AWSマネジメントコンソールでの作業
LightSailの画面を開く
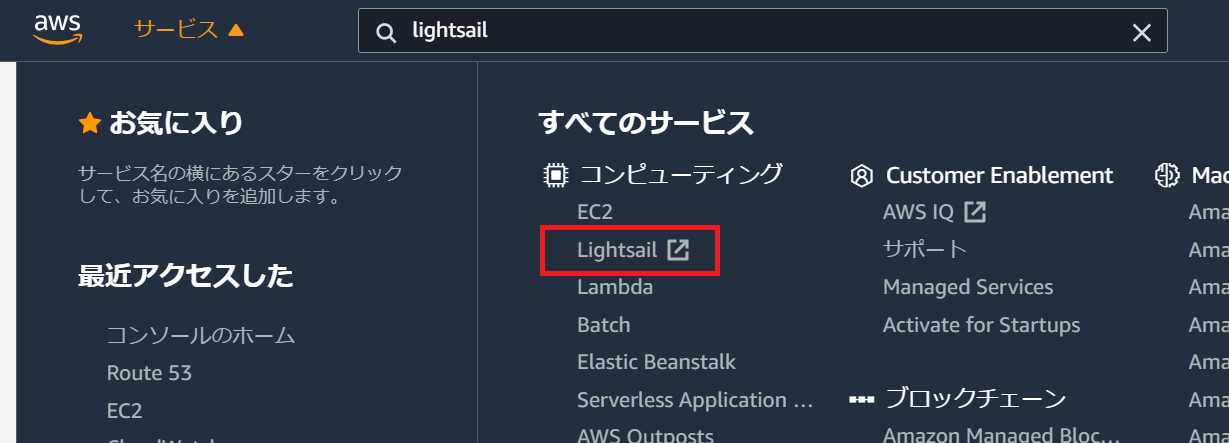
AWSマネジメントコンソールにアクセスしてLightSailを開きます。

インスタンス作成画面を開く
初めてLightSailの画面を開いたらインスタンスを作成する画面が開くと思いますが、もし開いていない場合はインスタンスの作成ボタンを押して画面を開きます
 |
|---|
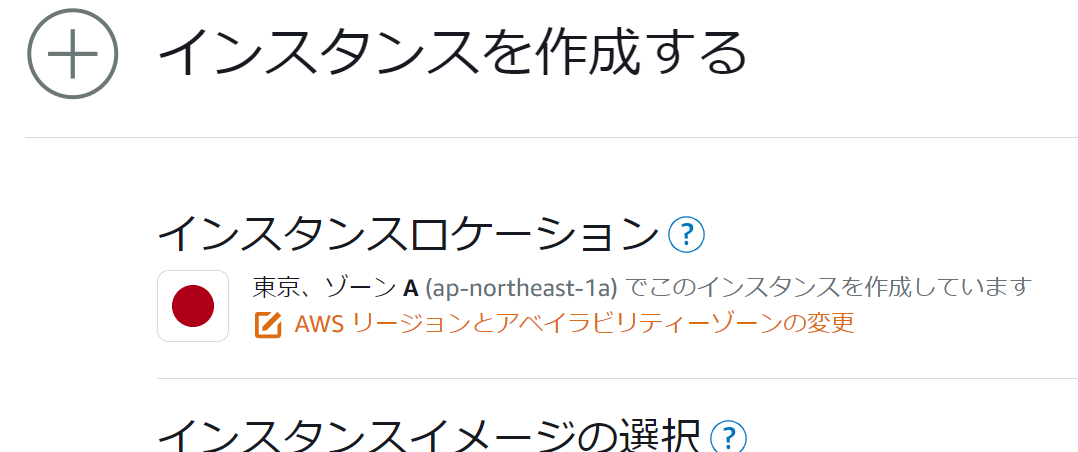
インスタンスロケーションを選択する
特に指定がなければデフォルトで大丈夫です。
 |
|---|
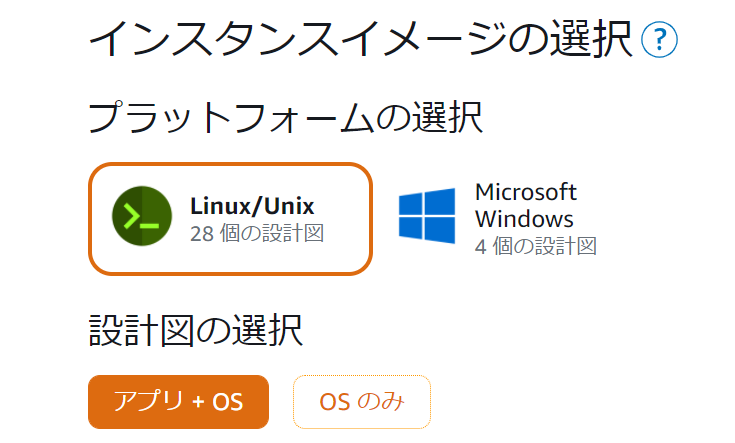
インスタンスイメージを選択する
プラットフォームの選択
linux/Unixを選択します。
 |
|---|
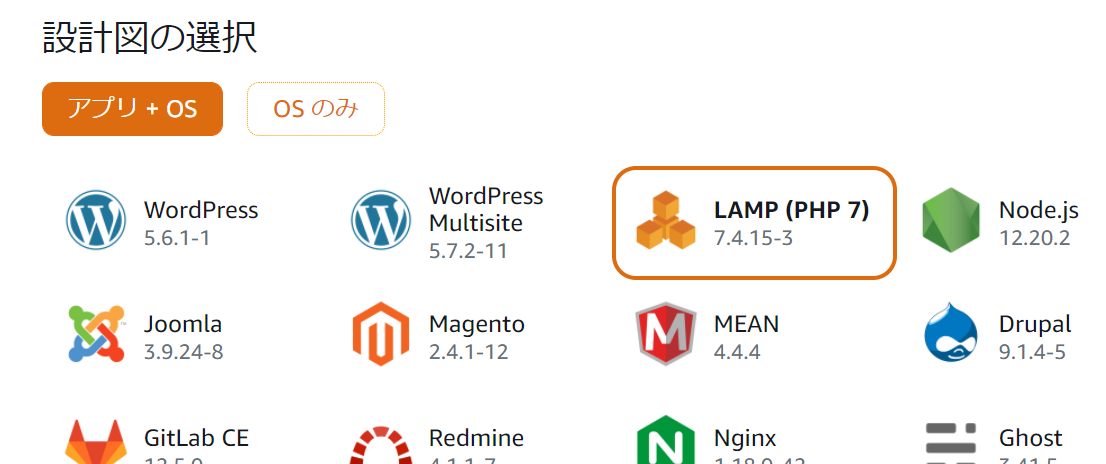
設計図の選択
「アプリ + OS」にある「LAMP(PHP7)」を選択します。
 |
|---|
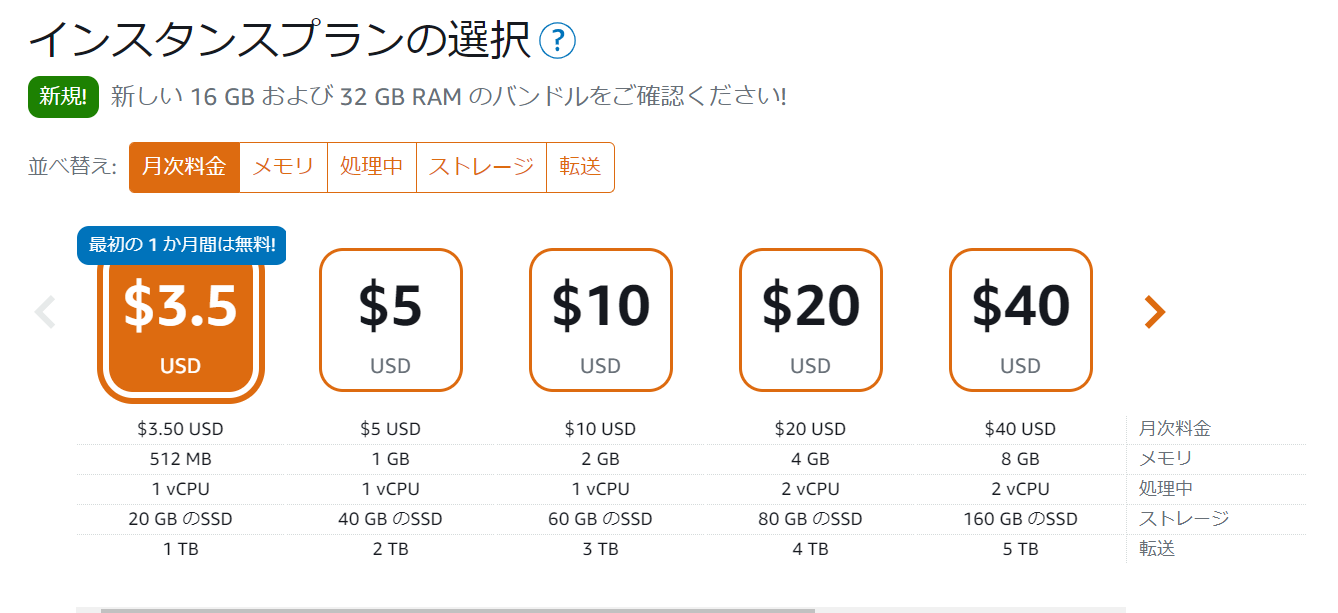
