この記事は、Ateam LifeDesign Advent Calendar 2022 シリーズ 1 の 22 記事目です。
プライベートで制作しているものを公開したい!となった時にどうしよう?となりまして
今年調べて TRY してみた結果 Vercel にえらい感動したので記事にしました。
個人開発のデータどこに上げよう問題
話が逸れるのでどんな開発をしているか詳しくは省略しますが、
公開するに当たって今回使用したアーキテクチャを記載しておきます。
- preact
- TypeScript
- MUI
これらをレンダリングしてくれる Web ホスティングサービスを調査。
ちなみにビルドツールは Vite を使いました。
希望する条件
ホスティングサービスを探すに当たっての条件は下記です。
今回のタイトルにもある Vercel が下記全ての要件を満たしていたので、お世話になることにしました。
- git のアカウントと連携
- サーバー側でレンダリング
- 操作や設定が簡単
- 認証をつけれること(できれば)
- 個人使用が無料(できれば)
他のホスティングサービス(Netlify など)と一番の違いは、
git との連携の有無と、難易度はありますが無料で認証が用意できるところです。
そもそも Vercel ってなんなん?
Next.js を開発している会社が提供しているホスティングサービスです。
GitHub などのリポジトリと連携することで簡単にデプロイすることが可能です。
非営利であれば無料で使用できます。(2022年12月現在)
無料アカウントの細かい規定は公式サイトをご確認ください。
Vercel のすごいところまとめ
いくつかありますが、かいつまんで今回ありがたい〜と思ったポイントをピックアップ。
以下で紹介するものは git で連携していることが前提になります。
- ビルド設定が楽
- 自分でビルド設定をあれこれしなくても、git 連携してリポジトリを選択したら、
なんかいい感じに察して自動で設定してくれます。 - Netlify ではまずここでつまづいたので非常にありがたい。
- 自分でビルド設定をあれこれしなくても、git 連携してリポジトリを選択したら、
- CLI が豊富
- push ごとにプレビュー環境 URL を発行してくれます
- わけあってプレビューではなく実際の環境で見たい場合、
main にマージしなくても production に仮で反映することができます
- 自動でテストをしてくれます
- production への反映が楽
CLI について
CLI の導入方法などは割愛します。
ここでは 便利〜!と感じたコマンドをいくつかご紹介します。
vercel
初回の実行はプレビュー環境(お試し URL を発行してくれる)と production 両方にデプロイされます。
二回目以降はhttps://~.vercel.appというプレビュー環境に自動生成されます。
実際に main にマージしなくてもマージ後の状態をブラウザから確認できて非常に便利です。
めっちゃ楽。本当に楽。とにかく楽。
vercel --prod
上記の production に一時的に反映するバージョン。
main にマージがされたわけではないのですが、production にデータが反映されます。
