はじめに
Lightsail を使ってWordPressを立ち上げる方法についてはこちらの記事でまとめています。
今回は、上の記事で立ち上げたインスタンスに静的IPとDNSの設定をしていきます。
インスタンスに静的IPを設定
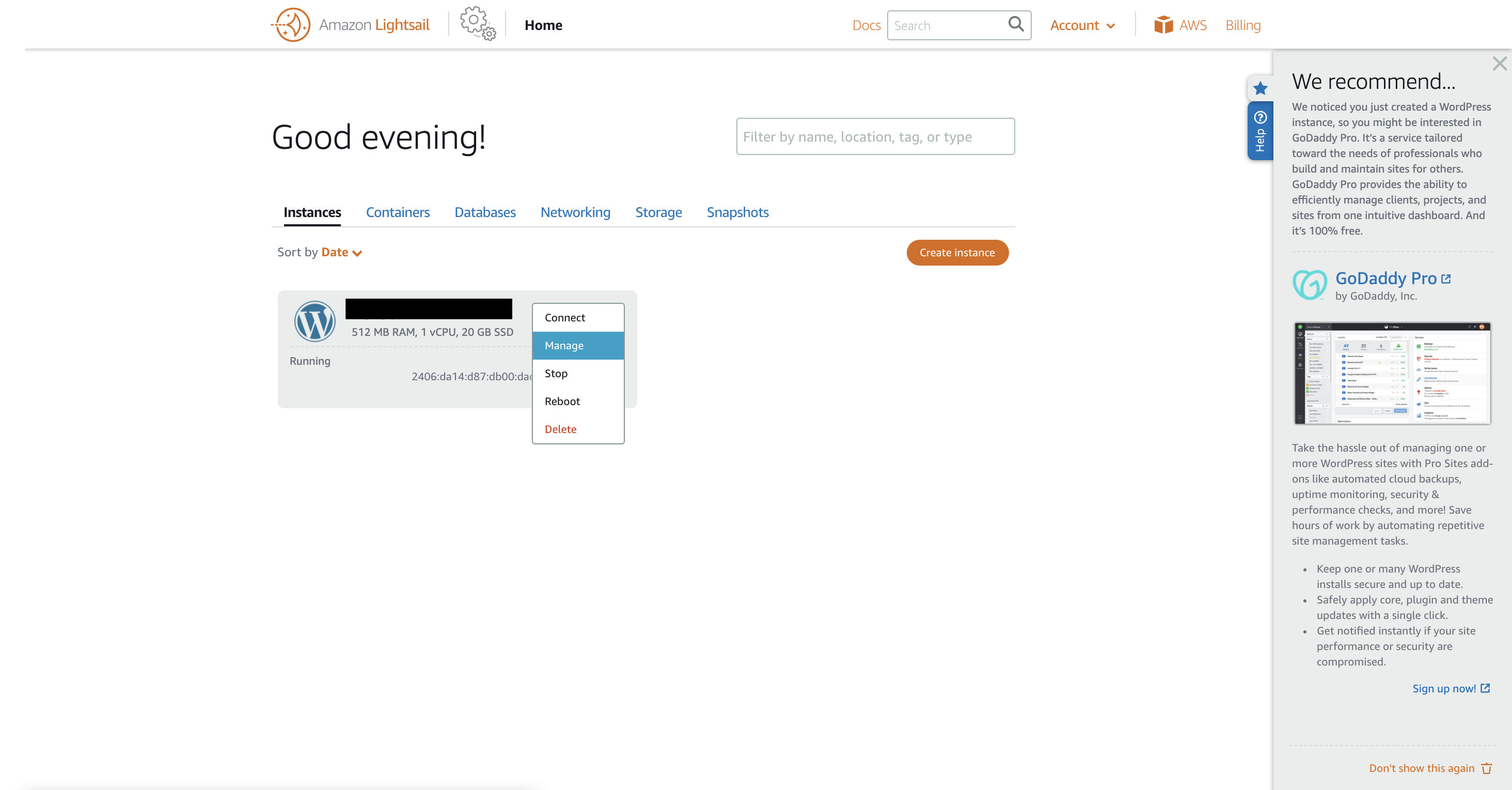
Lightsailのコンソールから "Manage" を選択します。

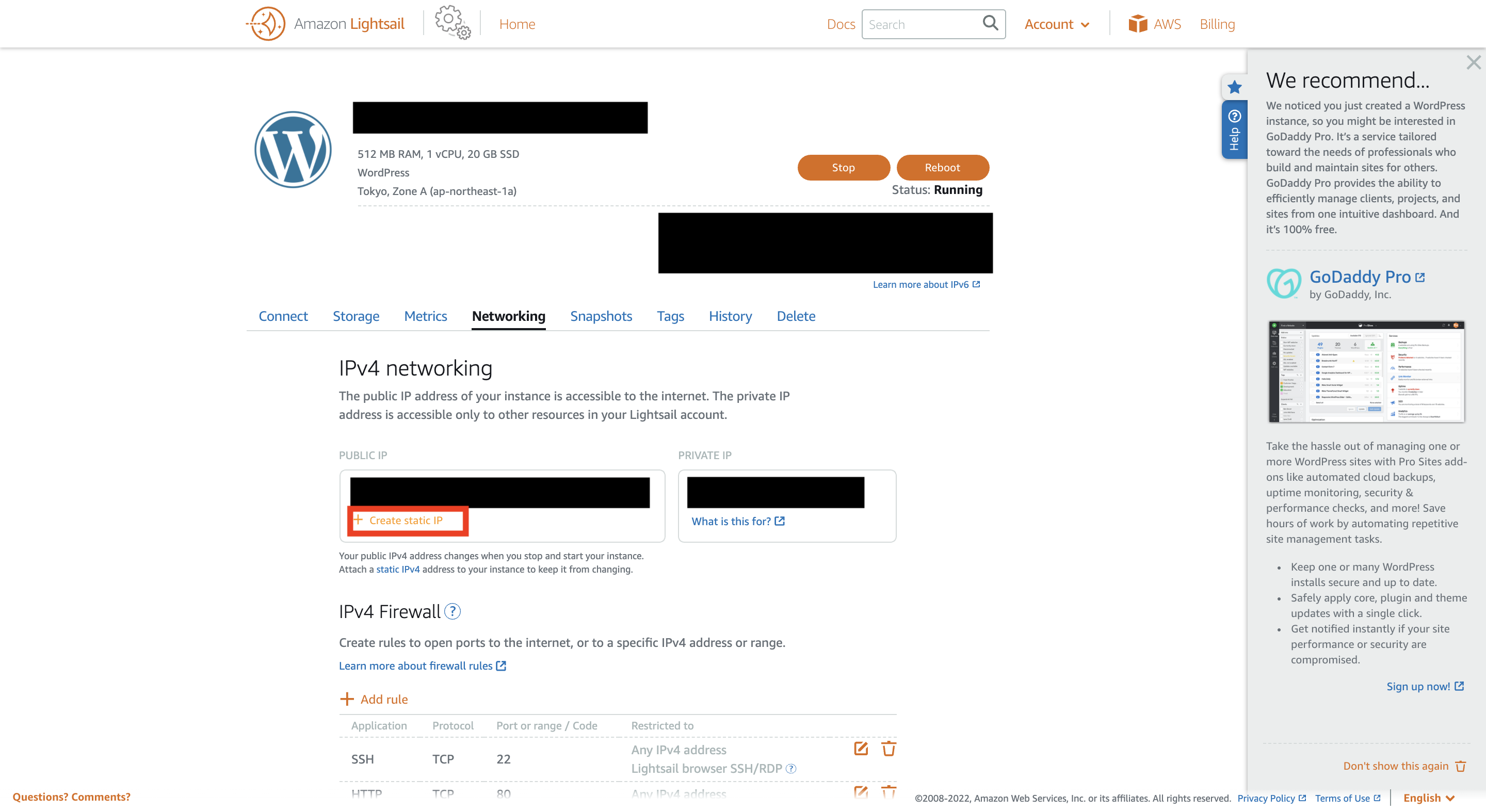
