はじめに
リッチエディタ(WYSIWIG)でよく出てくるのは、やはり「CKEditor」「Quill」「TinyMCE」あたりがよく聞くのですが、今後のためにも商用無料のMITライセンスかつオープンソースで利用出来そうなものを探していて、最終的に「Summernote」が色々な面で良さそうということで深堀りしているのと、単体設置方法の記事があまり無いなぁってことで、最近ド忘れも多いのでうっかりを無くすためにも基礎からメモ。
ちなみにデモは公式サイト(Summernote)へ
Summernote選定の理由
・商用無料のMITライセンスかつオープンソース
・様々なシーンで親和性が高そう(管理画面等でも使いやすそう)
・ツールバーが色々カスタマイズできそう
・オリジナル機能のボタンが簡単に作れそう ← 実際にはここで詰まった
・画像が特にアップロードせずに使うことができるっぽい
・動画もアップできる
・ソースコードの表示機能がある
・画像をある程度簡単にサイズ調整等できる
Summernoteのインストール(日本語化)
想定しているのは簡易な開発なのでLite版を利用。
(サイトのトピックスとかの投稿画面的な簡易システムには軽くて最適っぽい)
ダウンロードして使う場合
2024年4月現在で最新バージョンは0.8.20ですが、私の場合は最小構成にしたかったので公式サイトからコンパイル済みのものをダウンロードしました。(こちらは少しダウンバージョンで2024年4月現在バージョンは0.8.18)
ダウンロードしたzip内で最低限必要なファイルは
- summernote-0.8.18-dist/summernote-lite.min.css
- summernote-0.8.18-dist/summernote-lite.min.js
- summernote-0.8.18-dist/lang/summernote-ja-JP.min.js
- summernote-0.8.18-dist/fontディレクトリ一式
あと、SummernoteはJQueryが必要なのでダウンロードします。(2024年4月現在バージョンは3.7.1)
- jquery-3.7.1.slim.min
ファイル構成
それぞれのダウンロードしたファイルはTest表示用のHTMLファイルと併せてこんな感じでまとめました。
root
├─ test.html ← Test表示用HTML
└─ js
├─ jquery-3.7.1.slim.min.js
└─ snote
├─ summernote-lite.min.js
├─ summernote-lite.min.css
├─ font ← ボタンのアイコン表示に必要
│ ├─ summernote.ttf
│ ├─ summernote.eot
│ ├─ summernote.woff
│ └─ summernote.woff2
└─ lang
└─ summernote-ja-JP.min.js ← 日本語化に必要なjsファイル
こんな感じ。
ダウンロードした場合のheadの記述
<!DOCTYPE html>
<html lang="ja">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Summernote Test</title>
<!-- CSS -->
<link rel="stylesheet" href="./js/snote/summernote-lite.min.css" type="text/css" />
<!-- /CSS -->
<!-- JavaScript -->
<script src="./js/jquery-3.7.1.slim.min.js" type="text/javascript"></script>
<script src="./js/snote/summernote-lite.min.js" type="text/javascript"></script>
<script src="./js/snote/lang/summernote-ja-JP.min.js" type="text/javascript"></script>
<!-- /JavaScript -->
<head>
SummernoteはJQueryが必要なので忘れずに!
cdnを使う場合
色んな場所にcdnが用意されていますが、公式を参考にするのがいいと思います。
公式参考:https://summernote.org/getting-started/#without-bootstrap-lite
cdnを使う場合のheadの記述
<!DOCTYPE html>
<html lang="ja">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Summernote Test</title>
<!-- CSS -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet">
<!-- /CSS -->
<!-- JavaScript -->
<script src="https://code.jquery.com/jquery-3.7.1.slim.min.js" integrity="sha256-kmHvs0B+OpCW5GVHUNjv9rOmY0IvSIRcf7zGUDTDQM8=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.20/dist/summernote-lite.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.20/lang/summernote-ja-JP.min.js" type="text/javascript"></script>
<!-- /JavaScript -->
<head>
※SummernoteはJQueryが必要なので忘れずに!
