はじめに ~XXXFragmentに飛びたいだけなのに~
コードが大規模化すると,どこに何が書いてあるのかを追うのが難しくなる傾向にあります.Androidでは
-
.javaと.ktが混ざっていたり,(JNI等によってNativeなコードが呼び出されていたり) - 画面を構築するためのxmlファイル等の
res/以下にあるようなリソースファイルがあったり, - databindingやDagger2等のリフレクションによるコードの自動生成に依存する箇所があったり
と,考慮することが少々多いような気もします(気がするだけかもしれません)
この画面を作成しているXXXFragmentに飛びたいだけなのに....どこにそれがあるの??なんてことも起こりえます.特にインターンシップのような短い期間に急速にコードをキャッチアップして成果をアウトプットする必要がある場合には,コードの『読解力』が重要になってきます.
今回の記事では私自身がこのような問題に対してどうやって対処しているか?また,読みやすいコードを作っていくにはどうするべきなのか?といった広い課題に対して記事を書いていこうと思います.
アウトライン
以下の流れで書いていきます.
-
- 大規模化したコードにストレスなく対応できる環境つくり編
-
- 読み解くためのフロー・tips集編
-
- 読みやすいコードにするためにリファクタする編
1. 大規模化したコードにストレスなく対応できる環境つくり編
ここでは小さくtips的に紹介したいと思います.全部やればいいというよりは自分の環境に使えそうなものだけピックアップして適用すると良さそう![]()
AndroidStudioの設定
ASのヒープ領域を増やす
こんなpop upが出てきたことありませんか?せっかく多くのメモリを積んでいるマシーンでもリソースを無駄にしてしまう可能性があります.

- 使える領域が余ってそうならガンガン増やしてみる → 参考
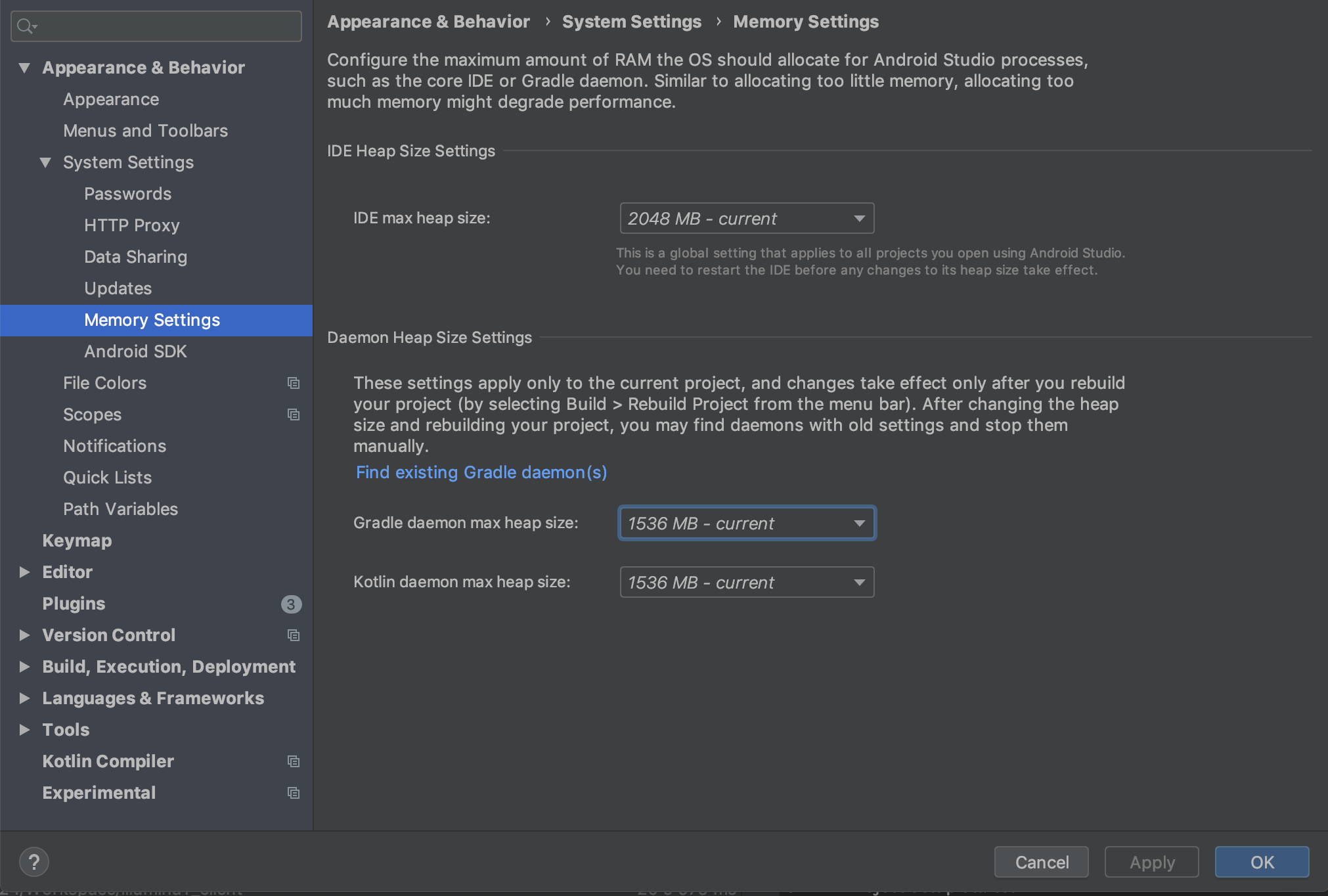
雑に設定するならAppearance & Behavior > SystemSettings > Memory Settingsをシュッとすれば良さそう![]()

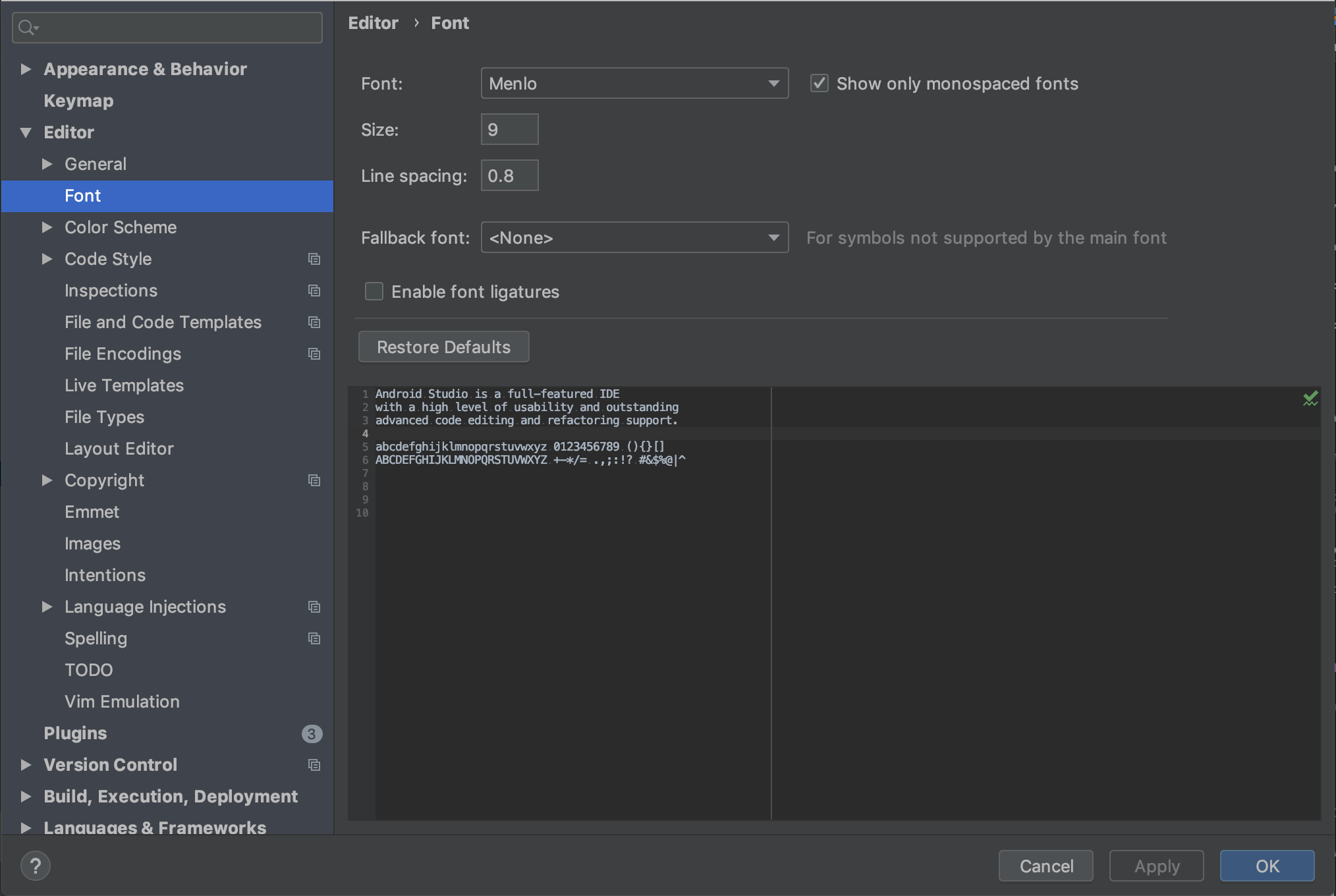
文字サイズや行間を小さくする
デフォルトはでかいので小さくします.小さくすると一度に脳が処理できる情報が増え,全体を俯瞰的に見るのに適していると思います.また,個人的には行間も狭くするほうが好きです.