ネットワークタブを開き、赤枠の "Create Static IP" を選択します。
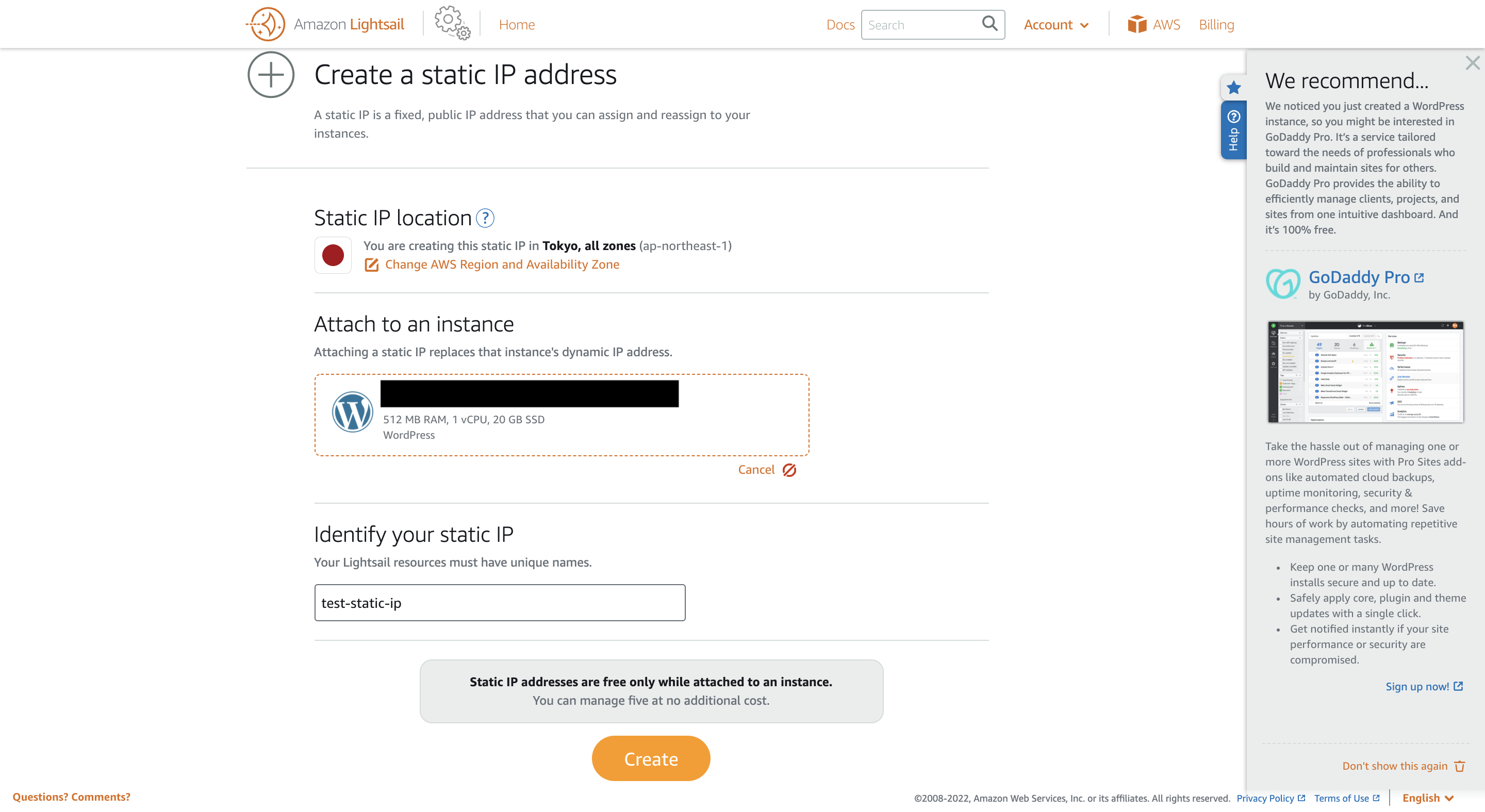
静的IPをアタッチするインスタンスを選択し、静的IPのリソース名を設定します。
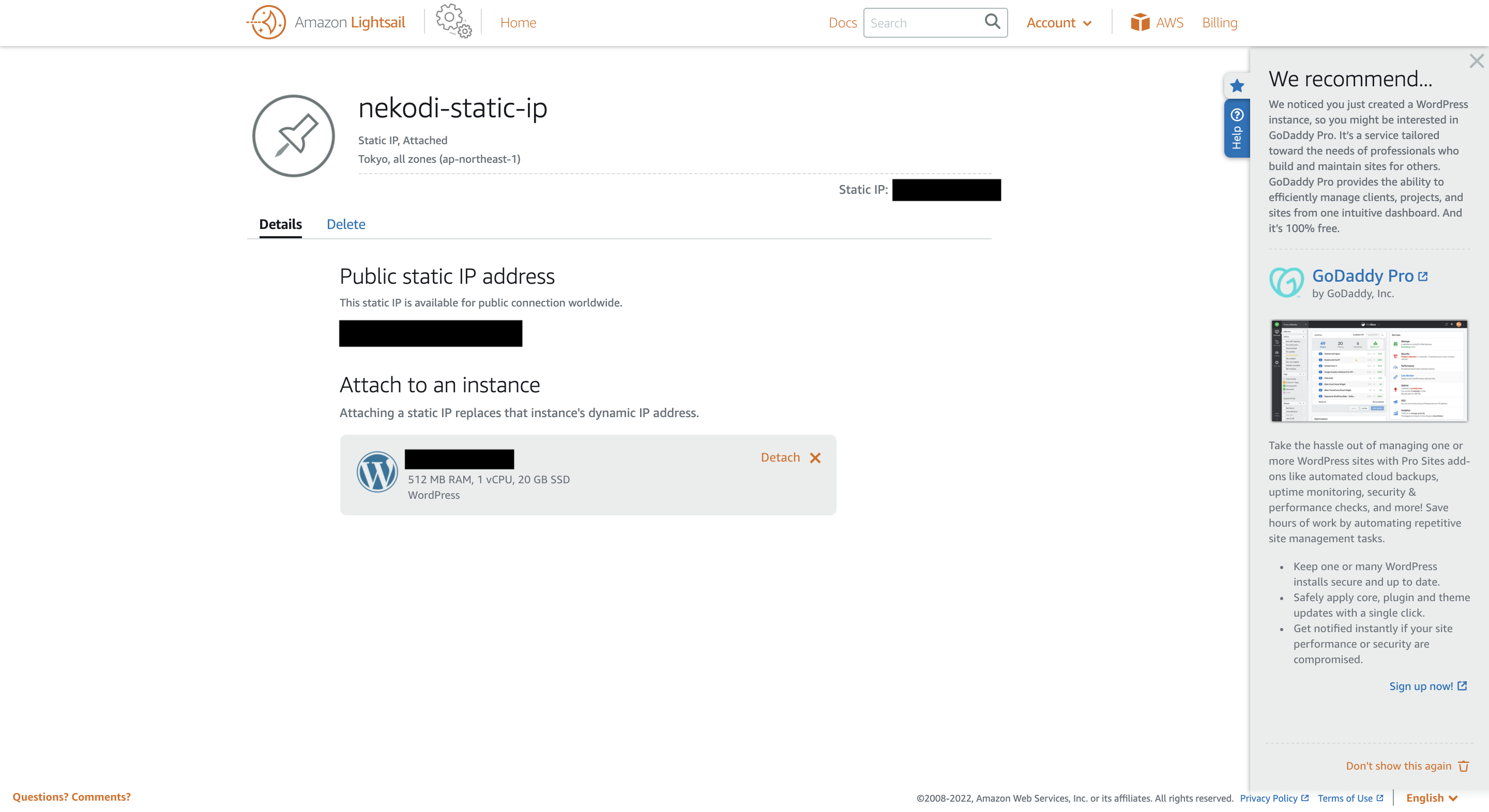
Createを押下すると、設定された静的IPと、そのIPが設定されたインスタンスが表示されます。
