いよいよ Uno Platform の開発環境を整えてみましょう。 Uno Platform はクロスプラットフォーム開発環境なので、それぞれの環境で動くように、多少揃える必要のある環境があります。
この記事では、ちゃんとそれぞれが動くか一歩一歩動作確認しながら進めていきます。
この記事のゴール:
- Xamarin.Forms ハローワールド (環境構築 && 実行)
- ASP.NET Core ハローワールド (環境構築 && 実行)
- Uno Platform ハローワールド (環境構築 && 実行)
参考記事:
- 前回の記事:『Uno Platform 入門 1 : Uno Platform とは? ~ C# で iOS, Android, Web, Windows 10 アプリを一気にクロスプラットフォーム開発~』
- (英語) 『Using Uno - getting started / Setting up the environment』 - Uno Platform 公式ドキュメント
前回のあらすじ
前回の記事 では、Uno Platform についてをお話ししました。
Uno Platform を使えば、UWP 向けにコードを書く (C# + XAML) だけで
- Windows 10 アプリ (UWP)
- iOS アプリ
- Android アプリ
- Web アプリ(WebAssembly)
が クロスプラットフォーム開発 (= 複数プラットフォーム間でソースコードを共通化しながら開発)!
できるということでしたね。
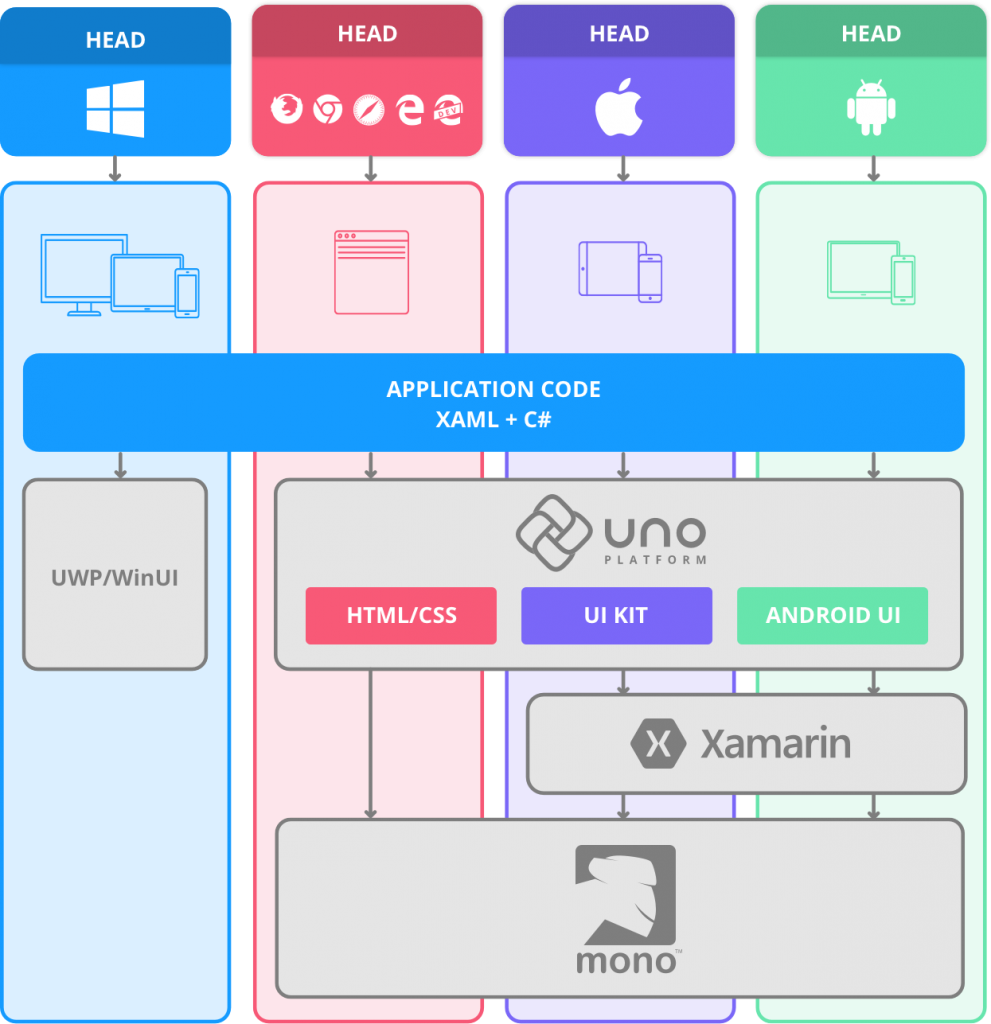
そして、iOS, Android 向けアプリビルドのためには、下で Xamarin が使われている、というところまでお話ししました。
(上のアーキテクト図は 公式サイト より)
必要な環境(機材編)
- Windows 10 マシン
- iOS アプリも作る場合は、ビルド用に Mac も必要です。(iOS アプリを作るには Xcode が必要で、Xcode は macOS 上でしか動かないので)(Mac マシンを用意するのが難しい場合は、クラウド上でビルド用に Mac を動かすサービスもあるので探してみてください)
必要な環境(開発環境編)
上の「Uno Platform の仕組み」の図を見て察せられるとおり、
Uno Platform を使い 4 プラットフォームでアプリを実行させるには、
以下の環境が最低必要なことが分かります:
- Xamarin :.NET でのモバイルアプリ開発環境
- ASP.NET :.NET での .Web アプリ開発環境
- 当然 UWP アプリ開発環境: .NET での Windows 10 アプリ開発
これらの環境を整えましょう。(Visual Studio インストーラーでチェック入れるだけで入るのでとても簡単です)
参考:
- Xamarin ドキュメント - Microsoft 公式ドキュメント
- ASP.NET のドキュメント - Microsoft 公式ドキュメント