- [Command] + , でpreferencesを開く.
- Search欄で"font"と検索してそれっぽい項目を選択する.
- 下の確認欄を見ながら大きさを調整する.
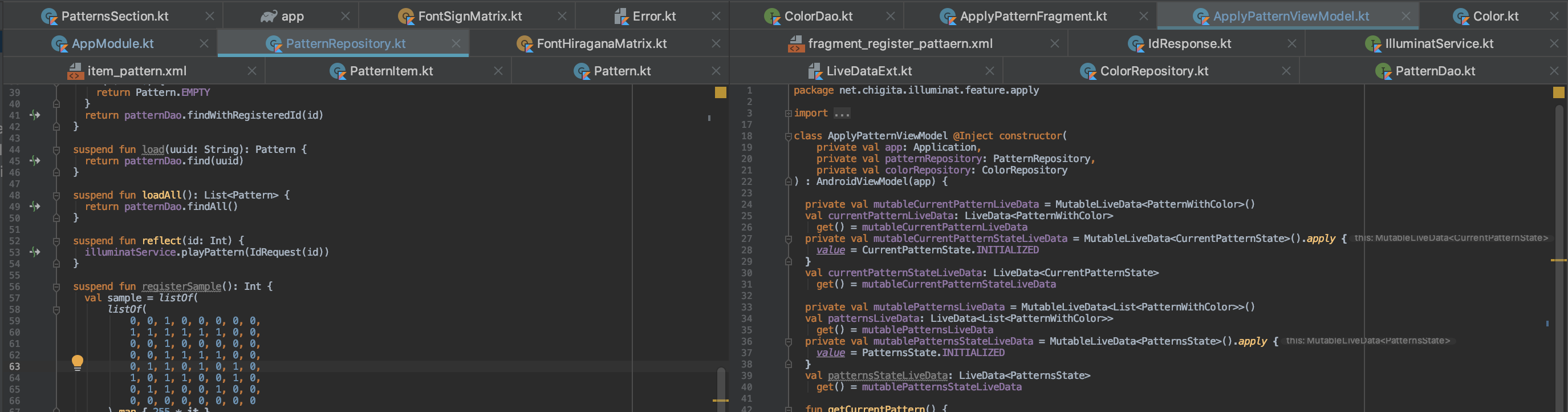
タブが消えないようにする
私はどの位置にどのファイルを開いていたかなんとなく覚えていてその記憶を元にファイルをオープンすることがあるので,タブがone rowで表示されないような設定にしています.当然タブの履歴は縦方向に積まれていきますが,相当多く開きすぎない限りは問題ありません.
特に多くのファイルを行ったり来たりする事を想定しているので,いちいち消えられると変に過去に開いたファイルを探す必要があるので無駄足です.
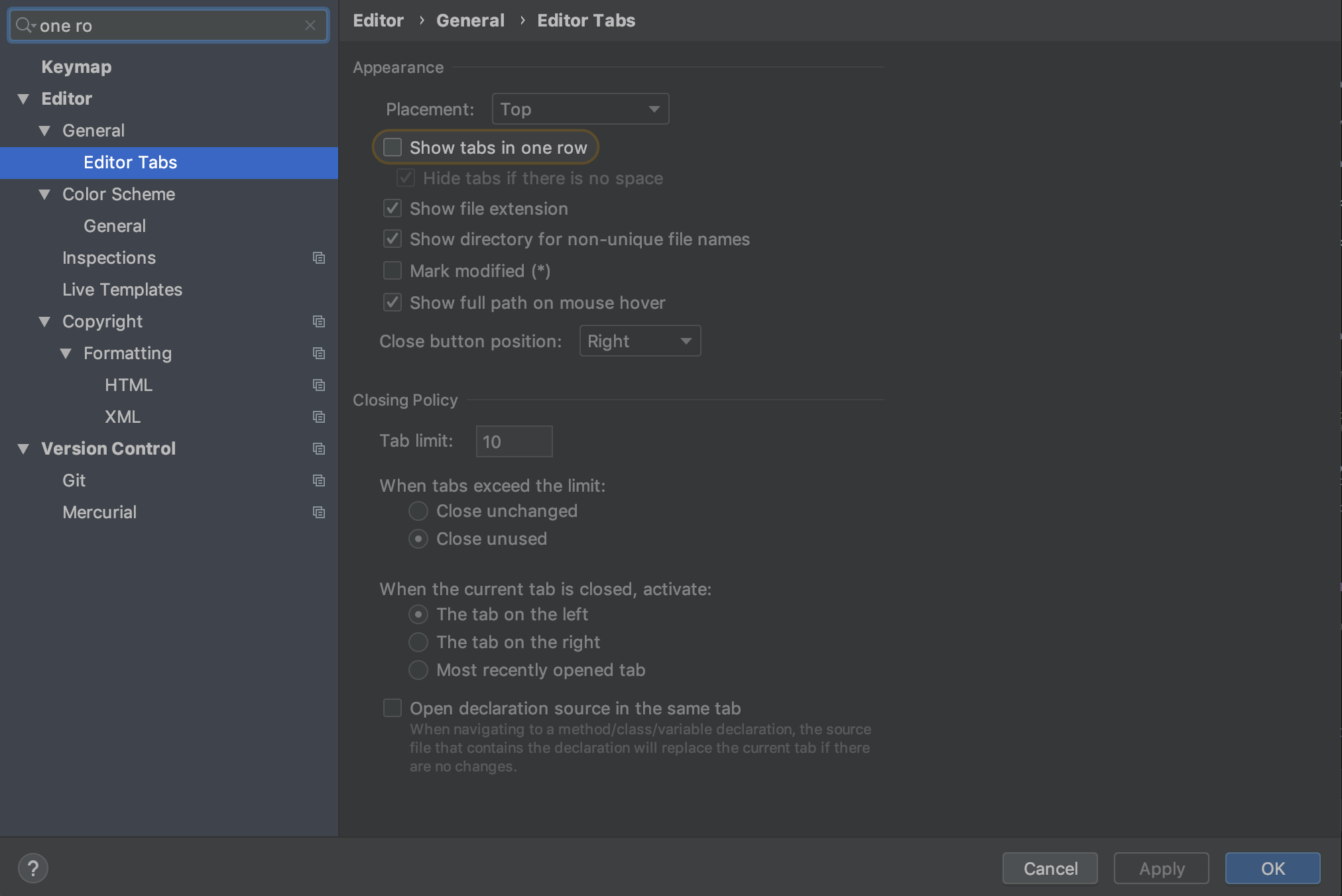
設定方法はShow tabs in one rowをuncheckすることです.

ショートカットキーを覚える
