1. 目的
UIデザインを勉強し始めました。現在「オブジェクト指向UIデザイン-使いやすいソフトウェアの原理」を読んでいます。そのため、学習進行の記録と復習を兼ねて、学んだことを記事にしようと思います。
以下「1. オブジェクト指向UIとは何か」という本書のさわり部分についてまとめています。
この記事で載せている例には私が考えたものも含まれていますので、間違い等ありましたらコメントにてご指摘いただけますと幸いです。
2. オブジェクト指向UI(OOUI)
UIをオブジェクト(ユーザーが操作する時の対象物)を起点に設計します。GUIももともとオブジェクト指向プログラミングのコンセプトに合わせて考案されました。多くのアプリはオブジェクト指向型のGUIです。
最大の目的は、ユーザーがオブジェクトに対して自由な順序で働きかけながら目的を達成することです。
原則
オブジェクトを知覚でき直接的に働きかけられる
オブジェクト指向UIでは、ユーザーが日常生活で作業する時と同じように対象物が見えていて、それに触ることができ、作業の結果をその場で確認できることが期待されます。
情報や機能といったコンピュータの内部を、ウィンドウやメニューといった目に見える形に対象化します。
オブジェクトは自身の性質と状態を体現する
例えば信号機では赤は止まれ、青は進んでもよいとされているように、オブジェクトはその色や形で「どのような状況か」「何をすることができるのか」をユーザーに示します。ユーザーがオブジェクトをもとに情報を得られることが、オブジェクト指向UIで重要となります。
オブジェクト選択→アクション選択の操作順序
YouTubeアプリを思い浮かべてください。アプリを立ち上げた時、真っ先に目に入るのは動画(オブジェクト)の一覧です。その先に動画を選択する・再生するといったアクションが待っています。ユーザーがオブジェクトを選択し、作業を開始するという状況が望まれます。
すべてのオブジェクトが互いに協調しながらUIを構成する
画面を構成する要素はすべてオブジェクトで構成されています。重要なものは他のオブジェクトより大きくされていたり色によってグルーピングされていたりと、オブジェクトが一貫した表現ルールのもとに組み合わされ、作業空間を形成しています。
3. タスク指向UI
オブジェクト指向UIに対し、タスク指向UIがあります。タスク指向UIについて知ることは、オブジェクト指向UIを学ぶ上でより設計への理解を深めます。
タスク指向UIでは、ユーザーがアクションを起こすことで初めてオブジェクトを選択できます。自販機がそのわかりやすい例です。多くの場合、ユーザーがお金を投入するというアクションを起こし、それから商品を選択します。このフローこそタスク指向UIです。
タスク指向UIの問題点
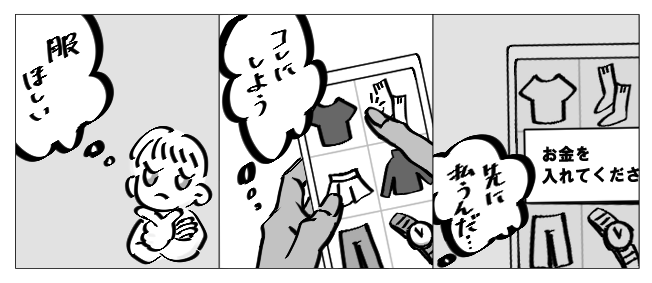
例えば、自販機と全く同じフローを「服をオンラインで購入する」という状況に置き換えて考えてみましょう。あなたはA社のオンラインストアで3000円のTシャツを買うことにしました。

いたってシンプルなフローですね。何ら問題のないように感じるかもしれません。あなたが買いたい服が決まっている場合など、特にそう感じるでしょう。
しかし、自販機で飲み物を購入した時「ココアにしたけどコーラにすればよかったな〜」「一気に水5本買えたらいいのに><」という経験はありませんか?同様に、上のようなフローにおいてユーザーは服を選び直す・複数枚を同時に購入することができないことに気づきます。
また入金後「やっぱり買うのやめよう。」と思った時に、返金手続きを行わなければなりません。自販機ではおつりのレバーを引くだけですが、オンラインストアではそうはいきません。これは本来ならユーザーがしなくてもよいアクションのはずです。
事前入金に関しても、コンビニ支払い・銀行振込できないなどの制限があると予想されます。そもそも私たちがものを購入する時、通常は商品を選択する→お金を払うというフローで成立しているので、なおさら煩わしく感じるでしょう。
このように、ユーザーの自由度が低いことやアクションの制限があることがわかります。
タスク指向UIが有効的な例
その代表例がATMです。ATMでは初めにお預け入れ・お引き出し・お振込み等のアクションを選択する画面が表示されます。お金を引き出したい時、ユーザーは暗証番号と金額を入力するという定型的なフローに身を委ねるだけで、簡単に目的を達成できます。なぜATMにタスク指向UIが有効的なのか。答えはシンプルです。ATMはオブジェクトが限定的1で選択する必要がなく、自己完結的な手続きを定型入力フローとして提供しているからです。
このように、タスク指向UIはユーザーの行動をあえて制限することで合目的性を高める場合に有効です。
4. オブジェクト指向UIへの転換
長くなりましたが、本題に戻ります。では一般的なオンラインショッピングのフローはどのようなものになっているでしょうか。B社を見てみましょう。先ほどと同様に、あなたはTシャツを買うことにします。
一覧は服(オブジェクト)の集合です。ユーザーは多くのオブジェクトの中から、自分の意思でオブジェクトを選び、行動に移すことが可能です。
セーターも購入したくなった時、あなたはTシャツと一緒にセーターも買うことができます。Tシャツを買う気分じゃなくなった時、カートに入れずに一覧に戻ることもカートに入れた後でカートから削除することもできます。この購入フローを中断する手段として、ユーザーはアプリを閉じる・サイトから離れるという選択も取ることが可能です。もちろん返金手続きをする必要なんてありません。
上のフローチャートは、一見するとタスク指向UIのものより入り組んだ構造に見えるかもしれませんが、ユーザーには自由な操作性があり、かつユーザーにとって無駄な動作が極めて少ないのです。
オブジェクト指向UIのメリット
- ユーザーがコントロール権を持つ
- ユーザーによる生産性への工夫や能動的な創造性が期待される
- ユーザーによるオブジェクト操作の自由度が高くなる
- ユーザーにとって無駄な操作時間が減る
5. 余談
UIがタスク指向になってしまう背景
タスク指向UIは線形的な構成で設計されており、一連の流れが決まっている場合に有効的です。そのため、多くの業務アプリケーションはタスク指向UIで作られています。業務は一連のタスクなので、設計者がユーザーの要求(=やること)に沿って要件をまとめていくと、UIの構成も必然的に「やること」ベースになります。設計者はタスクを手順化して画面フローに落とし込むことをまず考えてしまうのです。
またUXへの注目の高まりから、本来はユーザーの体験価値の向上がUIデザインの一つの重要なゴールになりつつあります。その中で、体験をデザインする=ユーザーの利用手続きをデザインするという誤った認識がなされていることも、タスク指向UIになってしまう要因の一つです。
-
ATMにおけるオブジェクトは口座を指す ↩