- UWP: Windows 10 アプリの概要 - Microsoft 公式ドキュメント
Windows 10 + Visual Studio 2019
Windows 10 で、Visual Studio 2019 を使いましょう。
(一応公式ドキュメントでは VS 2017 15.5 以降となっていますが、2019 の方が良いです)
VS2019 入れてない人は入れてください。個人開発者の方は Community 版は無料です。
VS2019 既に入れている人は Visual Studio Installer を開いてください。
Windows ボタンを押して Windows のスタートメニューでタイプしたら出てきます。
開いたら「編集 (Modify)」をクリックしてください。
(スクショについて:私は英語の勉強のために英語表記にしていますが、インストール時に日本語を指定していたら日本語で表示されていると思います)
そこから、以下の3つにチェックを入れてください。
環境チェック
Uno Platform やる前に、
まずちゃんとそれぞれの環境が正しく入っているかのチェックをするのをお勧めします。
環境チェック01:ASP.NET アプリを動かしてみる (まだ Uno 始まってないよ)
最初に、ASP.NET の環境がちゃんと入っているかどうかのチェックがてら
ハローワールド Web アプリの実行をローカルでしてみましょう。
参考: チュートリアル: ASP.NET Core の Razor ページの概要 - Microsoft 公式ドキュメント
Visual Studio 2019 を起動して「新しいプロジェクトの作成」をクリックします。
検索欄に「asp」
言語絞り込みで「C#」と入れてください。
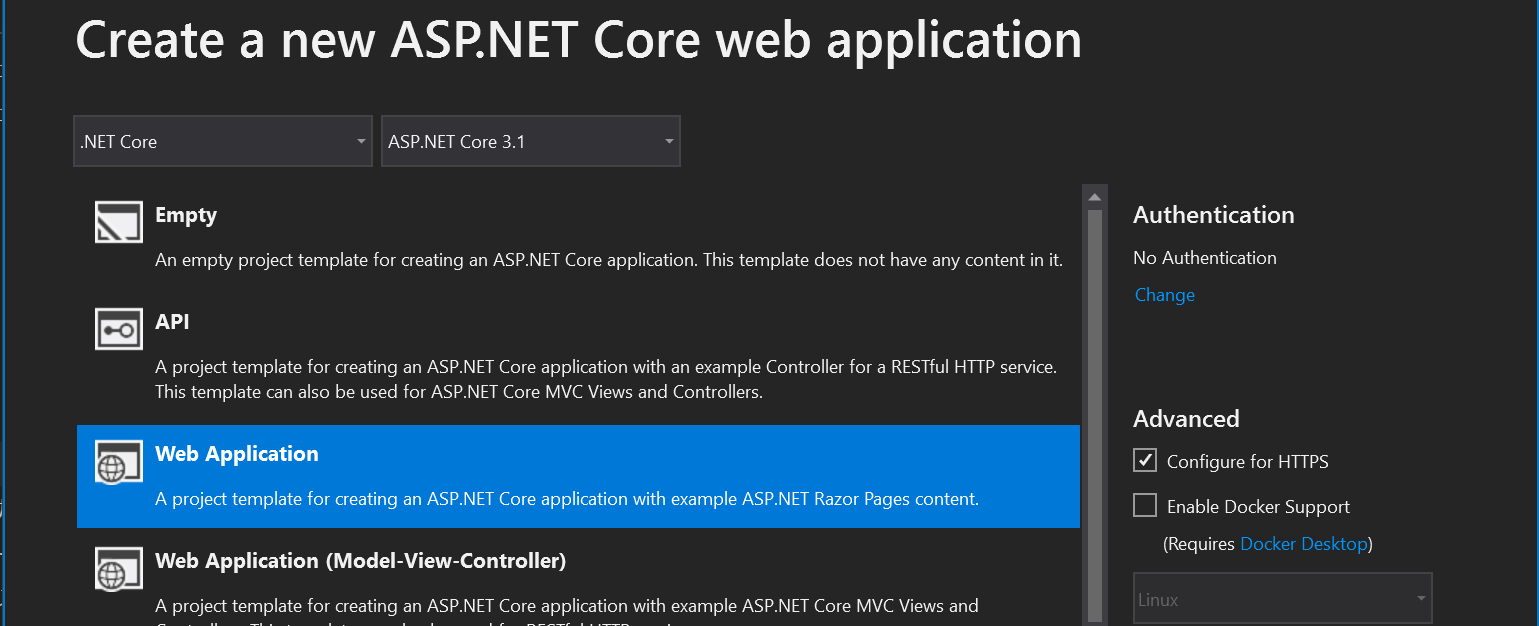
(* ゜▽゜ * っ)З「あれ?なんか ASP.NET のテンプレート 2 つ出てきたの何なの?」
上が .NET Core ベース(新しい)、
下が .NET Framework ベース(古い)のものです。
今回は上を選びます。
そして「Web アプリケーション」を選択して進めてください。
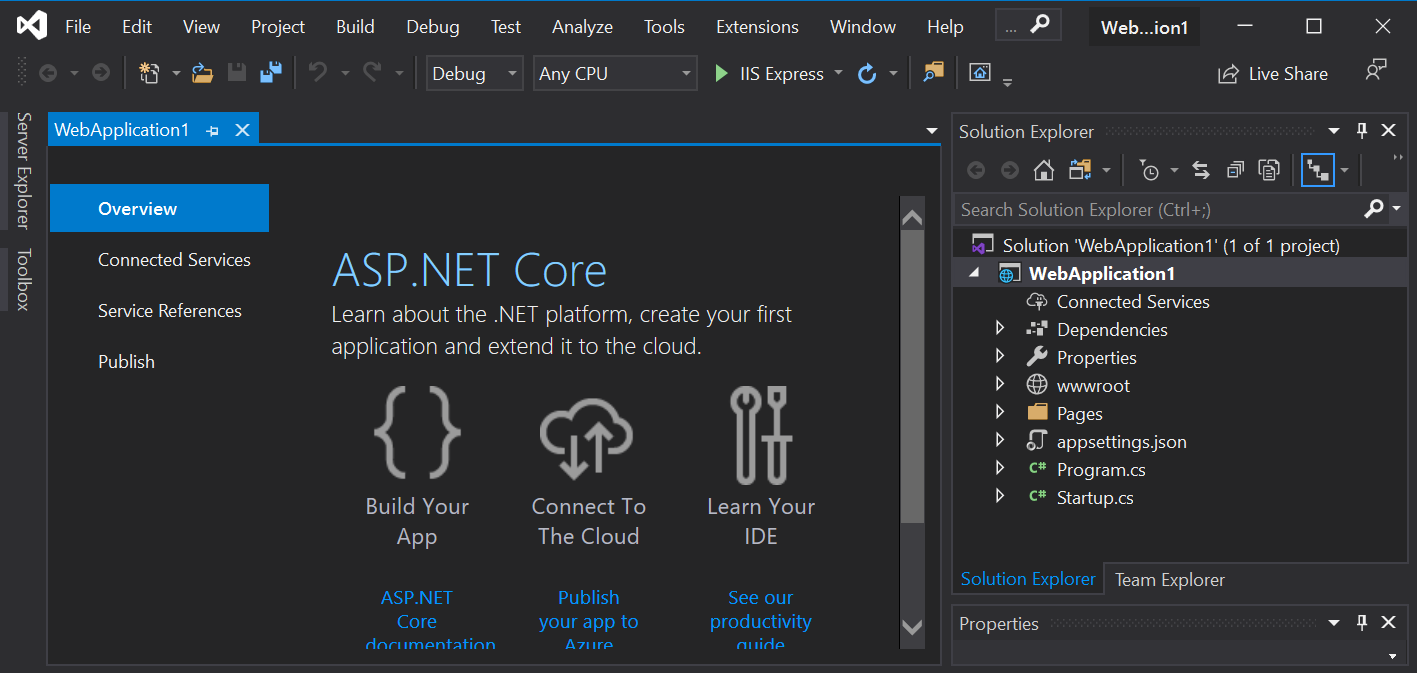
しばらく待つとプロジェクトが展開されます。(私 (Core i7, RAM 16 GB) は 5秒くらいだった)
コードをいじらないまま、
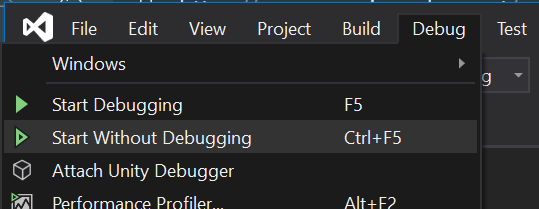
上のメニューバーの
「デバッグ (Debug)」→「デバッグ無しで開始 (Start Without Debugging)」
で実行してみましょう。
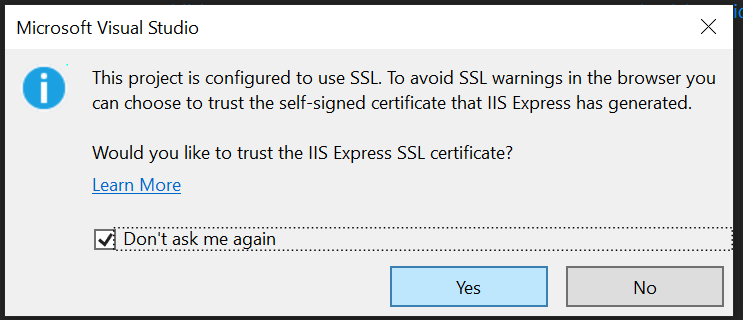
すると 2 つほど SSL 証明書関係のポップアップが出てくるので、
全部 Yes で。
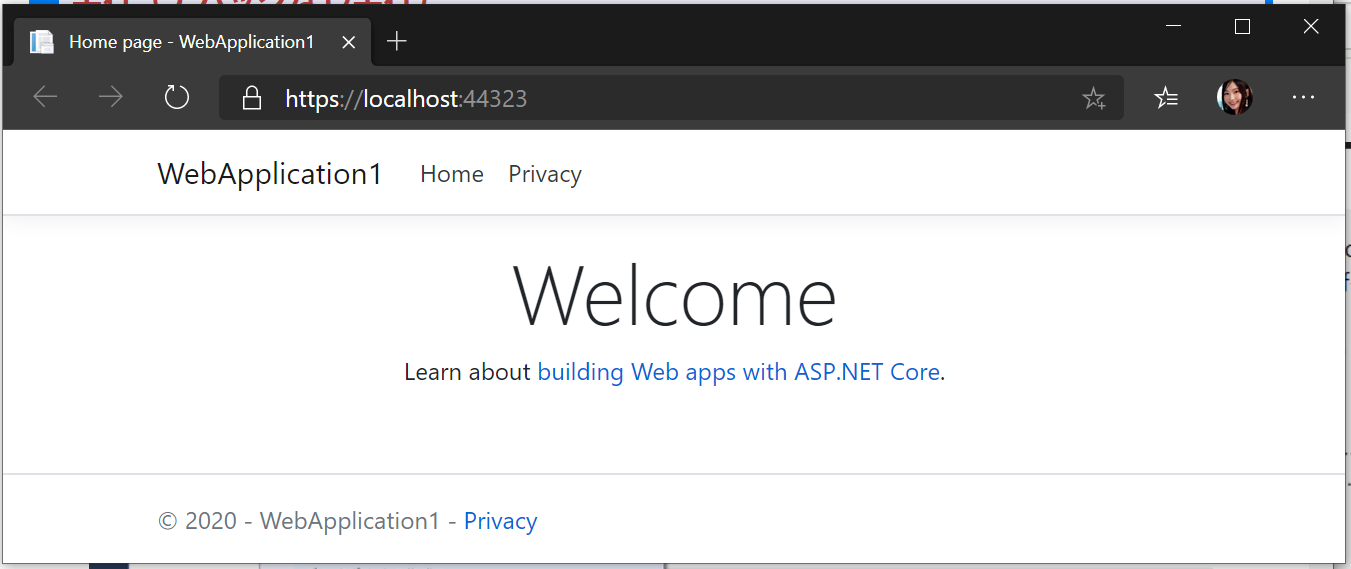
するとめでたく ASP.NET Core 製のアプリが立ち上がります。
これを見届けたら OK !
