またYoutuberみたいな記事書きます.許してください
はじめに
スライドメニューとかドロップダウンメニューとかなんちゃらメニューって最近?多いですよね?
それぞれ使い時があるらしいので,まずそこから調べました.
ここを参考にさせていただきました.
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選!
http://liskul.com/cr_spdesign36-5195
2秒くらいで読んだ印象として
- メニュー数が多い→スライドメニュー
- メニュー数が少ない→ドロップダウンメニュー
今回作ろうとしてるアプリは,そんなにメニュー数は多くないので,ドロップダウンメニューでいきます
いい感じのライブラリを探したら,ありました!
BTNavigationDropdownMenuです!
公式Githubはこちらになります
https://github.com/PhamBaTho/BTNavigationDropdownMenu
僕でも読める!読めるぞッ!
アメリカ語読める人は公式読んでもらった方がいいです.
環境
- Xcode8.1
- Swift3
- cocoapods
- Storyboardバリバリ使用
インストール
Podfileの作り方がわからない人は,***ここ***へ
Podfileに以下を追記します
Swift2系使ってるよって人はこっちです
pod 'BTNavigationDropdownMenu'
で,いつもの
$pod install
実装
ドロップダウンメニューを出したいUIViewControllerを以下のようにしてみてください
最後にViewにテキトーにラベルを追加しましょう
import UIKit
import BTNavigationDropdownMenu
class ViewController: UIViewController {
@IBOutlet weak var selectedCellLabel: UILabel!
var menuView: BTNavigationDropdownMenu!
override func viewDidLoad() {
super.viewDidLoad()
let items = ["Most Popular", "Latest", "Trending", "Nearest", "Top Picks"]
self.selectedCellLabel.text = items.first
self.navigationController?.navigationBar.translucent = false
self.navigationController?.navigationBar.barTintColor = UIColor(red: 0.0/255.0, green:180/255.0, blue:220/255.0, alpha: 1.0)
self.navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.white]
menuView = BTNavigationDropdownMenu(navigationController: self.navigationController, containerView: self.navigationController!.view, title: "Dropdown Menu", items: items)
//オプションです
/*
menuView.cellHeight = 50
menuView.cellBackgroundColor = self.navigationController?.navigationBar.barTintColor
menuView.cellSelectionColor = UIColor(red: 0.0/255.0, green:160.0/255.0, blue:195.0/255.0, alpha: 1.0)
menuView.shouldKeepSelectedCellColor = true
menuView.cellTextLabelColor = UIColor.whiteColor()
menuView.cellTextLabelFont = UIFont(name: "Avenir-Heavy", size: 17)
menuView.cellTextLabelAlignment = .Left // .Center // .Right // .Left
menuView.arrowPadding = 15
menuView.animationDuration = 0.5
menuView.maskBackgroundColor = UIColor.blackColor()
menuView.maskBackgroundOpacity = 0.3
*/
menuView.didSelectItemAtIndexHandler = {(indexPath: Int) -> () in
print("Did select item at index: \(indexPath)")
self.selectedCellLabel.text = items[indexPath]
}
self.navigationItem.titleView = menuView
}
}
公式より
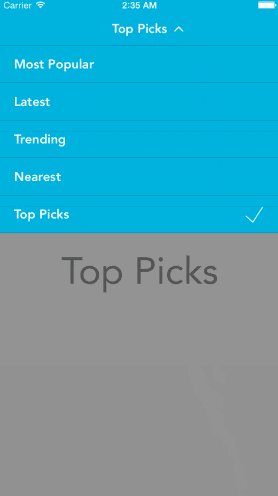
これだけでとりあえずそれっぽいドロップダウンはできました.
しかしこれでは,画面遷移できてません
画面遷移させるところは次の見出しをご覧ください.
詰まったところ(画面遷移)
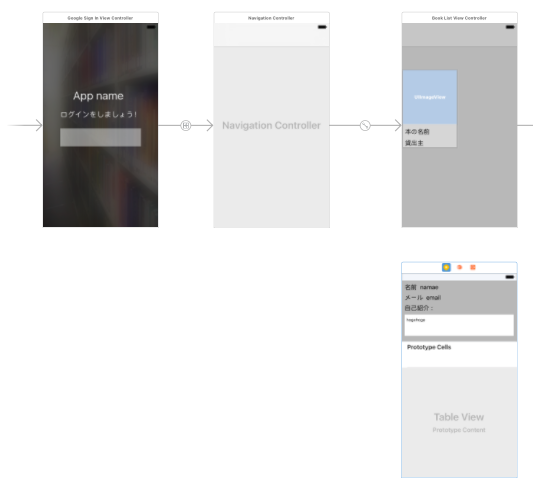
最終的に作りたいもの
ログイン画面ではドロップダウンメニューを作らず,メインコンテンツのところだけ,ドロップダウンメニューを作りたい!
そうだ!画面遷移させるナリ()
Storyboardで画面を作って,

さっき書いたクロージャーの中に
menuView.didSelectItemAtIndexHandler = {(indexPath: Int) -> () in
print("Did select item at index: \(indexPath)")
if(indexPath == 1){
let myViewController = self.storyboard?.instantiateViewController(withIdentifier: "hoge")
self.present(myViewController, animated: true, completion:nil)
}
}
こういうViewController同士をSegueの線で繋がないときは,
UIViewControllerのインスタンスを作って,presentすればいいんダロォン?(得意気)
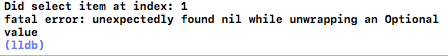
ここまで完璧.よし実行!!!
▂▅▇█▓▒░('ω')░▒▓█▇▅▂うわあああああああああああ

なんかがnilだぞって言われてる.なんでだ.
原因
ナビゲーションコントローラからStoryboard上でroot宣言してるviewcontroller上では,勝手にNavigationbarが作られますが,
今回のように何もSegueをつないでいない状態では,Navigationbarが作られないので,
self.navigationController?.navigationBar.translucent = false
self.navigationController?.navigationBar.barTintColor = UIColor(red: 0.0/255.0, green:180/255.0, blue:220/255.0, alpha: 1.0)
self.navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.white]
menuView = BTNavigationDropdownMenu(navigationController: self.navigationController, containerView: self.navigationController!.view, title: "Dropdown Menu", items: items)
この辺でねえよ!!!って怒られたみたいです.
ここで3時間くらい詰んで別のライブラリ使おうかと思いました.
解決策
これが最善の解決策ではないと思いますが,さっきのクロージャー内をこうしてみます.
menuView.didSelectItemAtIndexHandler = {(indexPath: Int) -> () in
print("Did select item at index: \(indexPath)")
if(indexPath == 1){
let myViewController = self.storyboard?.instantiateViewController(withIdentifier: "hoge")
let navigationController = UINavigationController(rootViewController: myViewController!)
self.present(navigationController, animated: true, completion:nil)
}
}
『『『『『UINavigationControllerを作ってしまえ』』』』』
これで動きました
まとめ
全部のViewControllerでドロップダウンメニューを定義するのがめんどくさいので,
AppDelegateとかに全部書けば動きそう.と思いました.(未検証)
自分で設定できるオプションもあるので,ここで個性を出せばもっとかっこいいドロップダウンメニューができると思います.
このライブラリ使いたいときにこの記事にたどり着いてくれればいいな
何かありましたら,コメントにお願いします!!