これで、インスタンスに静的IPを設定することができました!
インスタンスを再起動しても、IPが変わることはありません。
DNSを設定
ドメインの取得
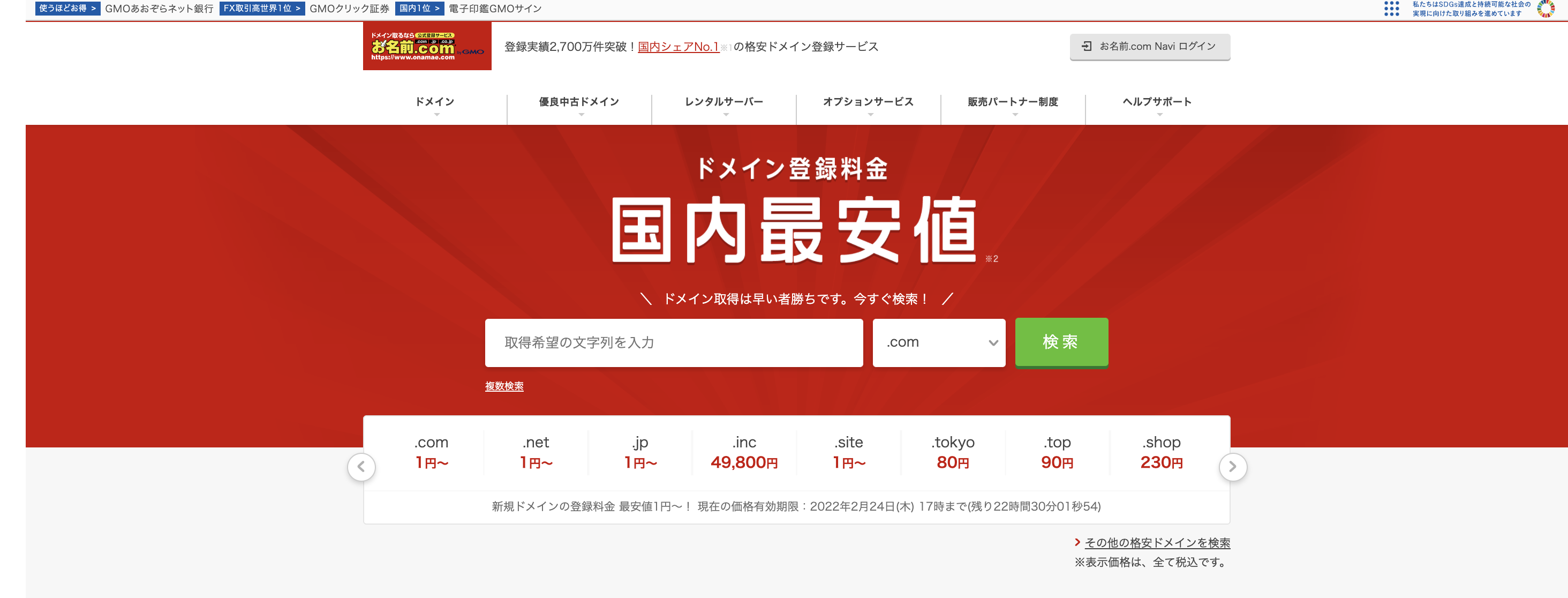
今回は お名前.com でドメイン取得を行います。
取得するドメインにチェックを入れます。
今回はLightsailを使って構築するので、 "サーバーは利用しない" を選択します。
