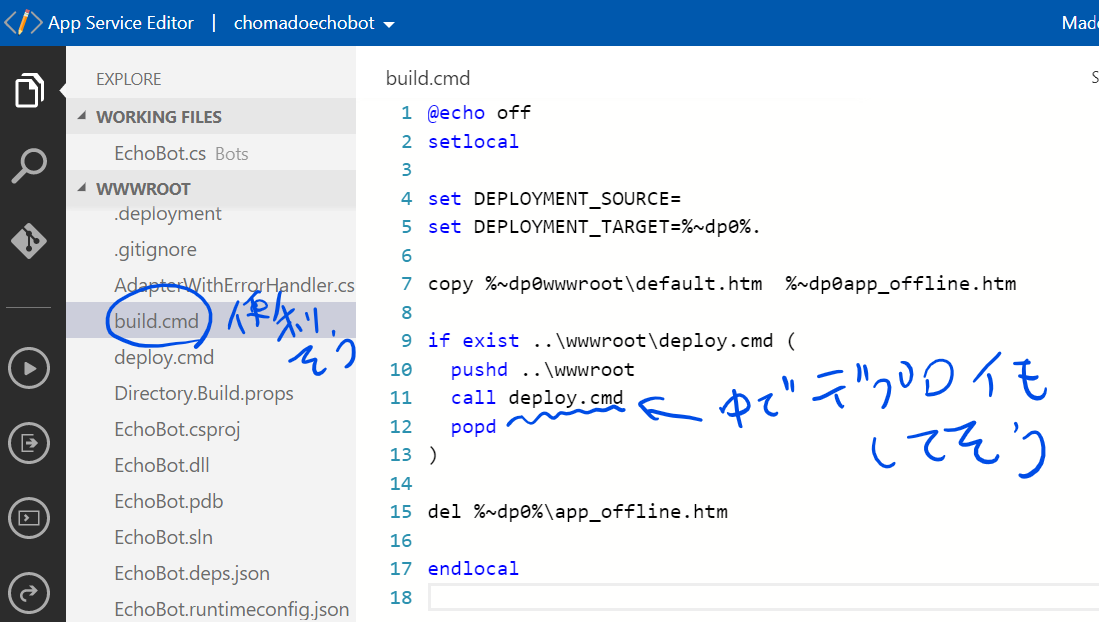
ふと左のファイル一覧を眺めてみると
build.cmd という、いかにも便利そうなスクリプトがあるのが分かります。
これ叩きたいですね。
叩きましょう。
