Sprite Kit の SKLabelNode にカスタムフォントを設定する方法です。
まずはデフォルトフォント
let label = SKLabelNode(text: "Chibi")
label.fontSize = 50
label.position = CGPoint(x: self.frame.midX, y: self.frame.midY)
addChild(label)

カスタムフォント
http://itouhiro.hatenablog.com/entry/20130602/font
こちらのフォントを使用させていただきました。
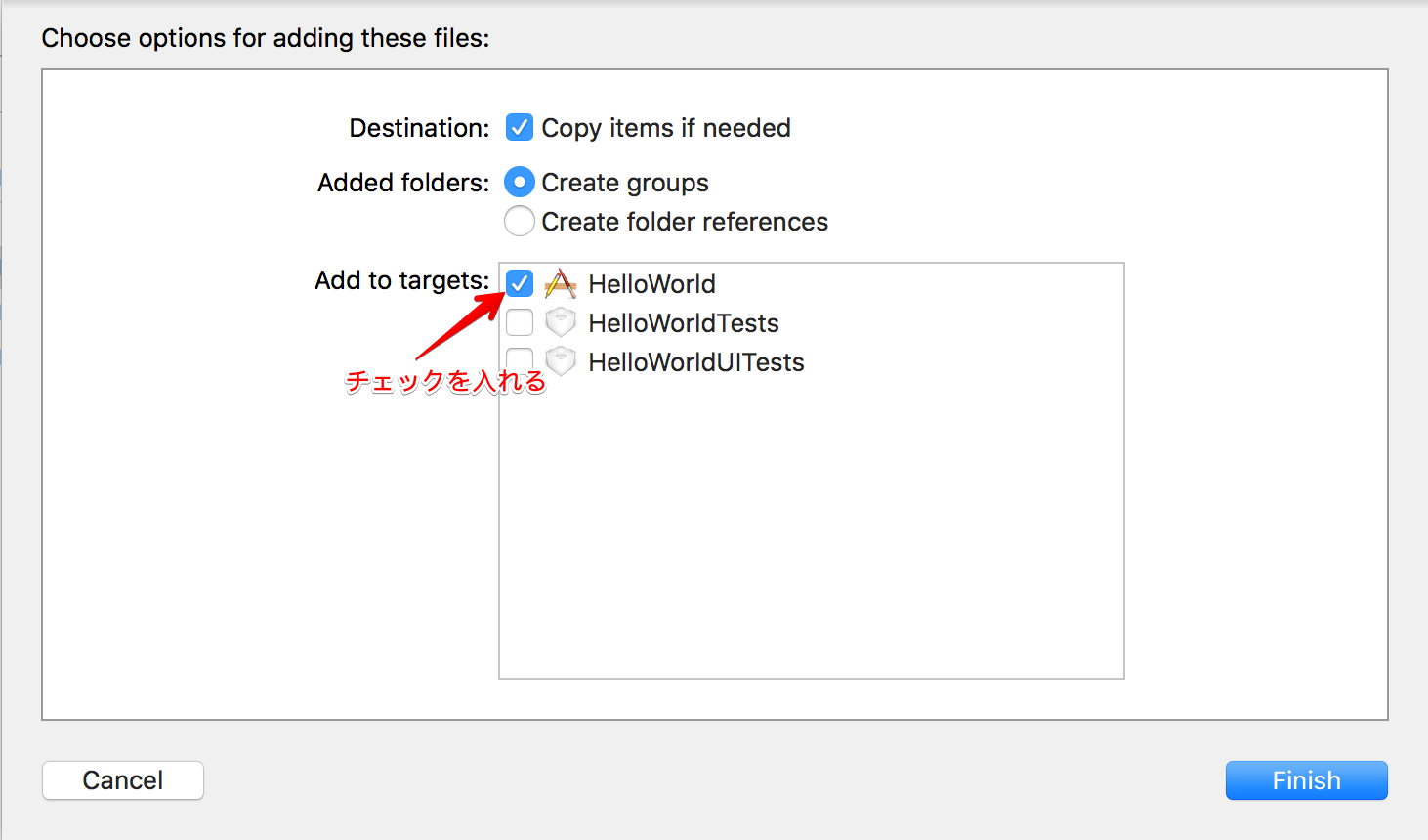
プロジェクトにフォントファイルを追加する