(* ゜▽゜ * っ)З「これで ASP.NET の開発環境は整っているという理解でいいわね」
安心したところで、このプロジェクトは閉じます
環境チェック02:Xamarin.Forms アプリを動かしてみる (まだ Uno 始まってないよ)
これやります: Build your first Xamarin.Forms App - Microsoft 公式ドキュメント
さっきの ASP.NET プロジェクトを閉じた後、
また VS2019 で「新しいプロジェクトの作成」をクリックします。
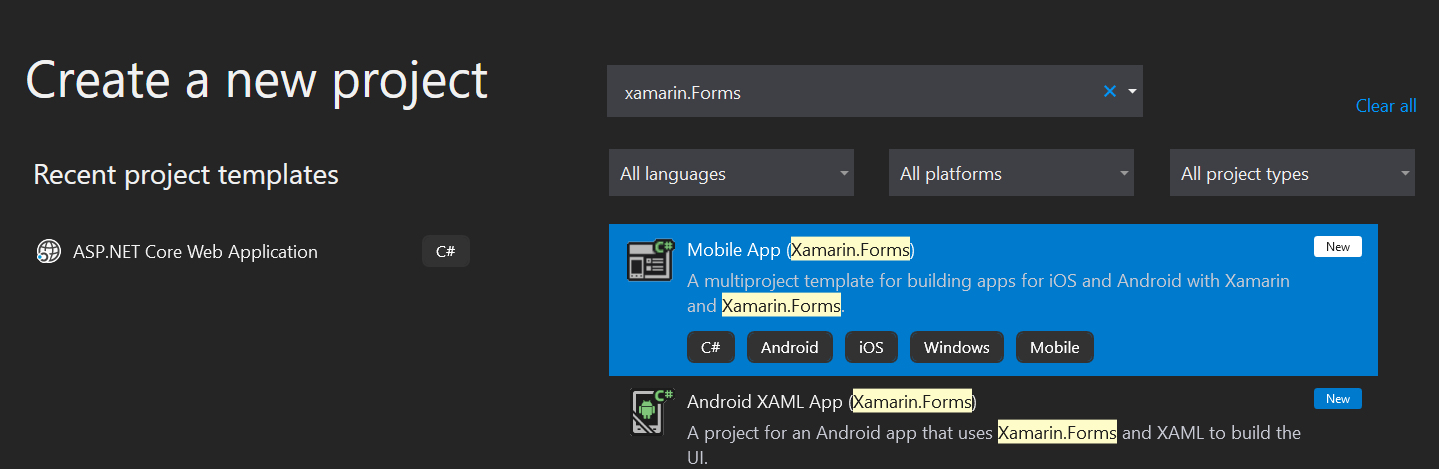
検索欄で「Xamarin.Forms」と入れて進みます。
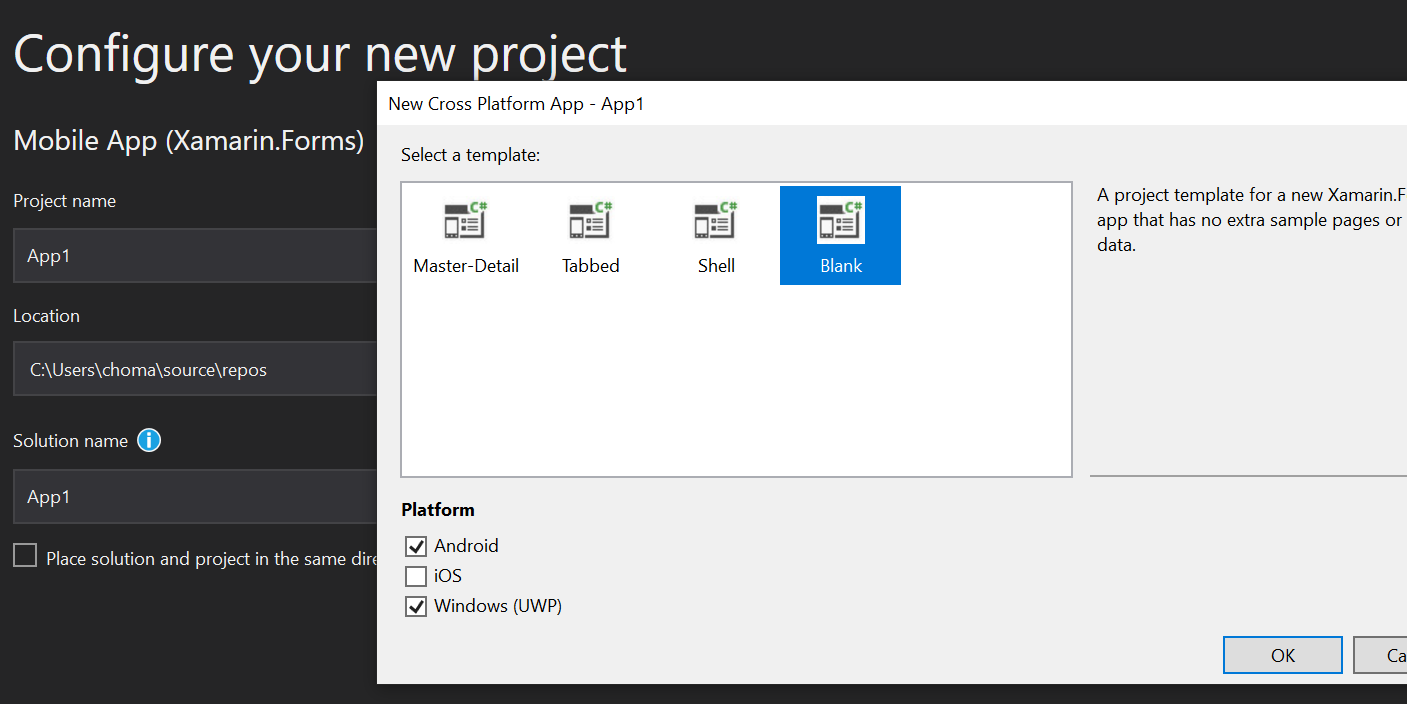
次の画面で、
テンプレートは Blank (空白/空っぽ)、
ターゲットプラットフォームは、ビルドマシンの Mac に繋げていない場合は iOS をチェック外します。
私は Android と Windows に入れました。
OK を押してしばらく待ちます。(私は 10 秒くらいだった)
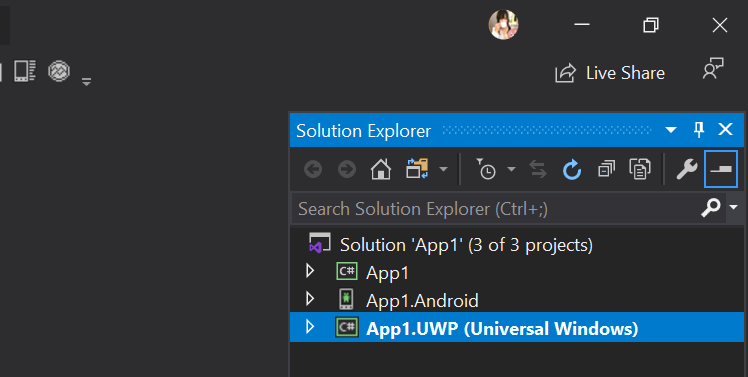
下記 3 つのプロジェクトが生成されます。
- App1 (共通コード。一番多くコードが入る)