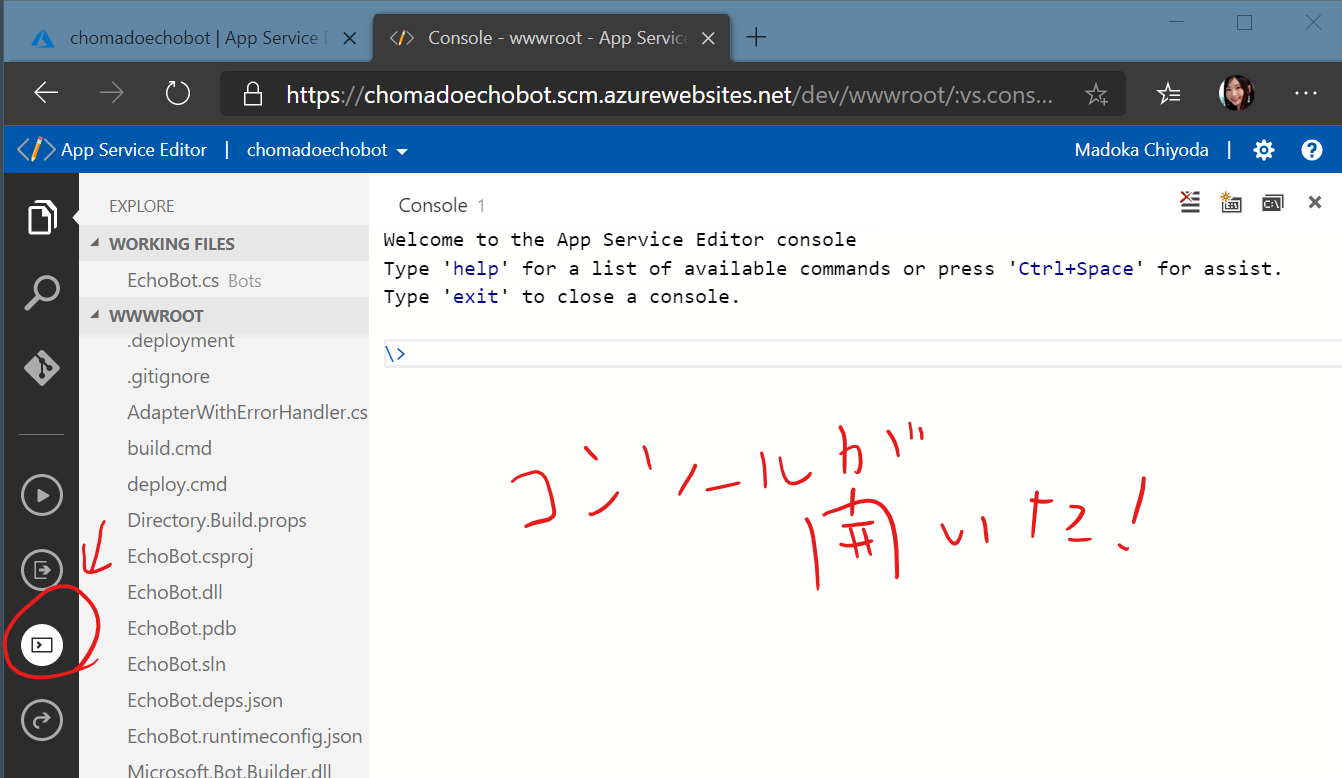
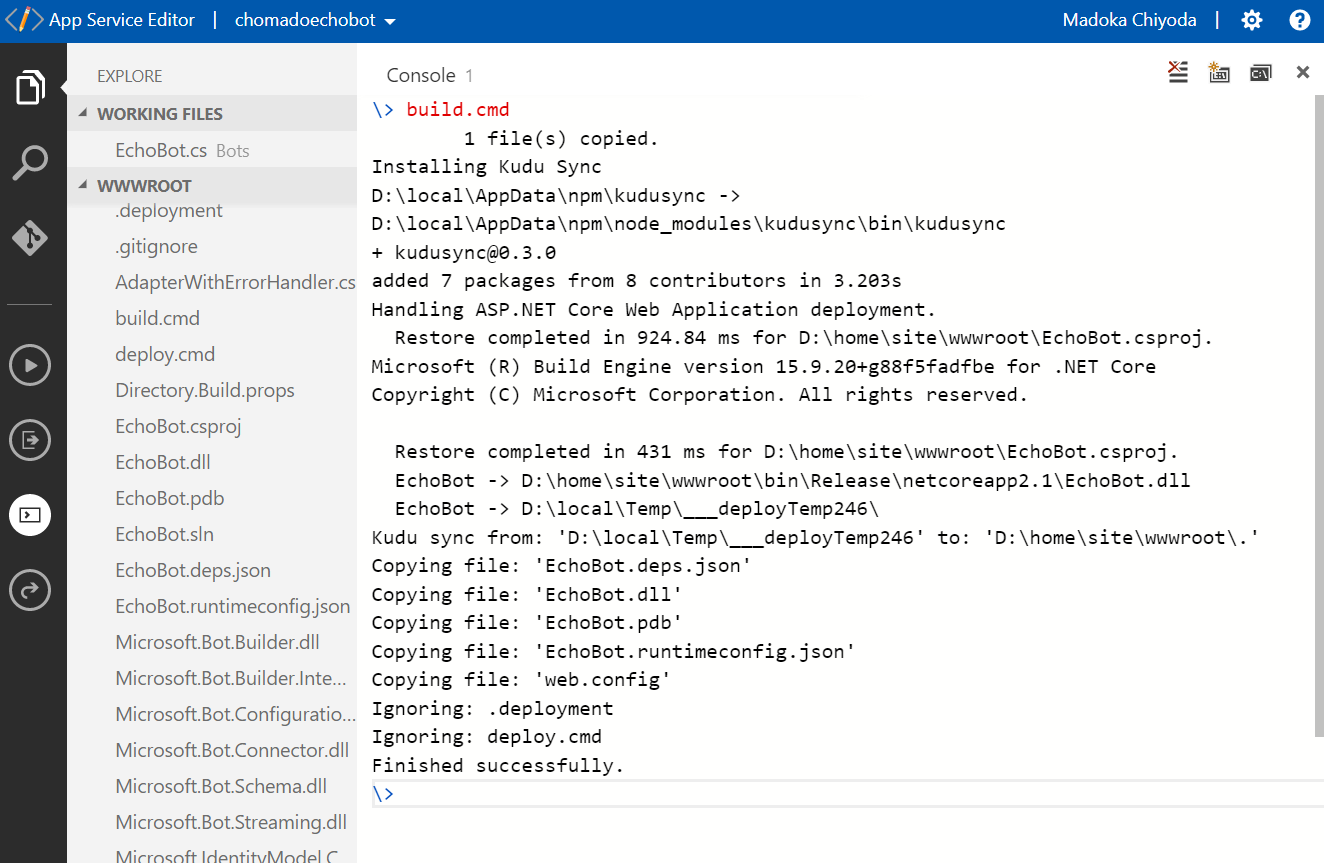
左の Console アイコンから
コンソールを開きます。
これでコマンド叩き放題だぜ!
