Web のフロントエンド開発といえば、イベント処理を避けて通ることはできませんよね。UI 作っていて、こういうこと思ったことないですか?
「このボタン押した時、思ったのと違う動きしてるな」
こういうことを思う時は、大抵イベントハンドラが正しく設定されていません。そこで、その要素についているイベントハンドラを探すことになります。大抵はこんな感じでイベントハンドラを探すのではないでしょうか:
- document.querySelector なんかを呼んで、その要素への参照を取得している部分を探して、要素の代入されている変数名を調べる
- 調べた変数名でソースコードを検索して、イベントハンドラを設定している部分を見つける
- 見つけたイベントハンドラの中身を読む
これは結構面倒です。まず、コードをたくさん読んだり探したりしなくちゃいけません。
そこで使えるのがインスペクタです。Firefox の開発ツールのインスペクタを使うと、ソースコードを読まなくても、その要素についているイベントハンドラを見つけられます。
見つけ方
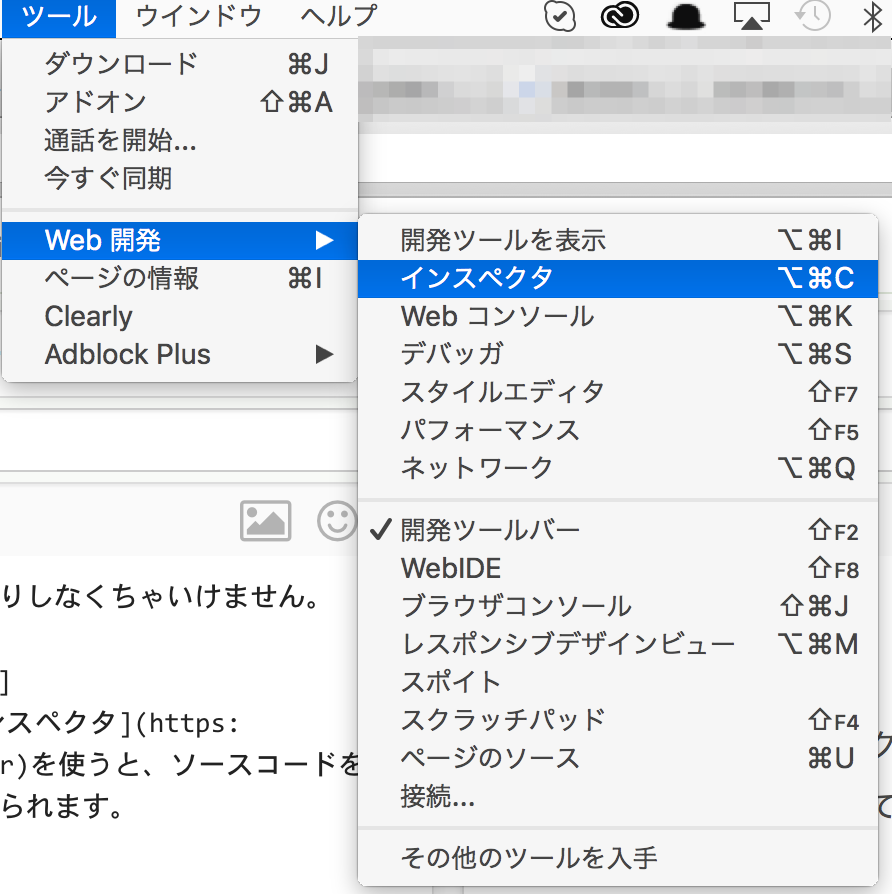
まず開発ツールを起動します。メニューのツールから、Web開発を選んで、その後インスペクタを選びます。

そして開発ツールのインスペクタタブの左どなりにある、 アイコンをクリックします。
アイコンをクリックします。
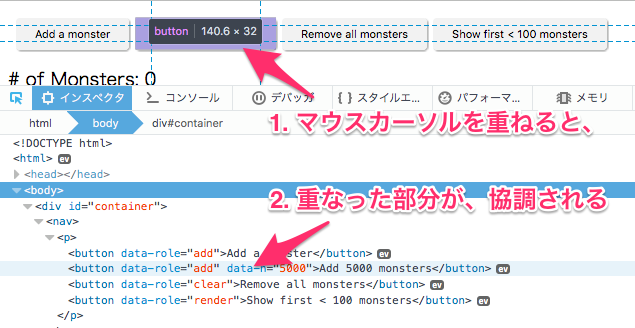
そうするとブラウザの画面上でマウスポポインタが重なった要素が、インスペクタで表示されるようになります。
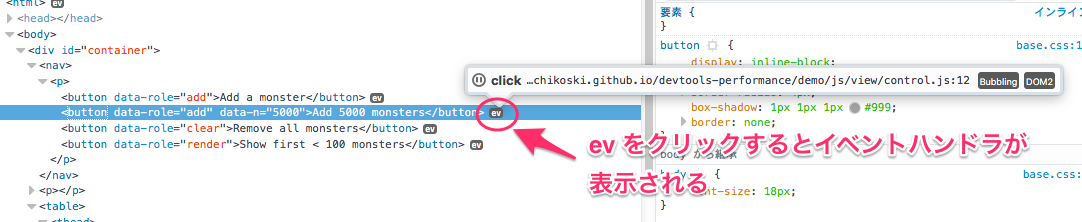
調査したい要素の上でクリックします。そうすると、インスペクタでその要素が協調されたままになります。その後、インスペクタの要素の横についている "ev" をクリックすると、その要素についているイベントハンドラがポップアップで表示されます。
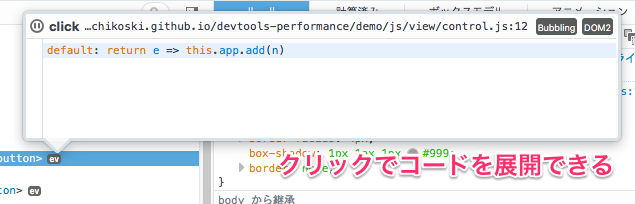
ポップアップをクリックすると、展開されて、ハンドラのコードが表示されます。
まとめ
これでコードを読まなくても、イベントハンドラを探すことができるようになりました。
複数ハンドラが設定されれる場合はそれぞれ分けて表示されますし、ハンドリングするイベントもちゃんと表示されます(スクリーンショットのハンドラは click イベントをハンドリングしています)。変なハンドラが付いているときや、同じハンドラが二重についている場合なんかも、一目でわかって楽ですね。
みなさまのデバッグライフが、少しでも楽になれば幸いです。