よく使う[shift] [shift]を始め,[command] + [, ],[command] + [shift] + fなどたくさんあります.これらを使いこなすと様々な操作が楽になるので,ぜひ使えるようになりましょう!!!以下参考資料.
ショートカットキーを自分好みにする
大体はデフォルトで良さそうな感じがするんですが,Find Usagesとか呼び出しの関係を確認するときによく使うのにデフォルトだと変なやつがあったりします.そういうやつは変えてもいいかもしれませんが,他人が触れないASが出来上がってしまうのでやりすぎるのは良くない気がしてます.
外部ビルド環境の構築
大規模化したコードはノートPCでは
- 鬼のようにビルド時間がかかる
- ビルド時にASを触るともっさりしている.
- ビルドにマシンパワーを割きすぎてキーボードが熱くなり指が火傷する

などの弊害があり気軽にコードを変更して挙動を確かめてみるという確認が難しいです.
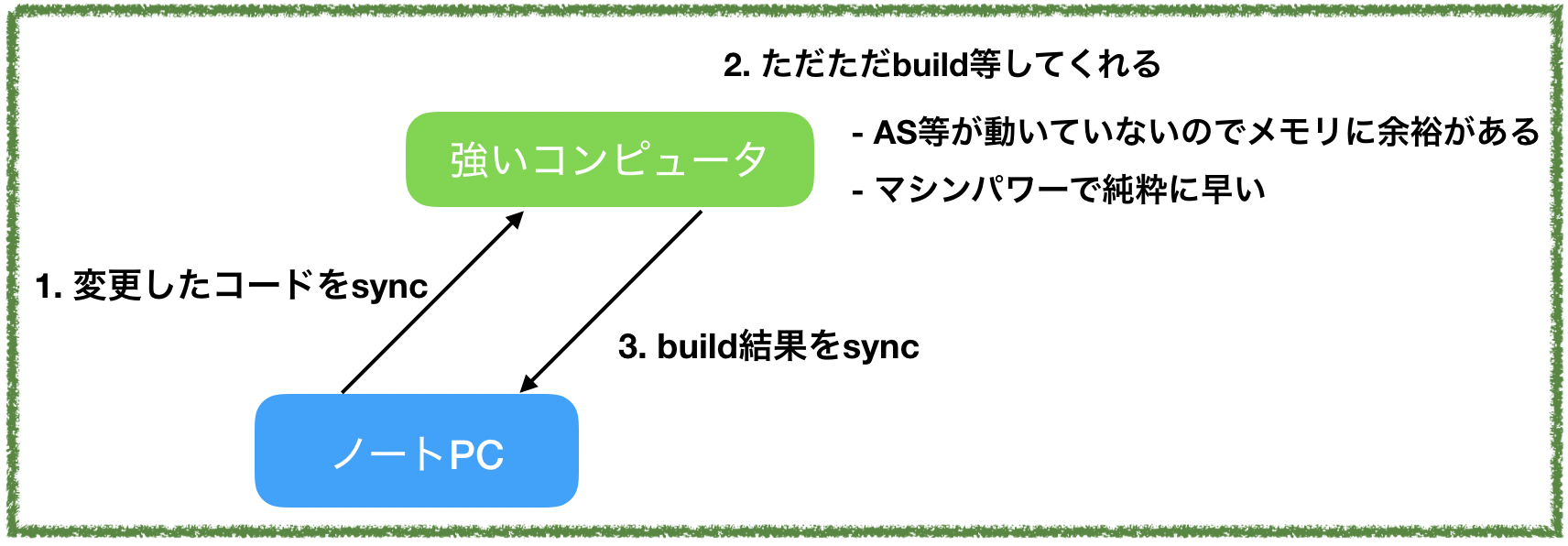
そこで外部にビルド環境だけ作って作業をするPCはコードを書くことだけに集中するという解決方法があります.イメージとしては以下の図のような感じです.