- App1.Android (Android 特有記述コードが入る)
- App1.UWP (Universal Windows) (Windows 10 用の特有コードが入る)
最初は UWP プロジェクトがスタートアップ プロジェクトに設定されているので、
UWP アプリを実行してみようとします。
Windows 10 を開発者モードに
でもその前に、
今あなたが使っているマシンの Windows 10 を「開発者モード」にする必要があります。
(参考: デバイスを開発用に有効にする - Microsoft 公式ドキュメント)
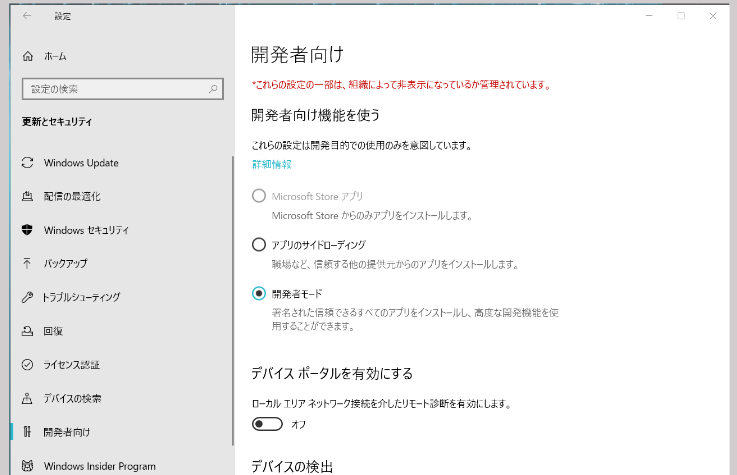
Windows の設定を開いて、
「更新とセキュリティ」→「開発者向け」を選択し
「開発者モード」を選択してください。
するとポップアップが出てきますが OK でお願いします。
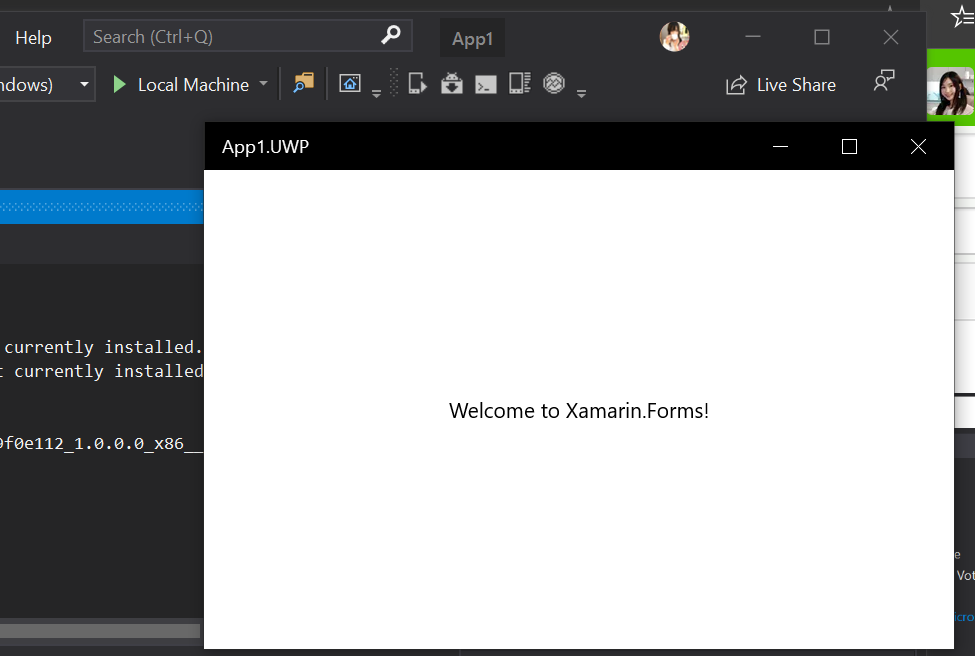
UWP 実行
Visual Studio 2019 に戻り、
またデバッグ無しで実行します
(* ゜▽゜ * っ)З「これで Xamarin.Forms の UWP 環境が正しく入ったことが確認できたね! 次は Android で動くか確認してみよう!」
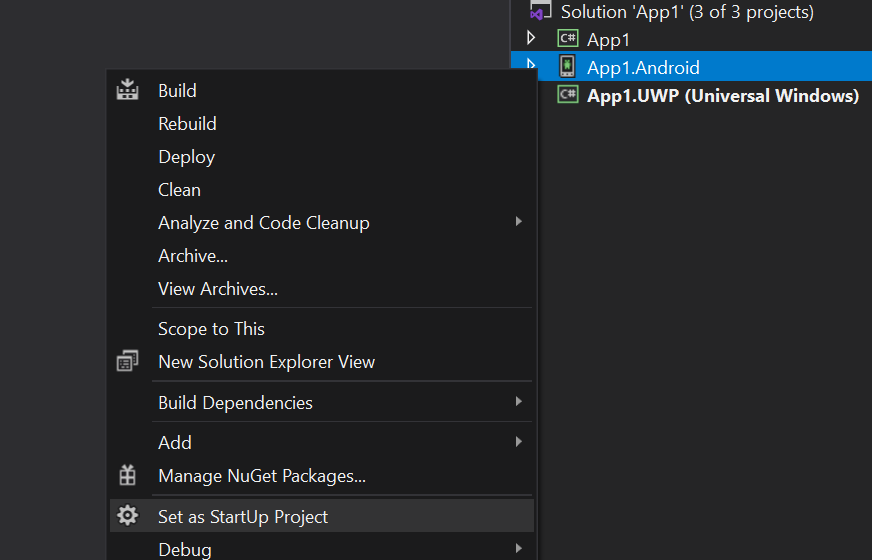