main が更新されればそちらに上書きされます。
ちょっとした修正をサクッと反映しておきたい時などに。
私の場合は後述する認証機能の確認のために、
上記のVercelコマンドではなくこちらを使う必要がありました。
めっちゃ楽。本当に楽。とにかく楽。
vercel dev
Serverless Function も含めてローカルで実行しブラウザで確認することができます。
コードを編集すると自動でビルド&リロードしてくれます。
今回あまり使うことがありませんでした。
上記でご紹介したもの以外にも、環境変数周りのコマンドなどもあります。
自動テストについて
Vercel は push する度に自動でテストが走ります。
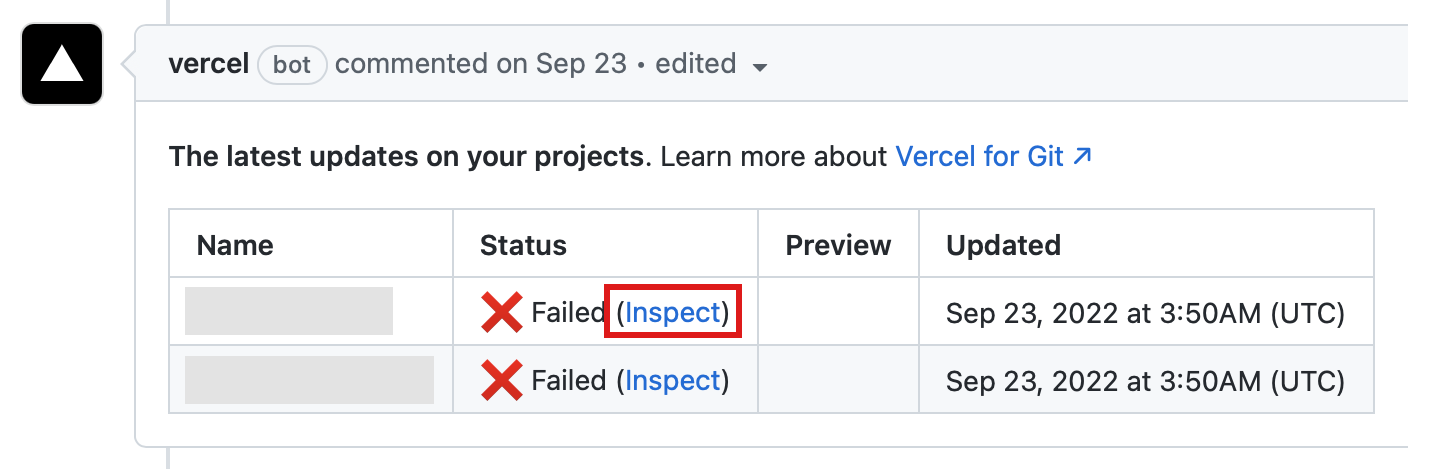
↓エラーがある場合は、プルリクに下記スクショのような内容が表示されます。
上記スクショの赤枠のリンクを辿ると、Vercel のサイトに移動。
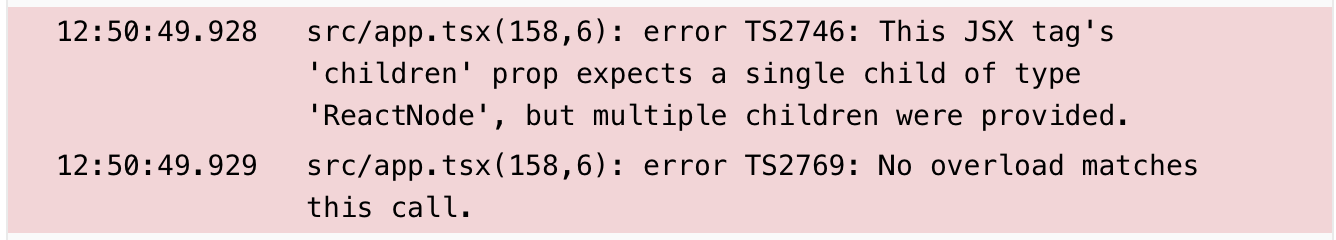
↓下記のように、どこでエラーが出ているのか教えてくれます。
(ちなみにこのエラーはいまだに治っていません…。)
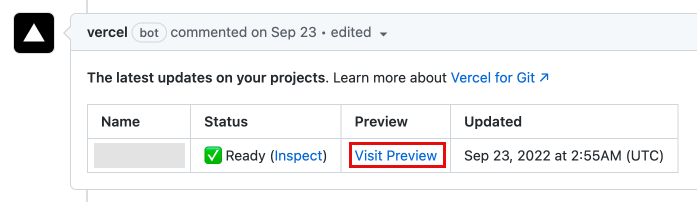
↓成功した場合は下記スクショような内容が表示されます。
また、こちらの赤枠のリンクを辿ることで、Vercel 側が自動生成したプレビューの URL にアクセスすることができます。
URL自動生成してくれて簡単にアクセスできるの良き。
めっちゃ楽。本当に楽。とにかく楽。
production への反映が楽
main にマージすると production へ自動的に反映されます。
ぽちぽちすらいらない。めっちゃ楽。本当に楽。とにかく楽。
ただ、脳死でマージすると不具合が本番に上がることになるので注意しましょう。
Vercel でのBASIC 認証のやり方
これは余談ですが、今回作成するサービスは最初はごく一部の人に使ってもらいたかったので、
誰でもアクセスできないように認証を導入しました。
下記参考ページを見つつ実装できました。
今回 production 環境に実装しています。
調べてみたところ、プレビュー環境では無料アカウントだと実装できないかも?
参考:VercelのMiddlewareを使って非Next.jsプロジェクトにBasic認証をかける
さいごに
デザイナーの私でも、あまり困ることなく連携・活用することができました。
ホスティングサービスにデータを上げるとなると少しハードルがあったのですが、
実際にやってみると導入が容易で、自分の中のハードルが今回で下がりました。
ちなみに個人開発はプルリク作って脳死でマージする時、最高に気分がいいです。背徳感がすごい。
この気持ちを味わうためにも、みなさん Vercel 使って開発しましょう。
今回見送りましたが、Netlify も良さそうでした。
昔ちょっとだけ使ったことあるんですが、ローカルでは動くのにサーバーに上げたら動かない
みたいなことがあり今回は使用を避けました。(原因不明。きっと Netlify に嫌われた)
しかし直感的で使いやすいサービスではありました。
そして今年のアドベントカレンダーの残り日数もあと 4 日!どんな記事が上がるか楽しみです。