概要
iOS8のカスタムキーボード関連の記事は色々ありますので、
カスタムキーボードを作成するまでの手順は軽く書いて、
カスタムキーボードを作る上でハマった点についても書いていこうと思います。
※Mac歴&iOS系プログラミング歴は短いので普通のことで良くハマります。
ハマった点は以下の通り
- ハマった点①: 角丸ボタンはどうやって作るの?
- ハマった点②: 自作キーボードはどうやって反映するの?
- ハマった点③: さっきは自作キーボードが表示されたのに...(一番ハマった)
開発環境
- OS X Mavericks
- Xcode 6.0.1
- iOS Simulator
開発の流れ
ダミーのProject作成
カスタムキーボード単体プロジェクトは無いようで...
ダミーの Single View Application プロジェクトの上にカスタムキーボードを作成する必要があるようです。
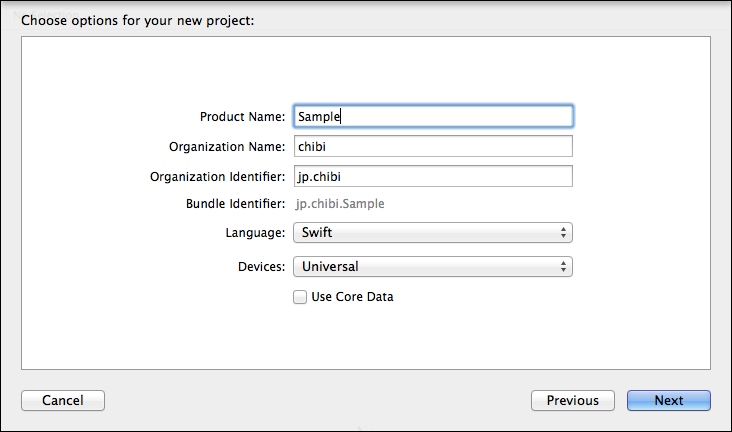
- Xcode -> File -> New -> Project...
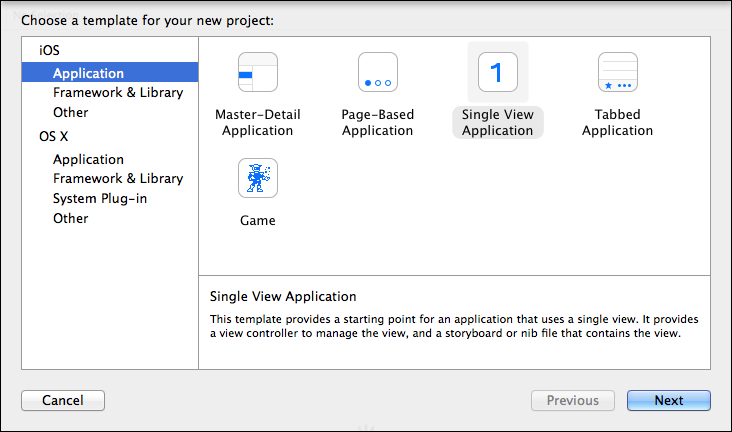
- iOS -> Application -> Single View Application
Project から Single View Application を選んで...

カスタムキーボードのTarget作成
- Xcode -> File -> New -> Target...
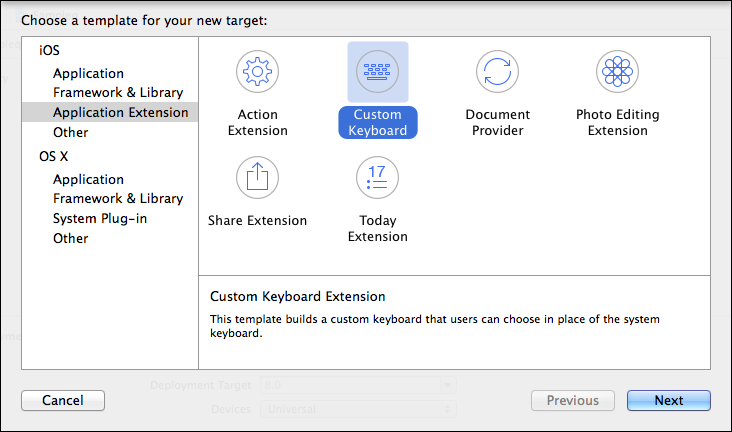
- iOS -> Application -> Custom Keyboard
Target から Custom Keyboard を選んで...

