これは MIERUNE AdventCalendar 2024 の22日目の記事です。
昨日は @bordoray さんによる QGISでのQDuckDBプラグイン活用ガイド
でした🦆
飛行機に乗る際、空いていたら必ず窓側を選ぶ私ですが、窓からの景色は美しいですよね。
特に夜間は、都市の灯りの織りなす光景に目を奪われ、この光の一点一点に誰かの人生があると思うと不思議な気分になります。
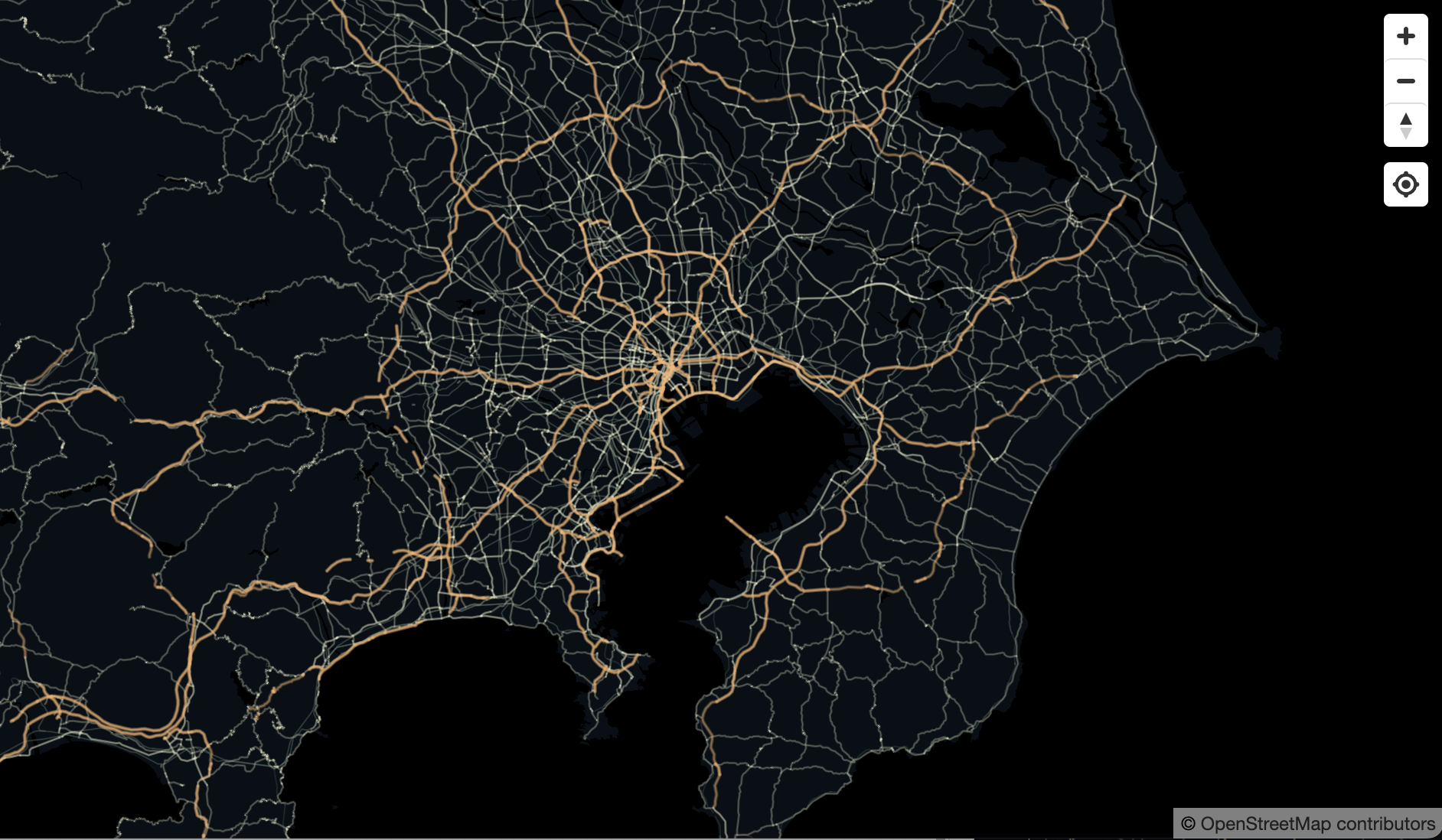
そんな景色を再現できたらと思い、夜の都市の灯りをテーマにしたオリジナル地図デザインを作ってみました。この記事ではその制作過程を紹介します。
▼ 夜景マップは下記から閲覧できます!
