状態管理ライブラリjotaiを使ってみて、最初にはまったところのメモ
やりたいこと
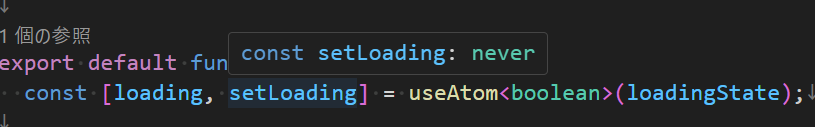
useAtom()を使って値を更新
const [loading, setLoading] = useAtom<boolean>(loadingState);
return (
<Button onClick={() => setLoading(!loading)}>button</Button>
);
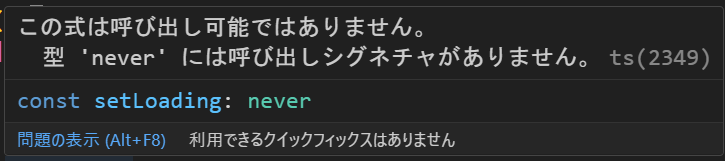
すると型 'never' には呼び出しシグネチャがありません。と言われる

結論
型を書かない
const [loading, setLoading] = useAtom(loadingState);
なんでかな