mainframer のようなツールを使うことで比較的簡単に環境を構築することができます.用意しなければならないのは強いスペックのコンピュータだけなので,導入の敷居もそこまで高くないです.過去に私もこれに関して記事を書いています!
また最近ではmirakleのような派生のものもできており,この辺のを使うともっと楽に環境を作ることができ,また外部にビルド環境があることを意識せずに開発できそうです![]()
ディスプレイ (余談)
- 外部ディスプレイは解像度が高いほど・大きいほど良いという冗談はさておき,自分の脳の記憶リソースをフルに活用できる程度にディスプレイは拡張するべきだと思っています.
- 特に大規模なコードを読み解くときはクラスやメソッドの概観をさっと理解できる方がいいため,高解像度なディスプレイを縦置きにするのを私は好んでいます.
2. 読み解くためのフロー・tips集編
前半はフローについて詳細に説明し,後半は状況ごとに私が行っている手法をtips的に示したいと思います.
1. ドキュメントがないか探す
アーキテクチャや設計の方針に関して過去にまとめた資料,どういう基準でパッケージ・モジュール・クラス・メソッドが切り出されているのか等を知る.このときドキュメントが更新されているのかにも目を通す.
ドキュメントに方針がまとまっているならば何かを追加しよう・削除しよう・変更しようという操作に対しても即座に「どこに」,「なにを」書けばいいのかがわかります.