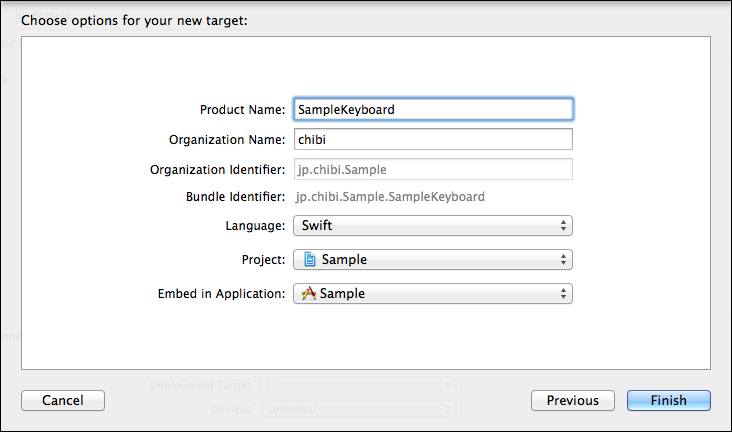
適当にターゲットの設定をする。
このとき Project やら Embed in Application が、
ダミーの Single View Application を指していることを確認。

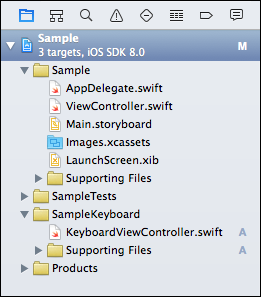
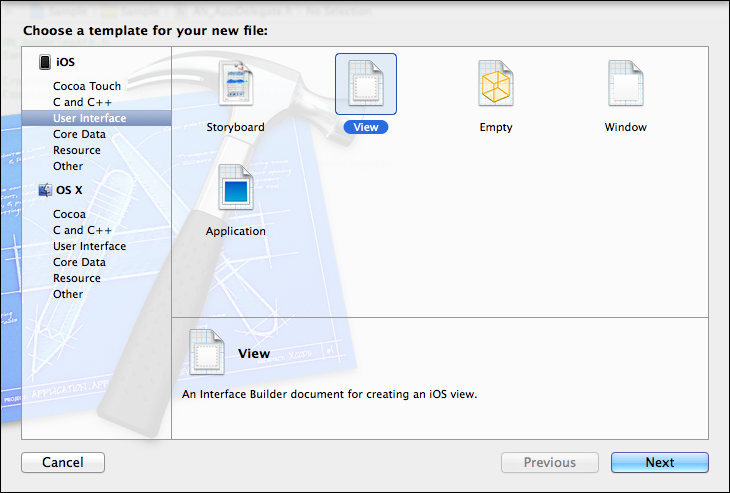
Xibファイルの作成
- Xcode -> File -> New -> File...
- iOS -> User Interface -> View
いつも通り適当に。
KeyboardView.xib という名前にしておきます。(後でプログラム上で使います)

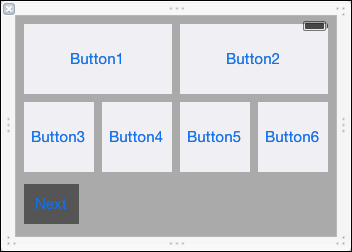
Xibファイルにボタンを配置
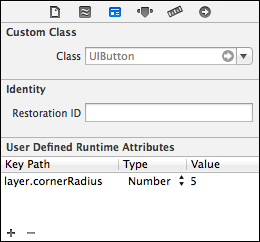
ハマった点①: 角丸ボタンはどうやって作るの?
ここは別にやらなくても良かった。
ただ、やりたかっただけ。
ソース上では、以下のようにやるらしいが...
ボタンの Property を作成しないといけないのかな?
[[view layer] setCornerRadius:10.0];
[view setClipsToBounds:YES];
とかとか色々調べていたら、xib上からもできた。
User Defined Runtime Attributeのところにlayer.cornerRadiusを追加する。
Valueは数値が大きいほど、丸くなる範囲が大きくなる。
ちなみに、この設定をしてもプレビューには反映しない。
実行時にのみ反映するっぽい。
UIとソースを紐付ける
Ctrlキーとか使って、Buttonとソースを紐付けた。
元々書かれていたデフォルトソースはほとんど消した。
class KeyboardViewController: UIInputViewController {
@IBOutlet var nextKeyboardButton: UIButton!
override func updateViewConstraints() {
super.updateViewConstraints()
// Add custom view sizing constraints here
}
override func viewDidLoad() {
super.viewDidLoad()
var v = UINib(nibName:"KeyboardView", bundle:nil).instantiateWithOwner(self,options:nil)[0] as UIView
self.inputView.addSubview(v)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
override func textWillChange(textInput: UITextInput) {
// The app is about to change the document's contents. Perform any preparation here.
