ニジボックスAdvent Calendar 2015 15日目の記事です。
FetchAPIとは
FetchAPIはES6(ECMAScript6)のPromiseオブジェクトをベースに設計された非同期処理APIです。長期にわたって、JavaScriptにより非同期処理がXHR(XMLHttpRequest)で行います。2005でjQueryを代表にしたAjaxで一気に有名になったXHRが、今時の視点から見て、関心の分離ができてないなど、設計上のミスがあります。それら不足点をなくし、今後XHRを完全に代替できるだろうというのはFetchAPIのことです。
このリンクが日本語化されたFetchAPI紹介です。 Fetch Standard 日本語訳
FetchAPIを使ってみよう
まずXHRで簡単な非同期処理のサンプルを用意します。
var url = "test.json";
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.responseType = 'json';
xhr.onload = function() {
console.log(xhr.response);
};
xhr.onerror = function() {
console.log("Error!");
};
xhr.send();
上のサンプルをFetchAPIで書いたらこうなります。
var url = "test.json";
fetch(url).then(function(response) {
return response.json();
}).then(function(data) {
console.log(data);
}).catch(function(e) {
console.log("Error!");
});
解説するには少しPromiseに関する知識が必要になりますが、ここで割愛させます。Promiseに関しては、このリンクを参考してください。 Promise
一気に爽やかになりました。上のコードをES6のアロー関数で書きなおしたら更にシンプルになります。
var url = "test.json";
fetch(url).then(response => response.json())
.then(data => console.log(data))
.catch(e => console.log("Error!"))
更に簡潔になったが、なんとなくcallback連鎖気味があります。
ここでasync/awaitで加工して進化させましょう。
var url = "test.json";
var asyncFunc = async function() {
try {
let response = await fetch(url);
let data = response.json();
console.log(data);
} catch(e) {
console.log("Error!");
}
}
ここまで来たら非同期処理の処理がまるで同期処理のように書くことができます。
※ async/awaitがES7のAPIで、紹介するには別記事ができてしまうため、割愛させていただきたいです。FetchAPIがPromiseのオブジェクトとして「await」の後ろでついて利用できるのがポイントとなります。
FetchAPIの注意点
- XHRと違ってFetchAPIでリクエストの場合は、デフォルトでCookieが付かない仕様です。Cookieをつける場合は下のようにしないと。
fetch(url, {credentials: 'include'})
- 各ブラウザのサポートがまだまだこれからです。FetchAPIのサポート状況は楽観的ではないです。

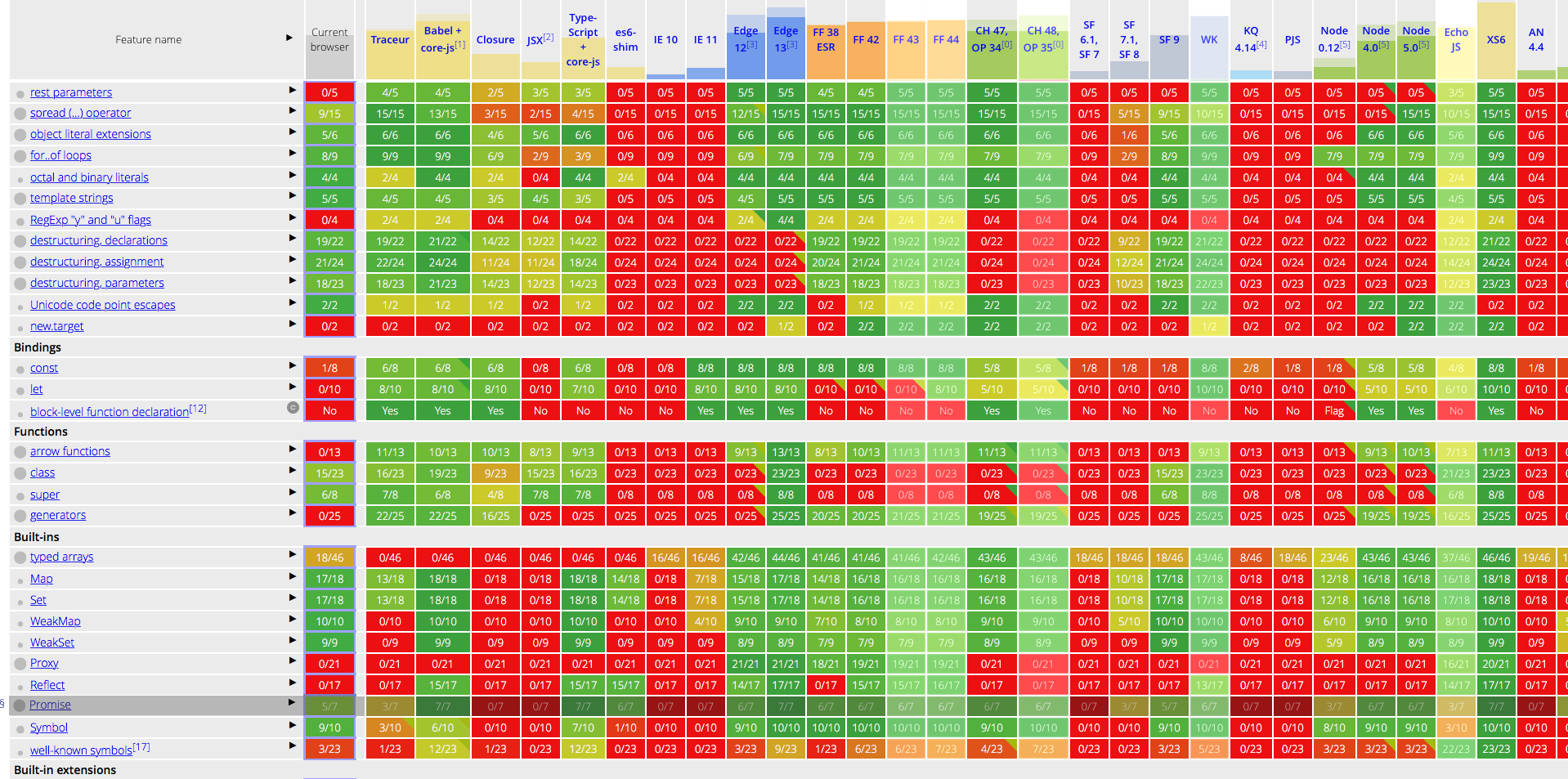
各ブラウザのES6サポート
まとめ
今年リリースされたES6がまだまだ各ブラウザのサポートが不十分ですが、XHRより良く設計されたFetchAPIが徐々に主流になるでしょう。快適とはいえない今時の非同期処理制作やデバッグが、FetchAPIによりやりやすくなると僕はそう思います。