チェックを入れることで、
リソースがコピーされるようになります。
ここまでで、Storyboardで UILabel に設定できるようになります。

しかし、今回やりたいのは SKLabelNode に設定することです。
下記に続く。
info.plist を編集する
ソースコードから利用する場合は info.plist を編集する必要があります。

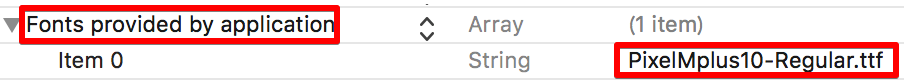
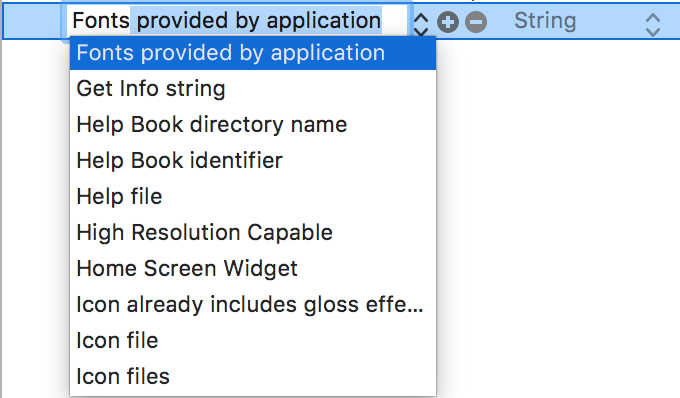
+ボタン を押して Fonts provided by application を追加します。
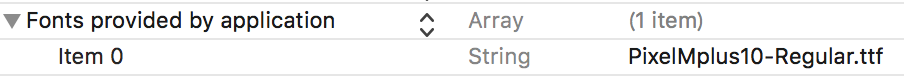
そして、下記のように Item 0 にフォントファイルを追加します。

SKLabelNode にカスタムフォントを設定する
let label = SKLabelNode(text: "Chibi")
label.fontName = "PixelMplus10-Regular"
label.fontSize = 50
label.position = CGPoint(x: self.frame.midX, y: self.frame.midY)
addChild(label)