インスタンスプランの選択
料金プランを選択します。今回は一番安い$3.5を選択します。
 |
|---|
リソース名を入力する
リソース名は初期設定だと「LAMP_PHP_7-1」みたいな名前になっていると思います。
試しで環境を作る場合は何でもいいですが、後から変更ができません。
そのため、わかりやすくアプリ名などをつける方がオススメです。
今回は「sample_app」で作成します。
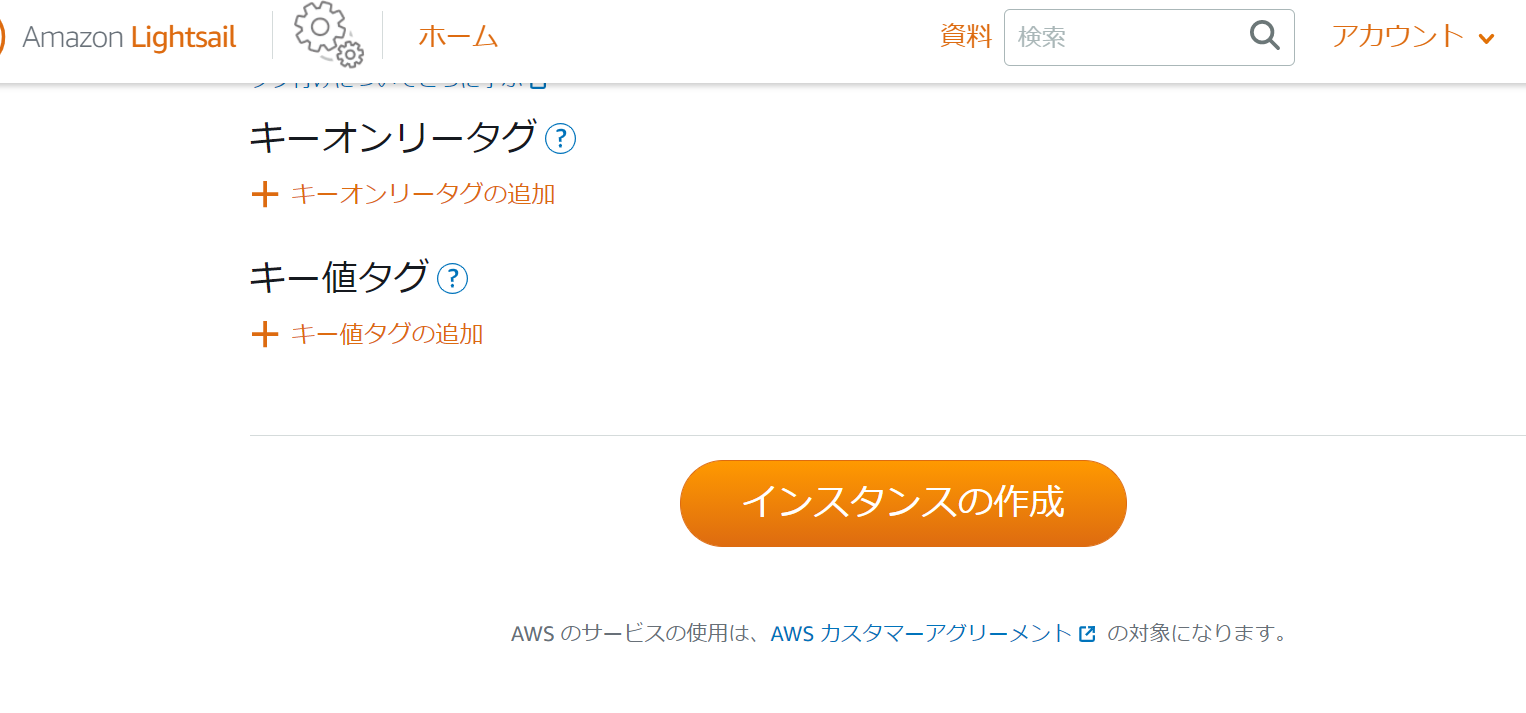
キーオンリータグやキー値タグは、初回では何も入力する必要がありません。
必要であれば後からでも設定可能です。
 |
|---|
インスタンス作成ボタンを押す
インスタンス作成ボタンを押すとインスタンスが作成されます。
※ボタンを押すと確認画面を挟まずに即作成されるので注意してください。
 |
|---|
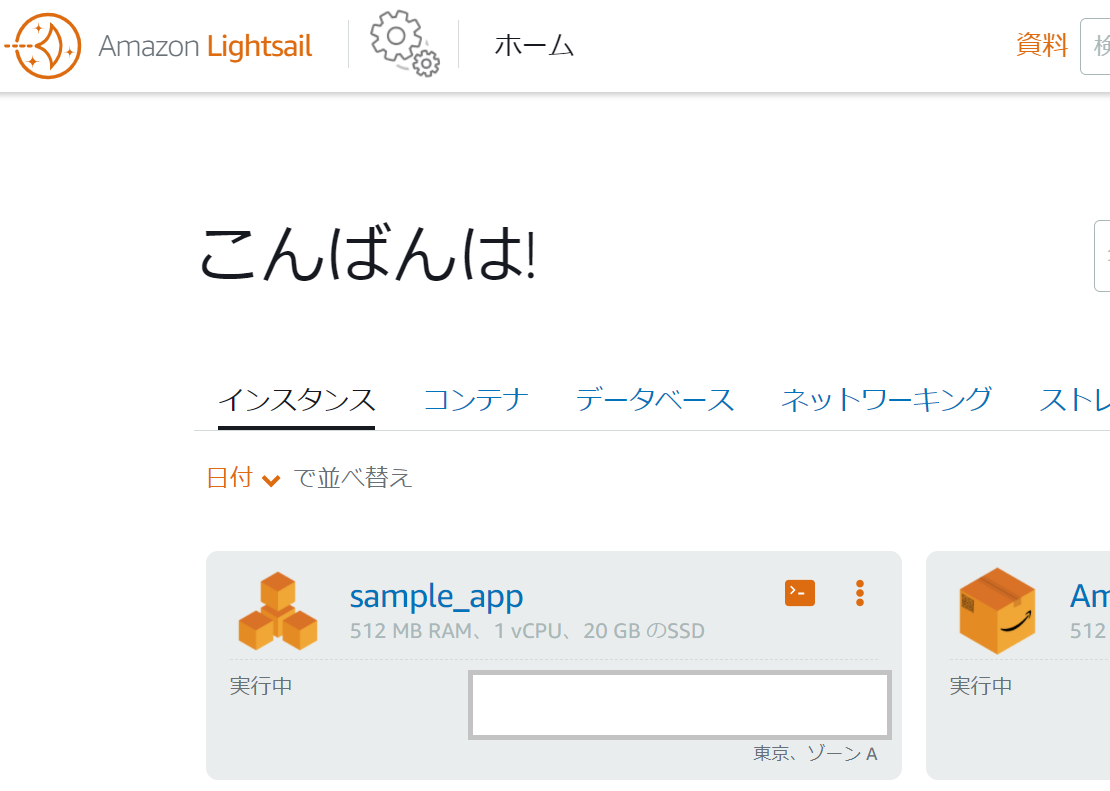
作成されるとLightSailのホーム画面に遷移して、インスタンスが作成されているのがわかります。
 |
|---|
