9/7 タイトルを修正&一部加筆しました。
非エンジニアでもできる!ウェブ地図サイトの作り方
→ 非エンジニアの自分がウェブ地図サイトを公開するまで
こんな風にグリグリ動かせるウェブ地図サイト、作ってみたいけどハードルが高いなぁ…という方もいらっしゃるのではないでしょうか。

実際、自分もサイトを作るまではそう思っていました。
しかし意外と簡単に、オープンソースのソフトのみで作れてしまうんです!
(サーバ代や取得するのであればドメイン代等はかかりますが…)
非エンジニアのデザイナーの自分ですがサイト公開までできたのでやり方を共有します!
※自分のスキルとしては関してはgithubもVScodeも使えない、CSSとhtmlぐらいならツギハギでなんとか…(10年前ぐらいの知識)というレベルなので、特に後半のサーバ周りに関してもっと楽なやり方があるかもしれません。
QGISで地図を作る
一番の肝はやはりメインの地図コンテンツです。
ここではQGISというオープンソースのGISソフトを使います。
詳しい地図の作り方・QGISの操作方法については割愛しますが、国土数値情報やオープンデータなどを活用し、自分だけのオリジナルの地図を作ってみましょう。
利用規約を確認することも忘れずに!
QGISでタイルを書き出す
地図が完成したら、ウェブで読み込める形式である「タイル」(ここではラスタタイル)に変換します。
そもそもタイルとはなんぞや、という方は下記の解説をお読みください。
タイルへの変換は順を追ってやればそこまで難しくありません!
上部メニュー右側の「プロセシング」→「ツールボックス」を選択します。
すると画面の右に「プロセシングツールボックス」が表示されるので
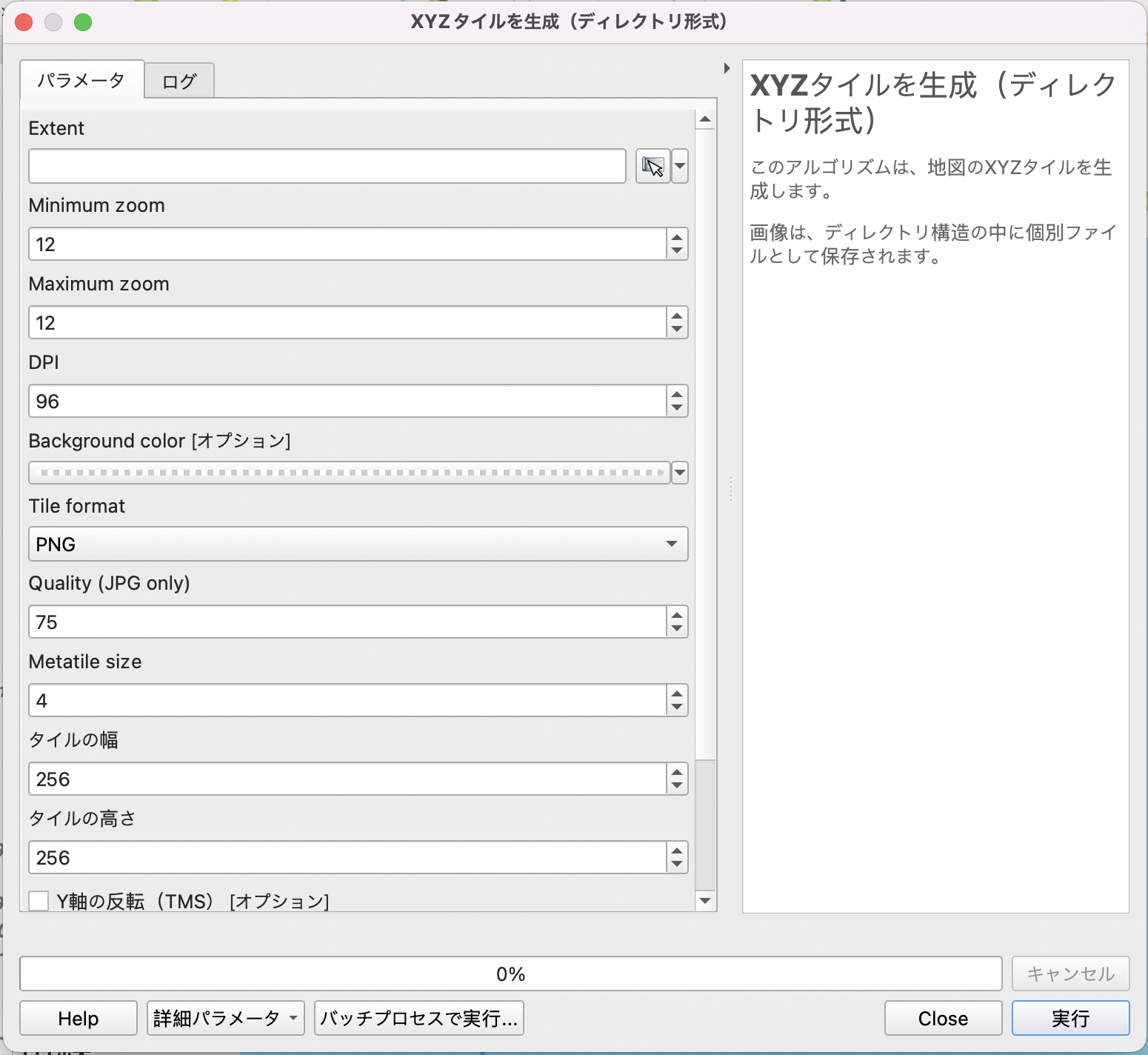
「ラスタツール」の左三角をクリックし、「XYZタイルを生成(ディレクトリ形式)」を選択します。
- Extentは書き出す地図の領域
- Minimun zoomは最小ズーム