}
override func textDidChange(textInput: UITextInput) {
// The app has just changed the document's contents, the document context has been updated.
}
@IBAction func buttonNext(sender: AnyObject) {
self.advanceToNextInputMode()
}
@IBAction func button1(sender: AnyObject) {
var proxy = textDocumentProxy as UITextDocumentProxy
proxy.insertText("Button1")
}
@IBAction func button2(sender: AnyObject) {
var proxy = textDocumentProxy as UITextDocumentProxy
proxy.insertText("Button2")
}
@IBAction func button3(sender: AnyObject) {
var proxy = textDocumentProxy as UITextDocumentProxy
proxy.insertText("Button3")
}
@IBAction func button4(sender: AnyObject) {
var proxy = textDocumentProxy as UITextDocumentProxy
proxy.insertText("Button4")
}
@IBAction func button5(sender: AnyObject) {
var proxy = textDocumentProxy as UITextDocumentProxy
proxy.insertText("Button5")
}
@IBAction func button6(sender: AnyObject) {
var proxy = textDocumentProxy as UITextDocumentProxy
proxy.insertText("Button6")
}
}
iOSシミュレーターで実行する
ハマった点②: 自作キーボードはどうやって反映するの?
適当なテキストボックスに合わせてもデフォルトキーボード以外が表示されなかったので困った。
そりゃキーボードを追加していないもの...出ないわな...
Command + Shift + H でシミュレーターのホームに戻る。
Settings -> General -> Keyboard -> Keyboards -> Add New Keyboard... で自作キーボードを追加する。
これでキーボードを入れ替えていけば自作キーボードが表示される。
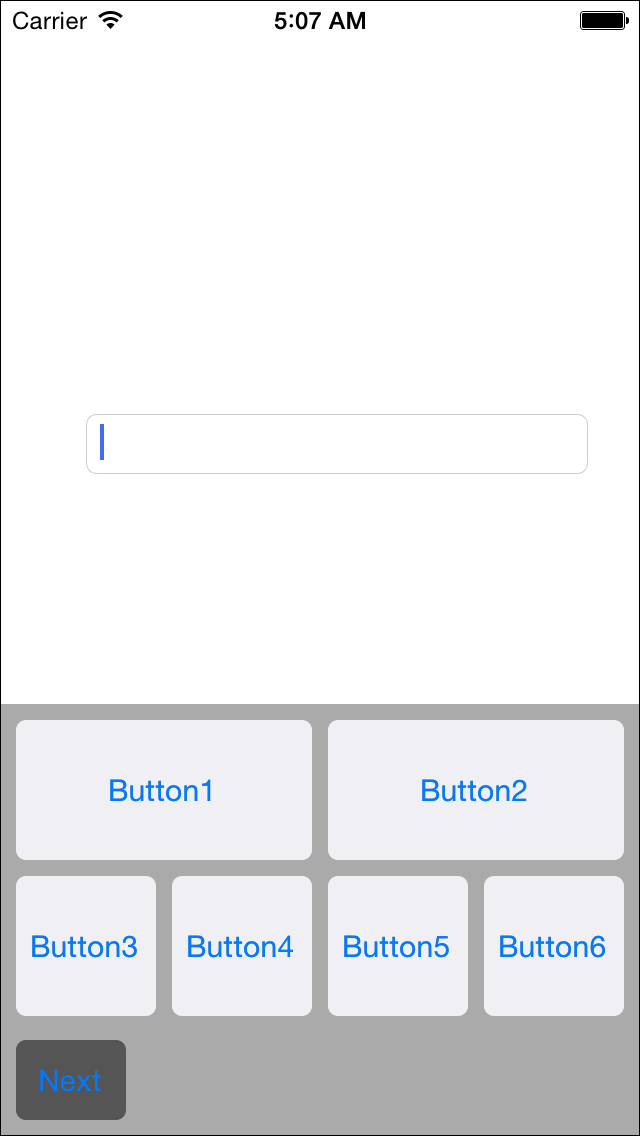
実行した結果はこんな感じ。
ハマった点③: さっきは自作キーボードが表示されたのに...(一番ハマった)
急にキーボードが一切出なくなった。
再インストールしても出ない。
シミュレーター側を1回リセットしても出ない。
色々調べていると原因はハードウェアキーボードらしい。
テキストボックスにはPCのキーボードからも入力できるのが問題らしい。
解決方法は、
iOS Simulator -> Hardware -> Keyboard -> Connect Hardware Keyboard のチェックを外す。
その他
Swiftは文末のセミコロンはあっても無くても良い。
いつもポインタと仲良くしている私としては、
セミコロン忘れで怒られないのがちょっと寂しい。