Android プロジェクト実行
Android プロジェクトをスタートアッププロジェクトに設定します。
(右クリックから選ぶ)
実機ではなく Android エミュレータで実行する場合、
まずエミュレータの設定をする必要があります。
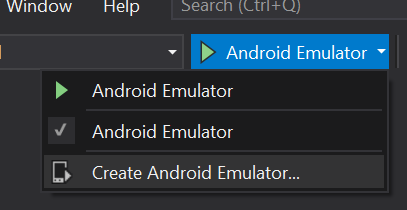
実行ボタンの右のドロップダウンから「Create Android Emulator」(Android エミュレータの作成) をクリックします
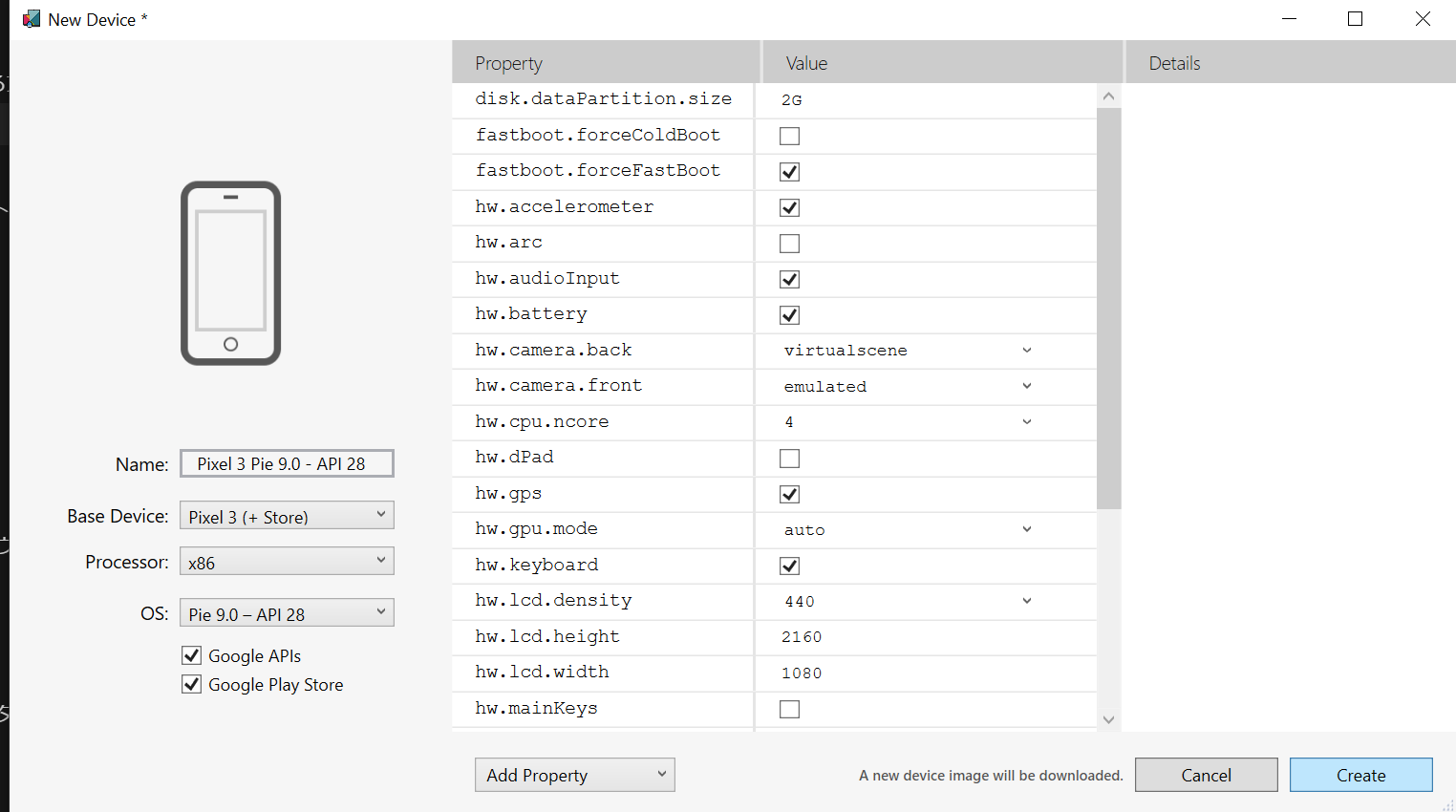
作成 Android 機エミュレータのスペック, OS, API バージョンの設定画面になります。何 GB メモリを割り当てるかとか。
デフォルトのまま作成します
そして VS2019 に戻り、
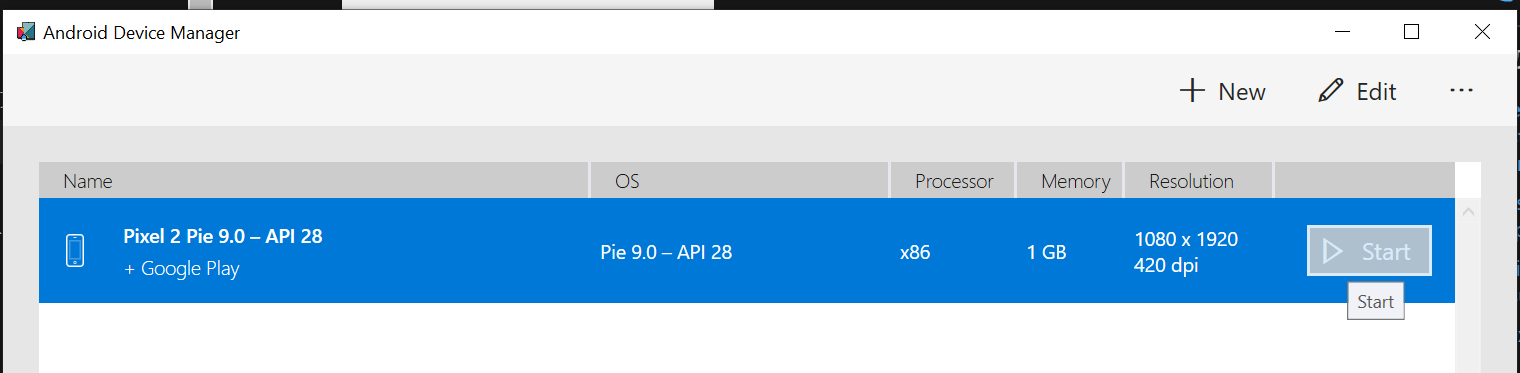
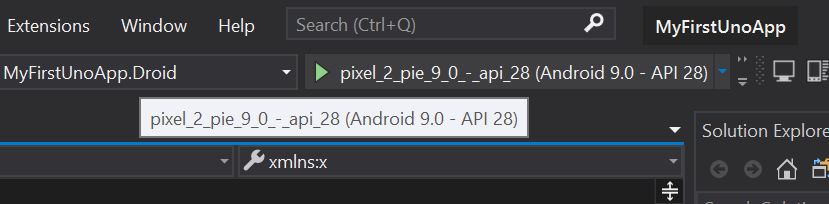
実行ボタンが先ほど作成した Android エミュレータになっているのを確認します。
(もしエミュレータではなく実機を繋いでいる人は、実機の名前が表示されているはず)
これを押して実行します
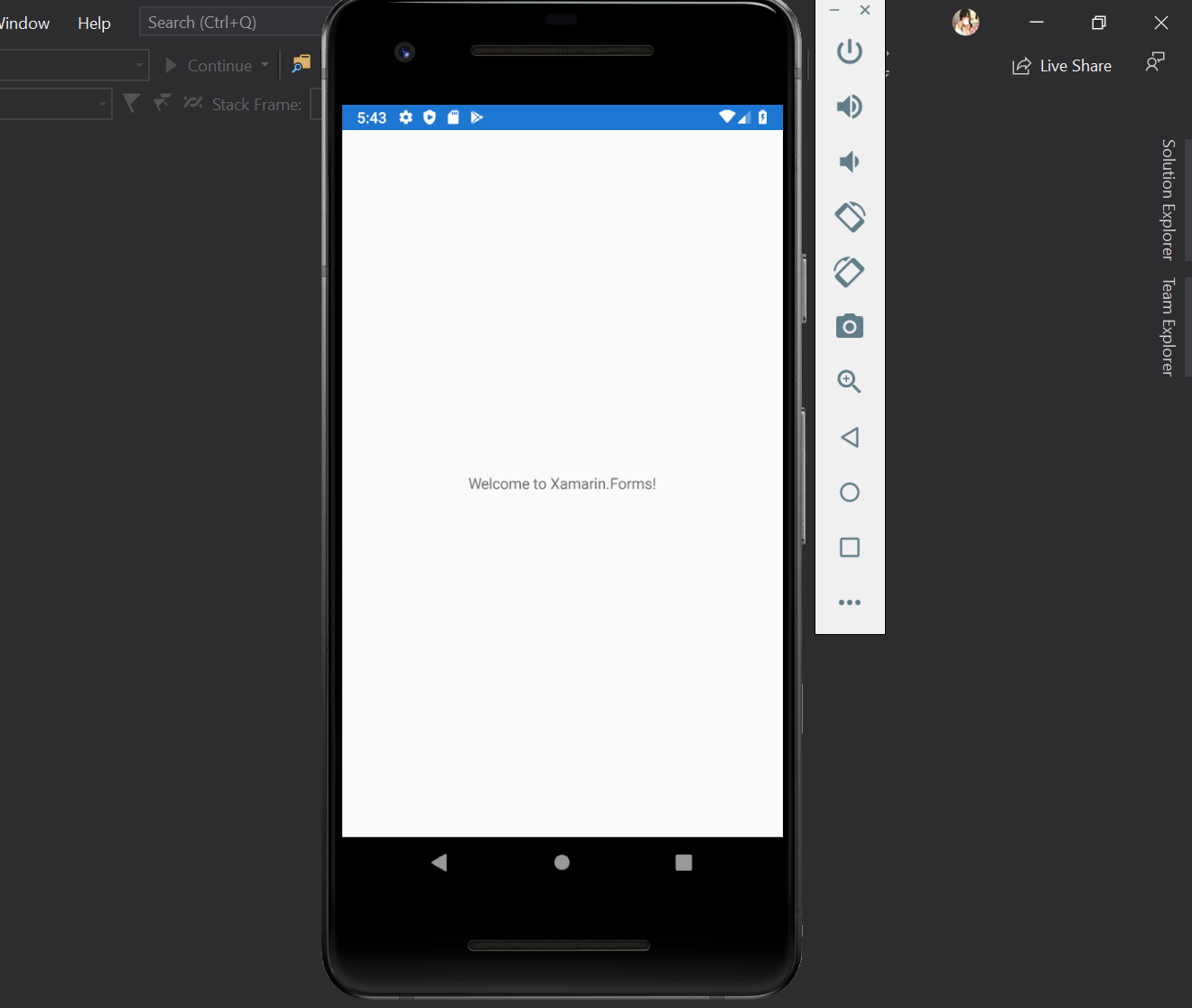
実行できましたね!
