はじめに
前回、Summernoteのエディタ部分へWordやブラウザからコピペする際に、プレーンテキストでコピーされるようにカスタマイズする方法を解説しましたが、蛇足だったかなぁと反省。
ただ、自分的には必要な機能だったのでメモとしては有りかなぁということで、今回はSummernoteでオリジナル機能を持たせるために専用のボタンを作成してツールバーに表示する方法をメモっていこうと思います。
前回の記事の内容はこちら
1. 基本のソース
以前投稿した「【WYSIWYGエディタ】Summernoteのツールバーカスタマイズ」のソースです。
<!DOCTYPE html>
<html lang="ja">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Summernote Test</title>
<!-- CSS -->
<link rel="stylesheet" href="./js/snote/summernote-lite.min.css" type="text/css" />
<!-- /CSS -->
<!-- JavaScript -->
<script src="./js/jquery-3.7.1.slim.min.js" type="text/javascript"></script>
<script src="./js/snote/summernote-lite.min.js" type="text/javascript"></script>
<script src="./js/snote/lang/summernote-ja-JP.min.js" type="text/javascript"></script>
<!-- /JavaScript -->
<head>
<body>
<lavel for="hoge">Summernote Test</label>
<textarea id="hoge" value=""></textarea>
<script type="text/javascript">
$(function(){
$('#hoge').summernote({
lang: 'ja-JP',
height: 400,
toolbar: [
['view', ['undo', 'redo']],
['font', ['clear', 'hr']],
['para', ['ul', 'ol']],
['insert', ['link', 'picture']]
]
});
});
</script>
</body>
</html>
ここからカスタマイズしてみようと思います。
2. 事前確認
まずはどこにどんな機能のボタンを表示するか検討します。
今回は、サーバーにドキュメントファイルをアップロードするボタンの想定でやってみます。
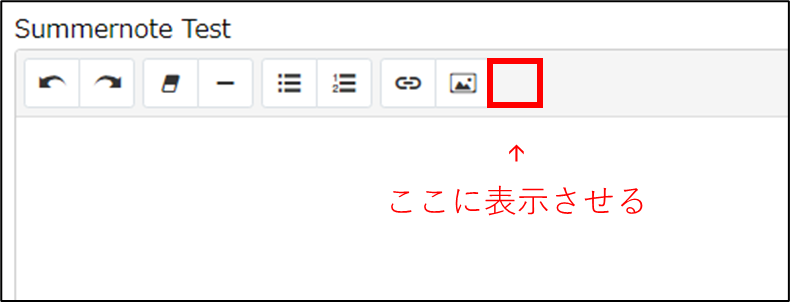
まずはボタンの表示場所ですが、

この場所に表示しようと思います。
3. オリジナルボタンに表示させるアイコン
色々と方法はありますが、今回は一番簡単なテキスト表示での説明になるのでアイコンに関しては省きます。
オリジナルアイコンとしては一番親和性が高いなと思ったのは FontAwesome ですが、他にもSVGを利用してアイコン表示することもできます。
詳しくは公式ドキュメントを確認してみてください。
SVGを利用する場合は FeatherIcons が個人的にはデザインが合うなと思いました。
FeatherIcons
4. カスタマイズ
これで準備ができたので早速カスタマイズしていきます。
まずは追加するボタンの設定をJavascript部分に記述していきます。
var docfileUp = function(context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: 'File-UP',// ボタンに表示させたいテキストやアイコン
tooltip: 'ファイルのアップロード',
container: $('.note-editor.note-frame'),
click: function() {
// ボタンをクリックした時の処理を記述
}
});
return button.render();
}
注意点としては、公式のドキュメントに書いてないのですが、上記ソースコードの中のcontainer項目になります。
container: $('.note-editor.note-frame'),
これを書かないとツールチップが表示されません。
公式ドキュメントにはなぜか書かれていませんのでぜひ書いておいてほしい!