2. テストコードを見る
UnitTest
テストコードはUnitTestであれば,メソッドやクラスの動作をどうしたいかを完結に記述してあります.もしそのメソッドを変更したいのであればまっさきにテストを参照するのが良いと考えています.
また,TDDの観点からもTestをまず変更した後に実装を変更するというのがバグの少なさと開発速度の双方を維持する方法だと考えています.
Instrumentation test
AndroidではUIテストや統合テストのようなものはAndroidTestのディレクトリ以下に保持してあります.もしこれがあるなら操作全体の概要がつかみやすくなります.
特に統合テストではアプリの中でも重要なフローに関して担保しているケースも多く,このフローにどんなクラスがどのような流れで呼び出されているのかがわかる様になっています.
3. git blame(Pull Request)を見る
過去にどんな変更によってある特定の行が改善されたのかはgit blameを見てcommit hashを引っ張り出しそれからPRをたどることである程度把握することができます.
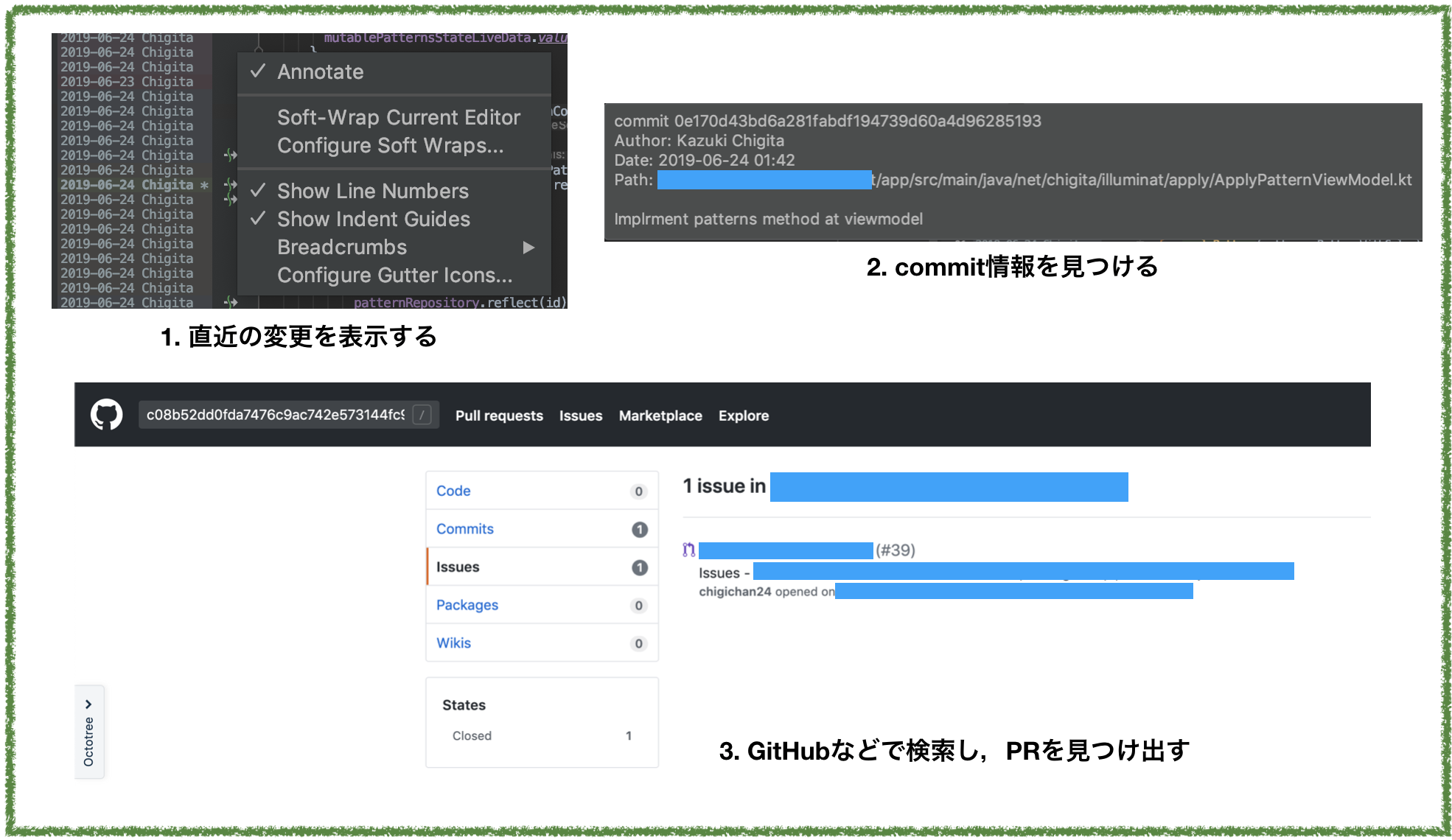
AndroidStudioでは適当な行番号で右クリックしAnnotateを表示します.すると各行で直近誰がどんなコミットが打ったか?またそのコミットで同時にどんなファイルが変更されたかが確認できます.これを用いてどういうファイルが関連ファイルなのかを知ることができます.

