デザインを凝った地図を作ってみたいけど、QGISで書き出したものを最終的にイラレやフォトショで弄ってるんでしょ?
結局オープンソースじゃないやん…😠と思ったそこのアナタ!
QGISだけでもかっこいい地図は作れます。
それは…レイヤ合成を使う方法です!
レイヤ合成とは一体どういうものなのか、実際に試してみましょう。
レイヤ合成(効果)紹介
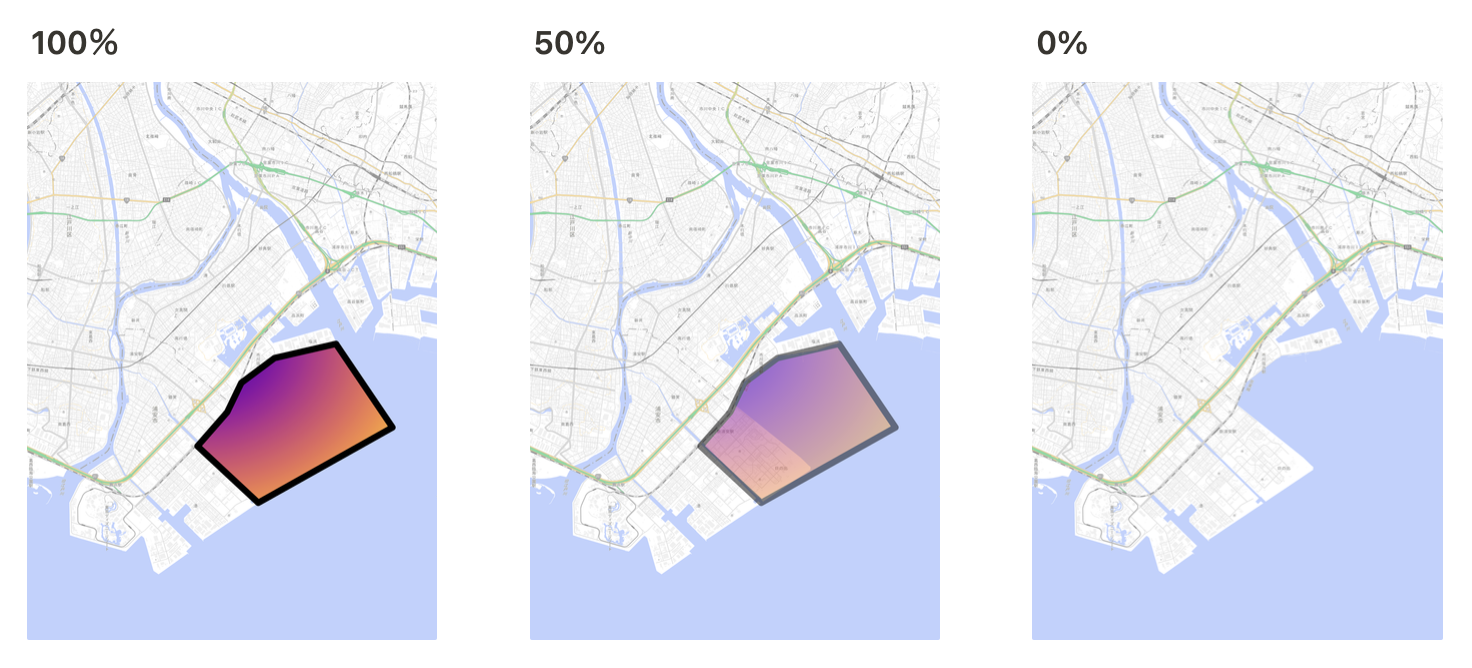
不透明度
これはわかりやすいと思います。
100%は表示され、0%は見えなくなります。
通常(Normal)
何も選択しない場合のデフォルトはこちらの通常(Normal)が適用。このように透過せず地図上に重なって表示される。

比較明(Lighten)
画像を比較したとき、明るい値を返す。

網掛け処理(Screen)
黒い部分が透明になり、白い部分はそのまま白く表示される。

覆い焼き(Dodge)
明るい場所がより明るく表示される。

覆い焼き・加算(Addition)
上下のレイヤーのRGB値を単純で加算した値になる(明るくなる)。

比較暗(Darken)
画像を比較したとき、暗い方の値が表示される。

乗算(Multipli)
画像を掛け合わせる。色のついたセロハンシートを重ねたイメージ。

焼き込み(Burn)
下の画像の色を暗く、コントラストを強くしたあとに上の画像の色を合成する。

オーバーレイ合成(Overlay)
下の画像のコントラストを保ったまま、上の画像の色に染めることができる。

ソフトライト(Soft light)
オーバーレイに似ているが、それより弱めの印象にできる。

ハードライト(Hard Light)
オーバーレイよりもコントラストが強くなる。

差分(Difference)
どうやら、効果が掛かっているレイヤーの色が反転されているようです。(詳しい方の情報求む!🙇)

