CakePHP2 のデバッグツールバー、使いにくいなァと思ったことはありませんか? これです、これ。

まず、小さい。

+ボタンを押せば大きくできますが、そもそもページ右上部に配置される都合、オフキャンバスメニューの開閉ボタンと重なって押しにくかったり。
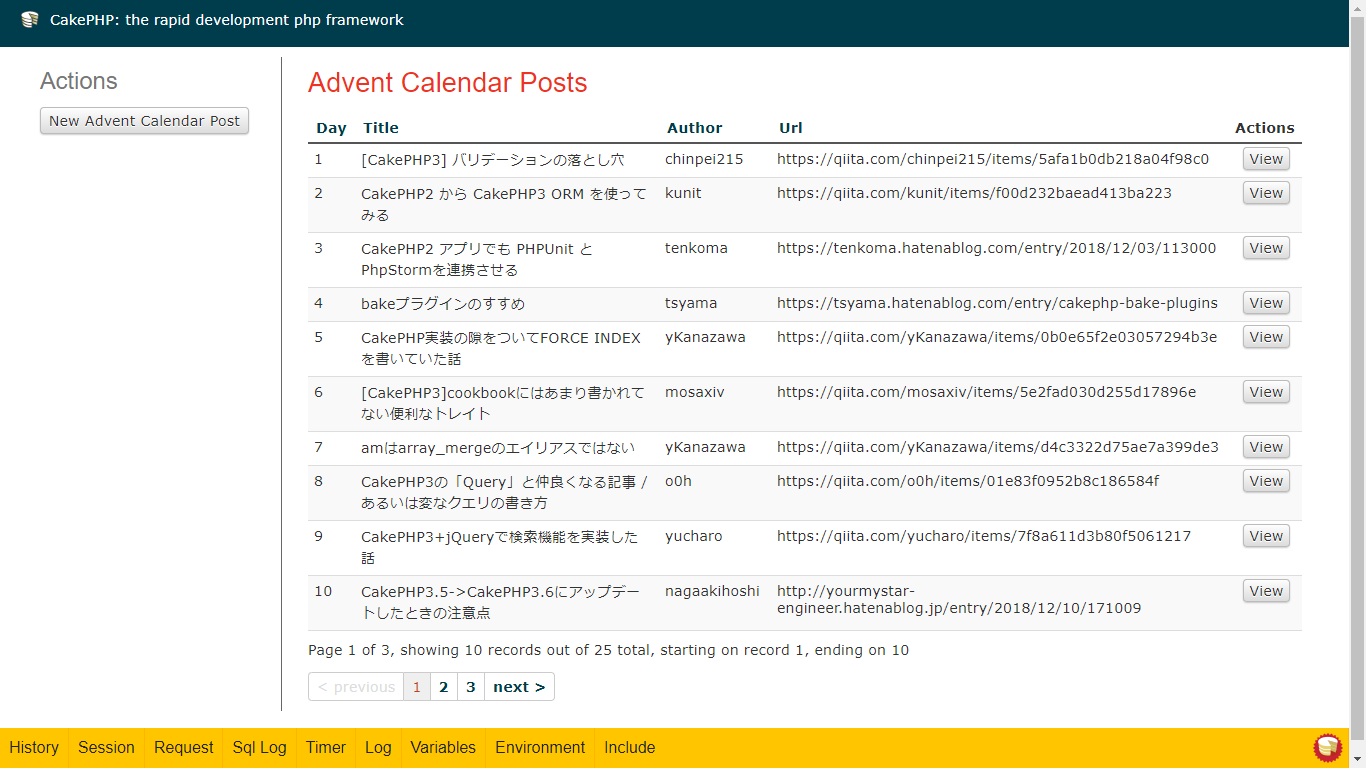
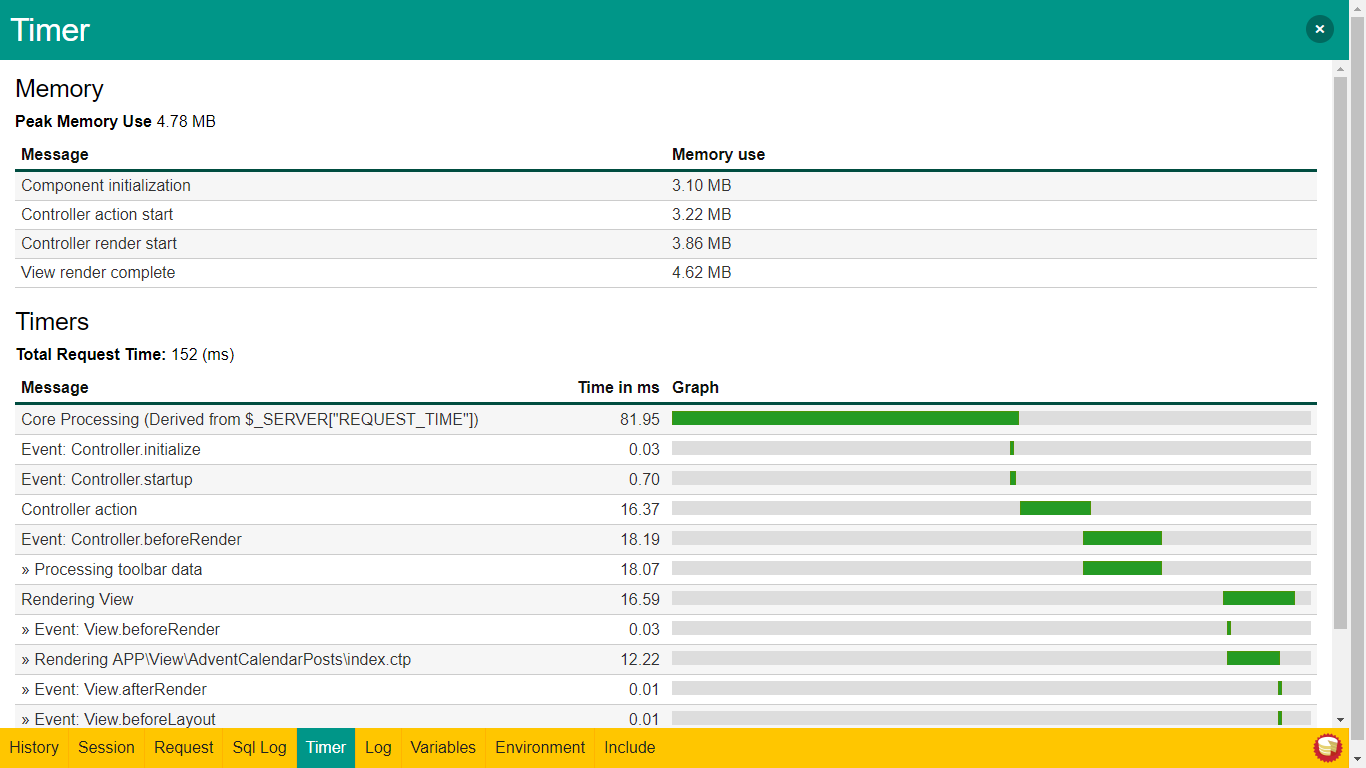
もしも、これが CakePHP3 のデバッグツールバーのように大きく、ページ右下部に配置されるようになったら便利だと思いませんか?


