今回の目標
AWS EC2にLaravelで開発した環境をアップします。
今回はチャットボットを作成したので、S3に画像もアップします。
また、今回はlaravel mix ではなくviteを使っているので
viteに関しても少し備忘録を残します。
2/5に再度環境を作るのでその際に追記、修正があれば更新します。
目次
環境
事前準備
nginxをインストール
phpをインストール
gitをインストール
composerをインストール
その他設定
Laravel側の設定
まとめ

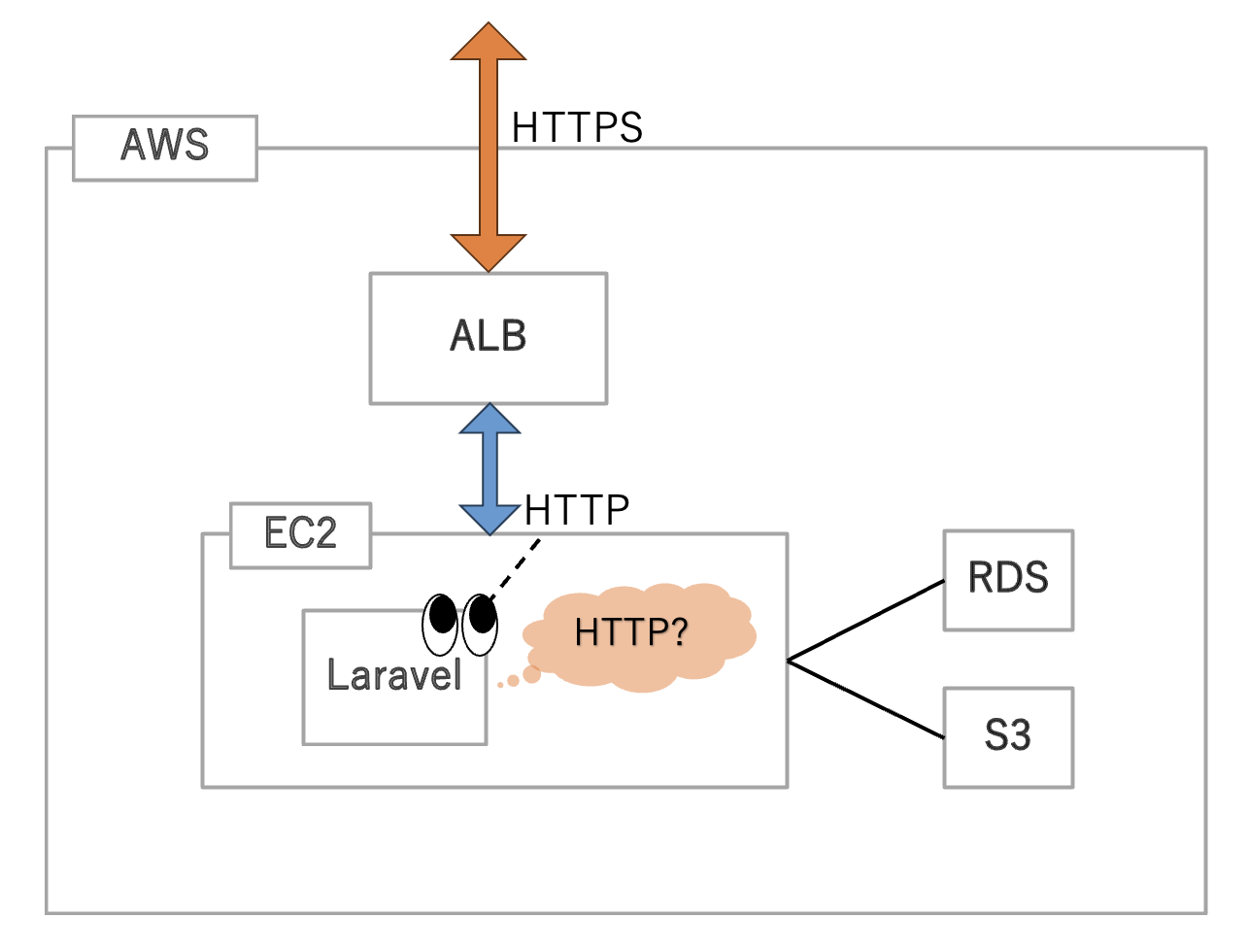
※Laravelが「HTTP?」と考えている部分はまとめで触れています。
環境
| 項目 | バージョン |
|---|---|
| laravel | 10.17.1 |
| php | 8.2.9-fpm |
| vue | 3.3.9 |
| vite | 4.5.1 |
事前準備
▼ AWS EC2
AMI:Amazon Linux 2023
アーキテクチャ:x64
ストレージ:30GB
インスタンスタイプ:T3-nano(2 vCPU 0.5GBメモリ)
!!!!ーーーポイントーーー!!!!
今回インスタンスタイプをnanoにしましたが、
サーバー内でbuildをせずに、ローカルでbuildしたものをアップするので
スペックが低くても問題ありません!
