はじめに
自分のみが使うような場合は、ツールバーをカスタマイズする必要は特にありませんが、仕事でお客様に簡易なシステムを提供したりするようなケースだと、ユーザービリティの観点からもツールバーのカスタマイズは必須だと思います。
「何でもできる」は魔法の言葉ですが、「言うは易く、行うは難し」ってやつです。
あくまでも私の私見ですが、仕事をしていて思うのは今までの納品先のお客様の9割方がネットリテラシーがさほど高くない…というか、はっきり言って低い方ばかりでした。
これは業種にも左右されるのかもしれませんが、ソースコードをあれこれできるお客様に私の場合は出会ったことがほぼありません。
といこともあり、私の場合はカスタマイズとは言っても機能制限の方が主になってきます。
お客様の利用環境や納品するものに合わせてカスタマイズが必須になってくるのです。
おっと、このままではグチっぽくなってしまうので、前回記事の内容はこちら。
前回「Summernote」の標準搭載機能ボタンをリストアップしましたが、今回はそれを踏まえて実際にツールバーのカスタマイズをしていこうと思います。
以前投稿した「【WYSIWYGエディタ】Summernoteの使い方(日本語化)」のソースを基にカスタマイズしていこうと思います。
1. 基本のソース
以前投稿した「【WYSIWYGエディタ】Summernoteの使い方(日本語化)」のソースです。
<!DOCTYPE html>
<html lang="ja">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Summernote Test</title>
<!-- CSS -->
<link rel="stylesheet" href="./js/snote/summernote-lite.min.css" type="text/css" />
<!-- /CSS -->
<!-- JavaScript -->
<script src="./js/jquery-3.7.1.slim.min.js" type="text/javascript"></script>
<script src="./js/snote/summernote-lite.min.js" type="text/javascript"></script>
<script src="./js/snote/lang/summernote-ja-JP.min.js" type="text/javascript"></script>
<!-- /JavaScript -->
<head>
<body>
<lavel for="hoge">Summernote Test</label>
<textarea id="hoge" value=""></textarea>
<script type="text/javascript">
$(function(){
$('#hoge').summernote({
lang: 'ja-JP'
});
});
</script>
</body>
</html>
ここからカスタマイズしてみようと思います。
2. WYSIWYGエディタ表示の高さ設定(ついでにw)
ちょっと蛇足ですが、現状だとエディタの編集エリアの初期表示は1行分になっています。
編集エリア下部の三本線のポインタをドラッグすることで自由に高さを変更できますが、初期表示でこれはめんどくさいです。