内容に問題がなければ、右上の "料金選択へ進む" を押下します。
取得しようとしたドメインがすでに存在していました。。。1時間ほど悩みました
登録情報を入力し、ドメインを購入します。
(何度もレンタルサーバーを勧められますが、今回はLightsailを使って構築するので、利用しない、を選びます)
ドメインが発行されると、ドメインの詳細情報が見れるようになります。
DNSの設定
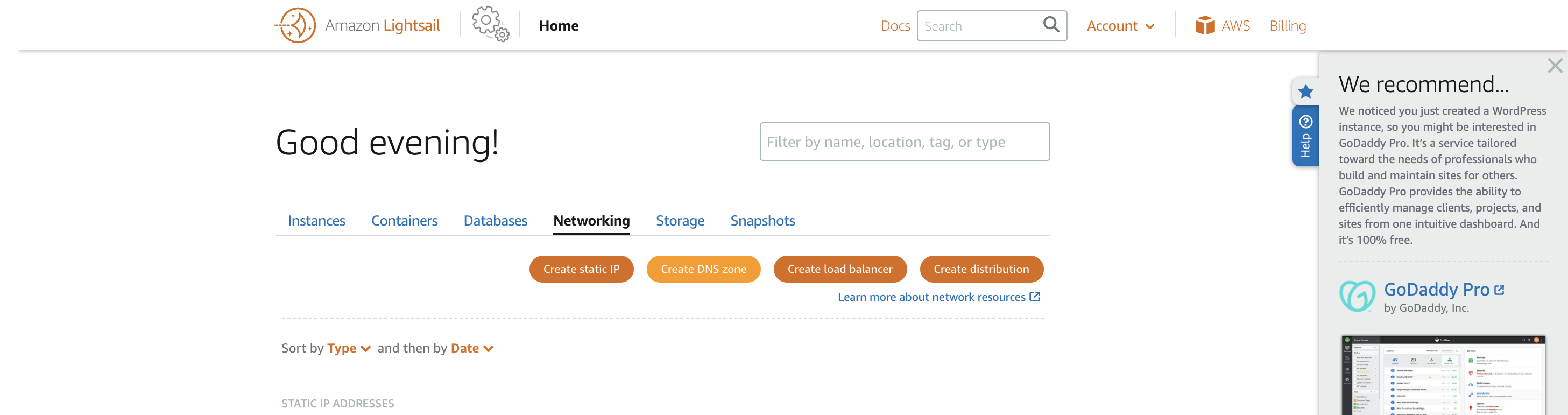
Lightsailのコンソールに戻り、 "Networking" タブを開きます。
"Create DNS Zone" を選択します。
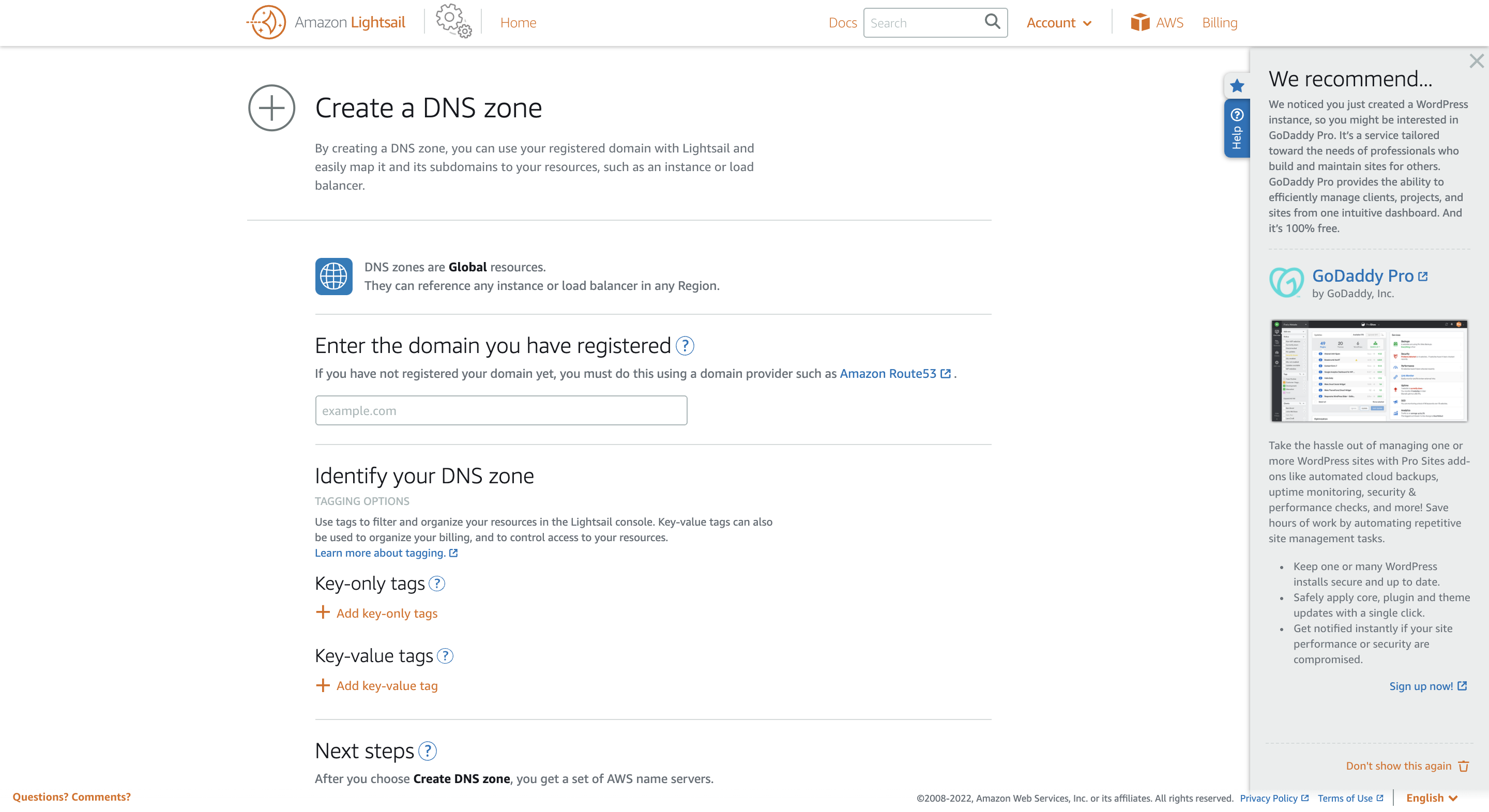
お名前.comで取得したドメインを入力したら、 "Create DNS Zone" を押下します。
