ごあいさつ
ひさしぶりの投稿です!
勉強は続けていたのですが、知識が増えてくると逆に自分の知識不足に気が付き、間違いを恐れて投稿できなくなっていました笑
今回の記事では、自分を含めた初心者向けにTypeScriptのインストール方法と使い方をまとめます。
相も変わらず初心者なので、間違いや補足情報等あればどんどん(やさしく)教えてください!
TypeScriptとは
Microsoftが開発した、JavaScriptの欠点を補うプログラミング言語です。
**「JavaScriptの欠点」**とは何か。
公式( https://www.typescriptlang.org/docs/handbook/intro.html )によると、
みんなプログラムの型エラーってよくやっちゃうよね。
でもJavaScriptってどんなに複雑なプログラムでも、
実際に動かしてみないと型チェックができないんだよね。不便だねー。
だからTypeScriptは、静的な型チェックができるようにしたよ!
動かす前にプログラムの型があってるかどうか確認できるよ!
だそうです(超意訳)。
つまりTypeScriptは、JavaScriptの
実行しないとエラー確認ができない!
という欠点を、
Javaのようにコンパイル→実行の手順を踏むことで克服しています!えらい!
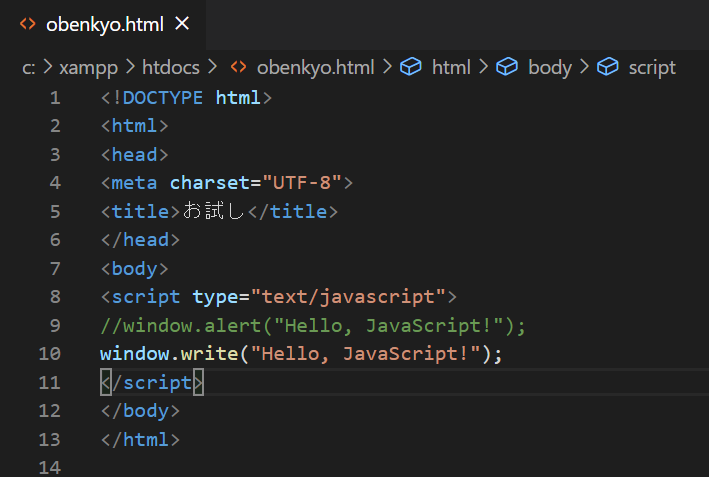
試しに、誤ったJavaScriptのコードを書いて保存しました。
この時点ではエラーがでません。

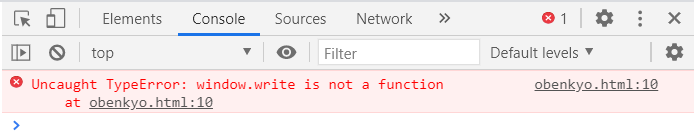
しかしブラウザで開いてみると、

何も現れないので、コンソール確認でエラー判明。

たしかにこの手順、特に複雑なプログラムのときはとてもめんどくさいですね。
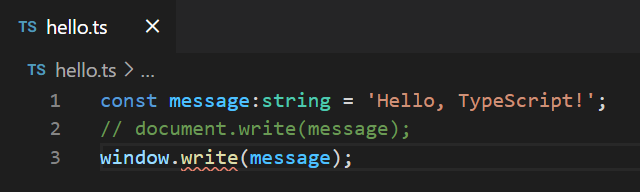
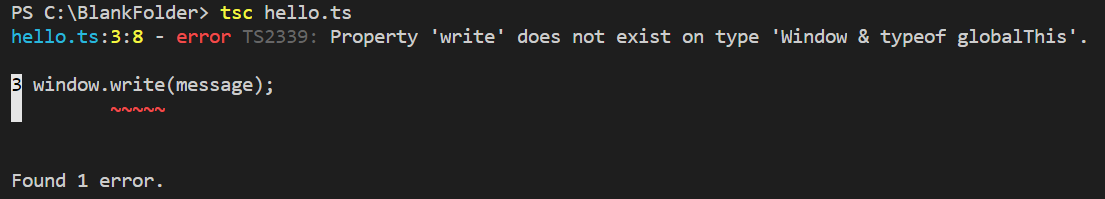
一方、TypeScriptで誤ったコードを書き、実行前にコンパイルすると、

おー、教えてくれてありがとう!