ということで初期表示の高さを設定していきます。
ソースコード中のSummernoteの実行部分の
$('#hoge').summernote({
lang: 'ja-JP'
});
の部分に高さ設定として初期表示で400pxの高さになるよう追記します。
$('#hoge').summernote({
lang: 'ja-JP',
height: 400
});
これだけ。
ブラウザで確認すると
3. 基本のツールバー
ツールバーをカスタムするにあたって、まずは標準のツールバー設定を理解しようってことで、標準ツールバーのボタン表示設定をあえて記述するなら
toolbar: [
['style', ['style']],
['font', ['bold', 'underline', 'clear']],
['fontname', ['fontname']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture', 'video']],
['view', ['fullscreen', 'codeview', 'help']]
]
と、こんな感じになります。
最初の方にある
['style', ['style']]
の記述で説明すると、左側の 'style' がボタンのグループ名で、右側の ['style'] が表示されるボタン名です。
前回のボタンリストにボタンのシステム上の名前も載せているので参考にしてください。
ボタンのグループ名は、触ってみた感じでは自由記述のようなので、各々で自由に名付けることも可能そうです。
右側の表示されるボタンは [ ] 内にカンマ区切りで記述することにより、ボタンを増減することができます。
カスタマイズする場合、この内容を書き換えることで自由なボタン配置が実現できます。
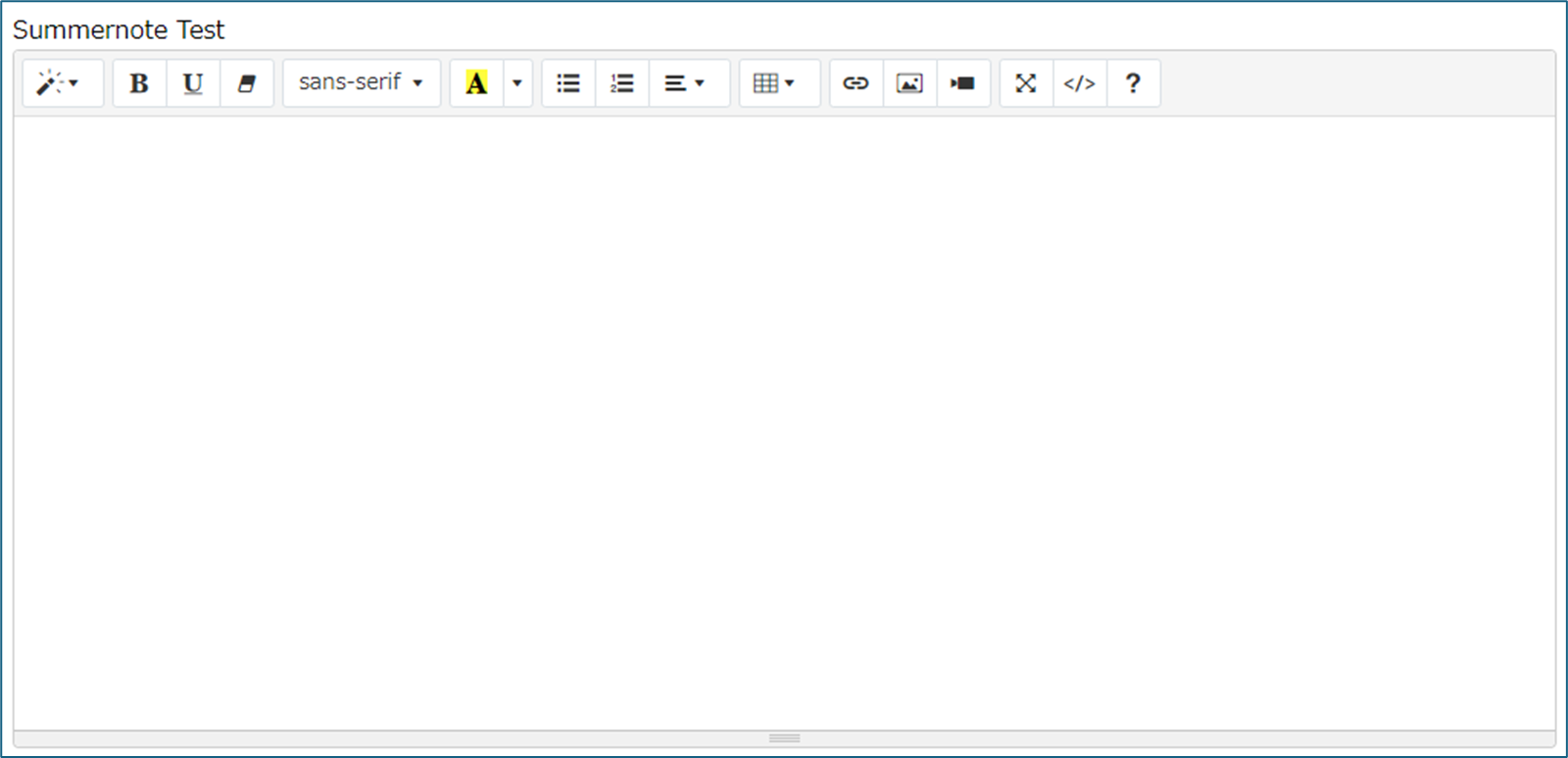
4. 全てのボタンを表示してみる
試しに、ツールバーに表示できる全てのボタンを表示してみます。
ソースコード中のSummernoteの実行部分を
$('#hoge').summernote({
lang: 'ja-JP',
height: 400,
toolbar: [
['style', ['style', 'fontsize', 'fontsizeunit']],
['font', ['bold', 'italic', 'strikethrough', 'underline', 'height', 'superscript', 'subscript', 'clear', 'hr']],
['fontname', ['fontname']],
['color', ['color', 'forecolor', 'backcolor']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture', 'video']],
['view', ['undo', 'redo', 'fullscreen', 'codeview', 'help']]
]
});
こんな感じに追記。
並びは適当ですが、これで全ボタンが表示されるようになります。

ちなみに、文字色のボタンと文字背景色のボタンは、デフォルトだとまとまって1つのボタンで表示されていますが、こんな感じでそれぞれのボタンで表示することができます。
5. 実際のカスタマイズ
ここまで理解できればあとは簡単!
