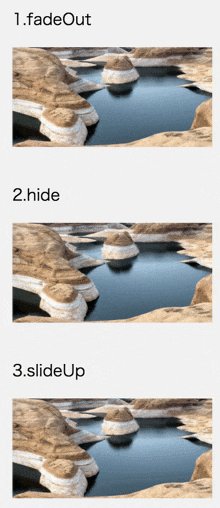
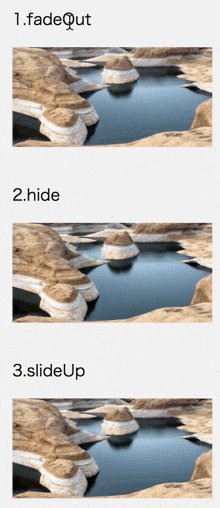
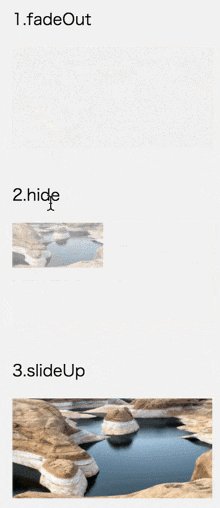
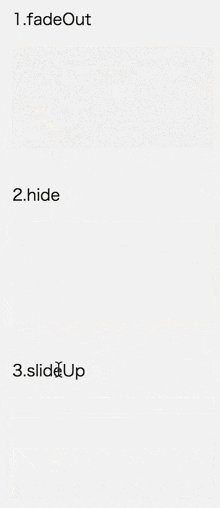
完成イメージ
HTML
<body>
<ul>
<li>
<p class="content-a">1.fadeOut</p>
<img class="img-a" src="https:xxx.xxx.xxx" width="200px" height="100px">
</li>
<li>
<p class="content-b">2.hide</p>
<img class="img-b" src="https://xxx.xxx.xxx" width="200px" height="100px">
</li>
<li>
<p class="content-c">3.slideUp</p>
<img class="img-c" src="https:xxx.xxx.xxx" width="200px" height="100px">
</li>
<li>
<p class="content-d">4.show</p>
<img class="img-d" style="display: none" src="https://xxx.xxx.xxx" width="200px" height="100px">
</li>
<li>
<p class="content-e">5.html</p>
<div class="img-e">
<img src="https:xxx.xxx.xxx" width="200px" height="100px">
</div>
</li>
<li>
<p class="content-f">6.css</p>
<img class="img-f" src="https://xxx.xxx.xxx" width="200px" height="100px">
</li>
</ul>
</body>
CSS
li {
height: 160px;
list-style: none;
}
js
$('.content-a').click(function(){
$('.img-a').fadeOut(1500);
});
$('.content-b').click(function(){
$('.img-b').hide(1500);
});
$('.content-c').click(function(){
$('.img-c').slideUp(1500);
});
$('.content-d').click(function(){
$('.img-d').show(1500);
});
$('.content-e').click(function(){
$('.img-e').html('<img src="https://xxx.xxx.xxx" width="200px" height="100px">');
});
$('.content-f').click(function(){
$('.img-f').css('border-radius','30px').css('Opacity','0.6');
});
※「https://xxx.xxx.xxx」は画像のURL