SSHでインスタンスに接続できるようにする
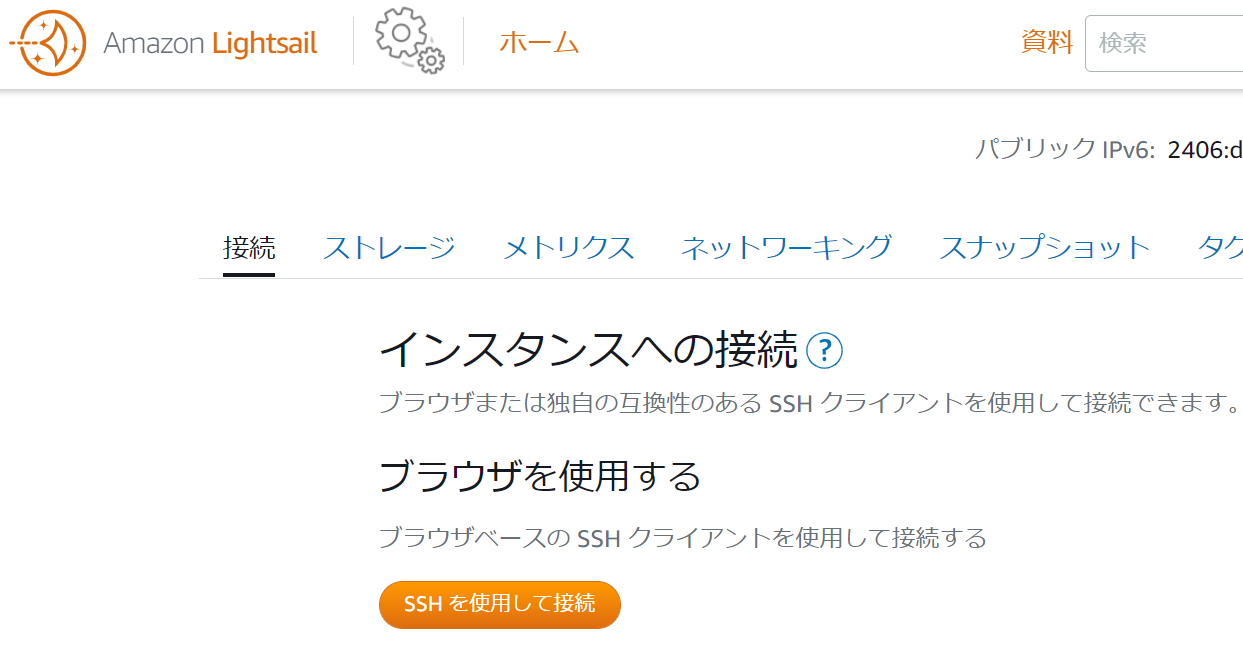
LightSailのコンソール画面からもブラウザ上でSSH接続できるので、「SSHを使用して接続」ボタンを押して下さい。
また自分のSSHクライアントなどを使いたい場合は後述する手順をお試しください。
 |
|---|
↓↓↓↓↓以下は独自クライアントを使いたい人向け↓↓↓↓↓
独自のSSHクライアントで接続するための情報を取得する
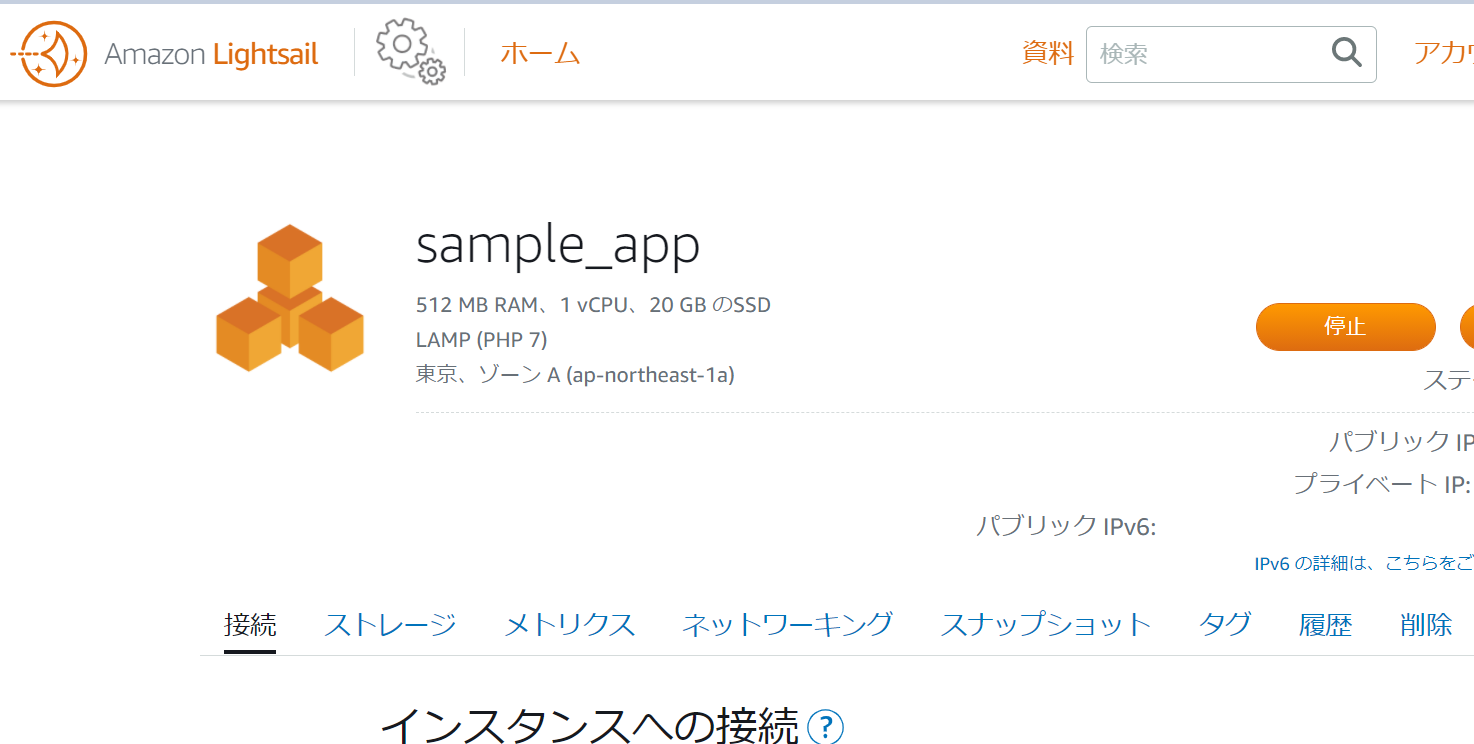
先程作成したインスタンスの名前をクリックして、インスタンスの画面を開きます。
 |
|---|
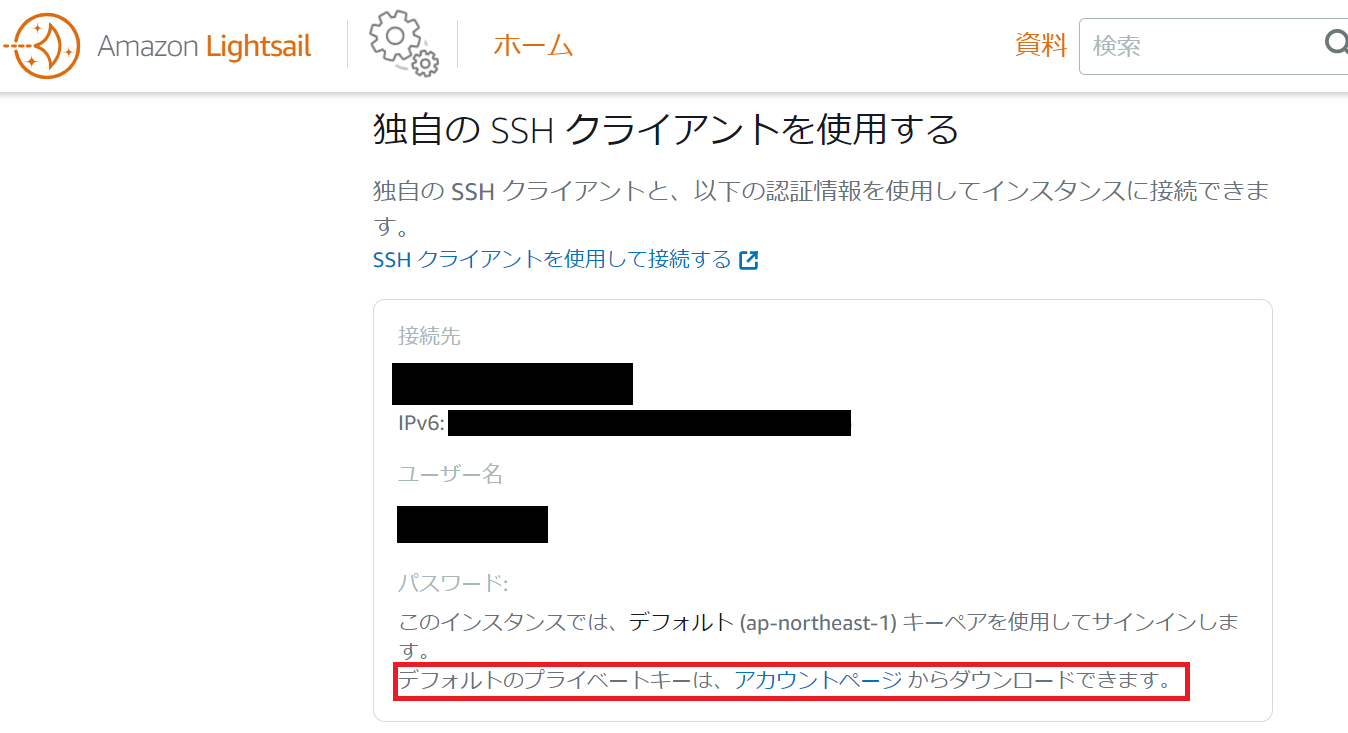
インスタンスの画面を下にスクロールしていくと接続するために必要な情報があります。
ここではIPアドレス、ユーザー名(おそらくほぼ「bitnami」)を控えておき、
またプライベートキーをダウンロードできるリンクがありますので、まだしていない人はダウンロードしておきます。