build.cmd
と打って、エンターキーを押します。
( *゚▽゚* っ)З 「ッターン!」
すると、30 秒くらいでビルドもデプロイも終わりました。
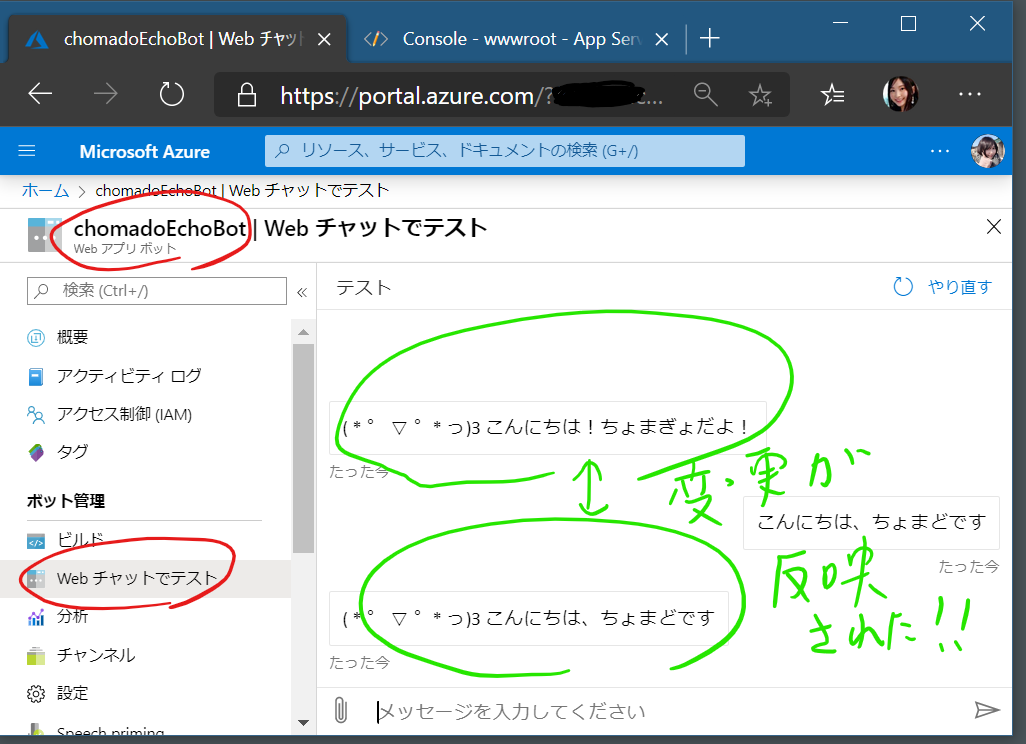
Web chat でテスト実行 again
また Web アプリボット に戻って、
Web チャットでテスト を選択しましょう。
ちょっとテストしてみてください。
正常に動いていることが分かります!!
やったー!
ちょまぎょ ( *゚▽゚* っ)З かわいい!
Web chat でのテストで満足したら、
次はこれをお使いの Microsoft Teams で動くように設定していきましょう!
それにはちょっと接続の設定が必要なので、一緒にやっていきましょうね
( *゚▽゚* っ)З がんばるぞ!
