先日 Nuxt.js の v.2.4.0 がリリースされました。
Nuxt v2.4.0 is finally here 🎉
— Nuxt.js (@nuxt_js) 2019年1月28日
Official TypeScript support, smart prefetching and many more features & bug fixes.https://t.co/Ljf29xYvXi
アップデートとして 大きな内容は TypeScript公式対応 と スマートプリフェッチ でしょうか。
詳しくは dev.to の以下の公式ページの方に書かれています。(英語ですが・・・)
https://dev.to/nuxt/nuxtjs-v240-is-out-typescript-smart-prefetching-and-more-18d
@soichiro_nitta さんが Qiita の記事でわかりやすくまとめてくれていますので、詳しくはそちらを参考にしてください。
https://qiita.com/soichiro_nitta/items/d13ac10f9fdce022989d
create-nuxt-app ではまだ v.2.4.0 未対応
2019/2/2 時点では create-nuxt-app で作成したプロジェクトでは v.2.3.4 のままでした。
おそらくそのうち対応されるかと思いますが 、
「Nuxt.js v2.4.0 触りたいけど、もう俺は TypeScript じゃないと JavaScript は書きたくないんや!」
という人も多いはず!
ということで create-nuxt-app で作ったプロジェクトで TypeScript を使うためにやったことをまとめました。
TypeScript は nuxt-ts というパッケージで対応してる
TypeScript に対応された Nuxt.js のパッケージは nuxt-ts という別名のパッケージで配布されています。
create-nuxt-app で作ったプロジェクトでは nuxt がインストールされてしまうので、
nuxt-ts を使用するようにインストールを進めていきます。
まずは Nuxt.js のプロジェクトを作成する
-
npm initを実行してpackage.jsonを作成します。 -
npm install -D create-nuxt-appを実行してcreate-nuxt-appをインストールします。 -
npx create-nuxt-appを実行して Nuxt.js プロジェクトの雛形を作成します。
この段階でインストールされている nuxt.js のバージョンは 2.3.4 のままです。
ここから v2.4 系にアップデートをしていきます。
ここからが Nuxt.js 2.4 系へのアップデート手順
1. ロックファイルと node_modules 配下をすべて破棄
-
rm -rf node_modules package-lock.jsonを実行します。
2. package.json の一部を変更
- dependencies から
nuxtを削除します。 -
npm install -S nuxt-ts vue-property-decoratorを実行してnuxt-tsとvue-property-decoratorインストールします。- vue-property-decorator を入れると、vue コンポーネントの定義を
@Componentなどのデコレータを使って定義できるようになります。
- vue-property-decorator を入れると、vue コンポーネントの定義を
3. パッケージを更新できるものはすべて更新する
-
ncu -aを実行します。-
ncuコマンドが使えない場合は、npm-check-updatesをインストールしておく - インストール手順と使い方は以下を参照
- GitHub - tjunnone/npm-check-updates: Find newer versions of package dependencies than what your package.json or bower.json allows
-
4. 型定義ファイルの追加
-
typesyncを実行します。-
typesyncが使えない場合はnpm install -g typesyncでインストールしておく -
typesyncを実行すると package.json を参照して必要な@typesをピックアップして package.json に追記してくれるらしいです。便利ですね!
-
5. パッケージをインストール
-
npm installを実行してパッケージをインストールします。
6. package.json の scripts を修正
- コマンドで
nuxtとなっているところをnuxt-tsに変更します。
7 TypeScript で適当なコンポーネントを作る
とりあえず、 components 配下に HelloWorld.vue というのを作ります。

ソースの中身はこんな感じ。
「Hello world !」と表示するだけの簡単なやつです。
<script lang="ts"> で宣言すると TypeScript として認識してくれます。
<template>
<div>
{{ message }}
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator'
@Component
export default class HelloWorld extends Vue {
message: string = 'Hello world !'