(ダウンロードすると「LightsailDefaultKey-ap-northeast-1.pem」みたいな名前のファイルがダウンロードできます)
 |
|---|
ダウンロードしたキーを配置する
※もし初めてプライベートキーをダウンロードして.sshディレクトリなどに配置してください。
(windowsだとほぼ「C:\Users\ユーザー名\ .ssh」だと思います)
ターミナルを開き、SSHで接続できるか確認します。
LightSailの画面で控えたおいてIPアドレスやユーザー名を入れて接続してみます。
$ ssh -i C:\Users\ユーザー名\.ssh ユーザ名@ipアドレス
アプリ環境(Laravel)の構築
DBのパスワードを控える
アプリケーションとDB接続するためのパスワードが記載されているファイルがあるので、確認します。
$ less /home/bitnami/bitnami_credentials
【補足】
同じ階層に下記のファイルもありますが、記載しているパスワードは一緒です。
/home/bitnami/bitnami_application_password
アプリをインストールする場所へ移動
アプリをインストールする場所へ移動します
$ cd /opt/bitnami/apache2/htdocs/
Laravelアプリをインストール
※新規のLaravelを構築する場合
LightSail上に新規でLaravelを構築する場合の手順は以下
---例としてsample_appというアプリ名のLaravelを作る場合
インストールするディレクトリへ移動
$ cd /opt/bitnami/apache2/htdocs
laravelをインストールします。(今回は例としてLaravel6を指定してインストールしてみます)
$ composer create-project --prefer-dist laravel/laravel sample_app "6.*"
composer installを行う
$composer install
※gitのソースを持ってくる場合の手順は以下
gitでソースを持ってくる
$ git clone ソースのURL
git cloneしたソースへ移動
$cd /opt/bitnami/apache2/htdocs/git cloneしたソースのディレクトリ
composer installを行う
$composer install