減算(Subtract)
下の画像から上の画像の値を減算する。

と一つずつ見てきましたが…
多すぎて何を使えばいいのかわからん!という方へ
実を言うと、よく使う効果は限られています(個人の感想)。
- 乗算
- 覆い焼き
- 覆い焼き(加算)
- オーバーレイ
あたりがおすすめです。
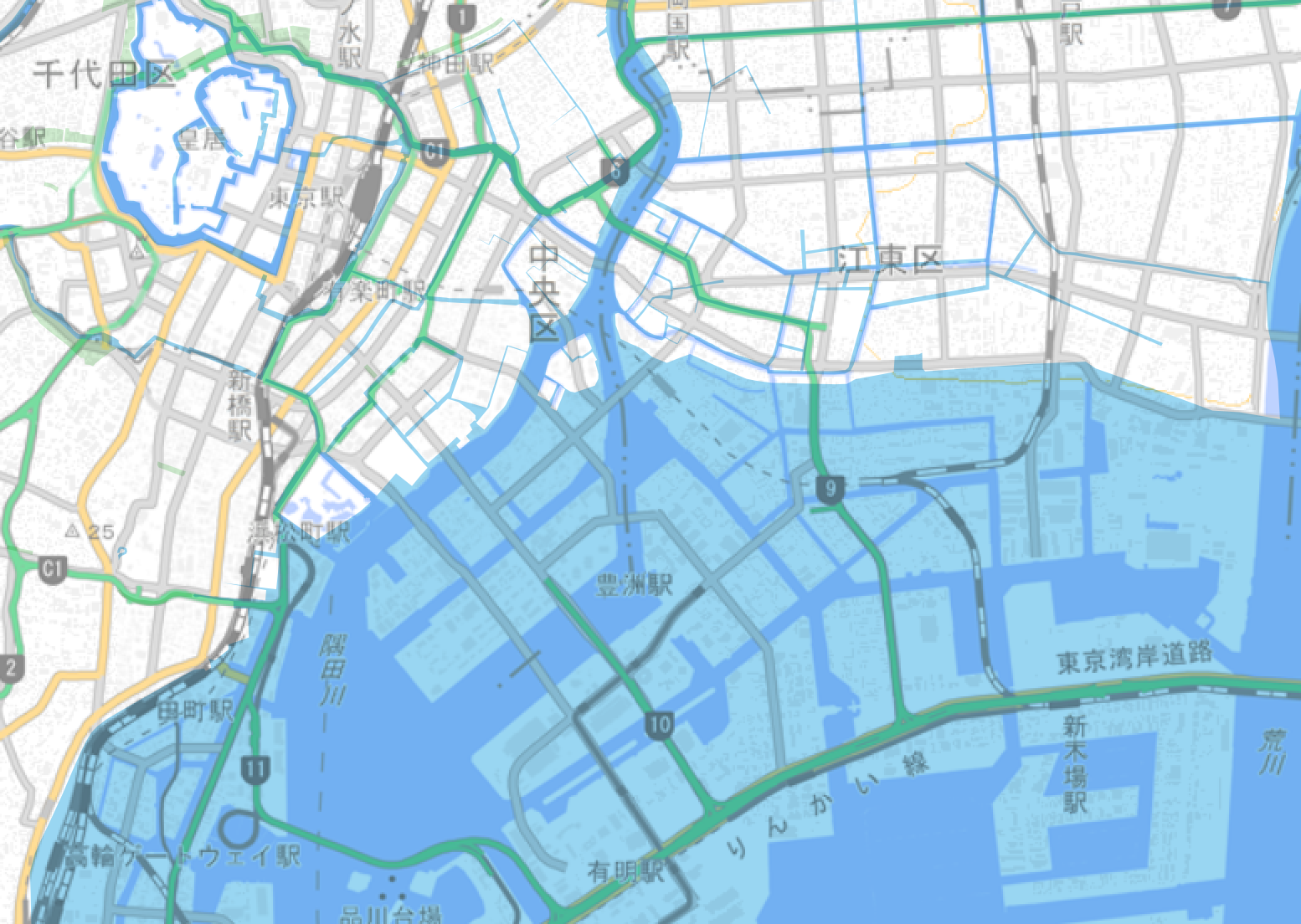
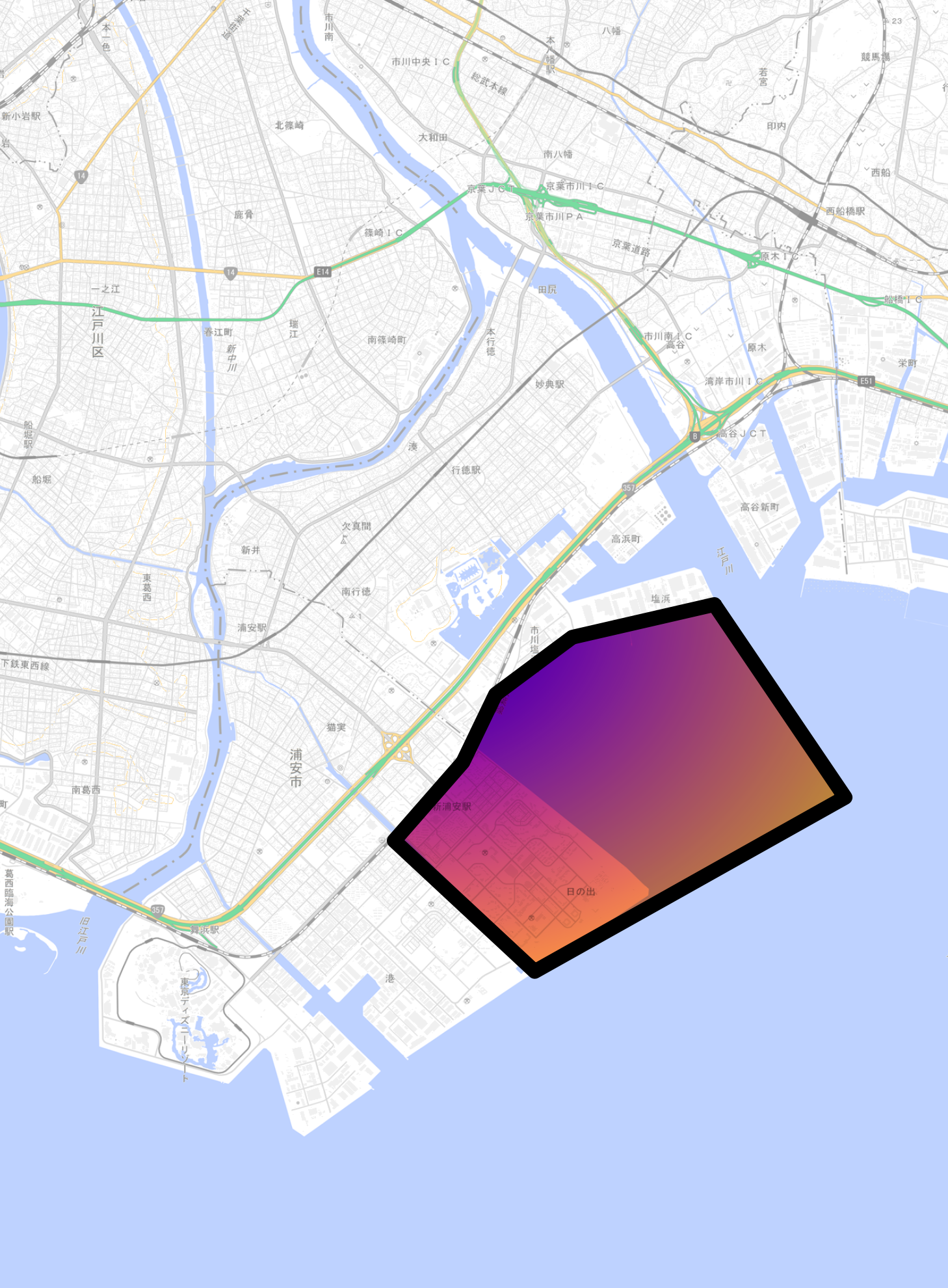