目標:Microsoft Teams で動くようにする
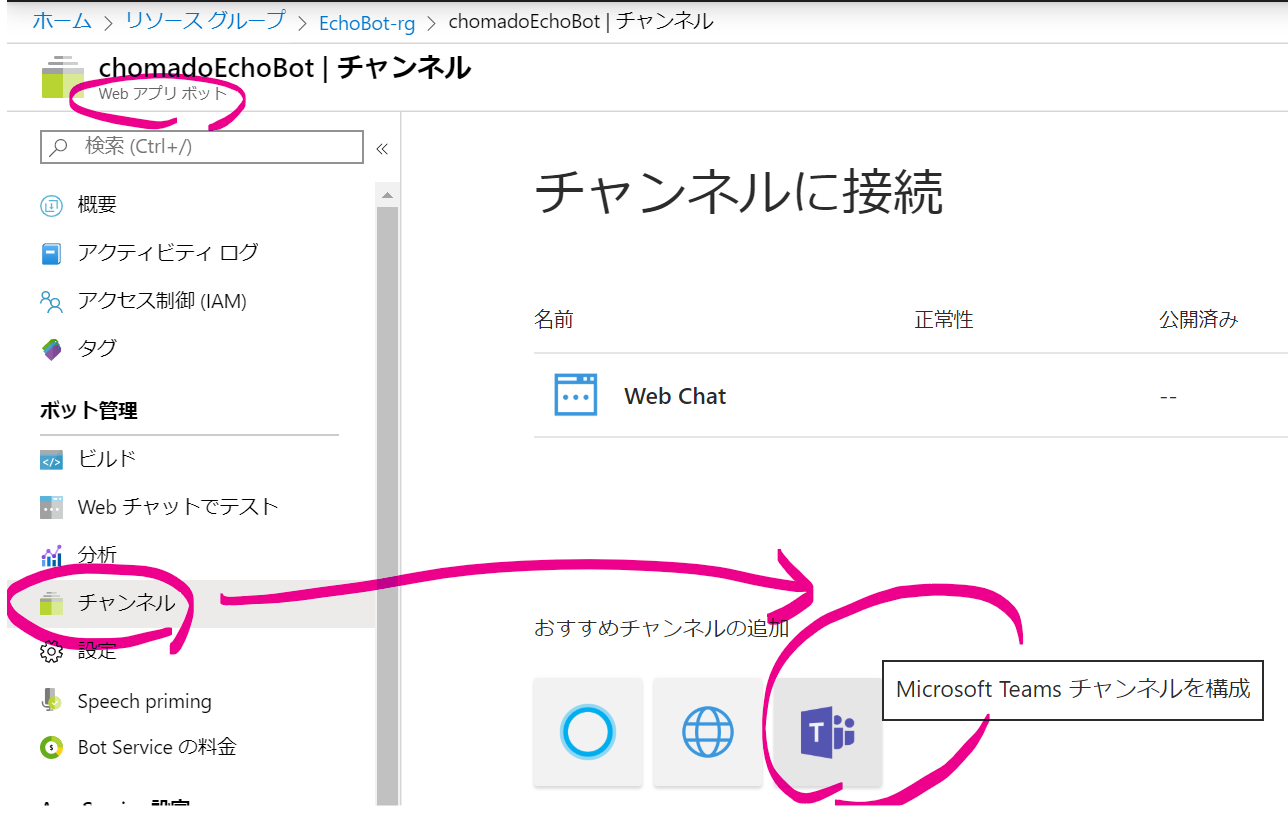
まず Web アプリボット の設定を見ていきましょう。
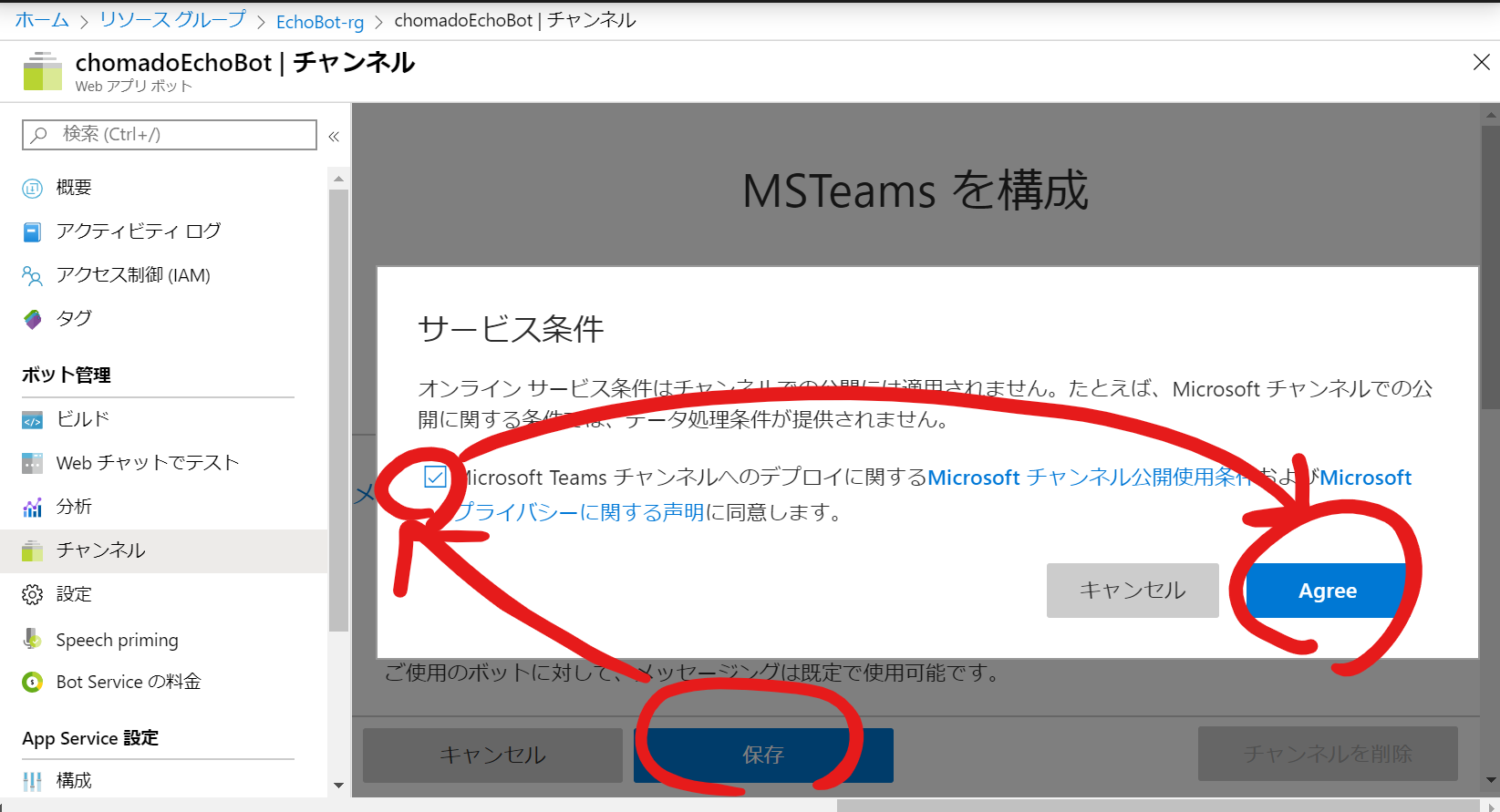
Teams に繋がるようにする
左のメニューの「チャンネル」で
Teams を選びましょう。
「保存」します
Microsoft App ID のメモ
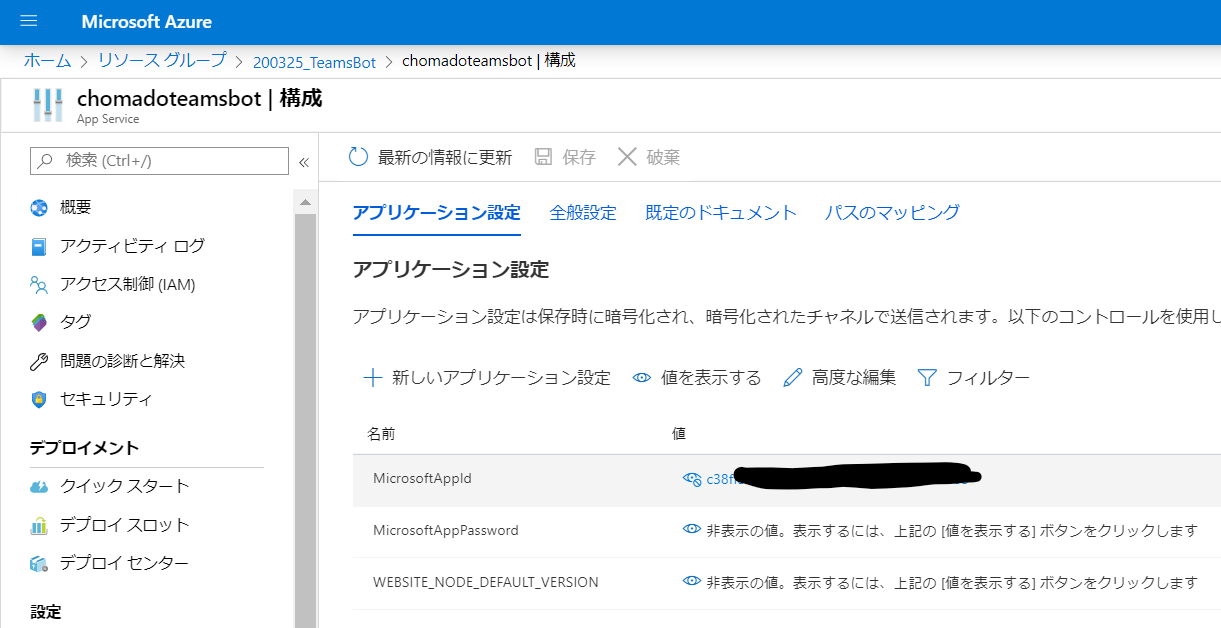
左のメニューの「App Service 設定」エリアの「構成」をクリックします
すると、Microsoft App ID が出て来るので、
それぞれコピーしてメモ帳かどこかに控えておきます。
後で使います。
(私はコピペができなかったので「編集」からコピペしました)
manifest.json の編集
次は このオウム返し bot を
Teams で動かすための
定義ファイル manifest.json を作成します。
ローカルで適当に manifest.json という名前の json ファイルを作成し、
下に書いたサンプルを適宜書き換えてください。
とくに 【Azure ポータルからコピペしてきた MicrosoftAppId の値】 は書き換え必須です。
参考: 公式リファレンス: Microsoft Teams のマニフェストスキーマ
