こんにちは!
最近はパソコンを持たない大学生も多いみたいですね。
パソコンを持たない=スマホで完結
スマホアプリの需要の変化についても、気になるこの頃です。
さて、今回は「React NativeのHeader Navigationでヘッダータイトル(Header Title)にコンポーネントを渡す方法」について、お伝えしていきたいと思います。
(復習)React Navigationでtitleに任意の値を与える方法
export default function SplashScreen() {
function HomeScreen({navigation}) {
return (
<View style={styles.container}>
<Text style={styles.text}>Home Screen!!</Text>
</View>
);
}
return (
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{headerTitle: 'title'}}
/>
</Stack.Navigator>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems:'center',
justifyContent:'center',
},
text: {
fontSize: 50,
},
});
※importなどの記述は省略しています。
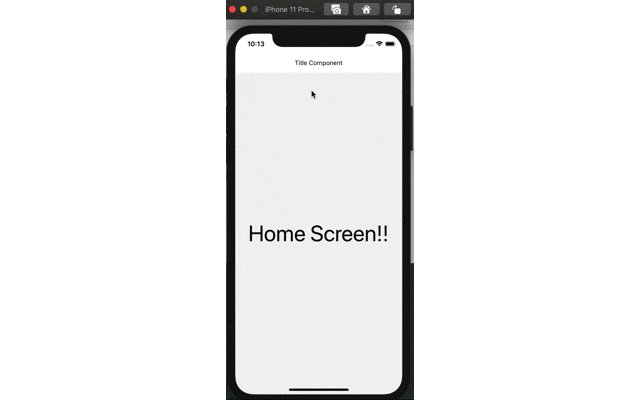
結果は・・・

ヘッダータイトルに任意の値(title)を設定することができました。
React Navigationでtitleにコンポーネントを渡す方法
ここから本題です。
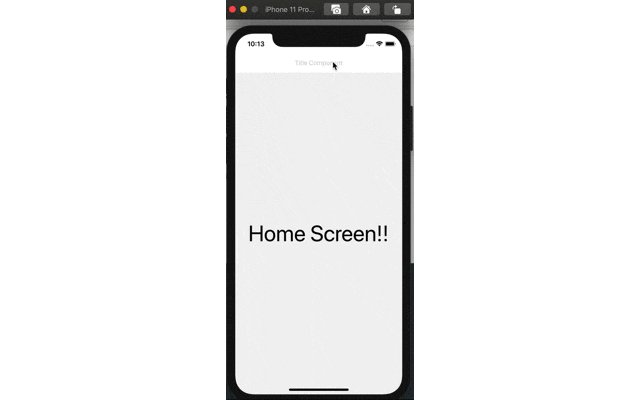
ヘッダータイトルにコンポーネントを設定してみたいと思います。
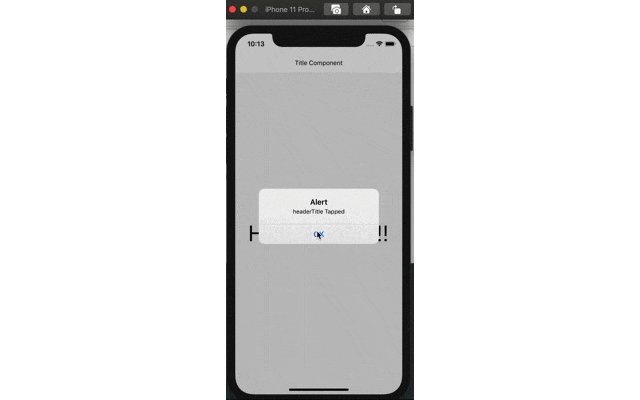
例として、ヘッダータイトルをタップすると、アラートが表示されるようにしてみます。
export default function SplashScreen() {
function HomeScreen({navigation}) {
return (
<View style={styles.container}>
<Text style={styles.text}>Home Screen!!</Text>
</View>
);
}
// ヘッダータイトルコンポーネント
const title = () => {
return (
<TouchableOpacity onPress={() => alert('headerTitle Tapped')}>
<Text>Title Component</Text>
</TouchableOpacity>
);
};
return (
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
// ここで、headerTitleにtitleコンポーネントを渡してあげます。
options={{headerTitle: title}}
/>
</Stack.Navigator>
);
}
これで、タイトルに独自のコンポーネントを設定することができました!
もちろんヘッダータイトルに画像を設定したりもできます。

参考資料