わざわざブラウザで動かさなくていいので、複雑なプログラムでもすぐエラーに気が付けますね!
インストール
さっそくはじめましょう!
初心者でも30分ほどで"Hello, World!"できますよ!
①Node.jsのインストール
htmlに組み込むJavaScriptは、ブラウザ(クライアント)側の実行環境で動作しています。
一方、Node.jsは、サーバ側で動くJavaScriptの実行環境です。
Node.jsの公式サイトからインストーラをダウンロードしてインストールしましょう。
私は「推奨版」を選びました。
②TypeScriptコンパイラのインストール
コマンドラインでTypeScriptのコンパイラをインストールします。
私はVisual Studio Codeのターミナルで行ったので、VSCodeを利用した手順を紹介します。
1.ローカルの任意の場所にフォルダ作成
2.VSCodeで、作成したフォルダを開く
3.左上Viewタブ→Terminalを開く
4.初期化のコマンド
※いろいろ聞かれますが、とりあえず全部EnterでとばしてOK
> npm init
5.TypeScriptコンパイラをインストール!
> npm install -g typescript
6.バージョン確認
> tsc -v
ここでエラーが発生しました。
+ CategoryInfo : セキュリティ エラー: (
: ) []、P SSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
調査したところ、PowerShellの実行ポリシーがrestrictedになっていることが原因だそうです。
現在のポリシーを次のコマンドで確認すると、restrictedになっていました。
> Get-ExecutionPolicy
Restricted
次のコマンドを実行してポリシーをBypassに変更したら、無事バージョンの確認ができました。
TypeScriptコンパイラのインストール成功です!
> Set-ExecutionPolicy Bypass -Scope CurrentUser
> tsc -v
Version 4.0.3
参考:PowerShellでスクリプトを実行するとセキュリティエラーになるときの対策 | 山本 隆 ( https://www.gesource.jp/weblog/?p=8203 )
実行
インストールお疲れ様でした!
さあ、TypeScriptを実行しましょう!
①コンソール表示
先ほど開いたフォルダ内にhello.tsというファイルを作成し、
コンソール表示のコード書いて保存!
console.log('Hello, World!');
次に、ターミナルでコンパイル!
以下のコマンドを実行しましょう。
> tsc hello.ts
すると、あら不思議!
同じフォルダにhello.jsというファイルが作成されています!
こちらは特にいじる必要なし。
console.log('Hello, World!');
最後に実行!
ターミナルで以下のコマンドを実行してください。
> node hello.js
Hello, World!
**Hello, World!**が表示されました!
②ブラウザ表示
まず、同じディレクトリにindex.htmlというファイルを作成します。
headの中にscriptタグを記述し、コンパイルで作成されるhello.jsを指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf8">
<script src="hello.js"></script>
</head>
<body></body>
</html>
hello.tsの中身は画面表示のコードに変更しましょう。
document.write('Hello, World!');
そしてコンパイル!
> tsc hello.ts
index.htmlを開いてみると…
**Hello, World!**が表示されました!
ちなみにDocumentオブジェクトの場合、ターミナルでの実行には失敗するようです。
> node hello.js
C:\BlankFolder\hello.js:1
document.write('Hello, World!');
^
ReferenceError: document is not defined
at Object.<anonymous> (C:\BlankFolder\hello.js:1:1)
at Module._compile (internal/modules/cjs/loader.js:1015:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1035:10)
at Module.load (internal/modules/cjs/loader.js:879:32)
at Function.Module._load (internal/modules/cjs/loader.js:724:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:60:12)
at internal/main/run_main_module.js:17:47
おわりに
やり方がわかっても、文章で人に説明するのは難しいです。
Qiitaで記事を書こうとすると特に、有識者の方に怒られないよう一生懸命調べるのでいい勉強になります笑
最後まで読んでくださってありがとうございました!