}
</script>
それを pages配下 の index.vue からマウントします。
<template>
<section class="container">
<div>
<Logo />
<HelloWorld />
</div>
</section>
</template>
<script>
import Logo from '~/components/Logo.vue'
import HelloWorld from '~/components/HelloWorld.vue'
export default {
components: {
Logo,
HelloWorld
}
}
</script>
7 実行
-
npm run devを実行します。 - 「
tsconfig.jsonが無いから作成しますか?」的なことを聞いてくるので Yes と答えます。- すると必要な情報が記載された
tsconfig.jsonが 作成されます。
- すると必要な情報が記載された
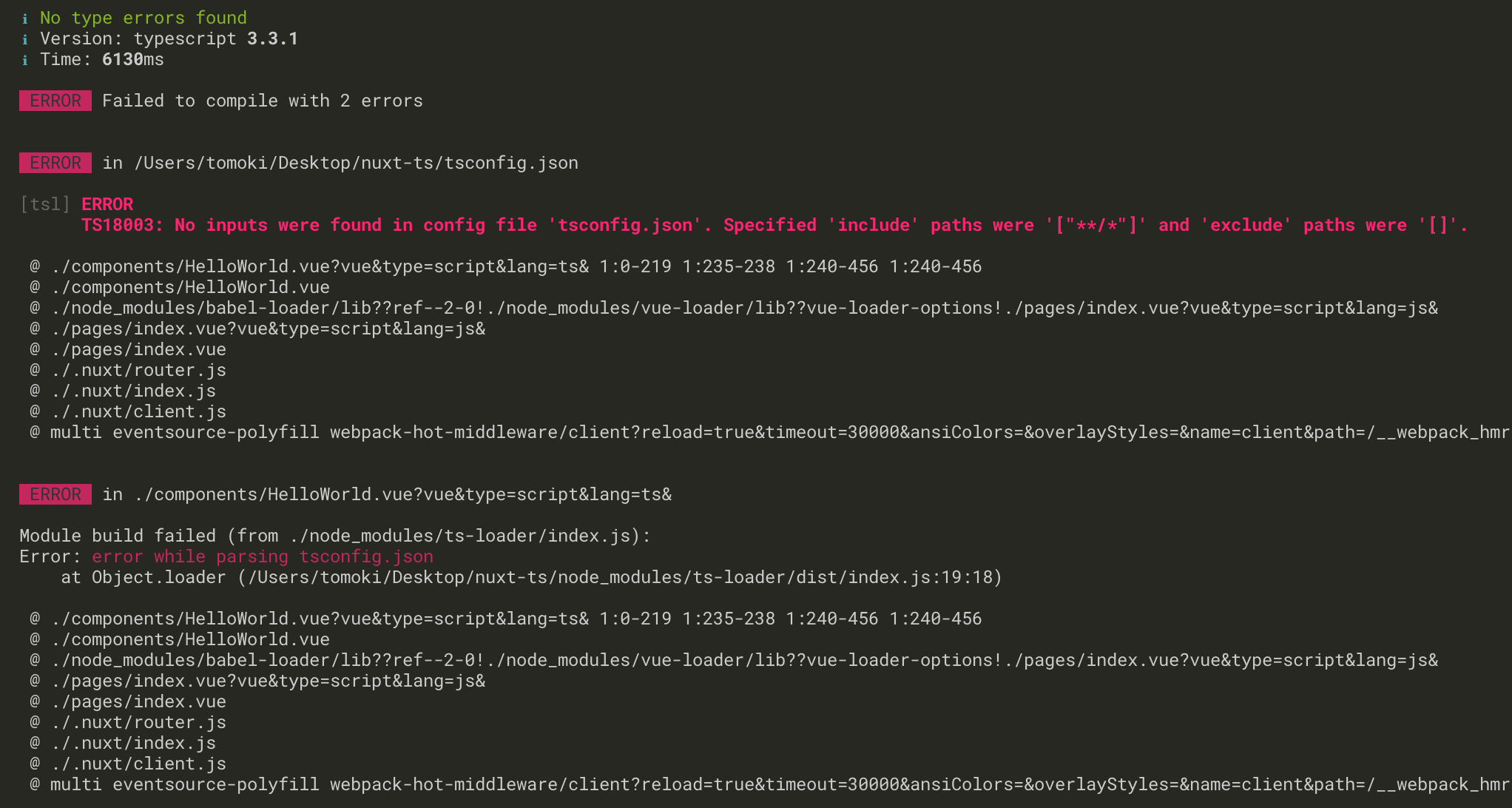
そしてコンパイル処理が進んでいくと・・・
怒られました。😓😓😓

8 tsconfig.json の設定を修正
- 作成された
tsconfig.jsonの compilerOptions に以下を設定を追加します。
"experimentalDecorators": true,
"allowJs": true,
{
"extends": "@nuxt/typescript",
"compilerOptions": {
"baseUrl": ".",
+ "experimentalDecorators": true,
+ "allowJs": true,
"types": ["@types/node", "@nuxt/vue-app"]
}
}
上記を追記することで、2 で追加した decorator のコンパイルが可能になります。
9 再び実行
-
npm run devを実行します。
これで、コンポーネント作る時や内部処理を実装するときにTypeScriptを使えるようになりました👏👏👏