- Maximum zoomは最大ズーム
- DPIは画像の解像度
- Background colorは背景色
- Tile formatはタイル画像のフォーマット
- Qualityはタイル画像をJPGで書き出した際の品質
- Metatile sizeはタイルをより大きい画像として生成
- タイルの幅、高さ
- 出力フォルダ
- htmlファイル(Leaflet)
となっています。
書き出す地図の領域はレイヤやキャンバスの領域から選択できますので、お好みのものを選んでください。
最小ズームについては表示させたい地図の領域とどこまでズームアウトさせたいかによりますが、今回関東に限定した「れきちず」では8としています。
最大ズームは、数を大きくすればするほどズームできるようになりますが、その分書き出されるタイル画像の数も膨大となります。「れきちず」の場合、15としています。
画像の解像度は72で問題ないでしょう。
タイルの幅・高さは256が基本ですが、倍の512に設定するとRetina表示が可能です。
出力フォルダは自分がわかりやすいところを選択しましょう。
最後のhtmlファイル(Leaflet)の保存先を選択すると、htmlまで書き出してくれます。
LeafletやMapLibreで地図を表示させる
先ほどの「htmlファイル(Leaflet)」のダイヤログを使うと、Leafletという地図ライブラリを使用したhtmlファイルを自動的に書き出してくれます。便利ですね。
ただし、パス名が
'file:////hogehogehoge/{z}/{x}/{y}.png'
のような絶対パスになっているので、適切なパス名に変更してください。
LeafletにはGPS表示させる等の様々な機能が存在するので、下記のサイトを参照してみてください。
また、MapLibreという地図ライブラリを使用して地図表示することもできます。
このような地図ライブラリを使ってhtmlファイルに地図が表示できれば、も完成まであと少しです!