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.5/MicrosoftTeams.schema.json",
"manifestVersion": "1.5",
"version": "1.0.0",
"id": "【Azure ポータルからコピペしてきた MicrosoftAppId の値】",
"packageName": "com.example.chomagyoechobot",
"developer": {
"name": "Chomado",
"websiteUrl": "https://website.com/",
"privacyUrl": "https://website.com/privacy",
"termsOfUseUrl": "https://website.com/app-tos"
},
"name": {
"short": "ちょまぎょ"
},
"description": {
"short": "ちょまぎょがオウム返ししてくれます",
"full": "ちょまぎょが可愛いので嬉しいです"
},
"icons": {
"outline": "32x32.png",
"color": "192x192.png"
},
"accentColor": "#AA3333",
"bots": [
{
"botId": "【Azure ポータルからコピペしてきた MicrosoftAppId の値】",
"scopes": [ "team", "personal", "groupchat" ],
"commandLists": [
{
"scopes": [ "team" ],
"commands": [
{
"title": "SayHiTeam",
"description": "Team 用のコマンドを何か作った場合はここに説明を書いてください"
}
]
},
{
"scopes": [ "personal", "groupchat" ],
"commands": [
{
"title": "SayHi",
"description": "チャット用コマンドを何か作った場合はここに説明を書いてください"
}
]
}
]
}
]
}
以上が、必須項目だけ書いた json 定義ファイルです。
もっと設定項目たくさんある(今回はシンプル化するために全部削除した)ので、
気になる方はこちらからどうぞ: 公式リファレンス: Microsoft Teams のマニフェストスキーマ
bot のアイコンを設定
次に、アイコンを指定しなければなりません。
32 x 32 ピクセルの画像と
192 x 192 ピクセルの画像を用意してください。
サンプルとして私のをここに提示します。
| ファイル名 | 画像 |
|---|---|
32x32.png |
 |
192x192.png |
 |
どのようにアイコン画像が使われるかは、こちらの公式ドキュメントをどうぞ:
Microsoft Teams アプリ用のアプリパッケージを作成する
manifest.json とアプリアイコン画像を圧縮