これだけのために私は2日潰れました(泣)
アイコン表示する場合
上記ソースのcontents部分にSVGやiタグで記述していけばボタンにアイコンをひゅおじすることができます。
ここまでできたら、次はSummernoteの実行部分に追記して実際に表示するだけです。
$(function(){
$('#hoge').summernote({
lang: 'ja-JP',
height: 400,
toolbar: [
['view', ['undo', 'redo']],
['font', ['clear', 'hr']],
['para', ['ul', 'ol']],
['insert', ['link', 'picture', 'fileup']]// fileupボタンを表示
],
buttons:{
fileup:docfileUp// オリジナルボタンの設定の機能をボタンにする
}
});
});
まずはツールバー設定の後にボタン設定を読み込ませます。(buttons:~の部分)
あとはツールバー設定の中に'fileup'を追記してボタンが表示されるようにします。
あとはブラウザで確認すれば…
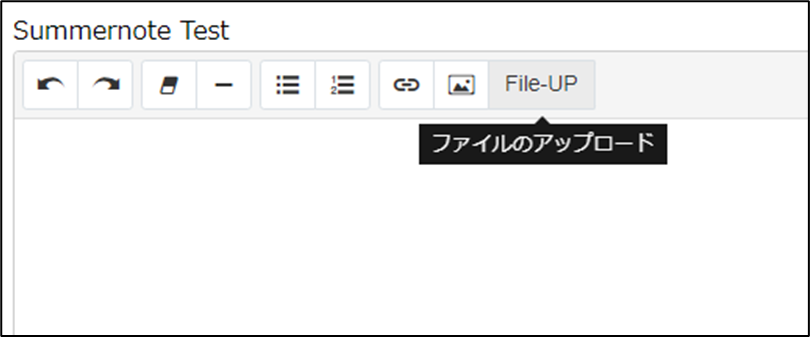
ボタンが表示されました。
ツールチップもちゃんと表示されています♪
5. HTMLまとめ
<!DOCTYPE html>
<html lang="ja">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Summernote Test</title>
<!-- CSS -->
<link rel="stylesheet" href="./js/snote/summernote-lite.min.css" type="text/css" /><!-- Summernoteのcss -->
<!-- /CSS -->
<!-- JavaScript -->
<script src="./js/jquery-3.7.1.slim.min.js" type="text/javascript"></script><!-- JQuery -->
<script src="./js/snote/summernote-lite.min.js" type="text/javascript"></script><!-- Summernoteの本体 -->
<script src="./js/snote/lang/summernote-ja-JP.min.js" type="text/javascript"></script><!-- Summernoteの日本語化用 -->
<!-- /JavaScript -->
<head>
<body>
<lavel for="hoge">Summernote Test</label>
<textarea id="hoge" value=""></textarea>
<script type="text/javascript">
$(function(){
// オリジナルボタンの設定
var docfileUp = function(context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: 'File-UP',
tooltip: 'ファイルのアップロード',
container: $('.note-editor.note-frame'),
click: function() {
// ボタンをクリックした時の処理を記述
}
});
return button.render();
}
// Summernoteの実行部分
$('#hoge').summernote({
lang: 'ja-JP',// 日本語化
height: 400,// 初期表示の高さ
toolbar: [
['view', ['undo', 'redo']],
['font', ['clear', 'hr']],
['para', ['ul', 'ol']],
['insert', ['link', 'picture', 'fileup']]// fileupボタンを表示
],
buttons:{
fileup:docfileUp// オリジナルボタンの設定の機能をボタンにする
}
});
});
</script>
</body>
</html>
最後に
今回はオリジナルボタンの作り方を説明しましたが、このオリジナルボタンの良いところは別途作成した各種プログラムをボタンに組み込みやすい点になります。
わざわざしっかりしたSummernoteプラグインを作らなくてもいいので結構幅のある使い方ができると思います。
特に私のように素人に毛が生えた程度の人でも色々といじりやすいんではないでしょうか?
WYSIWYGエディタは触ってみたいけどハードルが高そうだなぁとか考えている人の一助になれば幸いです♪
【WYSIWYGエディタ】Summernote編おしまい♪