そんな「もしも」を実現する PrettyDebug というプラグインを最近(といっても半年以上前)作りましたのでご紹介いたします。
インストール手順
プラグインの取得
Composer からインストールすることができます。
{
"require-dev": {
"cakephp/debug_kit": "^2.2",
"chinpei215/cakephp-pretty-debug": "^0.1"
}
}
PrettyDebug は DebugKit の見栄えを変えるだけのプラグインですので、 DebugKit 本体のインストールも忘れないでくださいね。
Composer なんて使いたくない、という方は https://github.com/chinpei215/cakephp-pretty-debug/releases から zip を落とすこともできます。解凍後、 PrettyDebug というディレクトリー名で plugins または app/Plugin ディレクトリーに配置してください。
プラグインの有効化
app/Config/bootstrap.php 内で PrettyDebug プラグインを有効化してください。
if (Configure::read('debug') > 0) {
CakePlugin::load('DebugKit');
CakePlugin::load('PrettyDebug');
}
コンポーネントの有効化
最後に AppController で DebugKit.Toolbar コンポーネントと一緒に PrettyDebug.PrettyDebug コンポーネントを有効にします 1。
public function __construct($request = null, $response = null) {
if (CakePlugin::loaded('DebugKit')) {
$this->components[] = 'DebugKit.Toolbar';
if (CakePlugin::loaded('PrettyDebug')) {
$this->components[] = 'PrettyDebug.PrettyDebug';
}
}
parent::__construct($request, $response);
}
これでインストール完了です。
さっそく、画面を表示してみてください。画面の右下に Cake のアイコンがすました顔で現れるはずです。

CakePHP2 のデバッグツールバーをプリチーにするプラグイン PrettyDebug 。みなさまもぜひ使ってみてください。
-
DebugKit を開発環境でのみ有効にする良い方法が思いつかないんですが、これでいいんですかね? ↩