Maputnikとは
Maputnikは、オープンソースのスタイルエディタで、MapLibre等の地図デザインをカスタマイズできる便利なツールです。直感的なインターフェースを持ち、リアルタイムでプレビューしながらデザインを進めることができます。
例えば、地図の道路や水域の色を変更したり、ラベルのフォントやサイズを調整したりといった操作が可能です。難しいコーディングをせずに、視覚的な操作だけでスタイルを編集できるため、自分のような非エンジニアでも触りやすいと思います。
▼ 詳しくは、moriさんのこちらの記事等をご覧ください:
制作方法
参考資料と検討
今回のテーマは「夜の都市の灯り」。このデザインを再現するために、以下の資料を参考にしました。
- 自分で撮影した飛行機内からの夜景の写真
- 国際宇宙ステーション(ISS)から撮影された都市の夜景画像
こうした実際の資料を参考に、地図上のどの要素で夜景を表現するべきかイメージを検討しました。
Maputnikで地図デザイン作成

こちらは筆者が飛行機内から撮影した写真です。意外と建物の灯りは目立たず、道路の街灯が線のように光っていることがわかるかと思います。
また、高速道路と住宅地の街路も光の色やパターンが異なって見えます。こういった道路における光り方の違いをMaptunikで再現します。
今回は道路を下記の4分類としました。
❶高速道路(motorway)
最も光の線が太く・明るく、オレンジ色が主体となっています。
❷主要道路(trunk, primary)
高速道路よりは細く、白色のやや太い実線とします。
❸住宅地の街路(secondary, tertiary, minor)
街灯の一つひとつが判別できる点線にします。
❹歩道等(footway, path, pedestrian, service, track等)
より小さく暗めの点線とします。

このように全体の色と線の太さを設計した後、各ズームレベルに応じて見た目を調整し、完成です!
(なお、トンネル部分は非表示としています)
Webサイトに公開
デザインした地図をWeb上で公開するため、MapLibre GL JSを使用しました。MapLibreは、オープンソースで地図表示ができるJavaScriptライブラリで、Maputnikで作成したスタイルJSONを簡単に読み込むことができます。
公開の手順
1. スタイルJSONをエクスポート
MaputnikからスタイルJSONをエクスポートし、styleフォルダに保存。
2. MapLibreで表示
HTMLファイル内でMapLibreを読み込み、スタイルJSONを指定して地図を表示。
3. GitHub Pagesで公開
GitHub Pagesを使ってWebサイトをホスティング。無料で手軽に公開できるのでおすすめです!
▼▼ 完成したデモは、下記からご覧ください!!▼▼
おわりに
今回、Maputnikを使ってオリジナルの地図デザインを作り、Webサイトで公開するまでのプロセスを紹介しました。
Illustrator等で地図をデザインするのももちろん楽しいですが、地図スタイルは一度作れば全世界に同じデザインが適用できるというのが大きな利点です。
ぜひ試してみてください! 時間が溶けます
※今回の地図は、オープンデータであるOpenMapTiles, OpenStreetMapを利用しています。MapLibre, Maputnikも含めオープンソースに携わっている方々へ、ありがとうございます🙏
©OpenStreetMap contributors
参考文献
明日は@dadadadatteさんによる記事です!お楽しみに!