また、iOS アプリのビルドは、リモートで mac を繋いで、iOS プロジェクトをスタートアッププロジェクトに設定したらできます。
ビルド用の mac 実機の無い方は、App Center を使うこともできます。
参考:App Center Building Xamarin apps for iOS - Microsoft 公式ドキュメント
(* ゜▽゜ * っ)З「これで Xamarin の環境が (UWP, Android ともに) 正しく入ったことが確認できたね!さて、次はいよいよ Uno Platform だ!長かったなあ」
ついに Uno Platform 導入
Visual Studio 2019 をいったん閉じて、また起動します。
「Continue without code (コード無しで開く)」で VS2019 を開いて
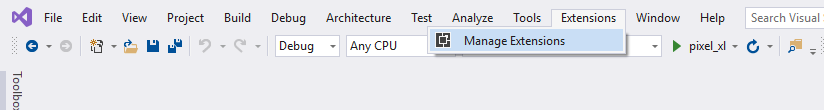
上のメニューの「拡張機能」→「拡張機能の管理」を開きます
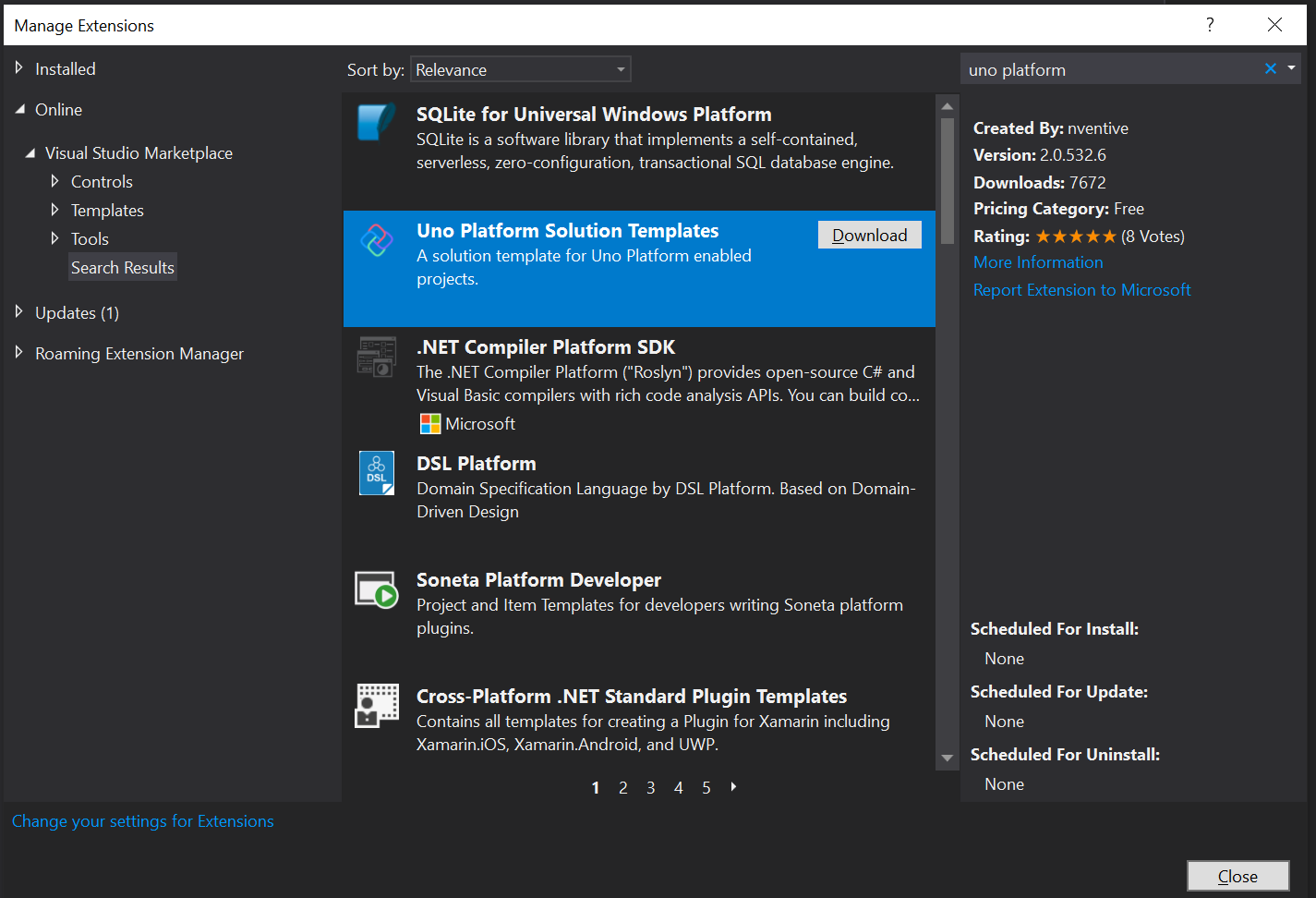
左のサイドメニューで「オンライン」を選択し
右上の検索ボックスで「uno platform」を入力します。
そして出てきた「Uno Platform Solution Templates」をダウンロードします。
ダウンロードが終わったら VS2019 を閉じます。するとインストールが始まるので、終わったらまた開きます
Uno Platform ハローワールド
VS2019 を起動して「新しいプロジェクトの作成」をクリックします。
するとプロジェクト選択画面になるので
検索ボックスに「uno platform」と入れて絞り込み、
Cross-Platform App (Uno Platform) を選択して開きます。
アプリの名前は「MyFirstUnoApp」とか適当に入力して
「Create (作成)」をクリックします
そして出てきたプロジェクトが立ち上がります。
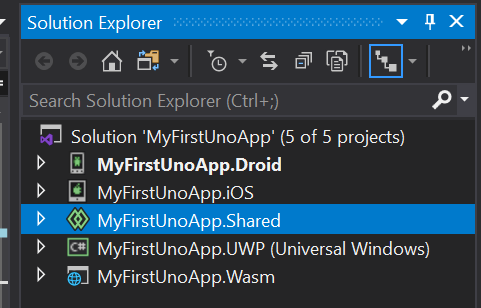
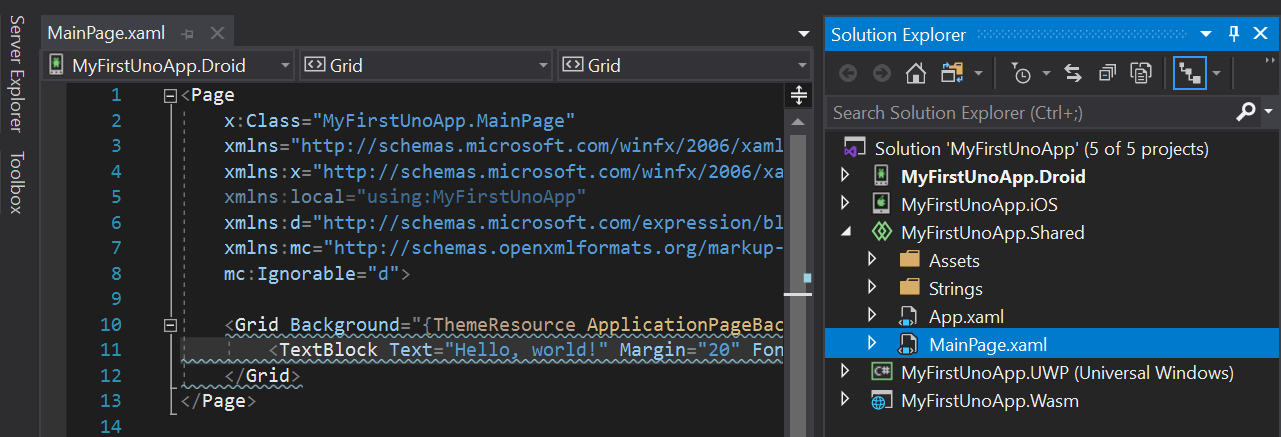
生えた 5 つのプロジェクト
上から
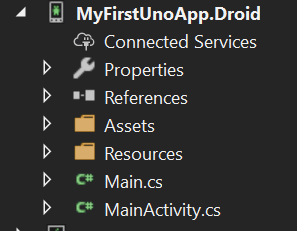
- MyFirstUnoApp.Droid
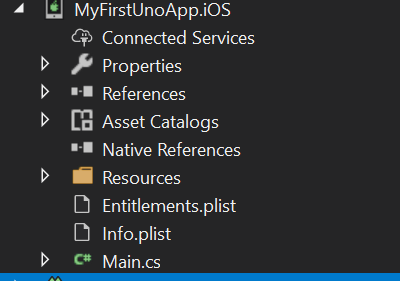
- MyFirstUnoApp.iOS
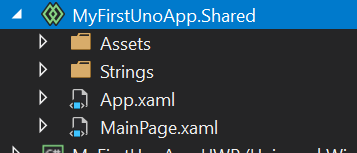
- MyFirstUnoApp.Shared
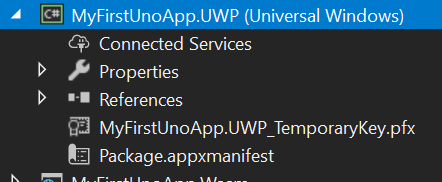
- MyFirstUnoApp.UWP (Universal Windows)
- MyFirstUnoApp.Wasm
の 5 つのプロジェクトが出来上がっています。
それぞれ、
-
.Droid → Android 用のビルドを行うプロジェクト。Android 固有の API を叩くコードを書く。デフォルトではこれがスタートアッププロジェクトに設定されているので、このまま「実行」すると、Android アプリが実行される

-
.Shared → メインプロジェクト。4 プラットフォーム共通のコードが全て入る。プラットフォーム間で美しく設計して共通化できていたら、ここに 9 割以上のコードが入ることになる

-
.UWP (Universal Windows) → UWP 用のビルドを行うプロジェクト。UWP 固有の API を叩くコード入れ

-
.Wasm → WebAssembly 用のビルドを行うプロジェクト。WebAssembly (Web アプリ) 固有の API を叩くコード入れ

実行してみる
コードは一切編集しないで、
まず実行してみましょう。
デフォルトでは Android プロジェクトがスタートアッププロジェクトに設定されています。
そのまま実行ボタンを押してみましょう。(F5 を押す)
Android エミュレータ (または繋いでいる実機) に
"Hello, World!"