【補足】
※一番安いプランだとメモリが少なくてcomposer installがコケる場合もあるので、何回か試すか難しい場合はプランを上げましょう
ドキュメントルートの変更
アプリ用のドキュメントルートを設定します。
デフォルトは/opt/bitnami/apache2/htdocsになっているので変更する必要があります。
bitnami.confを開きます
$ vi /opt/bitnami/apache2/conf/bitnami/bitnami.conf
キーボードの「i」を押してINSERTモードにして
--
DocumentRoot "/opt/bitnami/apache2/htdocs"
<Directory "/opt/bitnami/apache2/htdocs">
--
↓↓↓↓例えば下記のように変更します↓↓↓↓
--
DocumentRoot "/opt/bitnami/apache2/htdocs/sample_app/public"
<Directory "/opt/bitnami/apache2/htdocs/sample_app/public">
--
終わったら「:wq」で保存する。間違ったら「:q!」でキャンセルして抜ける
WEBサーバーの再起動
ドキュメントルートの設定を変更したのでApacheを再起動して再読み込みさせます。
$ sudo /opt/bitnami/ctlscript.sh restart apache
Restarted apacheとなっていればOK
storageの権限を変更
Laravelの場合、権限を変更しておきます。
$ chmod 777 -R storage/
DBの作成
DBの作成をします。
$ mysql -u root -p
Enter password: bitnami_credentialsに書いてあるパスワードを入力
---今回は例としてsample_dbという名前で作ります。
mysql > create database sample_db;
終わったらexitで抜ける
envファイルの作成
新規でLaravel作った場合はenv.exampleをcpコマンドでコピーします。
gitクローンした人も忘れずenvファイルを作成します
コピーして.envファイルを作成
$ cp .env.example .env
envファイルにDBとの接続情報を入力する
DB_CONNECTION=mysql
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=sample_db
DB_USERNAME=root
DB_PASSWORD=[bitnami_credentialsに書いてあるパスワードを入力]
キー作成コマンドを入力します。
$ php artisan key:generate
マイグレーションしてDBにテーブルを作成します。
$ php artisan migrate
【補足】
migrateやseederを動かした場合に、たまにうまくファイルが読み込めずエラーになる場合があります。
その場合はcomposer dump-autoloadコマンドを流すと解決する場合があります。
アプリに接続してみる
ブラウザからインスタンスの画面で控えていたIPアドレスを叩いてつながるか確認して、接続できればOK
 |
|---|
まとめ
Light Sailを使うとかんたんにLAMP環境を作ることができます。
しかも一番安いプランだとかなりお得な価格なので、簡単なデプロイ環境を作りたい場合はぜひお試し下さい。