地図に色を重ねたいときは「乗算」を使おう
地理院タイルに江戸時代(れきちず)の海岸線を乗算で重ねるとこのようになります。
ハザードマップ等を重ねる際も乗算が役立つと思います。
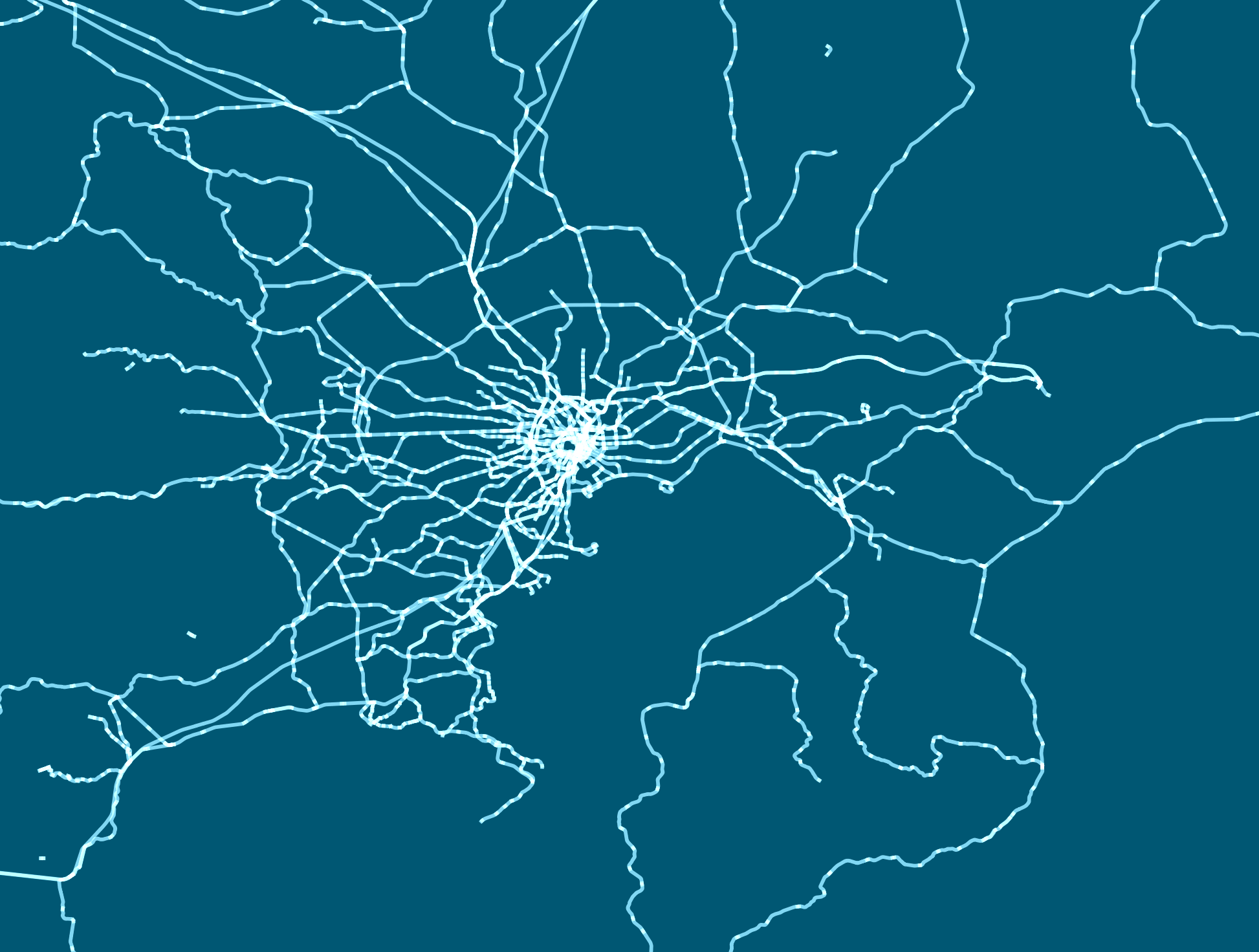
発光させたいときは「覆い焼き・加算」を使おう
こちらは国土数値情報の鉄道データです。ただ単に紺色の背景に白い線を乗せるとこのような感じ。
ここで「覆い焼き・加算」を使ってみましょう。この時、線の不透明度が100%になっていると効果がありません。
線の不透明度を50%にすると下記になります。路線が密集しているところが光りましたね!
発光させたいとき、「ソフトライト」「ハードライト」のほうが良い場合もあります。
つまり、いろいろ試してみるのが一番良いです!
ちなみに、このレイヤー効果はQGISだけではなくCSSやAdobeのIllustrator, Photoshopのようなドロー系・画像編集系のソフト等でも使用されているので覚えていて損はないと思います!