と実行されたら成功です
(* ゜▽゜ * っ)З「おお! Uno Platform ハローワールド完了!」
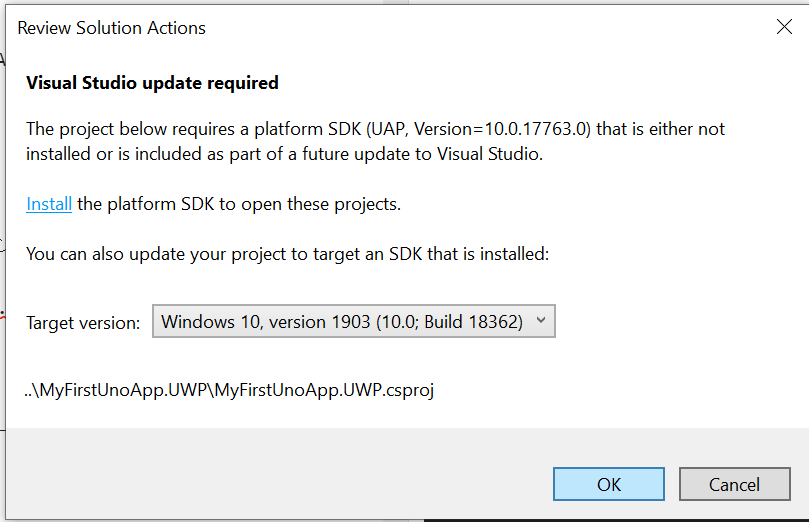
もし足りないバージョンの Windows SDK がある場合は入れる
私の場合、実行が成功する前、ここでアラートウィンドウが出ていました。
このサンプルアプリのターゲットバージョンが私の環境より古いらしく、どうやら必要な SDK が入っていないようです。
(というか Android アプリのビルドしてるのに足りない Windows SDK 聞かれるあたり Uno Platform いじってる感あって良い)
なので、ターゲットバージョンを上げるか、その指定されているバージョンの Windows SDK を入れるかとなります。私は SDK 入れることにしました。
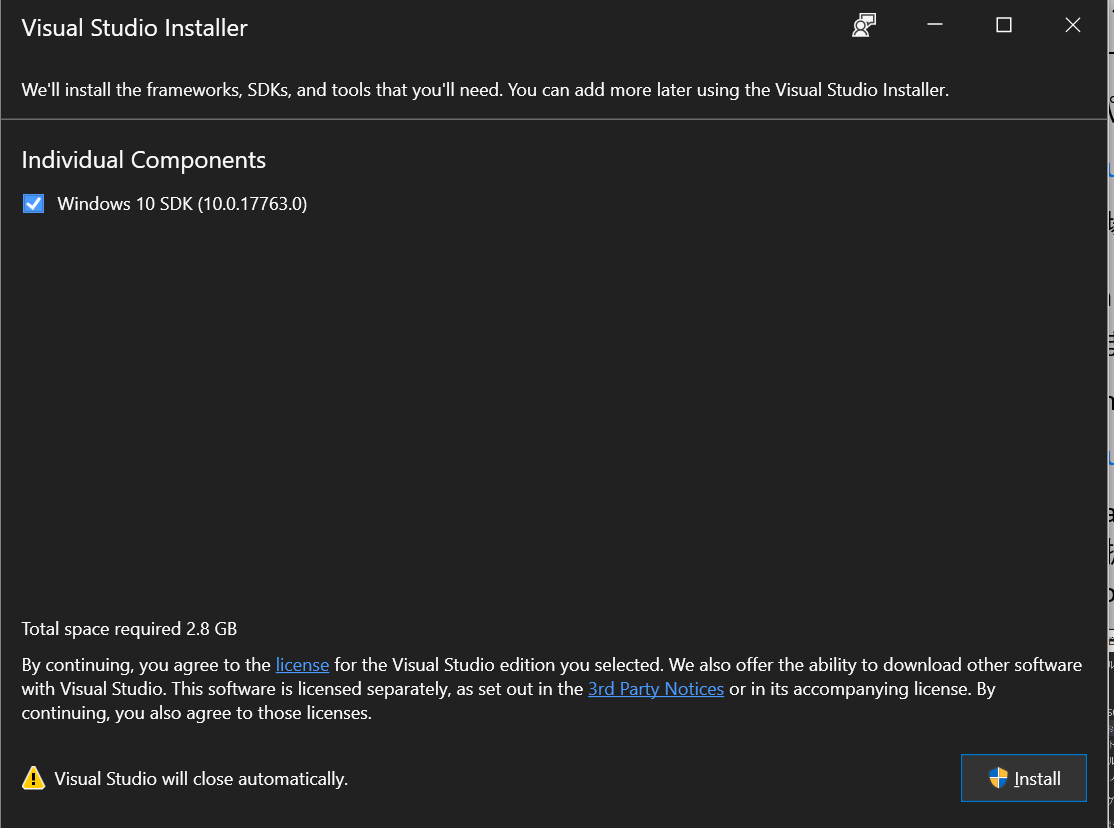
このアラートの中の「install」リンクをクリックすると、Visual Studio Installer が立ち上がります。
2.8 GB かあ、結構食うなあ。まあそんなものだよね。
「インストール」を押します。
編集してみる
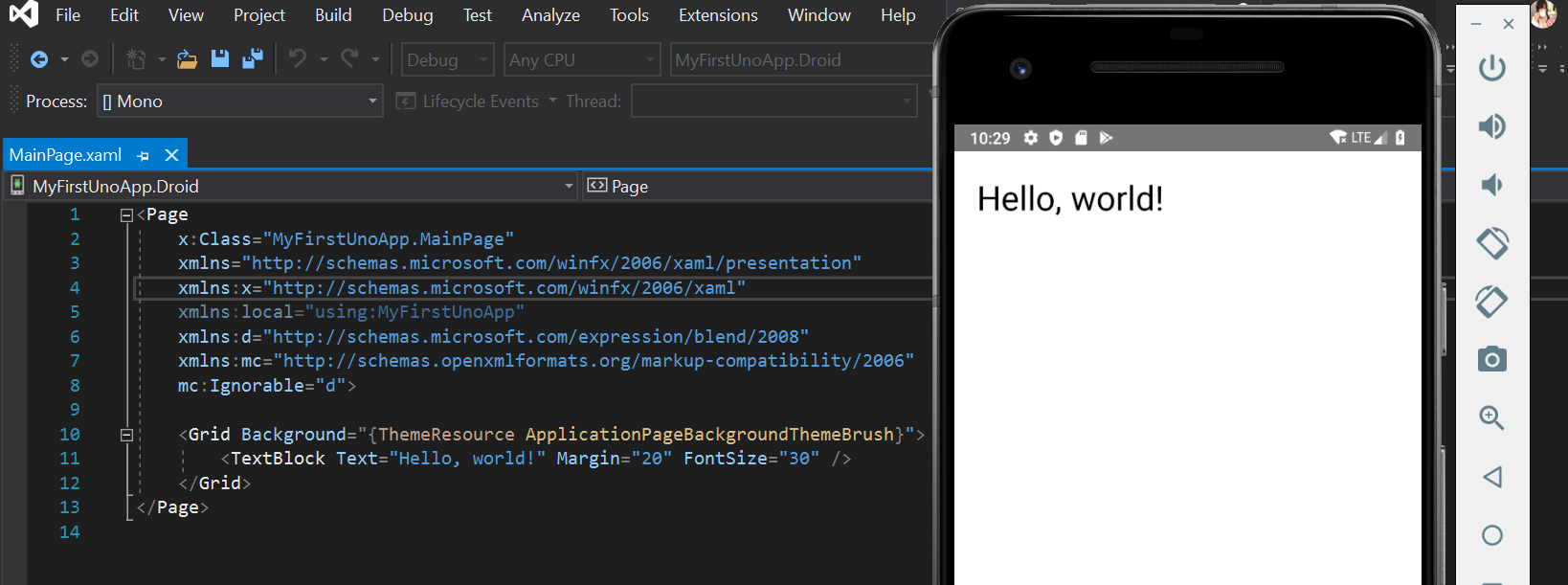
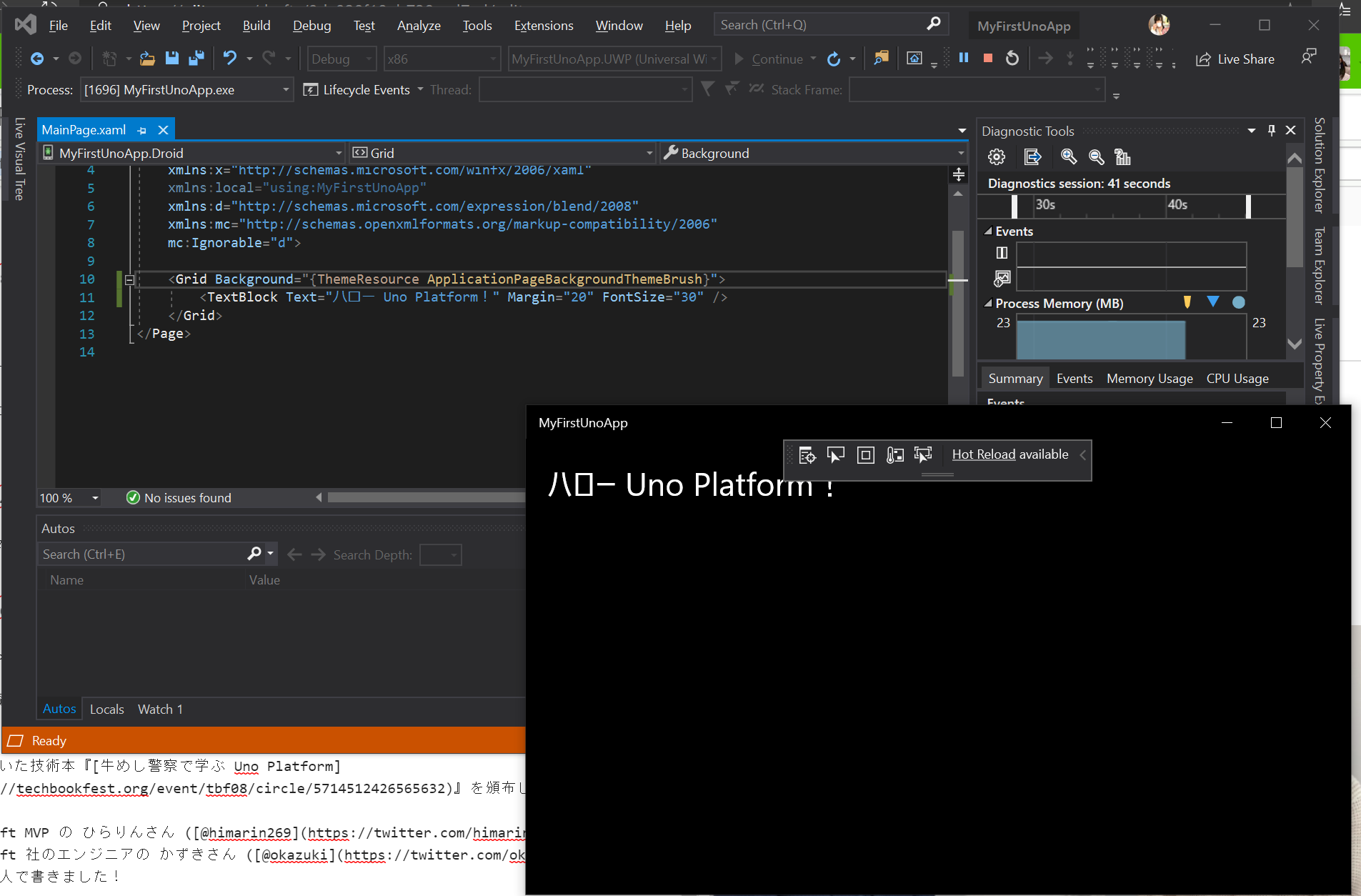
せっかくなので表示されている文字列を変更してみましょう。
Shared プロジェクトの MainPage.xaml を開きます。
これはアプリ実行時に最初に起動される画面の UI を記述しているファイルです。
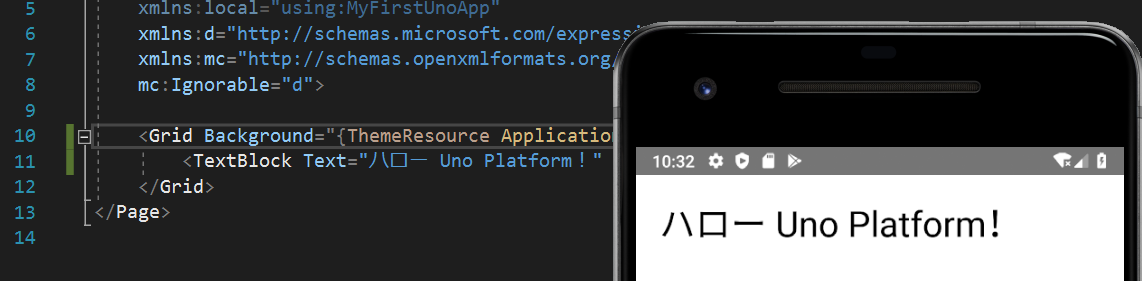
