Slackへ自動通知を行いたい!
というときに、GAS(Google Apps Script)を使用することで簡単に通知を行なうことができます。
今回の手順でできるようになること
- 特定の時間に○○というメッセージをSlackの特定のチャンネルへ投稿すること
前提
- Slackアカウントは取得済み
- 基本的な操作もOK
- Googleアカウント取得済み
使う技術要素
SlackのIncoming WebHooks
Slackは当然使用するのですが、そのSlack内のサービスのIncoming WebHooksも使用します。
Incoming WebHooksとは
Slackのサービス。このサービスを使用すると、WebURLが発行される。この発行されたURLにPOSTすることで、Slackへ投稿できる。
Google Apps Script
Googleが提供する、スクリプト実行環境。
Javascriptのコードを動かすことができます。
コードの実行のトリガーは時間を指定することができます。
上記2つを使って連携、自動通知をしていきます。
手順
1. SlackのIncoming WebHooksの登録
SlackでIncoming WebHooksを登録します。
(1)まずは、自動通知用のチャンネルを作成します。
Slackにてチャンネルを作成します。
今回は#tsuutiというチャンネルにします。
(2)Incoming WebHooksの設定をします。
Incoming WebHooksの設定をしていきます。
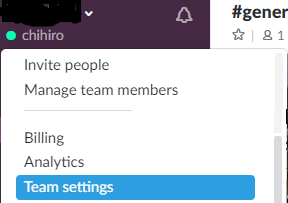
チームのプルダウンを押すと、「Team settings」というメニューがあるので、そこを押します。

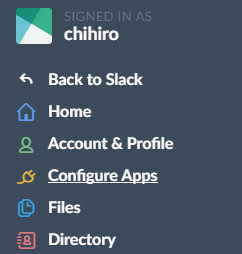
設定ページが開き、左側のペインに「Configure Apps」というメニューがあるので、さらにそれを押します。

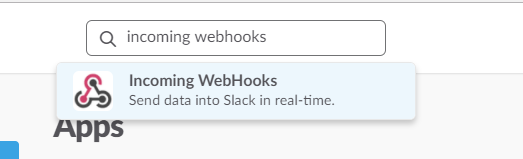
新しいページが開き、上部に検索ボックスが表示されるので、そこで「Incoming WebHooks」という検索をすると、Incoming WebHooksの設定ページへと飛ぶことができます。

「Add Configuration」を選択し、投稿したいチャンネル( (1)で作成したチャンネル )を選択し、作成ボタンを押します。

作成完了後、Webhook URLの項目に出てくるURLを後で使用します。
(このURLにしてされたデータをPOSTすることでSlackへ投稿ができます。)
Slack側の設定はこれで完了です。
2. Google Apps Scriptの作成
Google Apps Scriptを作成します。
(1)Google DriveからGoogle Apps Scriptを選択します。
(2)コードを書きます。
var postUrl = 'Incoming WebHooksで発行されたURL';
var username = 'botbot'; // 通知時に表示されるユーザー名
var icon = ':hatching_chick:'; // 通知時に表示されるアイコン
var message = 'test'; // 投稿メッセージ
function myFunction() {
var jsonData =
{
"username" : username,
"icon_emoji": icon,
"text" : message
};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(postUrl, options);
}
Incoming WebHooksを参考に、上記のjsonData(payload)を設定することで、Slackへの投稿ができます。
Incoming WebHooksによると、投稿メッセージとともに、ユーザー名やiconも指定することができます。また、上記では試していませんが、チャンネルも指定できます。
作成したpayloadを、GASで定義されているUrlFetchAppでPOSTすることができます。
UrlFetchAppを使用することで、GASでHTTP通信を行なうことができます。
このコードが実行されると、ひよこアイコンのbotbotというユーザー名のユーザーがtestと発言します。
(3)実行してみます。
画面上部の実行ボタンを押すことで、コードを実行できます。
初回実行時は実行の許可を求められるので、許可します。

(4)トリガーを設定します。
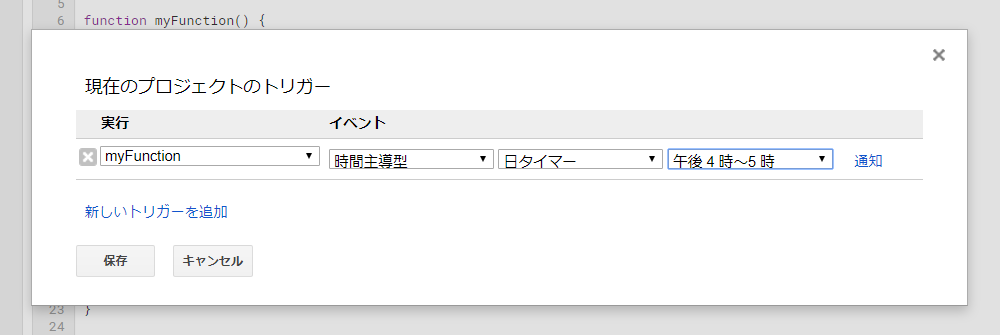
画面上部の現在のプロジェクトのトリガーというボタンを押し、「今すぐ追加するにはここをクリックしてください。」のリンクをクリックします。

この設定で、毎日午後4時~5時の間にこのスクリプトが実行され、Slackに投稿されます。
まとめ
以上で、簡易的にではありますが、Slackへ自動通知ができるようになります。
Google Apps Scriptのトリガー時間の設定は範囲が選べるようになっていて、「毎日○時○分」という指定ができないのですが、スクリプトを使用するとこのような設定もできるようになります。
これは別記事にしようと思います。