設定ファイル manifest.json と
アプリアイコンふたつを
zip で固めましょう。
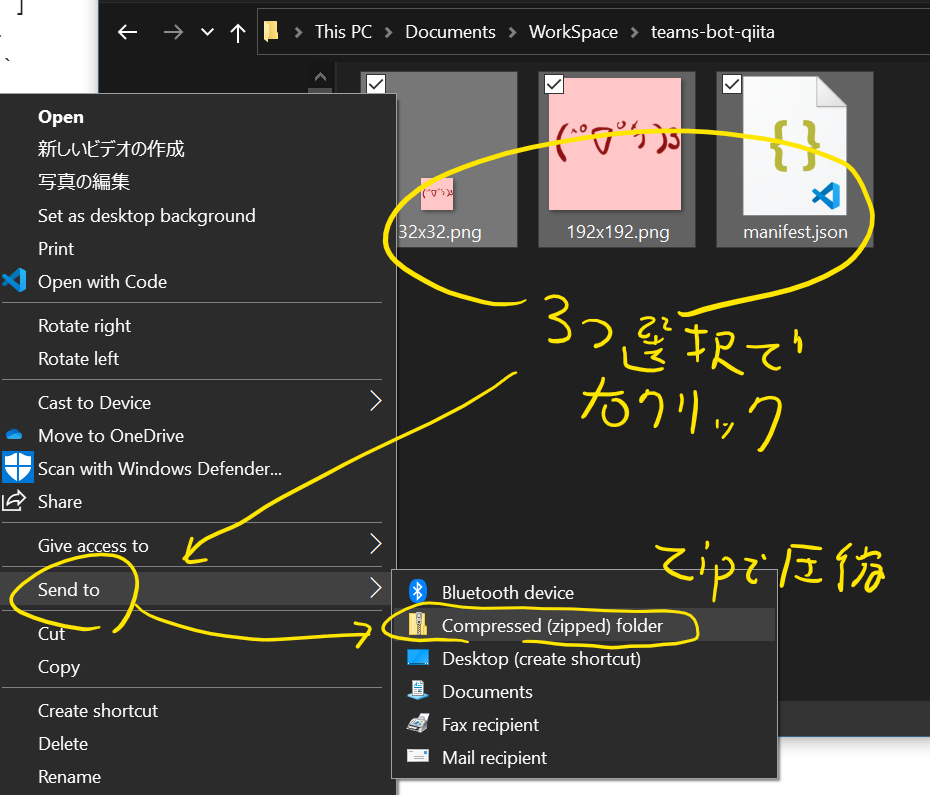
Windows の場合、
エクスプローラーで
この 3 つのファイルを選択した状態で
右クリックして、
下の図のように zip で圧縮してください。
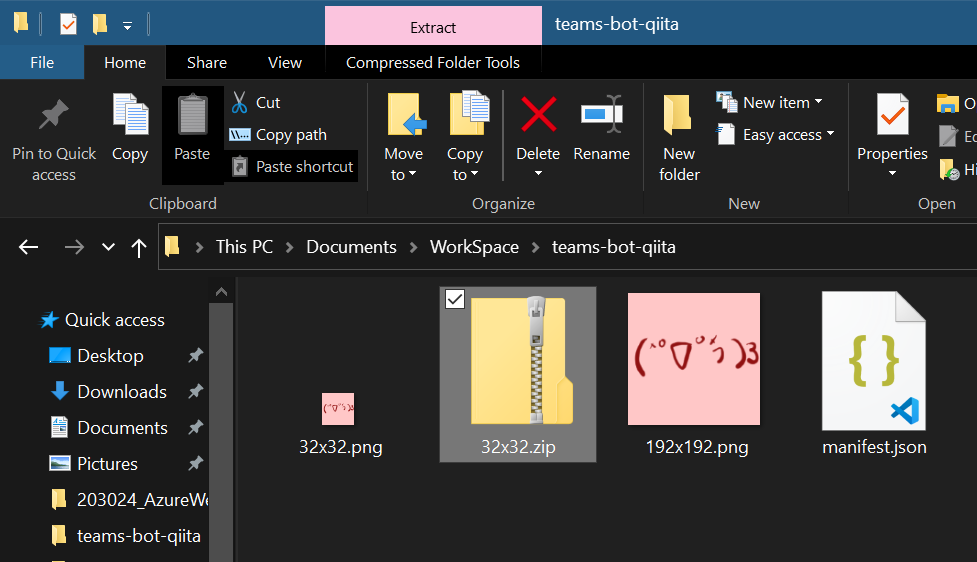
すると、圧縮したファイルが増えます。
(私の場合 32x32.zip という名前になりました)
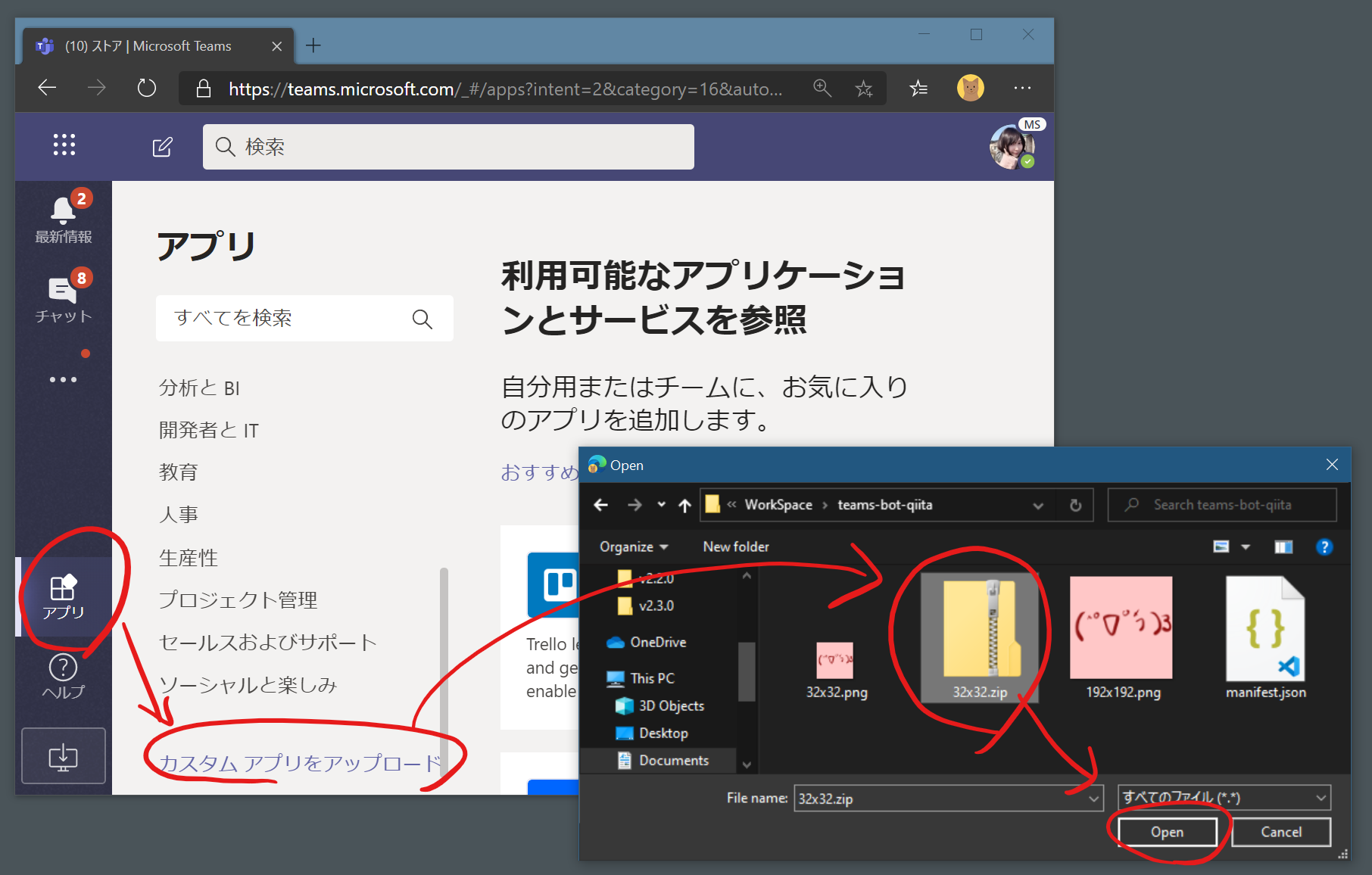
Microsoft Teams 側の設定
Microsoft Teams を開きます。
Web ブラウザ版もあるので https://teams.microsoft.com/ からどうぞ。
そして、画面左下の
アプリ
→ カスタムアプリをアップロード
→ 先ほど作った zip ファイルを選択
→ 開く
すると、追加する?というダイアログが出てきます。
「追加」を押すと、
作った bot との会話できるようになります
動作確認
可愛い!
(アイコンが反映されるのは時間がかかるみたいです。)
個別チャット画面だけでなく、
チームでも動いてくれます
もし必要なら:リソースお掃除
今回作った bot アプリは無料なので、課金されないので別にやらなくてもいいですが、
もし勉強目的で作っただけだからリソース消したい、という場合は