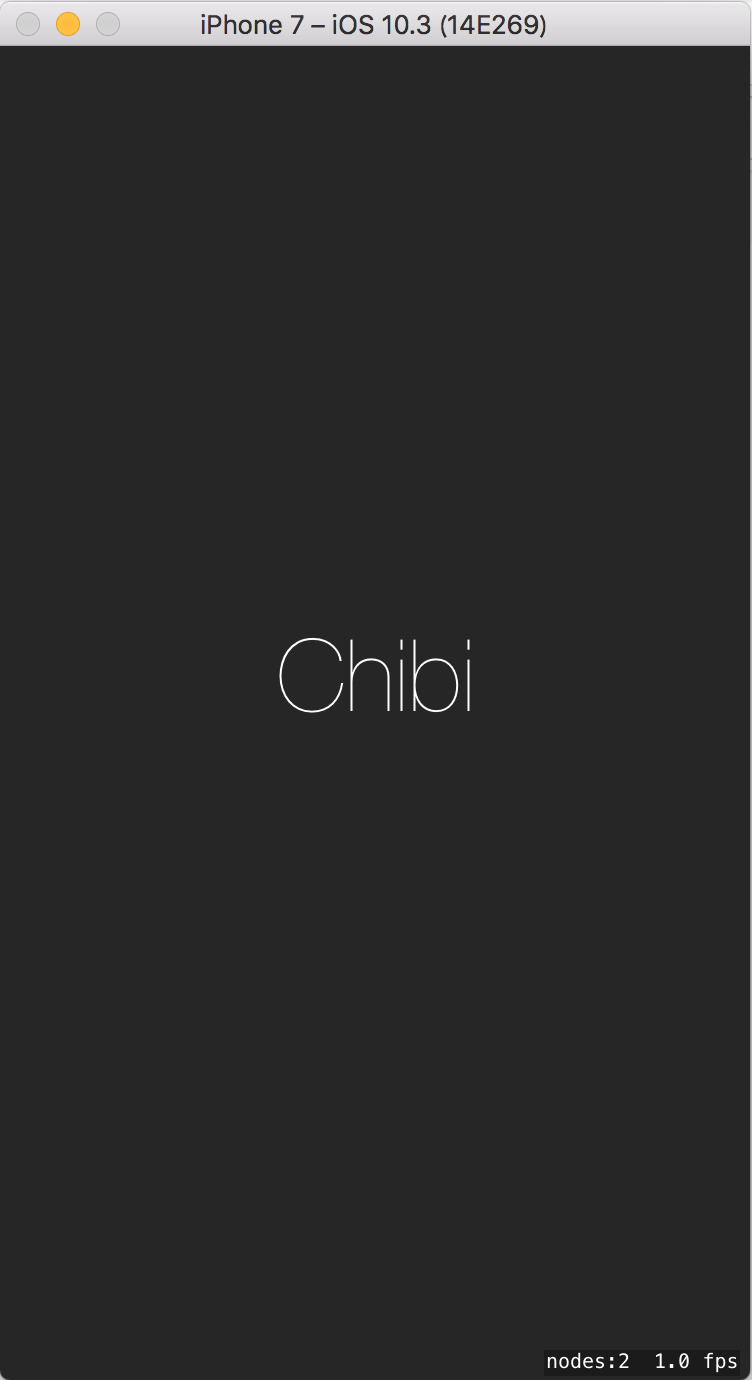
SKLabelNode のフォントが変わるようになりました!
トラブルシュート
自分がハマッたトラブルです。
font not found が出てフォントが変わらない!
SKLabelNode: "PixelMplus10-Regular" font not found.
原因1
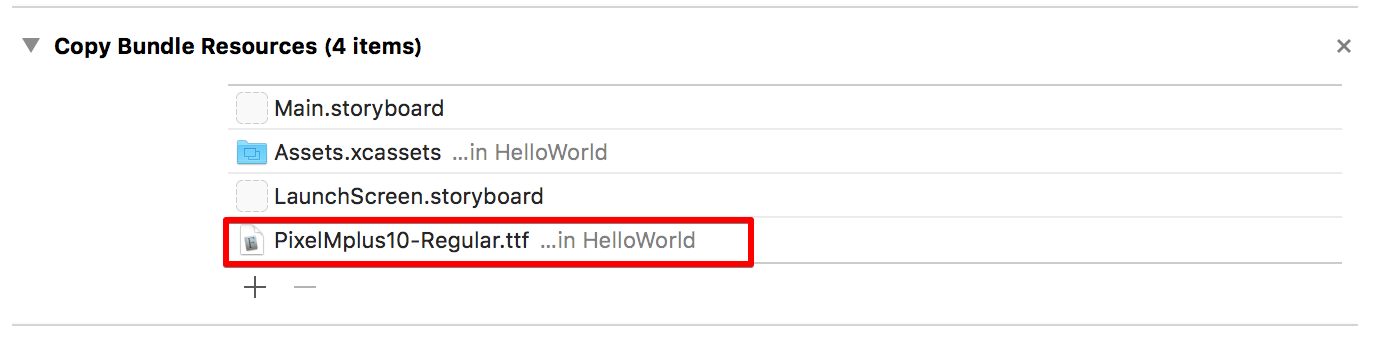
Copy Bundle Resources に追加されていない
フォントをプロジェクトに追加した際に、
Add to targets のチェックを入れ忘れると Copy Bundle Resources に追加されないようです。
その場合、手動で追加して解決しました。
原因2
info.plist を修正していない
Fonts provided by application を追加するのを忘れていました。