こういうの。
 

最初思いついたのは、
- Image を Text の子に設定する。
- Text に、Content Size Fitter を追加する。
- すると、Imageがテキストより前に描画されて、テキストが見えない・・・。
ダメだったので
他の方法を探しました。
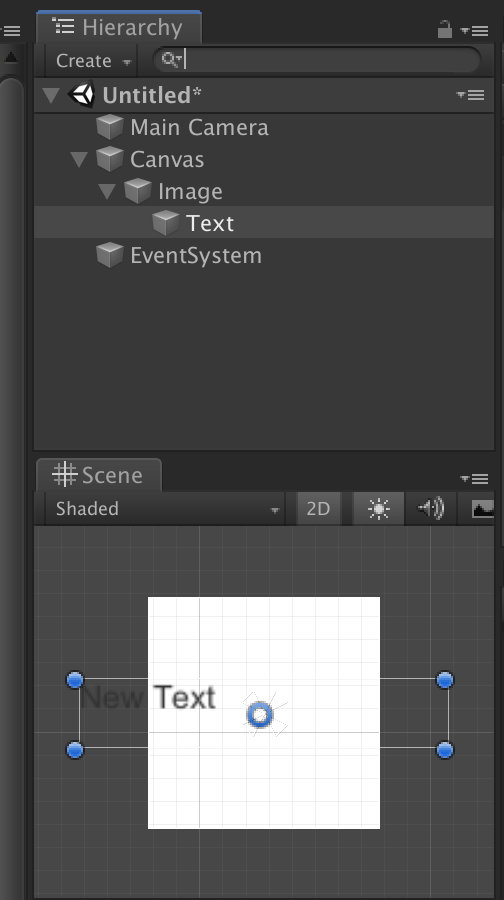
1. Text を Image の子に設定する。

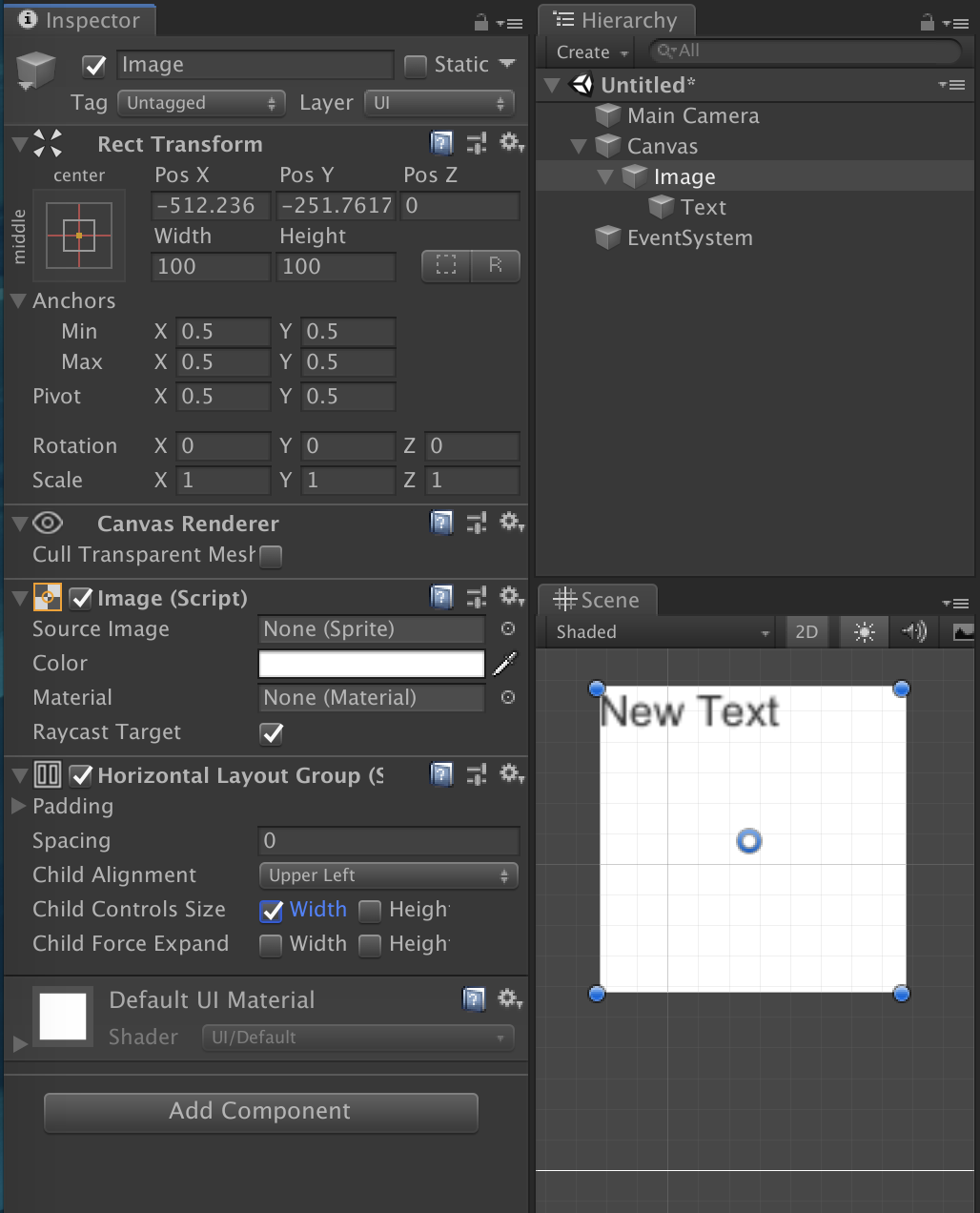
2. Image に、Horizontal Layout Group を追加する。
「Child Controls Size」 の、 「Width」 をオンにする。 他はオフ。

3. Image に、Content Size Fitter を追加する。
「Horizontal Fit」 を 「Preferred Size」 にする。

設定は以上です。
あとは、
テキストを中央揃えにして

padding とか設定すると良いと思います。

参考
Unity - Manual: Making UI elements fit the size of their content
UI 要素をコンテンツサイズに合わせる - Unity マニュアル
Best way to make a background panel for a Text that has a ContentSizeFitter - Unity Forum
Scaling background with text: Detecting horizontal overflow? - Unity Forum