Summernoteの設置
実際に表示される本体部分はこんな感じに記述していきます。
<body>
<lavel for="hoge">Summernote Test</label>
<textarea id="hoge" value=""></textarea>
<script type="text/javascript">
$(function(){
$('#hoge').summernote({
lang: 'ja-JP'
});
});
</script>
</body>
</html>
これで最低限日本語化されたSummernoteの設置が完了です。
<textarea id="hoge" value=""></textarea>
まずtextarerにid="hoge"を記述。
$(function(){
$('#hoge').summernote({
lang: 'ja-JP'
});
});
Javascriptでtextarerのid="hoge"に対してSummernoteの実行部分を記述すればOK。
lang: 'ja-JP'の記述で日本語化しています。
記述場所は/bodyの手前あたりが一般的だと思います。
これだけで日本語化されたリッチエディタ(WYSIWIG)が使い放題♪
・・・と言いつつ、自分だけが使うのであればこれで十分ですが、お客様に納品するものとしてはユーザービリティの観点からもいじっていく必要があります。
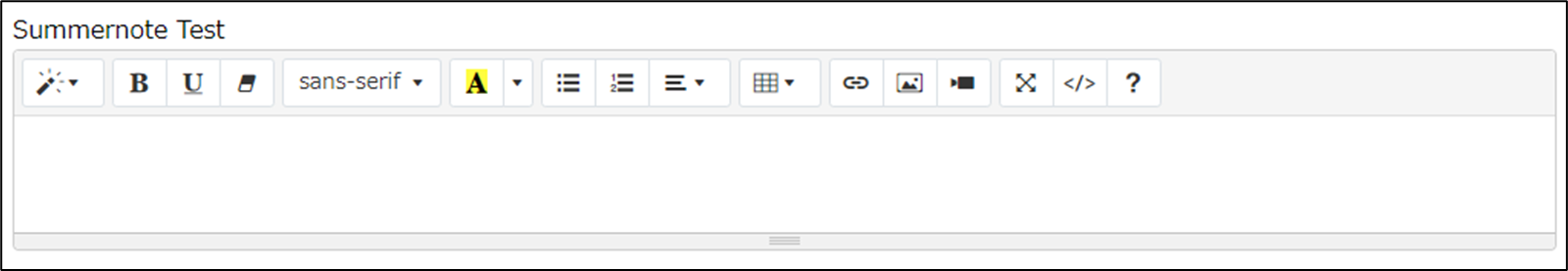
実際にブラウザで表示するとこんな感じです。

デフォルトで表示されるボタンだけでもなかなかの内容です。
HTMLまとめ
<!DOCTYPE html>
<html lang="ja">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Summernote Test</title>
<!-- CSS -->
<link rel="stylesheet" href="./js/snote/summernote-lite.min.css" type="text/css" />
<!-- /CSS -->
<!-- JavaScript -->
<script src="./js/jquery-3.7.1.slim.min.js" type="text/javascript"></script>
<script src="./js/snote/summernote-lite.min.js" type="text/javascript"></script>
<script src="./js/snote/lang/summernote-ja-JP.min.js" type="text/javascript"></script>
<!-- /JavaScript -->
<head>
<body>
<lavel for="hoge">Summernote Test</label>
<textarea id="hoge" value=""></textarea>
<script type="text/javascript">
$(function(){
$('#hoge').summernote({
lang: 'ja-JP'
});
});
</script>
</body>
</html>
最後に
本当にMITライセンスのWYSIWIGでこれだけ機能が満載なSummernoteはありがたいですね。
それに、textareaに直接記述されるのも非常にうれしいです。
CKEditorと同じ感覚で使えるし、Quill等のようにDivに設置してフォーム送信時にtextareaへコピーさせる作りのものは面倒な気がしちゃうんですよねwww(個人的な感覚ですが)
無料で使えて私のように毛が生えた程度のエンジニアにも使いやすいSummernoteをぜひお試しあれ♪
次回はツールバーのカスタマイズをするために、まずは機能を把握しようってことで、標準搭載されているボタンをメモっていきます。
↓↓次の記事はこちら