タイルデータをサーバにアップロードする
自分はさくらインターネットのサーバとFTPソフトを使っているので、こちらで説明します。
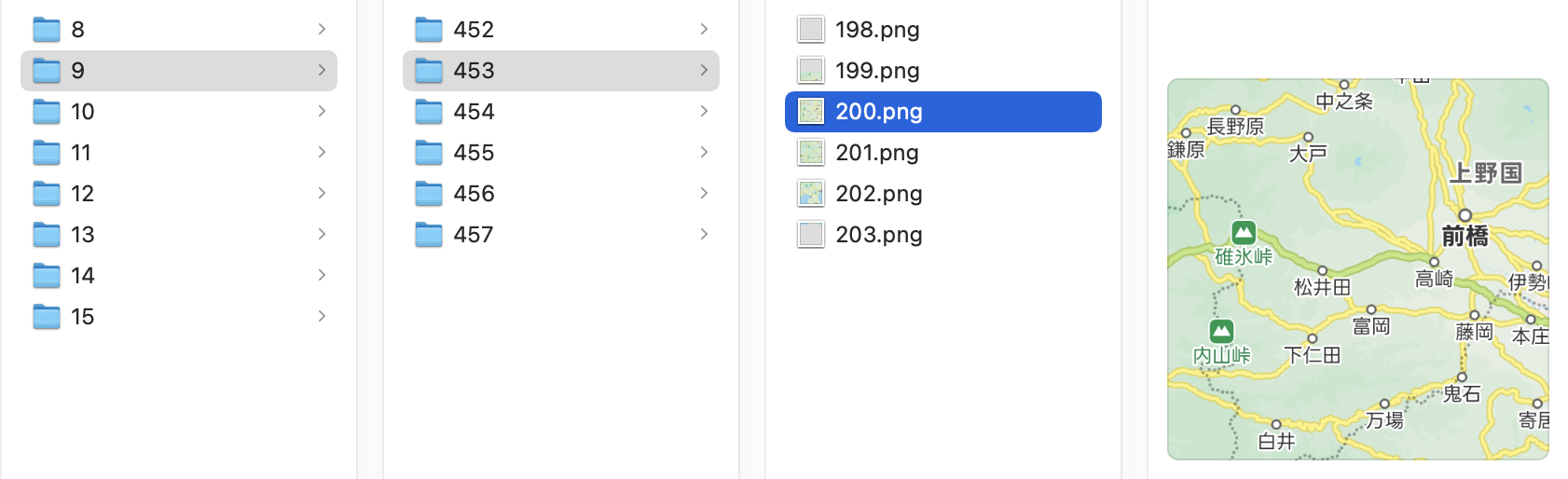
タイルデータはこのようにフォルダ(ディレクトリ)ごとに分かれています。

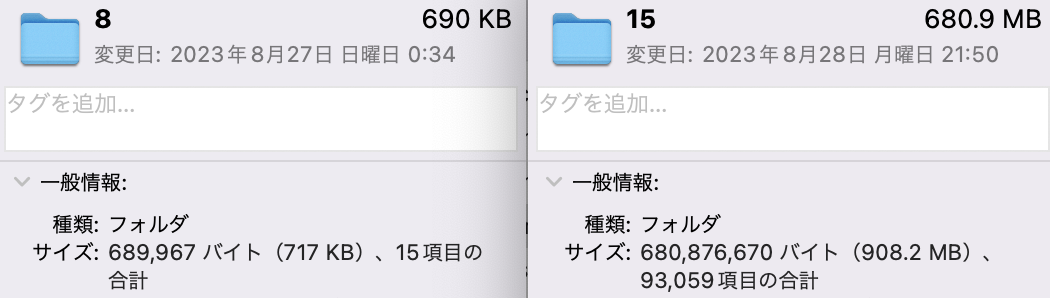
ズームレベルが大きくなるほどファイル数、そしてサイズも膨大になっていきます。
(下記の例ではズームレベル8ではファイル数15、1MBにも満たないのですが、ズームレベル15ではファイル数がなんと9万超! 900MBもあります)

FTPソフトでディレクトリごとをアップロードしたところ、家の回線が貧弱なこともあり膨大な時間がかかりそうだったので中止して別の方法を取りました。