実際の要件に合わせて、表示するボタンのみになるように削っていくだけです。
お客様にどの機能を提供するかによってボタン配置は自ずと決まってきますね♪
さて、私の場合で考えたときに、サイトの新着情報の投稿画面で使うパターンが多いのですが、基本的にテキストのフォント設定や段落などの調整はフロントサイドのCSSにより細かく指定しているため、文字色などのテキスト装飾部分は必要ないです。
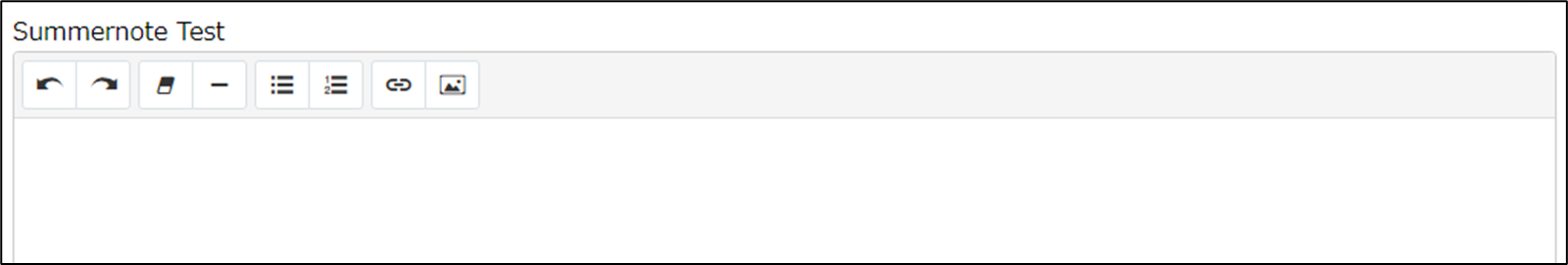
なので思い切ってボタンを削って、並びも使いやすいようにしていくと・・・
$('#hoge').summernote({
lang: 'ja-JP',
height: 400,
toolbar: [
['view', ['undo', 'redo']],
['font', ['clear', 'hr']],
['para', ['ul', 'ol']],
['insert', ['link', 'picture']]
]
});
うん、スッキリ!
記事の投稿中に編集しやすいようにundoとredoとリンクのボタンは必須。
あとは、横罫線は長めの記事を書く際にあると便利なのと、リストはまれに使いたい人が居るので表示。
画像ボタンは短い記事しか投稿しない場合には非表示にする感じです。
ちなみに、多くのWYSIWYGエディタで搭載されている機能として、Wordやブラウザなどからテキスト等をコピペした場合、元のCSS情報もコピペされる機能があり、ブログ等CMSでのページ編集の場合には便利だったりするのですが、新着情報等の簡易なシステムの場合はデザイン崩れの原因になってしまうので邪魔になってしまうことがほとんどです。
そのため、クリアボタンを配置して、コピペしてもスタイル内容を一括削除できるようにしています。
こんな風にお客様の要件や環境、スキル等を考慮してツールバーをカスタマイズすると良い感じにスッキリまとまってくると思います。
6. HTMLまとめ
<!DOCTYPE html>
<html lang="ja">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Summernote Test</title>
<!-- CSS -->
<link rel="stylesheet" href="./js/snote/summernote-lite.min.css" type="text/css" />
<!-- /CSS -->
<!-- JavaScript -->
<script src="./js/jquery-3.7.1.slim.min.js" type="text/javascript"></script>
<script src="./js/snote/summernote-lite.min.js" type="text/javascript"></script>
<script src="./js/snote/lang/summernote-ja-JP.min.js" type="text/javascript"></script>
<!-- /JavaScript -->
<head>
<body>
<lavel for="hoge">Summernote Test</label>
<textarea id="hoge" value=""></textarea>
<script type="text/javascript">
$(function(){
$('#hoge').summernote({
lang: 'ja-JP',
height: 400,
toolbar: [
['view', ['undo', 'redo']],
['font', ['clear', 'hr']],
['para', ['ul', 'ol']],
['insert', ['link', 'picture']]
]
});
});
</script>
</body>
</html>
最後に
だいぶまとまってきました。
ソースがすっきりしているのが何よりです。
これでも十分ではあるのですが、より一層ユーザービリティを向上させることを考えた場合、WYSIWYG特有のコピペに対するスタイルの引継ぎ機能がネックかなと思います。
コピペした時にスタイル情報を消す作業を短縮できそう・・・ということで、次回はその辺りをメモっていこうと思います。
↓↓↓次の記事はこちら
↓↓↓飛ばしてこちらも有りです