調べてみるとサーバー内でbuildする記事はよくみるのですが、
ローカルでbuildする記事はあまり見なかったのでポイントとして残しておきます。
▼ AWS S3
AWS Management ConsoleにサインインしてS3コンソールを開きます。
汎用バケットを作成します。
今回は chatbot-dev にしました。。
バケット名は後ほど.envで使用します。
インストール
AWSにNginx、php、gitなどをインストールします。
※rootユーザーに切り替えて作業を進めていきます
nginxをインストール
パッケージリストを最新の状態に
# dnf -y update
パッケージリストを表示して、インストールするバージョンを確認
# dnf list --available nginx
Last metadata expiration check: 0:13:54 ago on Mon Jan 29 07:01:05 2024.
Available Packages
nginx.x86_64 1:1.24.0-1.amzn2023.0.2 amazonlinux
今回はnginx 1.24.0 がインストールする事が可能でした。
・Nginxをインストール
# dnf -y install nginx
~~~~~~~~~省略
Complete!
インストールされたか確認
# nginx -v
以下が出力されました。
nginx version: nginx/1.24.0
Nginxを起動
# systemctl start nginx.service
起動できたか以下のコマンドで確認
# systemctl status nginx.service
システム起動時の自動起動を設定
EC2のamazon linux 2023を再起動した際に自動でnginxが起動するようにします。
# systemctl enable nginx.service
自動起動の設定ができたか以下のコマンドで確認します。
# systemctl is-enabled nginx.service
enabled
と出力されたら大丈夫です。
confファイルの追記
/etc/nginx/conf.d/default.confを以下のように記述します。
server {
listen 80;
server_name example.com; # 適正な値を入れてください
root /var/www/html/src/public; # ここは環境に合ったパスにしてください
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
index index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
location ~ \.php$ {
fastcgi_pass unix:/run/php-fpm/www.sock; # 重要!!
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
include fastcgi_params;
}
}
nginxは以上です。
phpをインストール
次にphpを色々まとめてインストールします。
インストール内容は用途に合わせて変更してください。
# dnf install -y wget php-fpm php-mysqli php-json php php-devel php-gd
~~~~~~~~~省略
Complete!
以下のコマンドでインストールできたか確認します
# php -v
・phpを起動
# systemctl start php-fpm.service
起動できたか以下のコマンドで確認
# systemctl status php-fpm.service
・システム起動時の自動起動を設定
nginxと同じく、自動で起動するように設定します。
# systemctl enable php-fpm.service
自動起動の設定ができたか以下のコマンドで確認します。
# systemctl is-enabled php-fpm.service
enabled
と出力されたら大丈夫です。
phpのconfファイルを修正
/etc/php-fpm.d/www.confの一部をviコマンドを使って以下のように書き換えます。
user = nginx
group = nginx
その際にlistenの箇所が先ほどnginxのconfで設定したfastcgi_passと
異なっていた場合、同じものに書き換えてください。
私は今回元から同じになっていました。
gitをインストール
サクッと
# dnf install -y git
composerをインストール
以下の公式サイトのコマンドを実行してインストールします。
https://getcomposer.org/download/
2024/02/05時点では以下です。
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === 'e21205b207c3ff031906575712edab6f13eb0b361f2085f1f1237b7126d785e826a450292b6cfd1d64d92e6563bbde02') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
また、以上を実行できたら以下を実行します。
# mv composer.phar /usr/local/bin/composer
ここまででEC2にnginxとphp、git、composerがインストールできました。
その他設定
タイムゾーンの設定
# timedatectl set-timezone Asia/Tokyo
Laravel側の設定
サーバー内でビルドせずに、ビルドしたものをgitを使ってアップします。
そのためにlaravelで少し事前に準備をします。
vite.config.jsを以下のように設定します。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
import vuetify from 'vite-plugin-vuetify';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/sass/app.scss',
'resources/js/app.js',
'resources/css/app.css',
],
refresh: true,
}),
vue({
template: {
transformAssetUrls: {
base: null,
includeAbsolute: false,
},
},
}),
vuetify()
],
server: {
host: true,
},
resolve: {
alias: {
vue: 'vue/dist/vue.esm-bundler.js',
},
},
build: {
chunkSizeWarningLimit: 1000,
rollupOptions: {
output: {
// ビルドした際にエラーが出ないようにチャンクを分割
manualChunks: {
vuetify: ['vuetify'], // 'vuetify'を'vuetify'チャンクに分割
vue: ['vue'] // 'vue'を'vue'チャンクに分割
}
}
}
},
});
・ビルドします
# npm run build
実行するとpublic/buildに・assetsと・manifest.json
が作られます。
これらをEC2にgit pullする事によって検証環境を構築します。
git pullした際は.envなどはpullされないので、
.gitignoreに含まれているものは手動で追加してください。
まとめ
今回EC2でロードバランサーを設定したのですが、これの影響か不明ですが、
app.cssなどがhttpを見に行こうとしてエラーが出ました。
そのエラーは.envに以下を追記することで解決しました。
ALBとEC2がHTTPで通信するので、EC2内のLaravelのviteがその影響を受けて
HTTP通信しようとしたのかなと考えました。
URLを指定しないとMixed Contentとなっていたので、
.envでASSET_URLをHTTPS(APP_URL)で指定する事によって解決することができました!
APP_URL=https://develop.chatbot.company.net ## httpsを指定
ASSET_URL="${APP_URL}"
また、インストールを諸々してもうまくいかない場合は以下を実行することで解消できました。
# systemctl restart nginx
# systemctl restart php-fpm