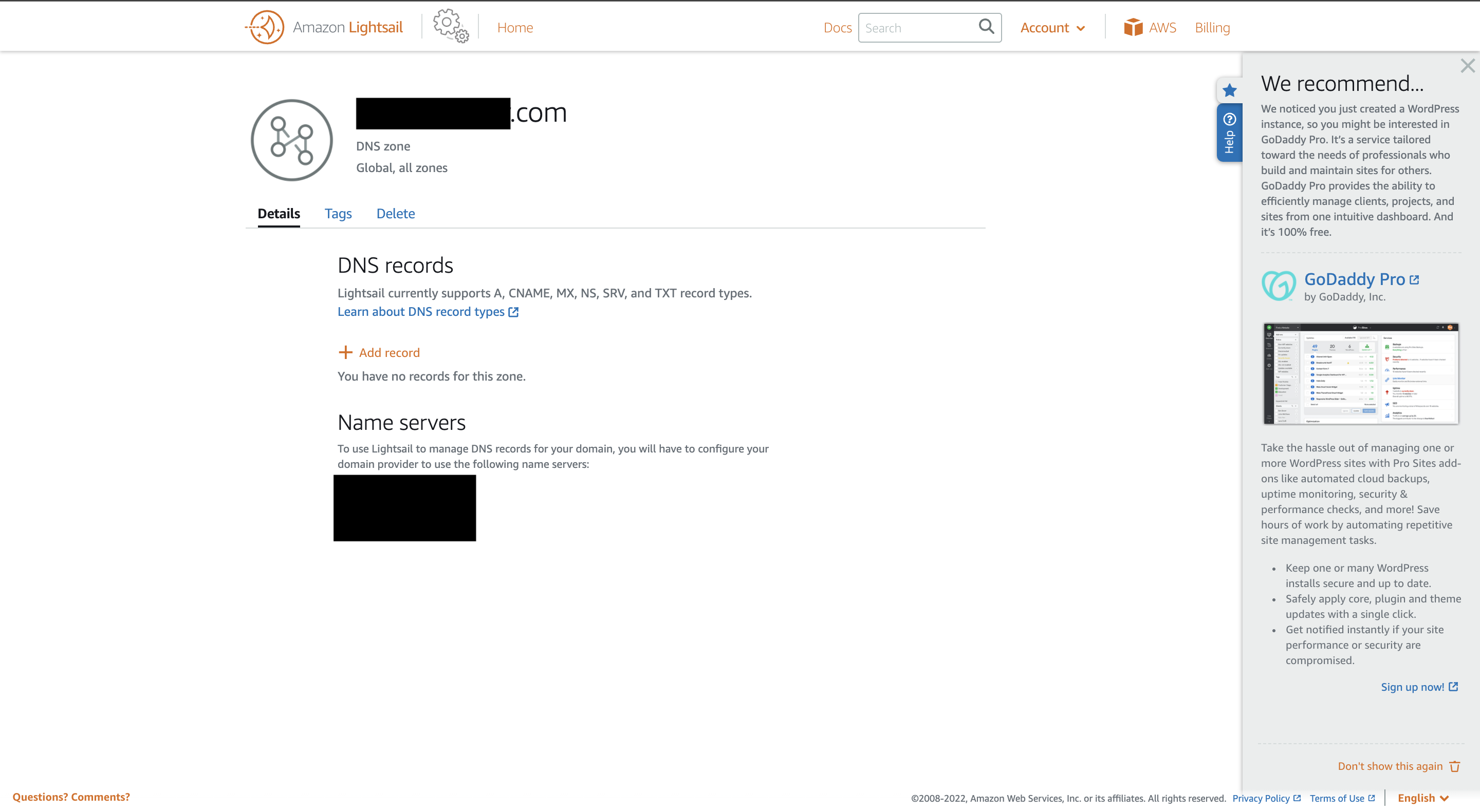
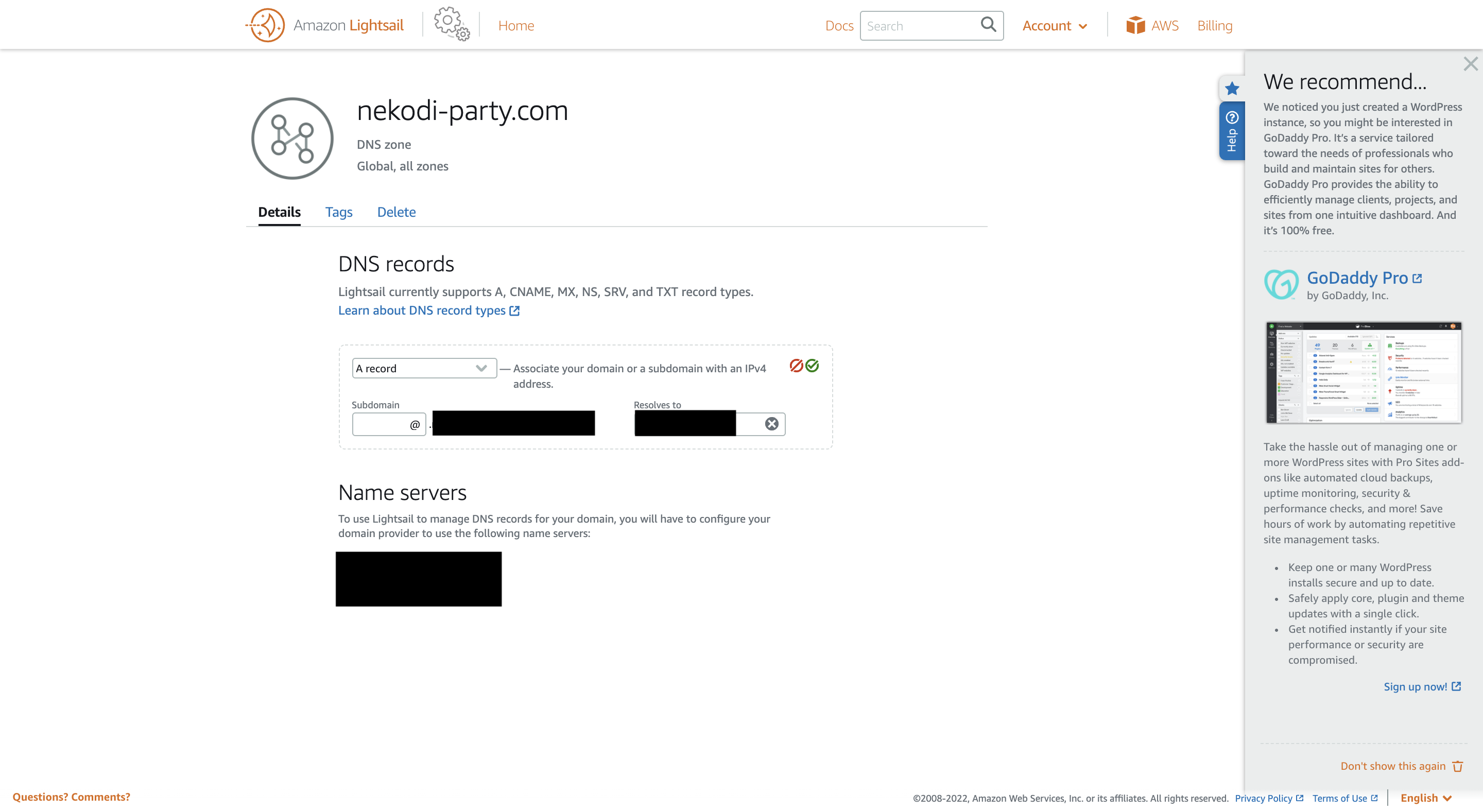
DNS recordsにある "Add record" を押下します。
"A record" を選択し、ドメインの前に "@" を入力します。
"Resolves to" の下には、先ほど作成した静的IPのリソース名を選択します。
そうしたら、右上の緑のチェックをクリックします。