これの 11 行目を少し編集してみましょう。
今これ
<TextBlock Text="Hello, world!" Margin="20" FontSize="30" />
↓ こうする
<TextBlock Text="ハロー Uno Platform!" Margin="20" FontSize="30" />
そして実行してみると
狙った通りに動きましたね!
UWP 版も実行してみる
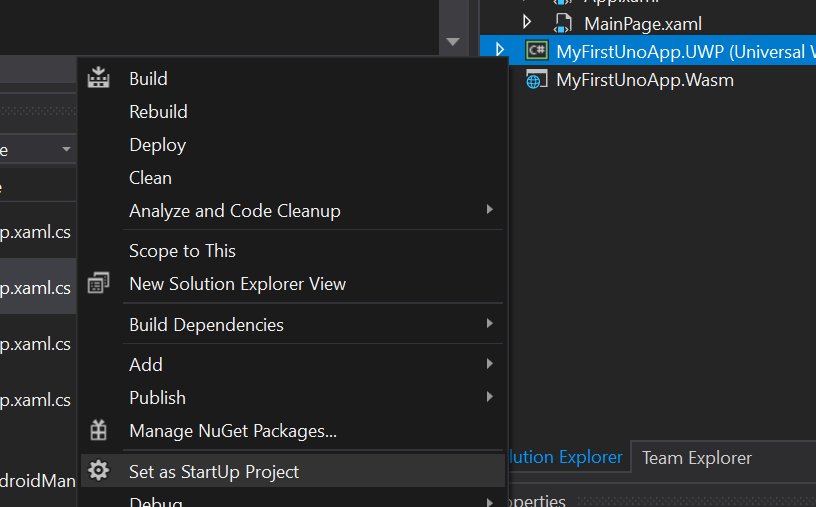
実行を一回停止。
UWP プロジェクトを選択して、右クリックして「スタートアッププロジェクトに設定」をクリックします
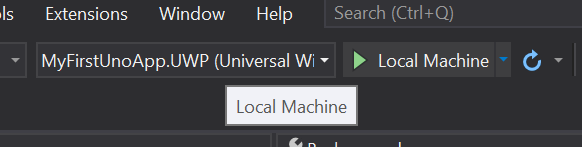
実行ボタンが、Android エミュレータからローカルマシンに切り替わりましたね。
そしたらそれを押して実行します。
UWP アプリが立ち上がりました!
(スクショのアプリが黒いのは、私が Windows OS をダークモードにしているので黒くなっています)
また、iOS アプリのビルドは、リモートで mac を繋いで、iOS プロジェクトをスタートアッププロジェクトに設定したらできます。
ビルド用の mac 実機の無い方は、App Center を使うこともできます。
参考:App Center Building Xamarin apps for iOS - Microsoft 公式ドキュメント
まとめ
(* ゜▽゜ * っ)З「これで Uno Platform でハローワールドできたね! 最初の画面の文字列を編集して実行などもできたね」
環境もそろったし準備万端かな!
次回
次回は画面遷移のやり方など見ていきましょう