リソースグループごと消しましょう

Next Step
(もし、記事でうまくいかなかったら、編集リクエストを送っていただくか、ツイッターでリプライして教えてください。)
取り敢えず今回は Echo テンプレートで作成されたオウム返しアプリを
ほぼほぼそのまま動かした形ですが、
次は BotFramework でご自分のアプリをデプロイできると良いですね!
今回は簡単にするために Web ブラウザで Azure から直接コードを編集しましたが、
もちろん、お手持ちのローカルの Visual Studio Code などで編集したのをアップする、などができます。(そのほうが GitHub で管理できるし複雑なアプリを作るときは良いですね)
例えば、この公式ドキュメントには、
手元で Visual Studio で作ったアプリを
Azure にデプロイする方法が書いてあります。
→ Bot Framework SDK for .NET を使用したボットの作成
読んでいただきましてありがとうございました!
ちなみにこの記事は
徹夜で書いていました
今 徹夜でブログ書いてるから、
— ちょまど🎀ITエンジニア兼マンガ家 (@chomado) March 24, 2020
書き終わったらみんな見てね!
Microsoft Teams で動く オレオレ bot 作成の
詳細な手順書を書いてるよ!
超簡単に作れて感動したからブログにして皆にも知ってもらいたいからね! pic.twitter.com/eKG5qAVC4D