こういうのに遭遇する度にわすれているのでメモ📝
実現したいこと
3個区切りの <div> のまとまりをつくる。
最後のまとまりは 3個じゃなくても閉じる。
スライドショーなどの実装に。
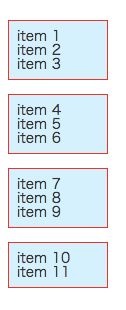
例👇

ソース
ここではTwigを使用。
{% set no = 0 %}
{% set lists = ['a','a','a','a','a','a','a','a','a','a','a'] %} ※11個の配列
{% set listsLength = lists|length %}
{% for list in lists %}
{% set no = no + 1 %}
{% if ( no%3 == 1 ) %}
<div class="test-wrap">
{% endif %}
<p>item {{ no }}</p>
{% if ( no%3 == 0 ) %}
</div>
{% elseif (listsLength == no) %}
</div>
{% endif %}
{% endfor %}