その下に "Name servers" としてネームサーバーが表示されます。
(私の場合は4つ表示されました)
これをこの後使うので、メモしておきましょう。
今度はお名前.comに戻ります。
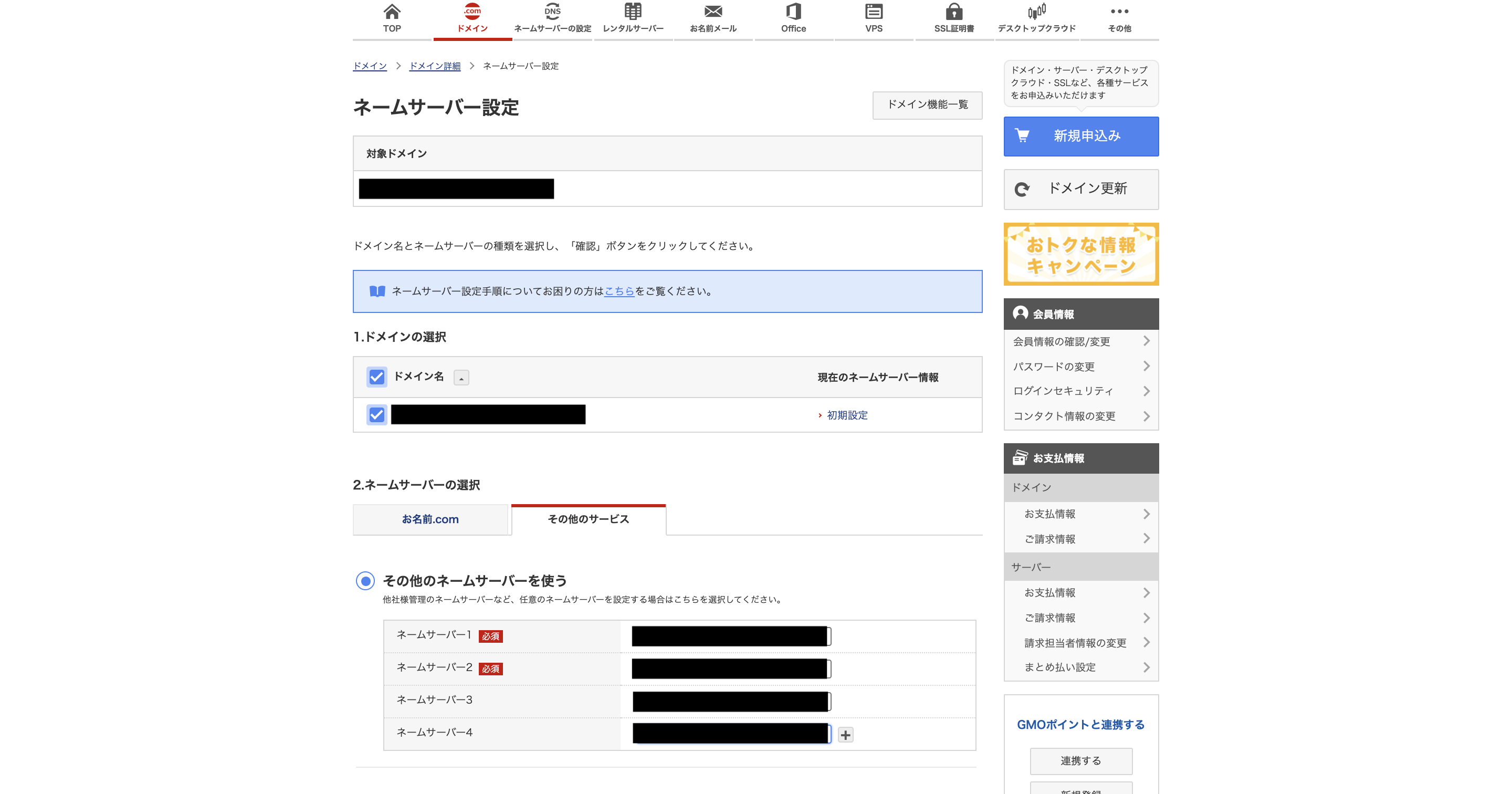
ドメイン詳細のネームサーバー設定を開きます。
ドメインを選択し、ネームサーバーの選択でその他のサービスを押下します。
そこで、先ほどメモしたネームサーバーを入力します。
これでDNSの設定は終わりです。
設定したドメインからWordPressのブログページが表示されることが確認できるかと思います🎉
おわりに
これでLightsailからWordPressの立ち上げ〜静的IPの設定〜DNSの設定までが終わりました。
あとはWordPressからの管理画面から記事を投稿するだけですね!
……と思ったのですが、SSL化されてなかったです。
次の記事では、SSL化していこうと思います。