フォームを作っていると、ユーザビリティ向上のため、何かしら入力内容が変わった時のみ、保存ボタンのdisabledを外したい、という場面があります。
ここではそんな「変更があった時のみactiveになるボタン」を作りましょう。
実装デモ
See the Pen Activate Button by Input's Change - flow3 by Shoko Oyamada (@chcltn) on CodePen.
実装の流れ
1.inputを並べ、dataを入れておく
「変更のあった時のみactiveなボタン」は、しばしば何かの編集画面に現れます。
なので、まずはJS側でdataに情報を入れておき、HTML側ではinputを並べてv-modelで値を入れておきましょう。
See the Pen Activate Button by Input's Change - flow1 by Shoko Oyamada (@chcltn) on CodePen.
2.lodashのcloneDeepでオブジェクトをコピーする
「変更があったら」を検知するため、user.idとuser.nameの初期値をどこかに残しておく必要があります。
まずはJS側でdataに空のpristineUserというのを用意しておきましょう。
ここにuserをコピーしたいと思います。
それにはlodash.jsのcloneDeepを使いましょう。
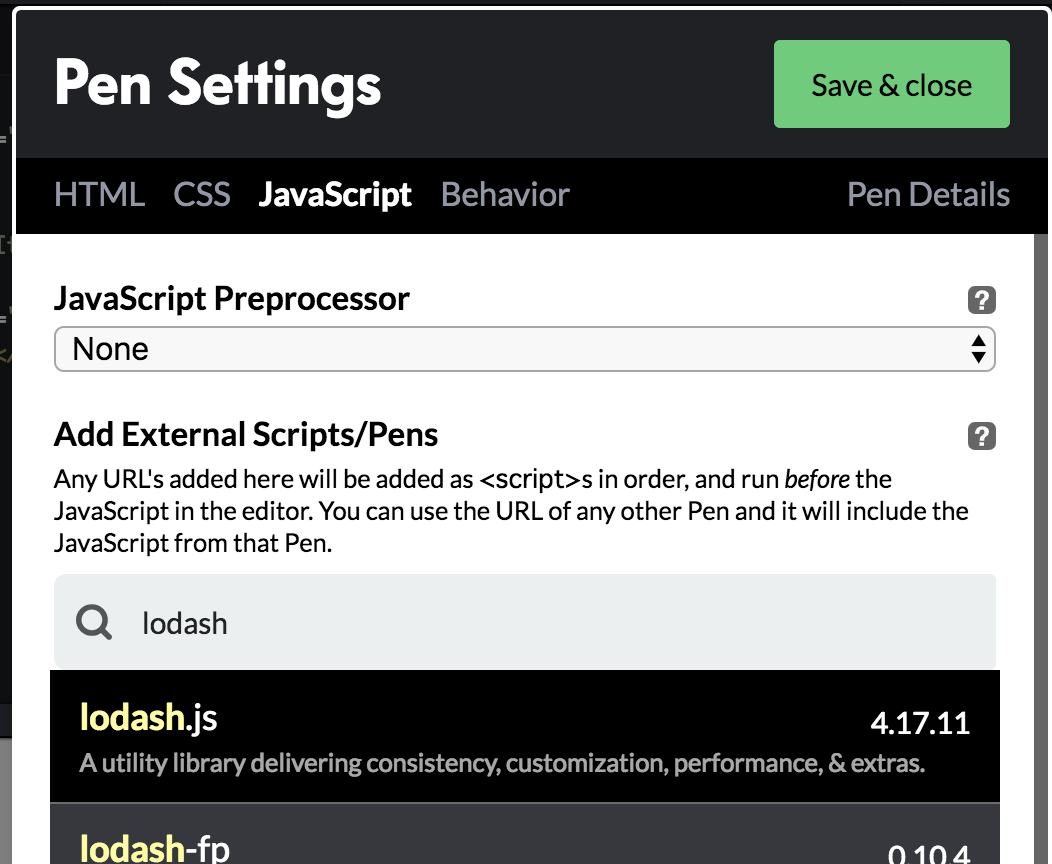
lodashはCodePenであればJSの設定画面から簡単にcdnのものを読み込めます。

lodashが読み込めたら、mount時に this.pristineUser = _.cloneDeep(this.user) としてコピーしておきます。
See the Pen Activate Button by Input's Change - flow2 by Shoko Oyamada (@chcltn) on CodePen.
3.submitボタンのdisabledを切り替える
2でコピーした情報をもとに、入力中に差分があったらボタンをdisabledにする処理を入れます。
computed内でactivateSubmit()という算出プロパティを作り、もしそれぞれの情報に差分があったらtrue、差分がなければfalseを返すようにします。
HTML側でv-bindディレクティブを使い、:disabled="!activateSubmit" とします。
See the Pen Activate Button by Input's Change - flow3 by Shoko Oyamada (@chcltn) on CodePen.
これで、何かしら入力内容が変わった時のみ、保存ボタンのdisabledが外れ、submitできるようになりました。
おつかれさまでした!
※ ここではidとnameが必須項目でない(任意項目である)前提で作成しています。必須項目にしたい場合は、nullでは送信できない処理が別途必要になりますのでご注意ください。