それがzipに圧縮してアップロードする方法です。
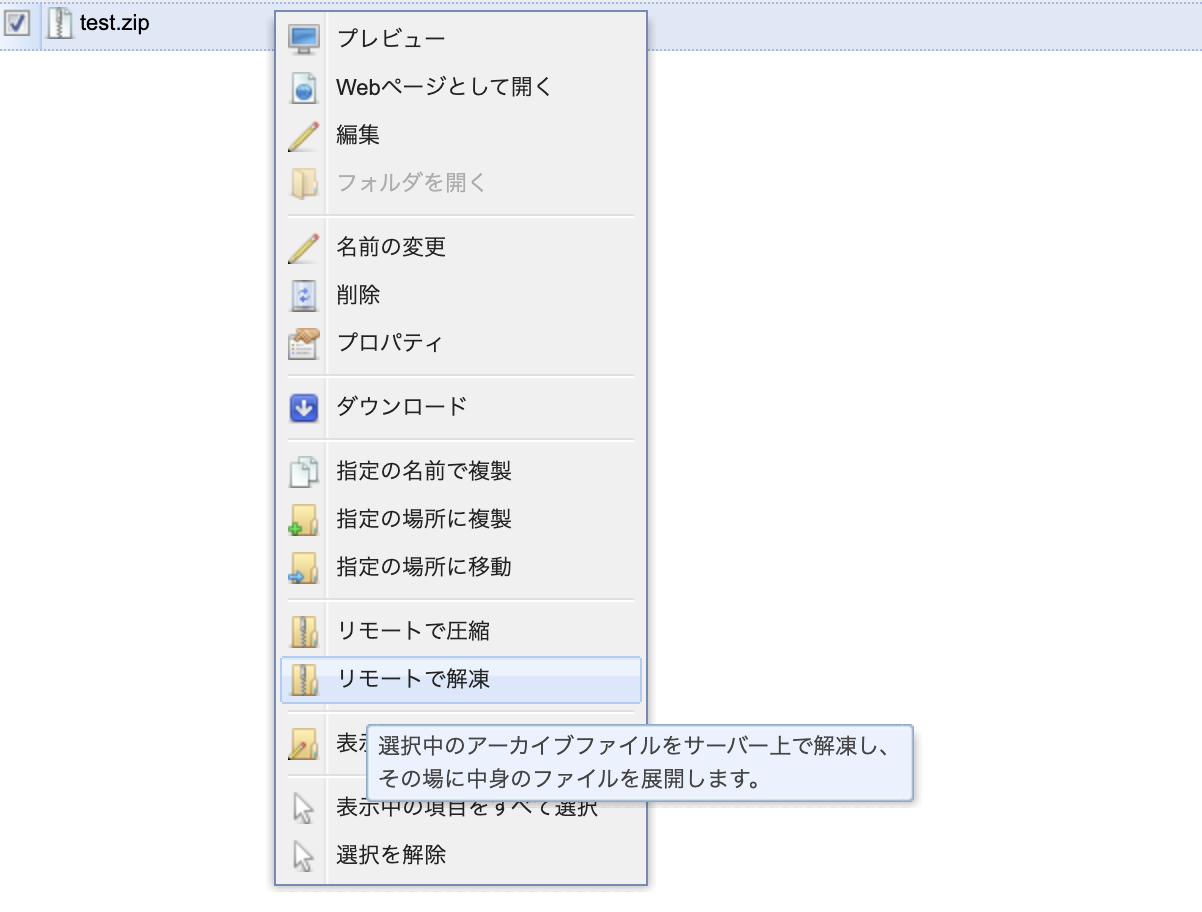
解凍はどうするの?という話ですが、さくらでは「ファイルマネージャー」から「リモートで解凍」でサーバ上にてzipを解凍することができます!

完成!
サーバへのアップロードが完了したら、htmlファイルを開いて正常に地図が表示されているか確認してみましょう。
地図が無事表示できていれば成功です!

うまく表示できていない場合は、地図タイルへのパス名が正しいかなど確認してみましょう。
おわりに
オープンソースソフトを使ってウェブ地図が完成できました!
これもオープンソースに携わっている方々のおかげですね。ありがとうございます🙇♂️
みなさんもたのしいウェブ地図ライフを!