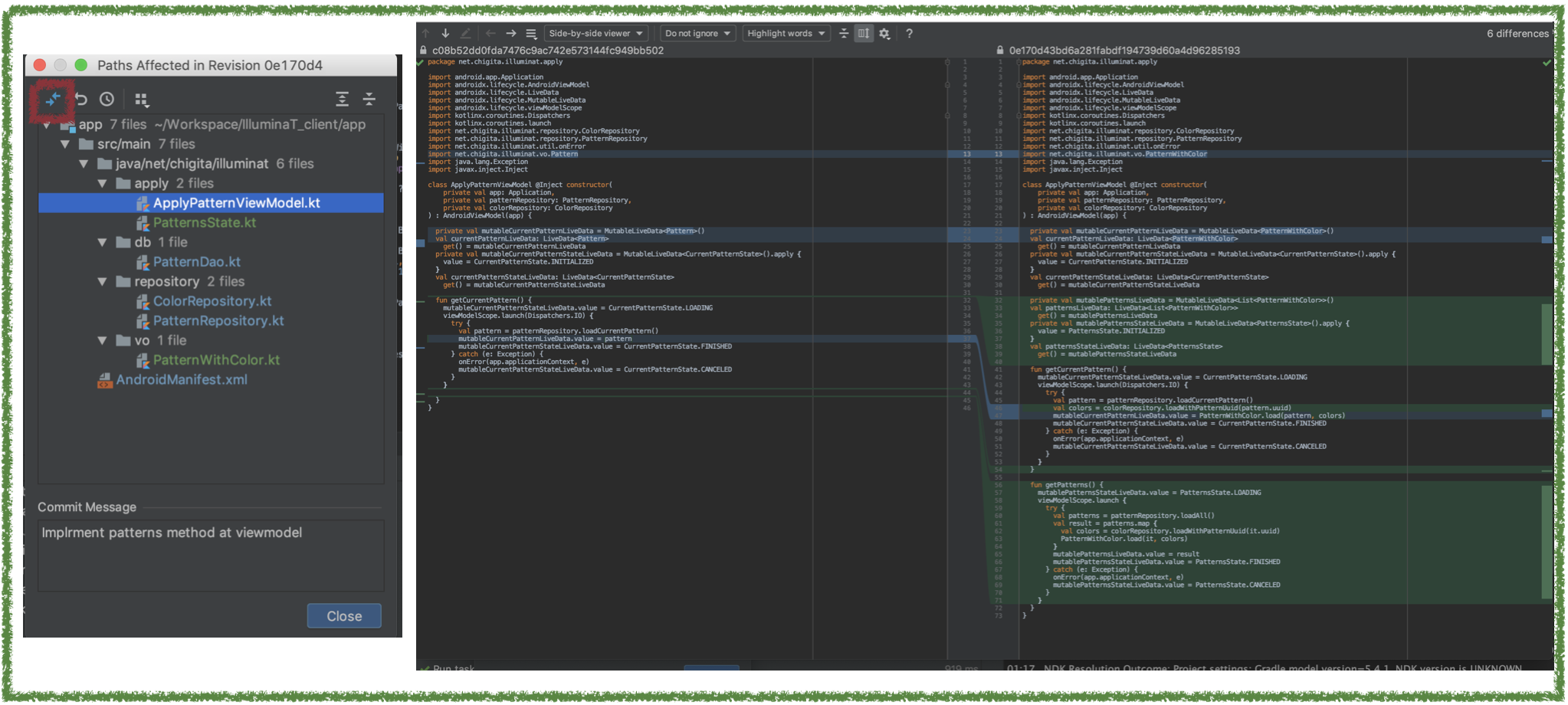
また,あるコミットでの変更のみを見たいのであればAndroidStudio上のみでも完結します.上の図の1.のAnnotateを表示した後に任意のコミットを押すと下の図左に示すものが出てきます.ここで,赤で囲んだボタンを押すと右図のように差分がいい感じに出てきます.

4. クラスの関係を読み解く
ここまで来たら,だいたいどこに何があるかがわかるはずです,細かな呼び出しは
-
[command]+b(定義元へジャンプ) -
[command]+],[,(戻る・進む) -
[command]+[shift]+f(全体検索) -
[command]+[shift]+o(ファイル検索)
を使いながら確認していきます.この時大規模なコードだと[shift] [shift]は異常に重くてもっさりする感じがあるので,なるべく使わずに行きましょう.
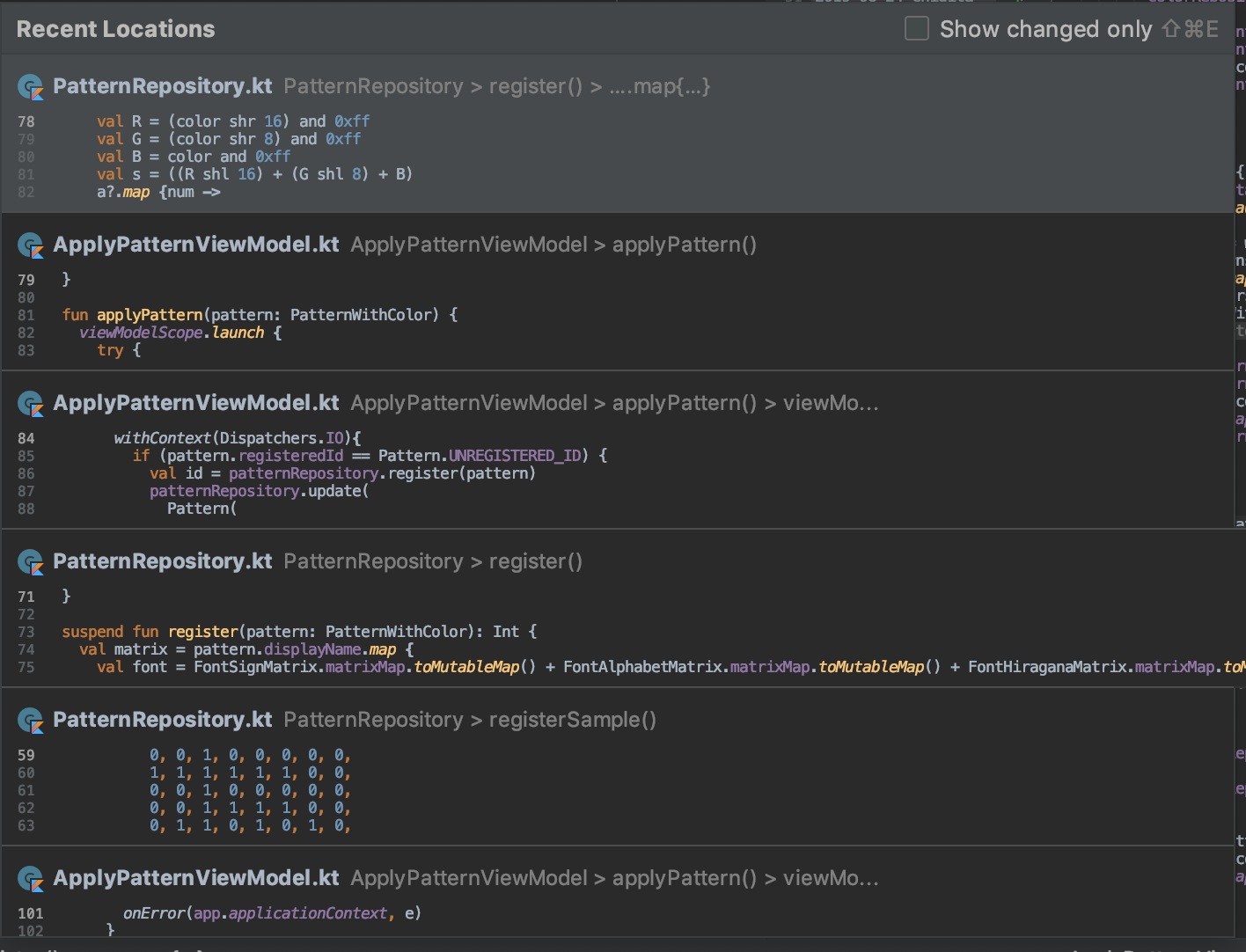
また,戻る・進むだけでは元いたファイルに飛ぶのがなんとなく難しいという問題があることもあります.そういうときは私は [command] + [shift] + eを使って直近開いたファイル一覧をみながら戻るようにしています.
クラスの関係は読み解くのが難しいことも多いので以下ではtipsを紹介します.
4.1 [tips] Daggerのmoduleを見る
これはDaggerを使っている場合のみのテクニックですが,moduleで何をprovideMethodとしているかを見るという方法です.これを見ると依存関係の一部が見えてきます.このManagerクラス様々なところで@Injectされてるけど一体どうなってるんだこれってときとかに便利です.
4.2 [tips] string resouceから逆引きテク
編集したい画面(Activity / Fragment)が見つからないときに探す方法
- アプリ内で使われている固有っぽい文字列を検索し,そのstring resourceを見つける.
- 見つけた
@string/hoge_piyoを更に検索し,これを呼び出しているlayout resourceを見つける. - 見つけたlayout resouceを使用している画面を見つけて完了
このテクは私自身は出社初日とかに全体概要を掴むためによく使っています.段々と勝手がわかってくるのでそう頻繁にはしないですが...
4.3 [tips] マルチモジュールの図を見る
マルチモジュール構成の場合の依存関係をさっと確認したいときはDroidKaigi 2019のアプリでも用いられていましたが,以下のgradle taskを定義してあげて実行しています.
Gradle Script
DroidKaigi2019での使用例
4.4 [tips] FindUsagesを見る
どこで使われているかを知ることでなんのために作られたのかがわかることがあります.
4.5 [tips] 検索をするときは絞り込む
例えば拡張子(.java / .kt / .xml)やパッケージ,モジュールを設定するだけでも検索は高速になります.何度も書いていますがshift shiftは重いので,何を検索したいのかを明確にして使い分けましょう.
4.6 [tips] GitHubでググる
よくわからんテクっぽいことが発生しているときにはGitHubの検索をすると他の人も同様に似た操作をしているケースが割とあります.そこでは操作の詳細を明確に記述している場合もあるので,それを参考にしましょう.
4.7 [tips] アプリのエントリーポイントから特定のフローが来るまでは追わないほうがいい
なれないうちに全貌を解き明かすのは無理なので,MainActivityからFragmentの呼び出しを追いながら導線を確認するのは無駄に時間がかかる傾向にあります.
3. 読みやすいコードにするためにリファクタする編
ここまでを説明して分かる通り,大規模化したアプリの一部はレガシー化していて誰も手がつけられずその全貌を読み解くのに時間がかかってしまうことがあります.
どんなコードが読みやすい・扱いやすいのか?
原則(一定のルール)に則っていることが最も大切だと考えています.それはSOLIDやYANGIのような小さな範囲のものからパッケージ6原則のような中程度のもの,アプリアーキテクチャ(MV-What, Flux, CleanArchitecture)のような広い範囲のものまで様々ですが,プロジェクトごとにドキュメントの形で残るのが理想だと私は考えています.
また,それを担保するための仕組みとしてのテストが導入されると嬉しいなと思います.
ここで勘のいい読者の方は気がついたと思いますが,これは読み解くときのフローでたどっていた順番に等しいのです.読み手になると初めてどんなコードが求められるのかが分かった気がしますね.
つまり読みやすいコードにリファクタする手順は,読み解くときにたどったフローでなかったものを追加することで改善しリファクタできると言えます.
まとめ
-
- 大規模化したコードにストレスなく対応できる環境つくり編
-
- 読み解くためのフロー・tips集編
-
- 読みやすいコードにするためにリファクタする編
の3つに大きく分けて私自身が行っている読み方を書きました.最後のリファクタする編は少し薄い内容になってしまいました...ごめんなさい.これについてはまた別の機会で詳しく話していけたらなと思います.ここで書いたことが誰かの役に立てばいいなと思います ![]()